关于如何构建响应式、自适应且无障碍的 3D 游戏菜单的基础概述。
在这篇文章中,我想分享关于构建 3D 游戏菜单组件的一些思考。试试演示。
如果你喜欢视频,这里是这篇文章的 YouTube 版本
概述
电子游戏通常会为用户呈现创意且不寻常的菜单,以动画形式在 3D 空间中呈现。在新兴的 AR/VR 游戏中,让菜单看起来像是漂浮在空中非常流行。今天,我们将重新创建这种效果的要素,并增加自适应配色方案和为偏好减少动画效果的用户提供的便利。
HTML
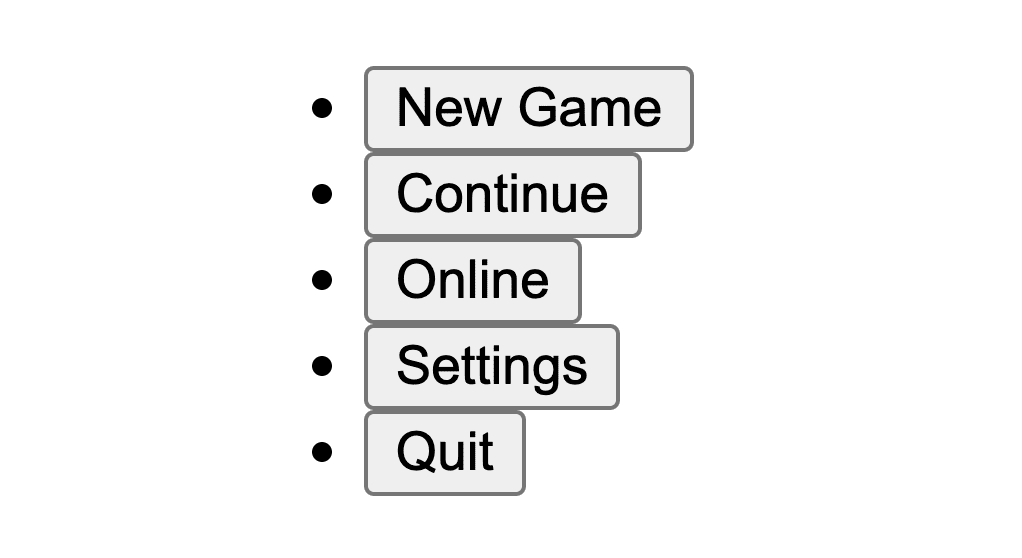
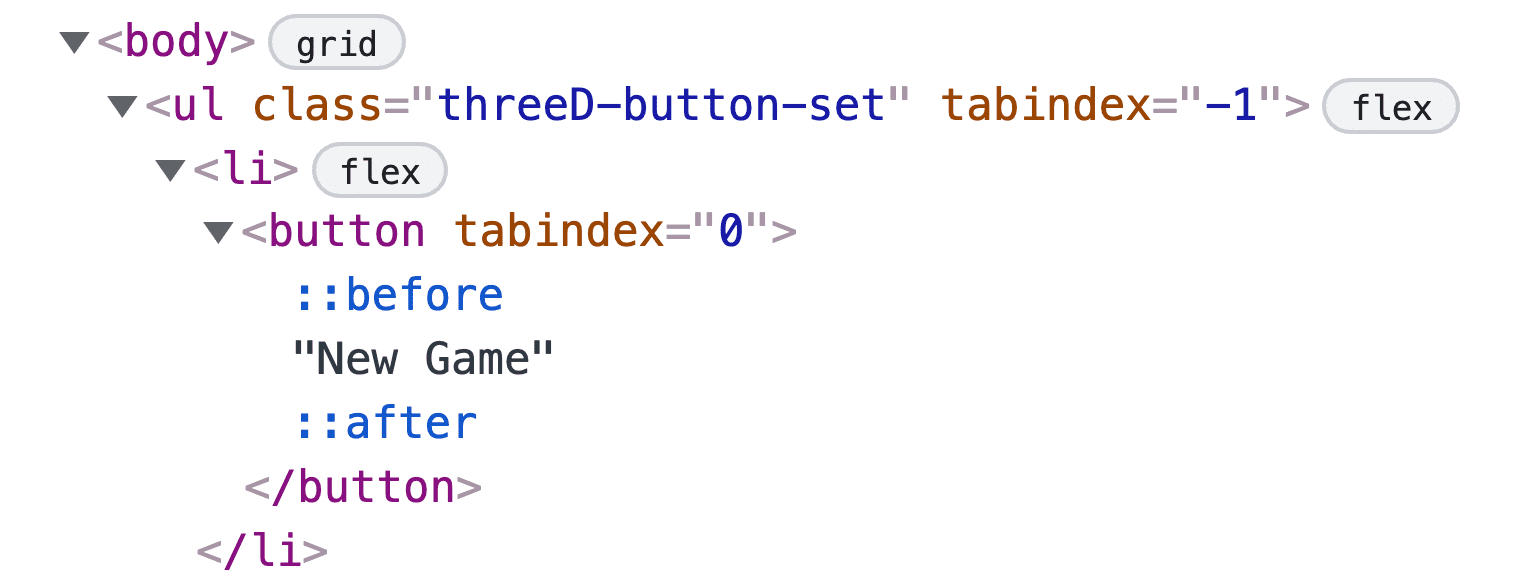
游戏菜单是一个按钮列表。在 HTML 中表示此内容的最佳方式如下
<ul class="threeD-button-set">
<li><button>New Game</button></li>
<li><button>Continue</button></li>
<li><button>Online</button></li>
<li><button>Settings</button></li>
<li><button>Quit</button></li>
</ul>
按钮列表将很好地向屏幕阅读器技术宣告自身,并且无需 JavaScript 或 CSS 即可工作。

CSS
按钮列表的样式分解为以下高级步骤
- 设置自定义属性。
- Flexbox 布局。
- 带有装饰性伪元素的自定义按钮。
- 将元素放置到 3D 空间中。
自定义属性概述
自定义属性通过为原本看起来随机的值赋予有意义的名称来帮助消除值的歧义,避免重复代码并在子项之间共享值。
以下是将媒体查询另存为 CSS 变量(也称为自定义媒体)。这些是全局的,将在各种选择器中使用,以保持代码简洁易读。游戏菜单组件使用动画偏好、系统配色方案和显示器的颜色范围功能。
@custom-media --motionOK (prefers-reduced-motion: no-preference);
@custom-media --dark (prefers-color-scheme: dark);
@custom-media --HDcolor (dynamic-range: high);
以下自定义属性管理配色方案,并保存鼠标位置值,以使游戏菜单具有悬停交互性。命名自定义属性有助于代码的可读性,因为它揭示了值的用例或值的友好名称结果。
.threeD-button-set {
--y:;
--x:;
--distance: 1px;
--theme: hsl(180 100% 50%);
--theme-bg: hsl(180 100% 50% / 25%);
--theme-bg-hover: hsl(180 100% 50% / 40%);
--theme-text: white;
--theme-shadow: hsl(180 100% 10% / 25%);
--_max-rotateY: 10deg;
--_max-rotateX: 15deg;
--_btn-bg: var(--theme-bg);
--_btn-bg-hover: var(--theme-bg-hover);
