只需一行代码,即可将您的品牌颜色应用于内置 HTML 表单输入。
发布时间:2021 年 8 月 11 日
如今,HTML 表单元素很难自定义。感觉就像是在很少或没有自定义样式,或者重置输入样式并从头开始构建之间做出选择。从头开始构建最终比预期的工作量要大得多。它还可能导致忘记元素状态的样式(indeterminate,我说的就是你),以及丢失内置的无障碍功能。要完全重新创建浏览器提供的功能可能比您想要承担的工作量要大。
accent-color: hotpink;
来自 CSS UI 规范的 CSS accent-color 旨在用一行 CSS 为元素着色,从而通过提供一种将您的品牌融入元素的方式,让您免于自定义工作。

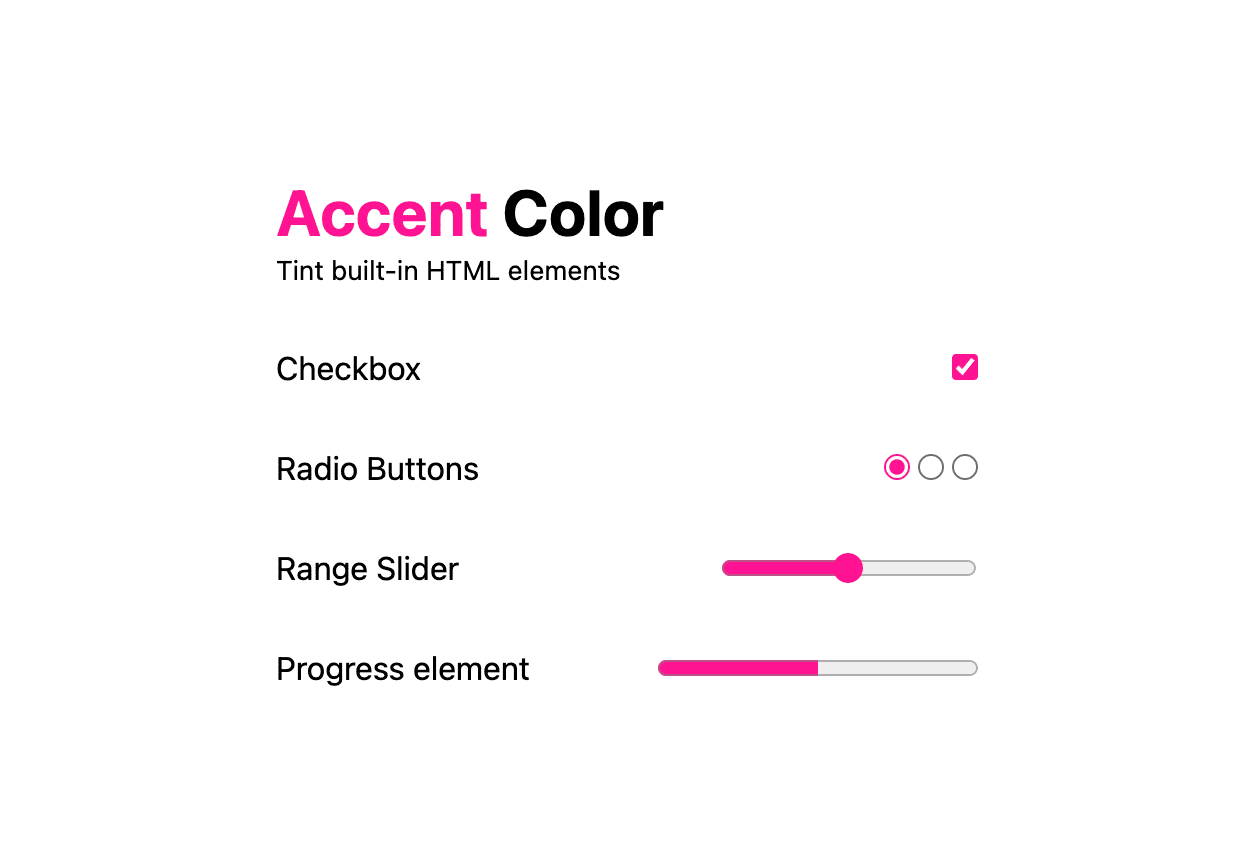
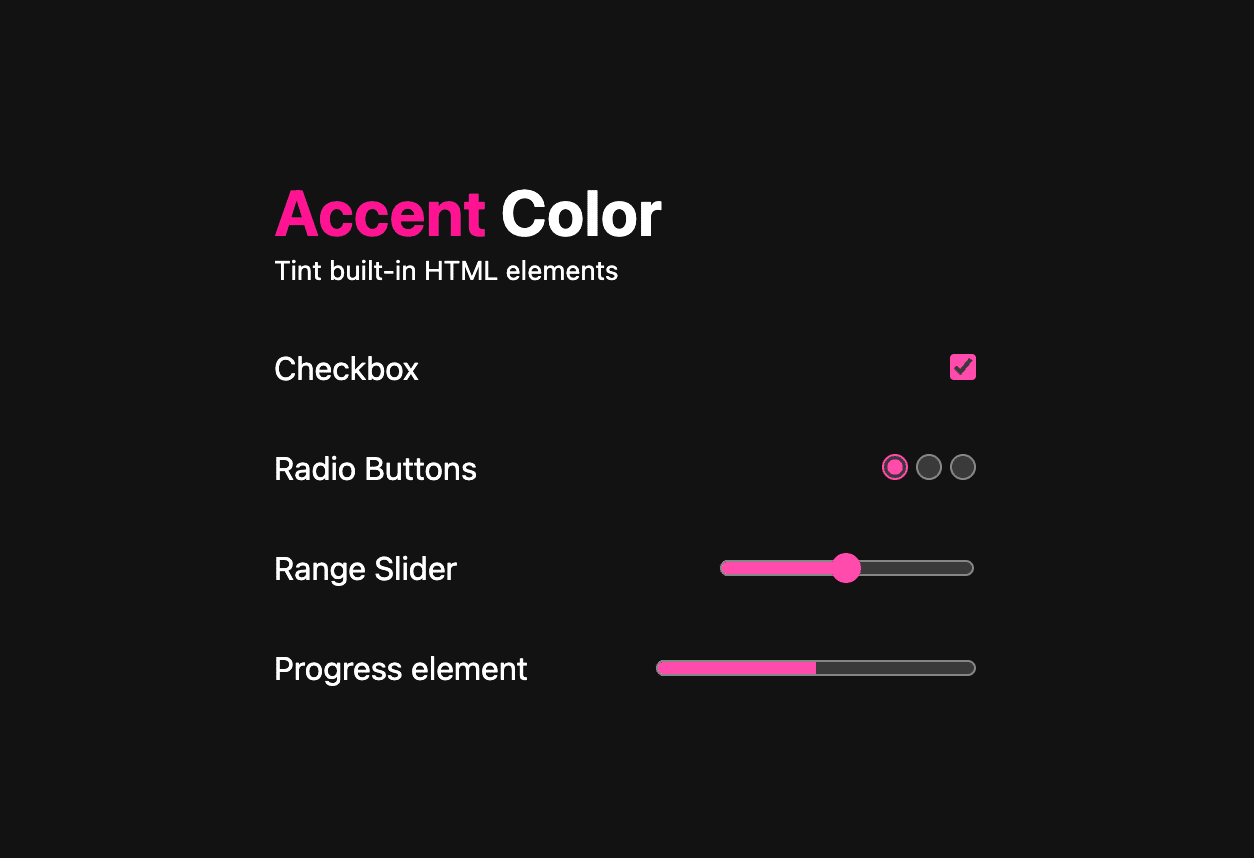
accent-color 属性也适用于 color-scheme,允许作者为浅色和深色元素着色。在以下示例中,用户启用了深色主题,页面使用 color-scheme: light dark,并对深色主题的热粉色着色控件使用相同的 accent-color: hotpink。

