应用快捷方式让用户可以快速访问他们经常需要的一些常用操作。
为了提高用户的效率并促进用户重新参与关键任务,Web 平台现在支持应用快捷方式。它们允许 Web 开发者提供对用户经常需要的一些常用操作的快速访问。
本文将教您如何定义应用快捷方式。此外,您还将学习一些相关的最佳实践。
关于应用快捷方式
应用快捷方式帮助用户在您的 Web 应用中快速启动常用或推荐的任务。从任何显示应用图标的位置轻松访问这些任务将提高用户的效率,并增加他们与 Web 应用的互动。
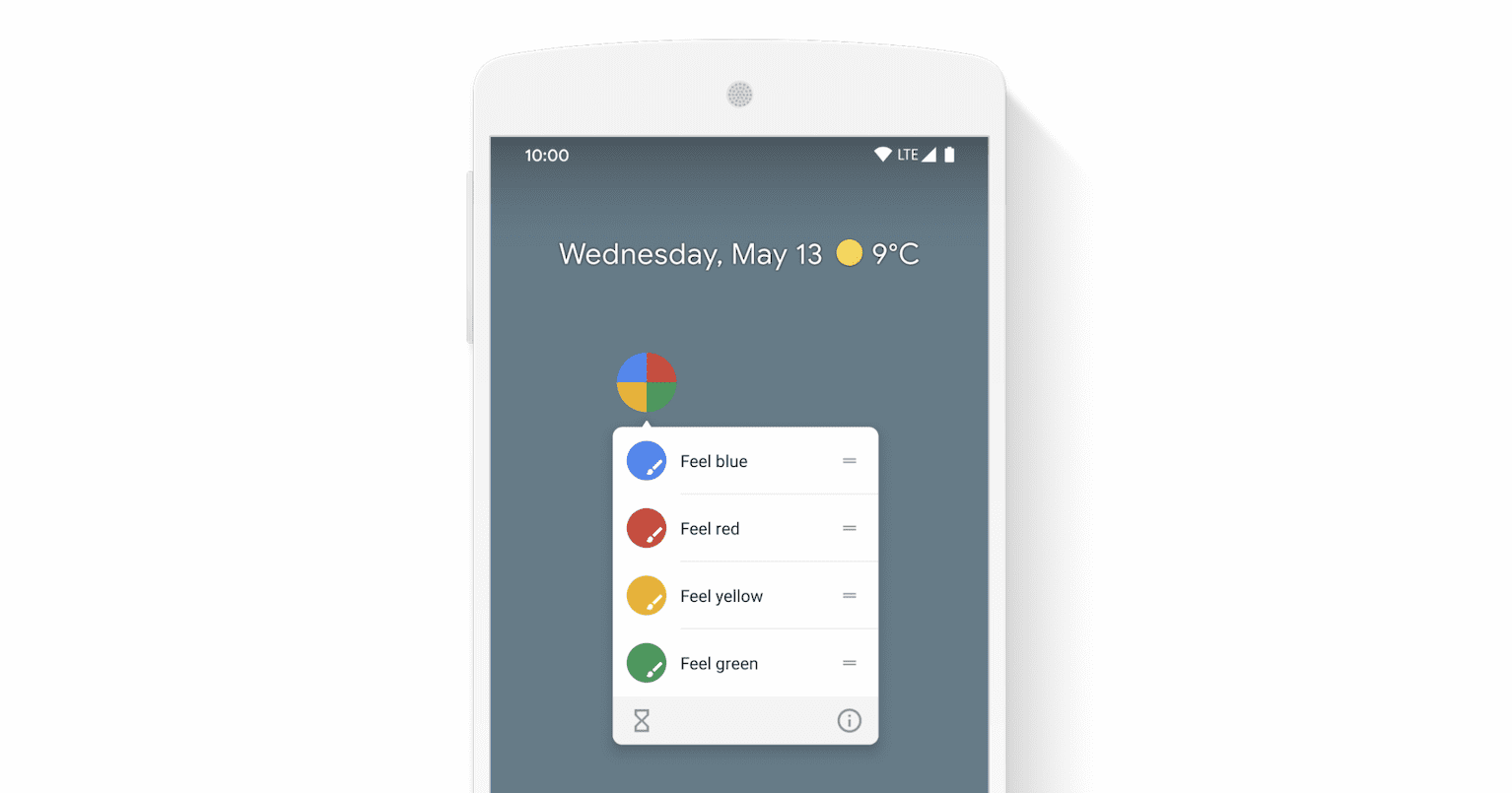
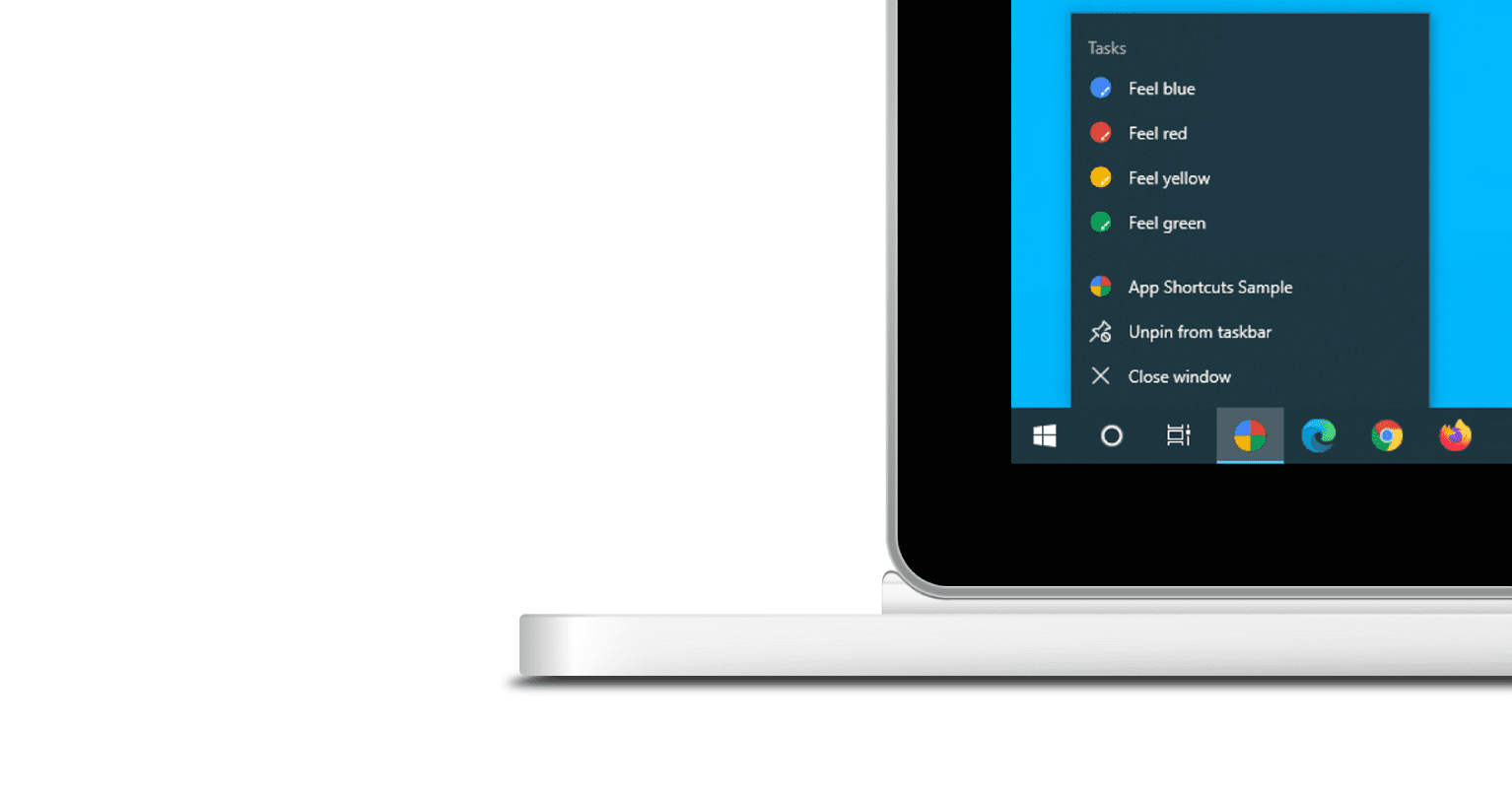
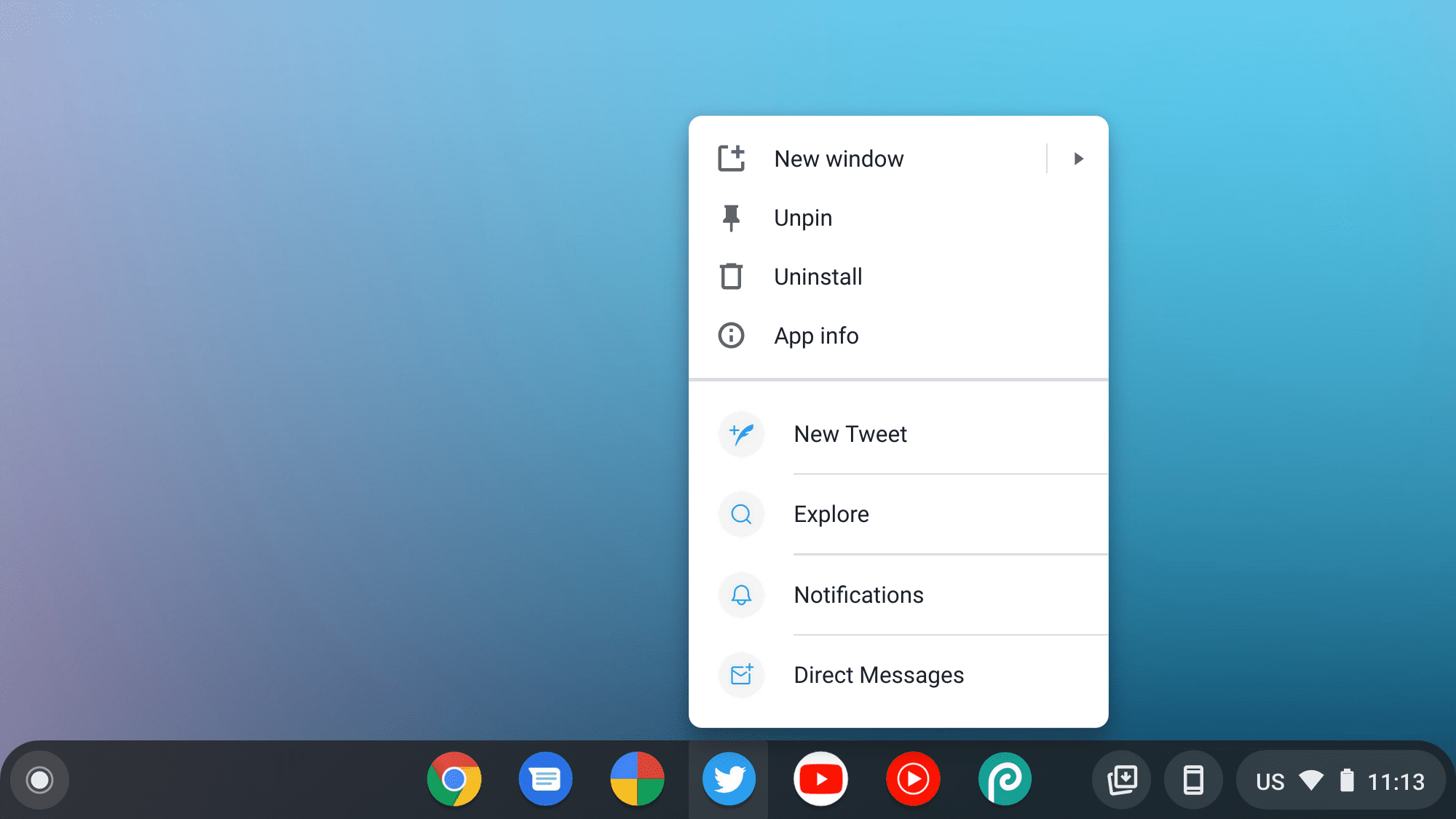
应用快捷方式菜单通过在用户桌面上的任务栏 (Windows) 或 Dock (macOS) 中右键单击应用图标,或在 Android 上触摸并按住应用的启动器图标来调用。


应用快捷方式菜单仅针对安装在用户桌面或移动设备上的 Progressive Web Apps 显示。请查看我们的“Learn PWA”模块中的安装,以了解有关可安装性要求的更多信息。