--_btn-text: var(--theme-text);
--_btn-text-shadow: var(--theme-shadow);
--_bounce-ease: cubic-bezier(.5, 1.75, .75, 1.25);
@media (--dark) {
--theme: hsl(255 53% 50%);
--theme-bg: hsl(255 53% 71% / 25%);
--theme-bg-hover: hsl(255 53% 50% / 40%);
--theme-shadow: hsl(255 53% 10% / 25%);
}
@media (--HDcolor) {
@supports (color: color(display-p3 0 0 0)) {
--theme: color(display-p3 .4 0 .9);
}
}
}
浅色和深色主题背景锥形背景
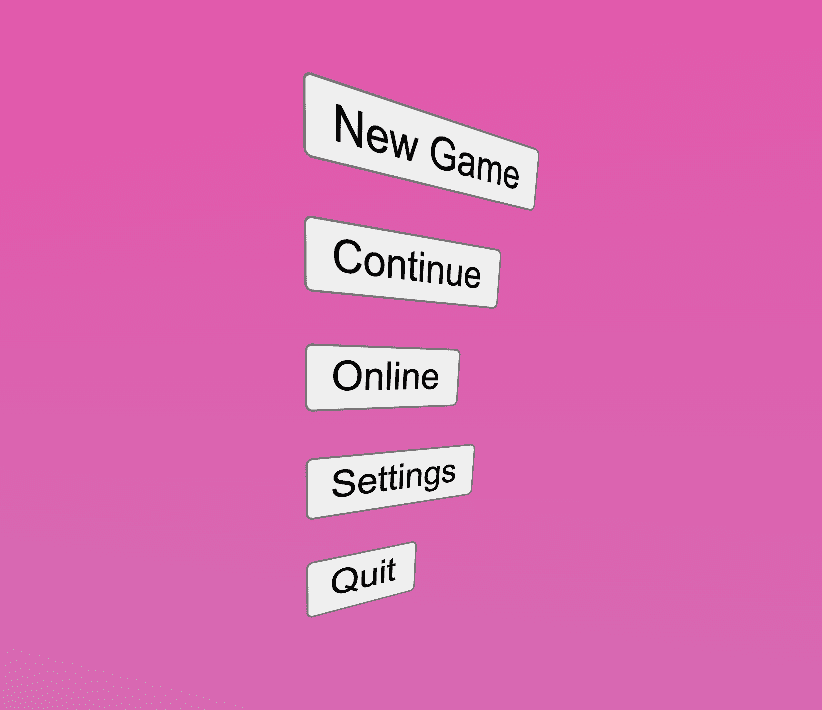
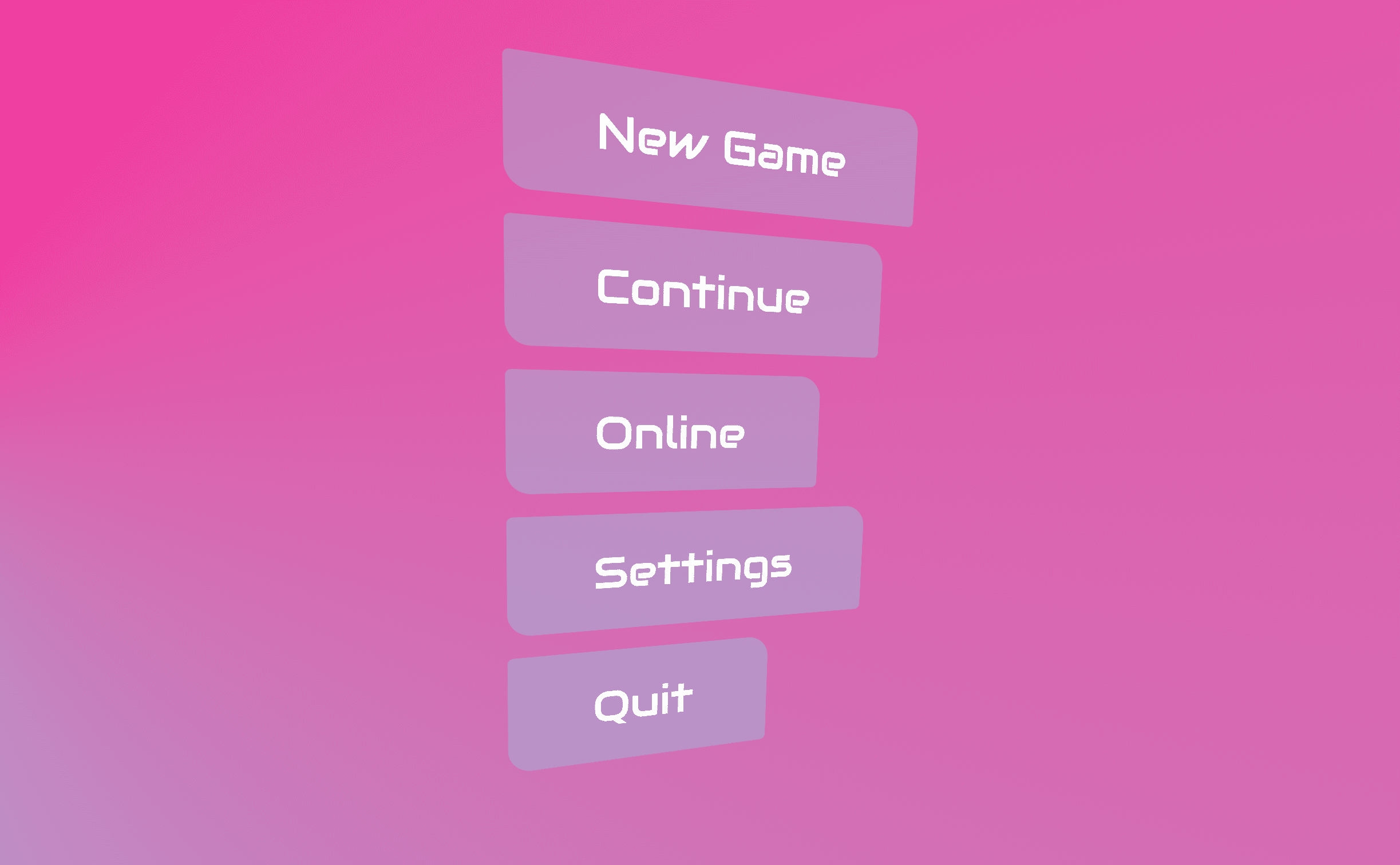
浅色主题具有鲜艳的 cyan 到 deeppink 锥形渐变,而深色主题具有深色微妙的锥形渐变。要了解有关锥形渐变可以完成的更多信息,请参阅 conic.style。
html {
background: conic-gradient(at -10% 50%, deeppink, cyan);
@media (--dark) {
background: conic-gradient(at -10% 50%, #212529, 50%, #495057, #212529);
}
}
启用 3D 透视
为了使元素存在于网页的 3D 空间中,需要初始化具有透视的视口。我选择将透视放在 body 元素上,并使用视口单位创建我喜欢的样式。
body {
perspective: 40vw;
}
这是透视可以产生的类型影响。
设置 <ul> 按钮列表的样式
此元素负责整体按钮列表宏布局,以及作为交互式和 3D 浮动卡片。以下是实现此目的的一种方法。
按钮组布局
Flexbox 可以管理容器布局。使用 flex-direction 将 flex 的默认方向从行更改为列,并通过将 align-items 从 stretch 更改为 start 来确保每个项目的大小与其内容的大小相同。
.threeD-button-set {
/* remove <ul> margins */
margin: 0;
/* vertical rag-right layout */
display: flex;
flex-direction: column;
align-items: flex-start;
gap: 2.5vh;
}
接下来,将容器建立为 3D 空间上下文,并设置 CSS clamp() 函数以确保卡片旋转不超过清晰可辨认的旋转角度。请注意,clamp 的中间值是自定义属性,这些 --x 和 --y 值将在稍后通过鼠标交互从 JavaScript 设置。
.threeD-button-set {
…
/* create 3D space context */
transform-style: preserve-3d;
