使用 ARIA 标签创建无障碍元素描述
标签
ARIA 提供了几种机制来为元素添加标签和描述。实际上,ARIA 是添加无障碍帮助或描述文本的唯一方法。让我们看看 ARIA 用于创建无障碍标签的属性。
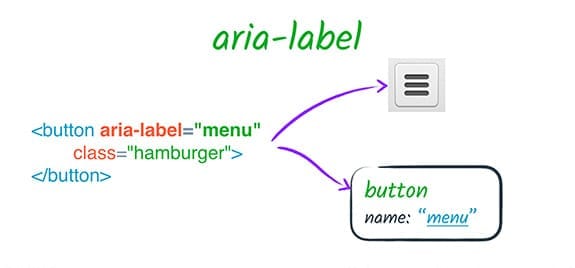
aria-label
aria-label 允许我们指定一个字符串用作无障碍标签。这将覆盖任何其他原生标签机制,例如 label 元素 — 例如,如果 button 同时具有文本内容和 aria-label,则只会使用 aria-label 值。
当您对元素的用途有一些视觉指示(例如,使用图形而不是文本的按钮),但仍然需要为无法访问视觉指示的任何人(例如,仅使用图像来指示其用途的按钮)澄清该用途时,您可以使用 aria-label 属性。

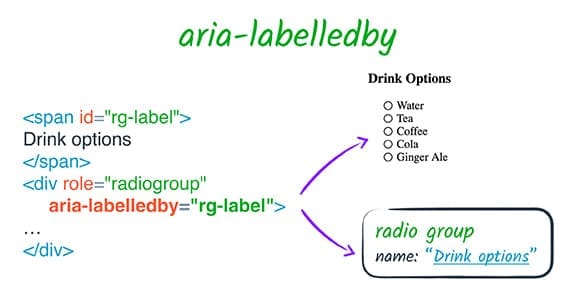
aria-labelledby
aria-labelledby 允许我们指定 DOM 中另一个元素的 ID 作为元素的标签。

这很像使用 label 元素,但有一些关键区别。
aria-labelledby可以用于任何元素,而不仅仅是可标签元素。- 虽然
label元素引用它标签的对象,但在aria-labelledby的情况下,这种关系是相反的 — 被标签的对象引用标签它的对象。 - 只有一个 label 元素可以与一个可标签元素关联,但
aria-labelledby可以接受 IDREF 列表,以从多个元素组合标签。标签将按照 IDREF 给出的顺序连接。 - 您可以使用
aria-labelledby来引用隐藏的元素,否则这些元素不会在无障碍树中。例如,您可以在要标签的元素旁边添加一个隐藏的span,并使用aria-labelledby引用它。 - 但是,由于 ARIA 只影响无障碍树,
aria-labelledby不会为您提供从使用label元素获得的熟悉的标签点击行为。
重要的是,aria-labelledby 覆盖元素的所有其他名称来源。因此,例如,如果一个元素同时具有 aria-labelledby 和 aria-label,或者 aria-labelledby 和原生 HTML label,则 aria-labelledby 标签始终优先。
关系
aria-labelledby 是关系属性的一个示例。关系属性在页面上的元素之间创建语义关系,而与它们的 DOM 关系无关。在 aria-labelledby 的情况下,该关系是“此元素由该元素标签”。
ARIA 规范列出了 八个关系属性。其中六个,aria-activedescendant、aria-controls、aria-describedby、aria-labelledby 和 aria-owns,采用对一个或多个元素的引用,以在页面上的元素之间创建新链接。每种情况下的区别在于该链接的含义以及它如何呈现给用户。
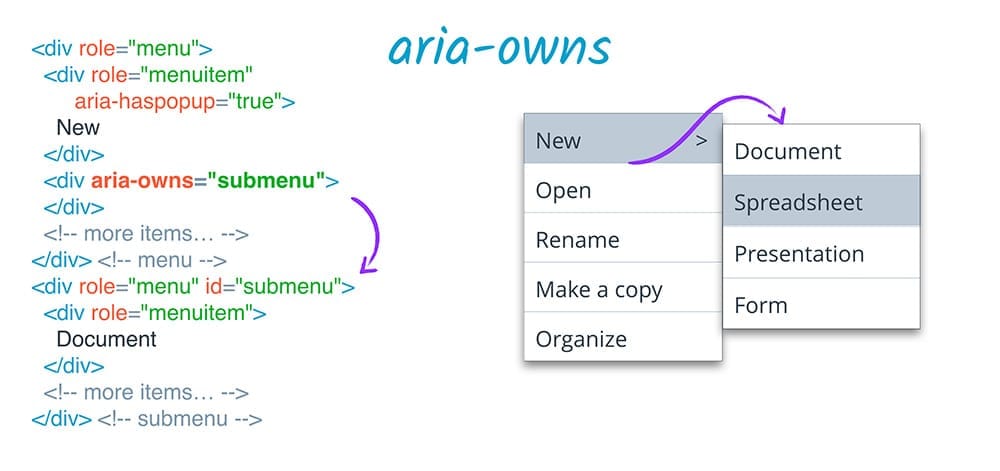
aria-owns
aria-owns 是最广泛使用的 ARIA 关系之一。此属性允许我们告诉辅助技术,DOM 中分离的元素应被视为当前元素的子元素,或者将现有子元素重新排列为不同的顺序。例如,如果弹出子菜单在视觉上位于其父菜单附近,但不能成为其父菜单的 DOM 子元素,因为它会影响视觉呈现,则可以使用 aria-owns 将子菜单呈现为屏幕阅读器的父菜单的子菜单。