每个应用快捷方式都表达了用户的意图,每个意图都与您的 Web 应用作用域内的 URL 相关联。当用户激活应用快捷方式时,将打开该 URL。应用快捷方式的示例包括以下内容:
- 顶层导航项(例如,主页、时间线、最近订单)
- 搜索
- 数据输入任务(例如,撰写电子邮件或推文、添加收据)
- 活动(例如,开始与最受欢迎的联系人聊天)
在 Web 应用清单中定义应用快捷方式
应用快捷方式是可选地在 Web 应用清单中定义的,Web 应用清单是一个 JSON 文件,用于告知浏览器有关您的 Web 应用及其在安装到用户的桌面或移动设备上时的行为方式。更具体地说,它们在 shortcuts 数组成员中声明。以下是一个潜在的 Web 应用清单示例。
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
shortcuts 数组的每个成员都是一个字典,其中至少包含 name 和 url。其他成员是可选的。
name- 向用户显示时,应用快捷方式的人类可读标签。
short_name(可选)- 在空间有限的情况下使用的人类可读标签。建议您提供它,即使它是可选的。
description(可选)- 应用快捷方式的人类可读用途。在撰写本文时未使用,但将来可能会向辅助技术公开。
url- 用户激活应用快捷方式时打开的 URL。此 URL 必须存在于 Web 应用清单的作用域内。如果它是相对 URL,则基本 URL 将是 Web 应用清单的 URL。
icons(可选)图像资源对象的数组。每个对象必须包含
src和sizes属性。与Web 应用清单图标不同,图像的type是可选的。撰写本文时不支持 SVG 文件。请改用 PNG。如果您想要像素完美的图标,请以 48dp 的增量提供它们(即 36x36、48x48、72x72、96x96、144x144、192x192 像素图标)。否则,建议您使用单个 192x192 像素图标。
作为质量衡量标准,图标的大小必须至少为 Android 上设备理想尺寸的一半,即 48dp。例如,要在 xxhdpi 屏幕上显示,图标必须至少为 72x72 像素。(这源自将 dp 单位转换为像素单位的公式。)
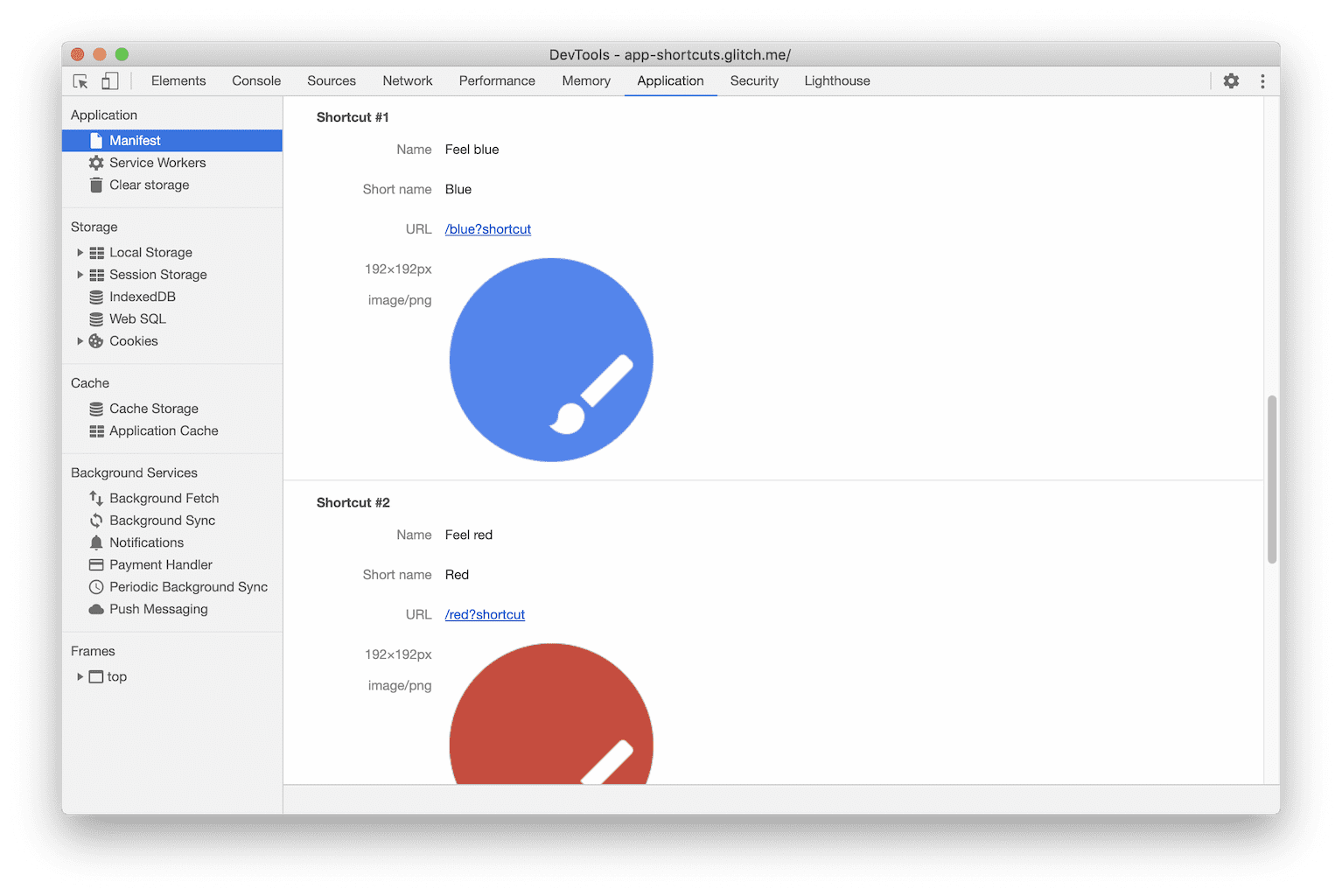
测试您的应用快捷方式
要验证您的应用快捷方式是否设置正确,请使用 DevTools 的Application 面板中的 Manifest 窗格。