/* clamped menu rotation to not be too extreme */
transform:
rotateY(
clamp(
calc(var(--_max-rotateY) * -1),
var(--y),
var(--_max-rotateY)
)
)
rotateX(
clamp(
calc(var(--_max-rotateX) * -1),
var(--x),
var(--_max-rotateX)
)
)
;
}
接下来,如果访问用户可以接受动画效果,请向浏览器添加提示,表明此项目的 transform 将通过 will-change 不断更改。此外,通过在 transforms 上设置 transition 来启用插值。当鼠标与卡片交互时,将发生此过渡,从而实现平滑过渡到旋转更改。动画是一个持续运行的动画,它演示了卡片所在的 3D 空间,即使鼠标无法或没有与组件交互。
@media (--motionOK) {
.threeD-button-set {
/* browser hint so it can be prepared and optimized */
will-change: transform;
/* transition transform style changes and run an infinite animation */
transition: transform .1s ease;
animation: rotate-y 5s ease-in-out infinite;
}
}
rotate-y 动画仅在 50% 处设置中间关键帧,因为浏览器会将 0% 和 100% 默认设置为元素的默认样式。这是交替动画的简写,需要从同一位置开始和结束。这是表达无限交替动画的好方法。
@keyframes rotate-y {
50% {
transform: rotateY(15deg) rotateX(-6deg);
}
}
设置 <li> 元素的样式
每个列表项 (<li>) 都包含按钮及其边框元素。display 样式已更改,因此项目不显示 ::marker。position 样式设置为 relative,以便即将到来的按钮伪元素可以将自身定位在按钮占用的整个区域内。
.threeD-button-set > li {
/* change display type from list-item */
display: inline-flex;
/* create context for button pseudos */
position: relative;
/* create 3D space context */
transform-style: preserve-3d;
}

设置 <button> 元素的样式
设置按钮样式可能是一项艰巨的工作,需要考虑很多状态和交互类型。由于需要平衡伪元素、动画和交互,因此这些按钮很快变得复杂。
初始 <button> 样式
以下是支持其他状态的基础样式。
.threeD-button-set button {
/* strip out default button styles */
appearance: none;
outline: none;