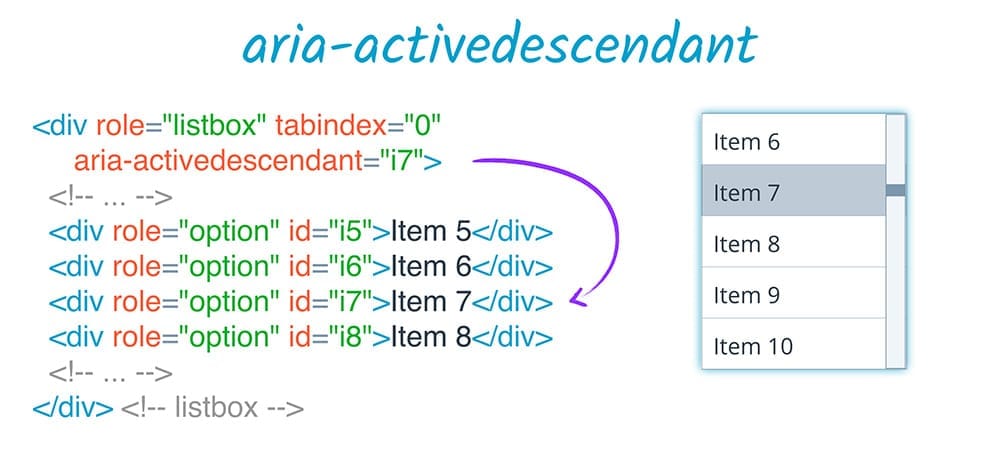
aria-activedescendant
aria-activedescendant 起着相关的作用。正如页面的活动元素是具有焦点的元素一样,设置元素的活动后代允许我们告诉辅助技术,当其父元素实际具有焦点时,应将元素呈现给用户作为焦点元素。例如,在列表框中,您可能希望将页面焦点保留在列表框容器上,但保持其 aria-activedescendant 属性更新为当前选定的列表项。这使得当前选定的项目在辅助技术中看起来像是焦点项目。

