元素背后的模糊和颜色偏移。
半透明、模糊和其他效果是在保持背景内容上下文的同时创建深度的有用方法。它们支持各种用例,例如磨砂玻璃、视频叠加、半透明导航标题、不当图像审查、图像加载等等。你可能从两个流行的操作系统中认识到这些效果:Windows 10 和 iOS。

从历史上看,这些技术很难在 Web 上实现,需要不太完美的黑客手段或变通方法。近年来,Safari 和 Edge 都通过 background-filter(以及可选的 -webkit-backdrop-filter)属性提供了这些功能,该属性根据滤镜函数动态混合前景和背景颜色。现在 Chrome 从 76 版本开始支持 background-filter。
backdrop-filter 的滤镜函数演示。在 CodePen 上试用该示例。浏览器支持
出于性能原因,当不支持 backdrop-filter 时,请回退到图像而不是 polyfill。以下示例展示了这一点。
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
基础知识
backdrop-filter属性将一个或多个滤镜应用于元素,从而更改元素后面任何内容的外观。- 覆盖元素必须至少是部分透明的。
- 覆盖元素将获得新的堆叠上下文。
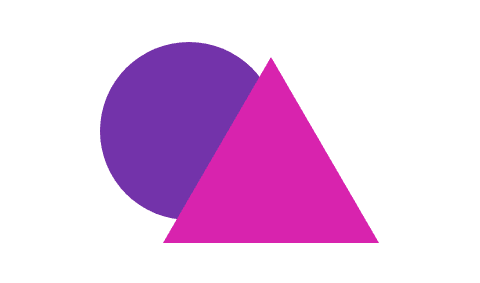
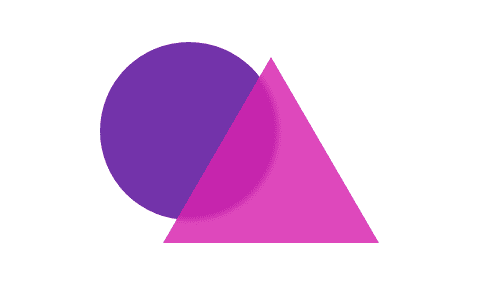
CSS backdrop-filter 将一个或多个效果应用于半透明或透明的元素。要理解这一点,请考虑以下图像。

.frosty-glass-pane { backdrop-filter: blur(2px); }

.frosty-glass-pane { opacity: .9; backdrop-filter: blur(2px); }
左侧的图像显示了如果不使用或不支持 backdrop-filter,重叠元素将如何渲染。右侧的图像使用 backdrop-filter 应用了模糊效果。请注意,它除了 backdrop-filter 之外还使用了 opacity。如果没有 opacity,则没有什么可以应用模糊效果的。几乎不用说,如果 opacity 设置为 1(完全不透明),则不会对背景产生任何影响。
backdrop-filter 属性类似于 CSS 滤镜,因为它支持你所有喜欢的滤镜函数:blur()、brightness()、contrast()、opacity()、drop-shadow() 等等。如果你想使用外部图像作为滤镜,它还支持 url() 函数,以及关键字 none、inherit、initial 和 unset。MDN 上对此进行了所有解释,包括对语法、滤镜和值的描述。
当 backdrop-filter 设置为 none 以外的任何值时,浏览器会创建一个新的堆叠上下文。如果元素具有绝对和固定位置的后代,则也可能会创建一个包含块。
你可以组合滤镜以获得丰富而巧妙的效果,或者仅使用一个滤镜以获得更微妙或精确的效果。你甚至可以将它们与 SVG 滤镜结合使用。
示例
以前为操作系统保留的设计技术和样式现在可以通过单个 CSS 声明来实现高性能和可实现性。让我们看一些示例。
单个滤镜
在以下示例中,磨砂效果是通过组合颜色和模糊来实现的。模糊由 backdrop-filter 提供,而颜色来自元素的半透明背景色。
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
多个滤镜
有时你需要多个滤镜才能达到所需的效果。为此,请提供以空格分隔的滤镜列表。例如
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
在以下示例中,四个窗格中的每一个都具有不同的背景滤镜组合,而同一组形状在它们后面动画化。
叠加层
此示例展示了如何模糊半透明背景,以使文本可读,同时在风格上与页面的背景融合。
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
动态背景上的文本对比度
如前所述,backdrop-filter 允许实现高性能效果,这些效果在 Web 上很难或不可能实现。一个例子是响应动画而更改背景。在此示例中,尽管文本后面发生了变化,但 backdrop-filter 仍保持文本与其背景之间的高对比度。它从默认背景颜色 darkslategray 开始,并在转换后使用 backdrop-filter 反转颜色。
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
结论
在过去的几年中,超过 560 位用户赞成了 Chromium 错误,这清楚地表明这是一个期待已久的 CSS 功能。Chrome 在 76 版本中发布 backdrop-filter 使 Web 更接近真正 OS 风格的 UI 呈现。