border: none;
/* bring in brand styles via props */
background-color: var(--_btn-bg);
color: var(--_btn-text);
text-shadow: 0 1px 1px var(--_btn-text-shadow);
/* large text rounded corner and padded*/
font-size: 5vmin;
font-family: Audiowide;
padding-block: .75ch;
padding-inline: 2ch;
border-radius: 5px 20px;
}

按钮伪元素
按钮的边框不是传统边框,而是带有边框的绝对定位伪元素。

这些元素对于展示已建立的 3D 透视至关重要。其中一个伪元素将从按钮推开,而另一个伪元素将被拉近用户。这种效果在顶部和底部按钮中最明显。
.threeD-button button {
…
&::after,
&::before {
/* create empty element */
content: '';
opacity: .8;
/* cover the parent (button) */
position: absolute;
inset: 0;
/* style the element for border accents */
border: 1px solid var(--theme);
border-radius: 5px 20px;
}
/* exceptions for one of the pseudo elements */
/* this will be pushed back (3x) and have a thicker border */
&::before {
border-width: 3px;
/* in dark mode, it glows! */
@media (--dark) {
box-shadow:
0 0 25px var(--theme),
inset 0 0 25px var(--theme);
}
}
}
3D 变换样式
在下面,transform-style 设置为 preserve-3d,以便子元素可以在 z 轴上自行隔开。transform 设置为 --distance 自定义属性,该属性将在悬停和焦点时增加。
.threeD-button-set button {
…
transform: translateZ(var(--distance));
transform-style: preserve-3d;
&::after {
/* pull forward in Z space with a 3x multiplier */
transform: translateZ(calc(var(--distance) / 3));
}
&::before {
/* push back in Z space with a 3x multiplier */
transform: translateZ(calc(var(--distance) / 3 * -1));
}
}
条件动画样式