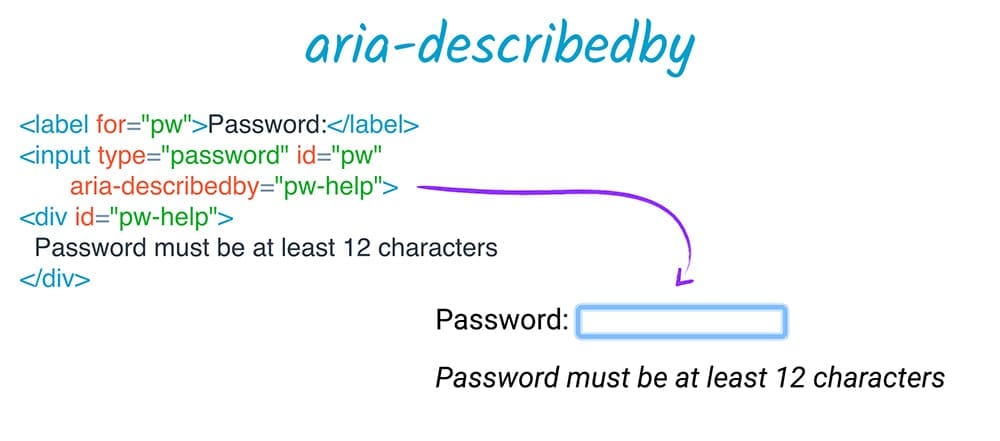
aria-describedby
aria-describedby 提供无障碍描述的方式与 aria-labelledby 提供标签的方式相同。与 aria-labelledby 一样,aria-describedby 可以引用其他方式不可见的元素,无论是从 DOM 中隐藏还是从辅助技术用户中隐藏。当有一些用户可能需要的额外解释性文本时,这是一种有用的技术,无论它仅适用于辅助技术用户还是所有用户。
一个常见的例子是密码输入字段,它附带一些描述性文本,解释了最低密码要求。与标签不同,此描述可能会也可能永远不会呈现给用户;他们可以选择是否访问它,或者它可能在所有其他信息之后出现,或者它可能被其他内容抢占。例如,如果用户正在输入信息,他们的输入将被回显,并可能中断元素的描述。因此,描述是传达补充但非必要信息的绝佳方式;它不会妨碍更关键的信息,例如元素的角色。

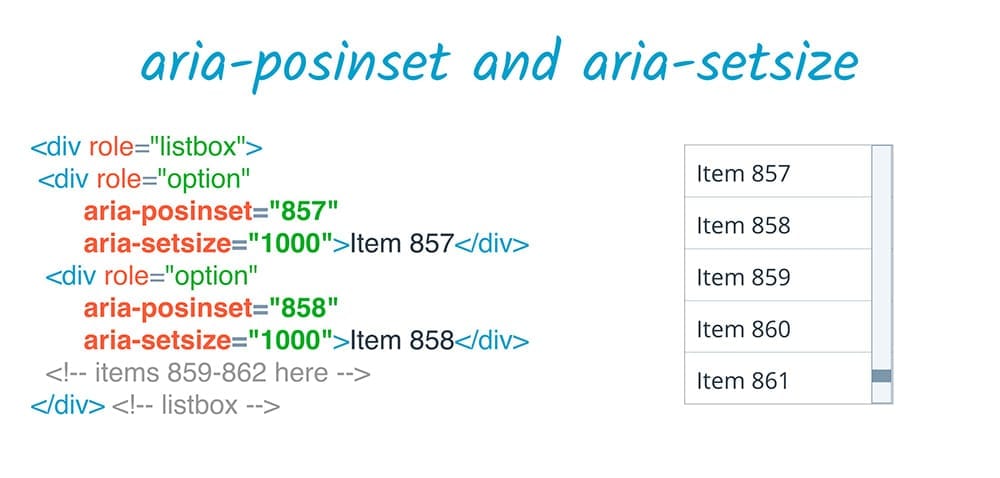
aria-posinset 和 aria-setsize
其余的关系属性略有不同,并且协同工作。aria-posinset(“在集合中的位置”)和 aria-setsize(“集合的大小”)是关于定义集合中同级元素之间的关系,例如列表。
当集合的大小无法通过 DOM 中存在的元素确定时 — 例如,当使用延迟渲染来避免一次在 DOM 中拥有大型列表的所有元素时 — aria-setsize 可以指定实际的集合大小,并且 aria-posinset 可以指定元素在集合中的位置。例如,在一个可能包含 1000 个元素的集合中,您可以说特定元素的 aria-posinset 为 857,即使它首先出现在 DOM 中,然后使用动态 HTML 技术来确保用户可以按需浏览完整列表。