支持的元素
目前,只有四个元素会通过 accent-color 属性着色:复选框、单选按钮、范围和进度条。每个元素都可以在此处 https://accent-color.glitch.me 以浅色和深色配色方案预览。
复选框
单选按钮
范围
进度条
保证对比度
为了防止出现无障碍元素,具有 accent-color 的浏览器需要确定一个符合条件的对比度颜色,以便与自定义强调色一起使用。下面是一个屏幕截图,演示了 Chrome 94(左)和 Firefox 92 Nightly(右)在其算法中的差异

从中吸取的最重要的一点是,信任浏览器。提供品牌颜色,并相信它会为您做出明智的决定。
额外内容:更多着色
您可能想知道如何为这四个表单元素以外的更多元素着色?这是一个最小的沙盒,可以为以下元素着色
- 焦点环
- 文本选择高亮
- 列表标记
- 箭头指示器(仅限 Webkit)
- 滚动条滑块(仅限 Firefox)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
潜在的未来
规范并未将 accent-color 的应用限制于本文中显示的四个元素,稍后可能会添加更多支持。诸如 <select> 中选定的 <option> 之类的元素可以使用 accent-color 高亮显示。
您还想在 Web 上为哪些元素着色?在 Twitter 上向 @argyleink 发送您的选择器,它可能会添加到本文中!