如果用户可以接受动画效果,则按钮会向浏览器提示 transform 属性应准备好进行更改,并且为 transform 和 background-color 属性设置了过渡。请注意持续时间的差异,我觉得它产生了一种很好的微妙交错效果。
.threeD-button-set button {
…
@media (--motionOK) {
will-change: transform;
transition:
transform .2s ease,
background-color .5s ease
;
&::before,
&::after {
transition: transform .1s ease-out;
}
&::after { transition-duration: .5s }
&::before { transition-duration: .3s }
}
}
悬停和焦点交互样式
交互动画的目标是展开构成平面外观按钮的图层。通过设置 --distance 变量(最初为 1px)来完成此操作。以下代码示例中显示的选择器检查按钮是否正在被应该看到焦点指示器的设备悬停或聚焦,而不是被激活。如果是,则应用 CSS 以执行以下操作
- 应用悬停背景颜色。
- 增加距离。
- 添加弹跳缓动效果。
- 错开伪元素过渡。
.threeD-button-set button {
…
&:is(:hover, :focus-visible):not(:active) {
/* subtle distance plus bg color change on hover/focus */
--distance: 15px;
background-color: var(--_btn-bg-hover);
/* if motion is OK, setup transitions and increase distance */
@media (--motionOK) {
--distance: 3vmax;
transition-timing-function: var(--_bounce-ease);
transition-duration: .4s;
&::after { transition-duration: .5s }
&::before { transition-duration: .3s }
}
}
}
对于 reduced 动画偏好,3D 透视仍然非常出色。顶部和底部元素以一种不错的微妙方式显示了这种效果。
使用 JavaScript 进行小的增强
该界面已可通过键盘、屏幕阅读器、游戏手柄、触摸和鼠标使用,但我们可以添加一些轻微的 JavaScript 触控来简化一些场景。
支持箭头键
Tab 键是导航菜单的一种很好的方式,但我希望方向键或操纵杆能够在游戏手柄上移动焦点。roving-ux 库通常用于 GUI 挑战界面,它将为我们处理箭头键。以下代码告诉库将焦点捕获在 .threeD-button-set 中,并将焦点转发到按钮子项。
import {rovingIndex} from 'roving-ux'
rovingIndex({
element: document.querySelector('.threeD-button-set'),
target: 'button',
