关于如何构建颜色自适应、响应式且无障碍的 <button> 组件的基础概述。
在这篇文章中,我想分享我对如何构建颜色自适应、响应式且无障碍的 <button> 元素的想法。试用演示 并 查看源代码
如果您喜欢视频,这里是这篇文章的 YouTube 版本
概述
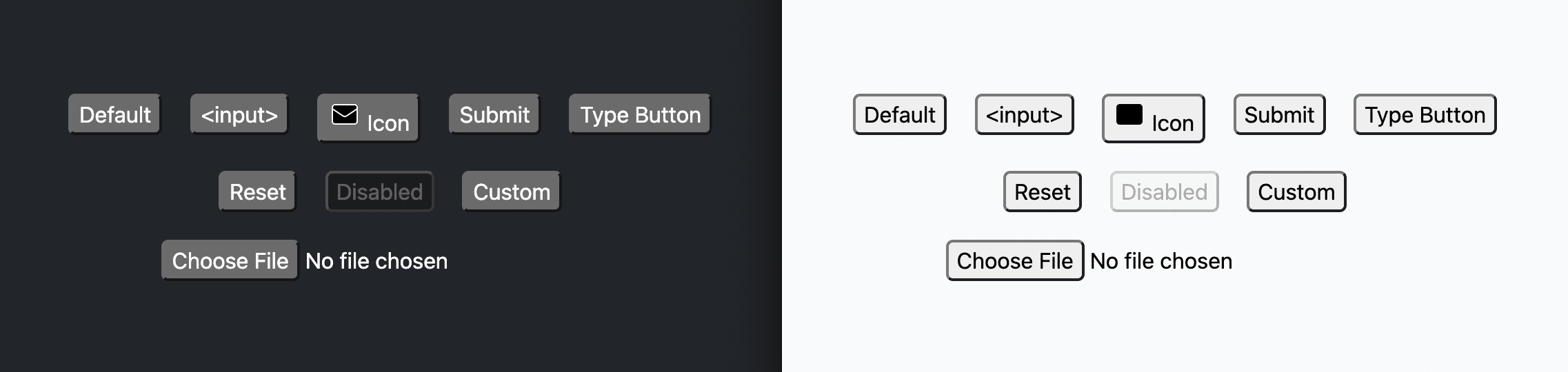
<button> 元素专为用户交互而构建。它的 click 事件由键盘、鼠标、触摸、语音等触发,并具有关于其定时的 智能规则。它还在每个浏览器中都带有一些默认样式,因此您可以直接使用它们,而无需进行任何自定义。使用 color-scheme 也可以选择使用浏览器提供的浅色和深色按钮。
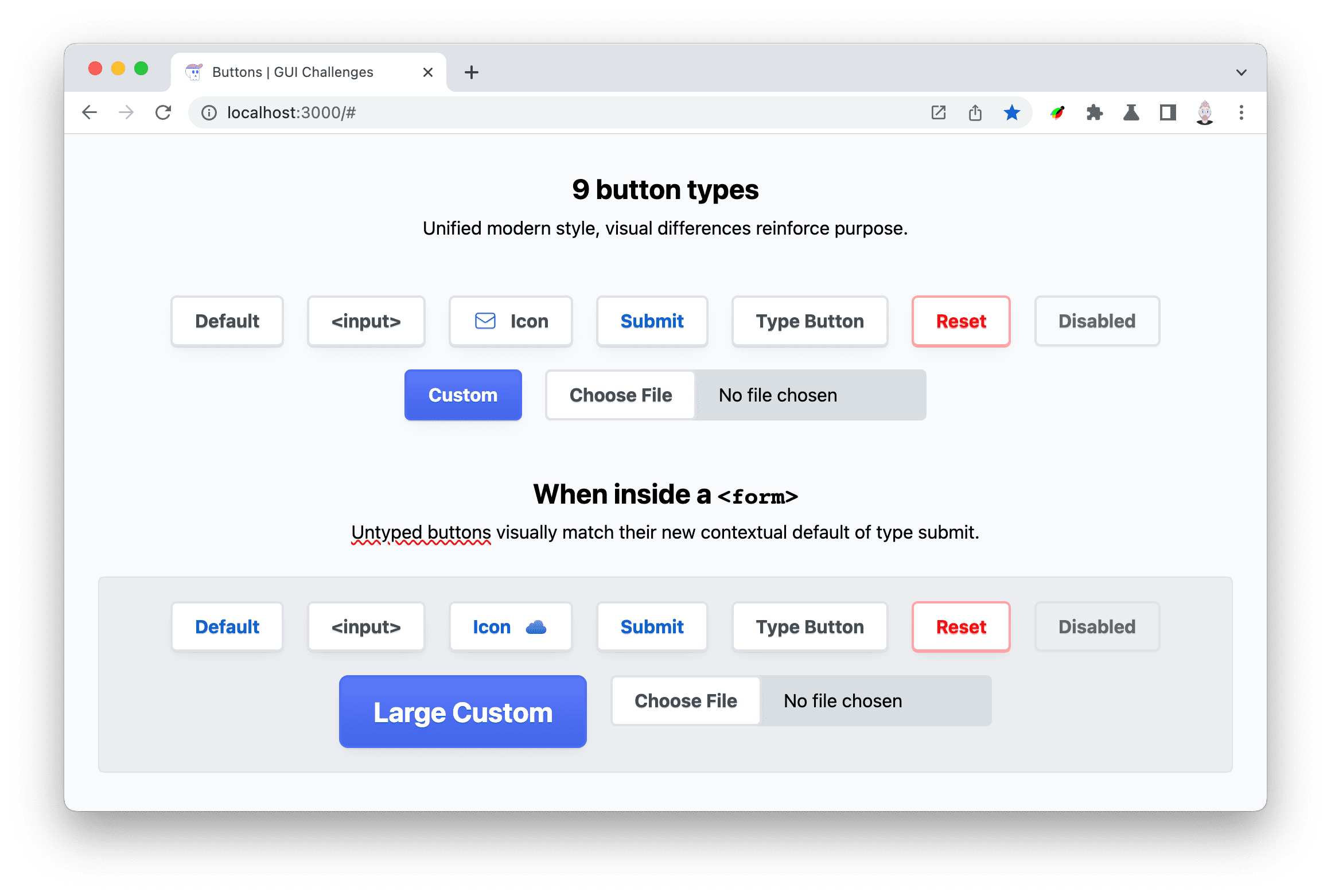
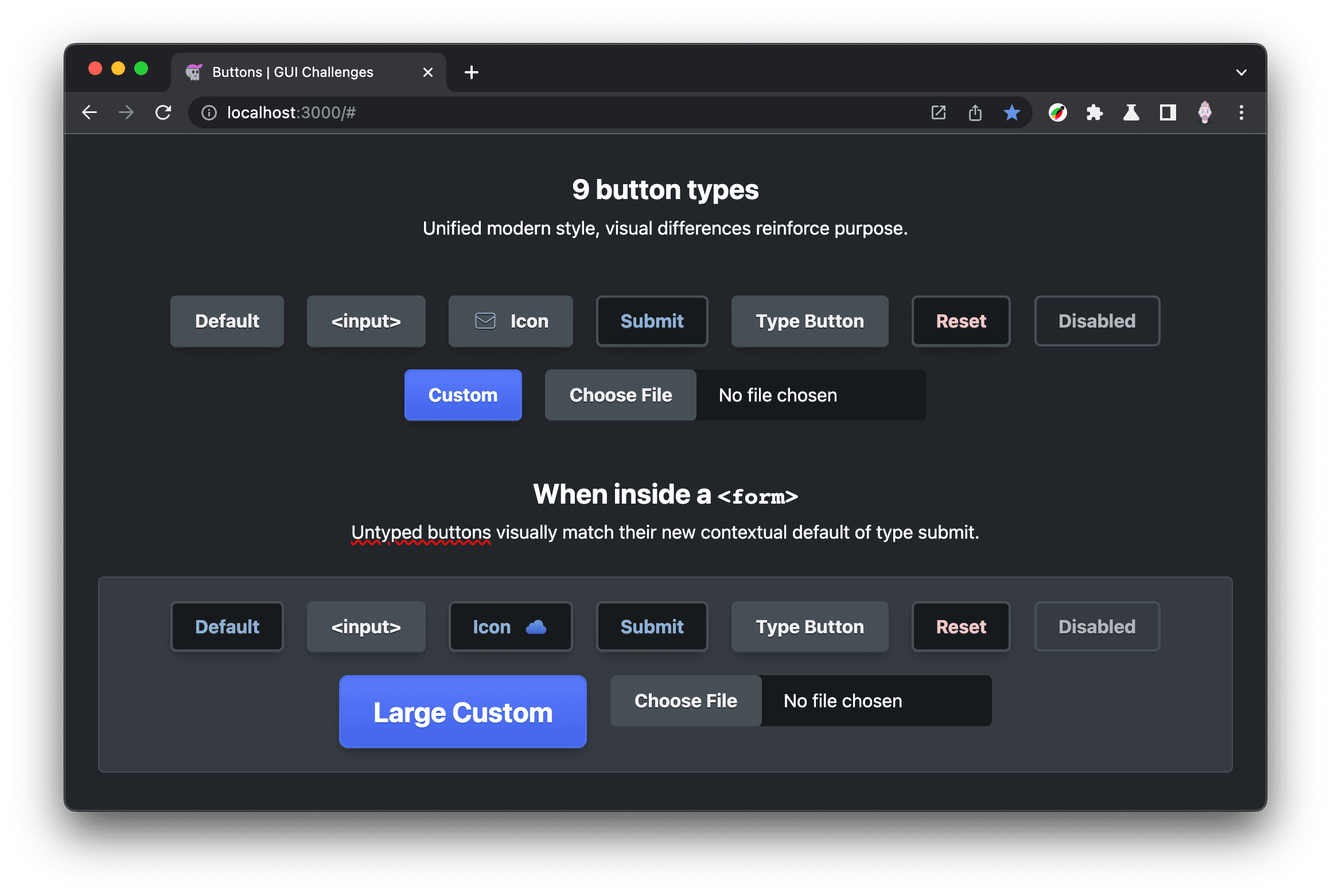
还有 不同类型的按钮,每种按钮都在前面的 Codepen 嵌入中显示。没有类型的 <button> 将适应位于 <form> 内的情况,从而更改为 submit 类型。
<!-- buttons -->