此窗格提供了清单的许多属性(包括应用快捷方式)的人类可读版本。它可以轻松验证所有快捷方式图标(如果已提供)是否已正确加载。
应用快捷方式可能不会立即对所有用户可用,因为 Progressive Web App 更新限制为每天一次。了解有关 Chrome 如何处理 Web 应用清单更新的更多信息。
最佳实践
按优先级排序应用快捷方式
快捷方式按照您在清单中定义的顺序显示。我们鼓励您按优先级排序应用快捷方式,因为显示的应用程序快捷方式的数量限制因平台而异。例如,Windows 上的 Chrome 和 Edge 将应用程序快捷方式的数量限制为 10 个,而 Android 版 Chrome 仅显示 3 个。在 Android 7 的 Chrome 92 之前,允许 4 个。Chrome 92 添加了指向站点设置的快捷方式,占用了一个可用的应用程序快捷方式插槽。
使用不同的应用快捷方式名称
您不应依赖图标来区分应用快捷方式,因为它们可能并非始终可见。例如,macOS 不支持 Dock 快捷方式菜单中的图标。为每个应用快捷方式使用不同的名称。
衡量应用快捷方式的使用情况
您应该像为分析目的注释 start_url 一样注释应用快捷方式 url 条目(例如,url: "/my-shortcut?utm_source=homescreen")。
浏览器支持
应用快捷方式在以下列出的平台和版本上可用。

Trusted Web Activity 支持
Bubblewrap 是构建使用 Trusted Web Activity 的 Android 应用的推荐工具,它从 Web 应用清单中读取应用快捷方式,并自动为 Android 应用生成相应的配置。请注意,Bubblewrap 中应用快捷方式的图标是必需的,并且必须至少为 96x96 像素。
PWABuilder 是一个将 Progressive Web App 轻松转换为 Trusted Web Activity 的出色工具,它支持应用快捷方式,但有一些注意事项。
对于手动将 Trusted Web Activity 集成到其 Android 应用程序中的开发者,可以使用 Android 应用快捷方式 来实现相同的行为。
示例
实用链接
- MDN
- Spec
- 应用快捷方式示例 | 应用快捷方式示例源代码
- Blink 组件:
UI>Browser>WebAppInstalls