})
鼠标视差交互
跟踪鼠标并使其倾斜菜单旨在模仿 AR 和 VR 视频游戏界面,在这些界面中,你可能拥有虚拟指针而不是鼠标。当元素对指针高度感知时,可能会很有趣。
由于这是一个小的额外功能,我们将把交互放在用户动画偏好的查询之后。此外,作为设置的一部分,使用 querySelector 将按钮列表组件存储到内存中,并将元素的边界缓存到 menuRect 中。使用这些边界来确定应用于卡片的旋转偏移量,基于鼠标位置。
const menu = document.querySelector('.threeD-button-set')
const menuRect = menu.getBoundingClientRect()
const { matches:motionOK } = window.matchMedia(
'(prefers-reduced-motion: no-preference)'
)
接下来,我们需要一个接受鼠标 x 和 y 位置的函数,并返回一个可用于旋转卡片的值。以下函数使用鼠标位置来确定鼠标在框内的哪一侧以及在框内的程度。增量从函数返回。
const getAngles = (clientX, clientY) => {
const { x, y, width, height } = menuRect
const dx = clientX - (x + 0.5 * width)
const dy = clientY - (y + 0.5 * height)
return {dx,dy}
}
最后,观察鼠标移动,将位置传递给我们的 getAngles() 函数,并将增量值用作自定义属性样式。我除以 20 是为了填充增量并使其不那么抽搐,可能有一种更好的方法可以做到这一点。如果你还记得一开始,我们将 --x 和 --y 属性放在 clamp() 函数的中间,这可以防止鼠标位置过度旋转卡片到难以辨认的位置。
if (motionOK) {
window.addEventListener('mousemove', ({target, clientX, clientY}) => {
const {dx,dy} = getAngles(clientX, clientY)
menu.attributeStyleMap.set('--x', `${dy / 20}deg`)
menu.attributeStyleMap.set('--y', `${dx / 20}deg`)
})
}
翻译和方向
在其他书写模式和语言中测试游戏菜单时,有一个问题。
<button> 元素在用户代理样式表中为 writing-mode 具有 !important 样式。这意味着游戏菜单 HTML 需要更改以适应所需的设计。将按钮列表更改为链接列表使逻辑属性能够更改菜单方向,因为 <a> 元素没有浏览器提供的 !important 样式。
结论
既然你了解了我是如何做到的,那你又会怎么做呢‽ 🙂 你能向菜单添加加速度计交互,以便倾斜手机可以旋转菜单吗?我们可以改善无动画效果的体验吗?
让我们使我们的方法多样化,并学习在 Web 上构建的所有方法。创建一个演示,在 Twitter 上给我发推文链接,我会将其添加到下面的社区混音部分!
社区混音
这里暂时没有内容!