<button></button>
<button type="submit"></button>
<button type="button"></button>
<button type="reset"></button>
<!-- button state -->
<button disabled></button>
<!-- input buttons -->
<input type="button" />
<input type="file">
在本月的 GUI 挑战 中,每个按钮都将获得样式,以帮助在视觉上区分它们的意图。重置按钮 将具有警告颜色,因为它们具有破坏性,而 提交按钮 将获得蓝色强调文本,以便它们看起来比常规按钮更突出。

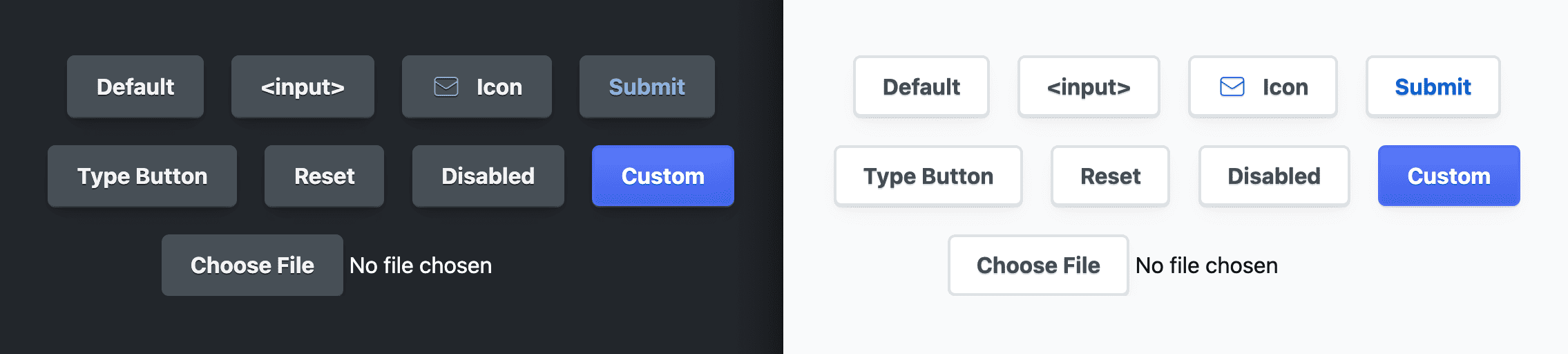
按钮还具有 伪类,供 CSS 用于设置样式。这些类为 CSS 提供了挂钩,用于自定义按钮的感觉::hover 用于鼠标悬停在按钮上方时,:active 用于鼠标或键盘按下时,以及 :focus 或 :focus-visible 用于辅助辅助技术样式。
button:hover {}
button:active {}
button:focus {}
button:focus-visible {}

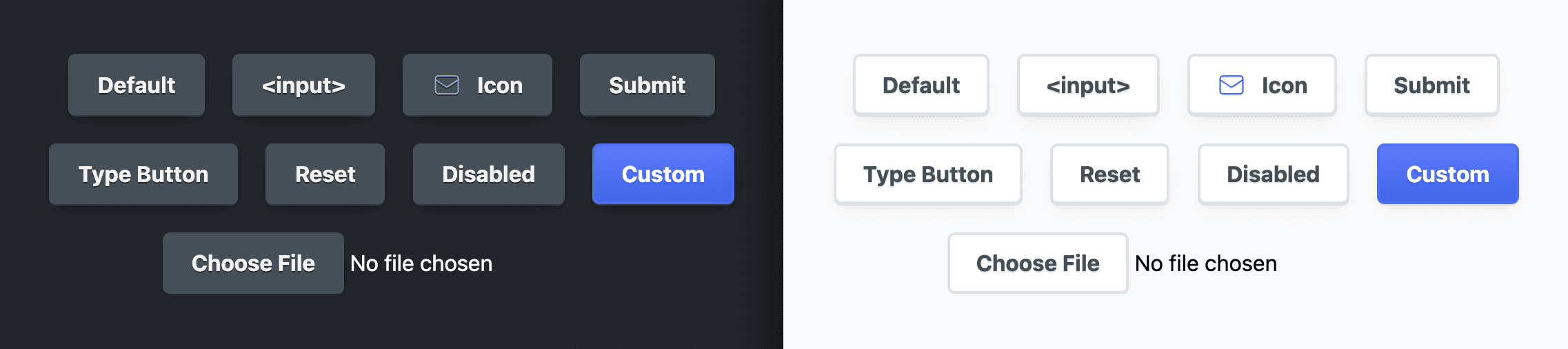
标记
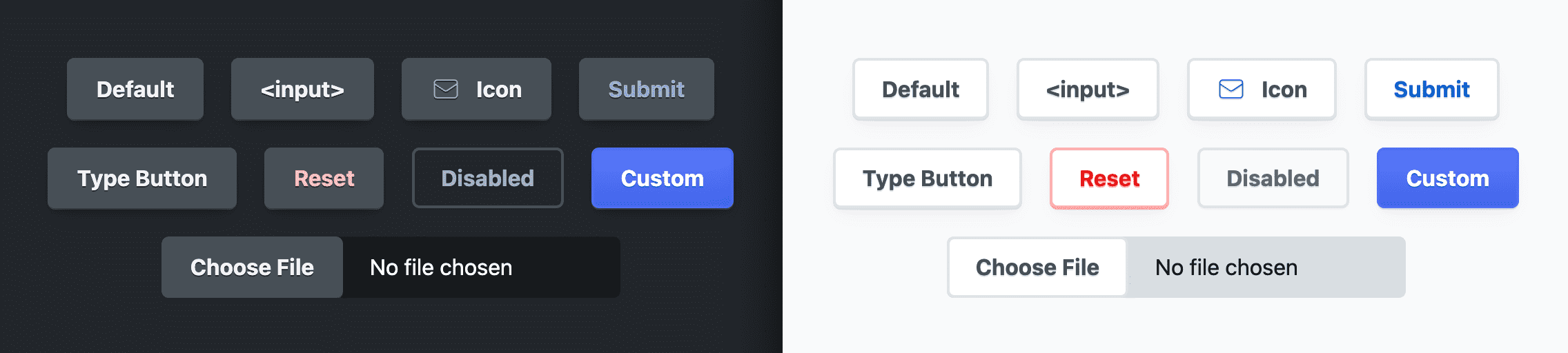
除了 HTML 规范提供的按钮类型之外,我还添加了一个带有图标的按钮和一个带有自定义类 btn-custom 的按钮。
<button>Default</button>
<input type="button" value="<input>"/>
<button>
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<path d="..." />
</svg>
Icon
</button>
<button type="submit">Submit</button>
<button type="button">Type Button</button>
<button type="reset">Reset</button>
<button disabled>Disabled</button>
<button class="btn-custom">Custom</button>
<input type="file">
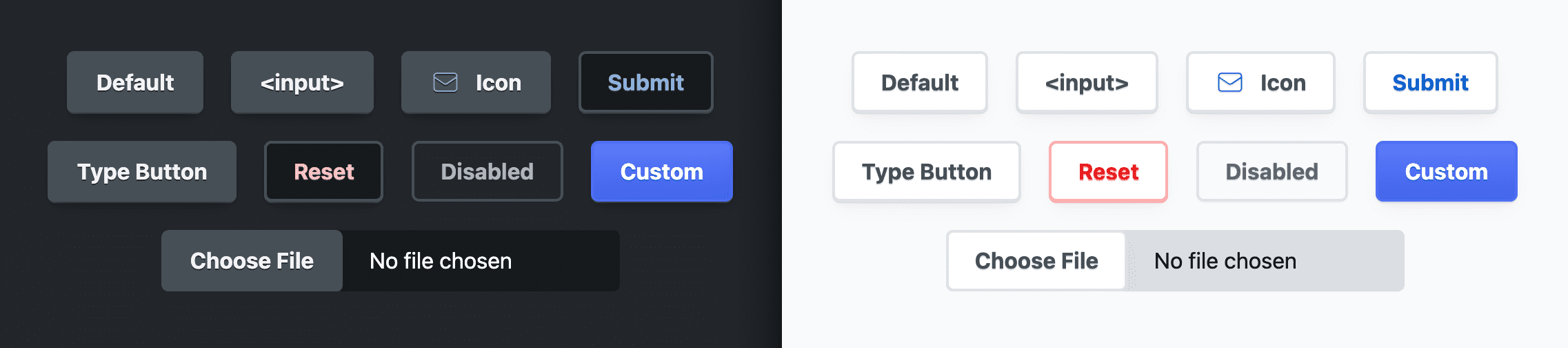
然后,为了进行测试,每个按钮都放置在表单内。这样,我可以确保样式针对默认按钮进行适当更新,默认按钮的行为类似于提交按钮。我还切换了图标策略,从内联 SVG 切换到蒙版 SVG,以确保两者都同样有效。
<form>
<button>Default</button>
<input type="button" value="<input>"/>
<button>Icon <span data-icon="cloud"></span></button>
<button type="submit">Submit</button>
<button type="button">Type Button</button>
<button type="reset">Reset</button>
<button disabled>Disabled</button>
<button class="btn-custom btn-large" type="button">Large Custom</button>
<input type="file">
</form>
此时,组合矩阵非常庞大。在按钮类型、伪类以及是否在表单内之间,有超过 20 种按钮组合。CSS 能够帮助我们清晰地表达每一种按钮,这真是太好了!
无障碍功能
按钮元素自然是无障碍的,但有一些常见的增强功能。
悬停和焦点结合在一起
我喜欢将 :hover 和 :focus 与 :is() 功能性伪类选择器组合在一起。这有助于确保我的界面始终考虑键盘和辅助技术样式。
button:is(:hover, :focus) {
…
}
交互式焦点环
我喜欢为键盘和辅助技术用户设置焦点环动画。我通过将轮廓从按钮上移开 5px 来实现此目的,但仅当按钮未处于活动状态时才这样做。这会产生一种效果,使焦点环在按下时缩小回按钮大小。
:where(button, input):where(:not(:active)):focus-visible {
outline-offset: 5px;
}
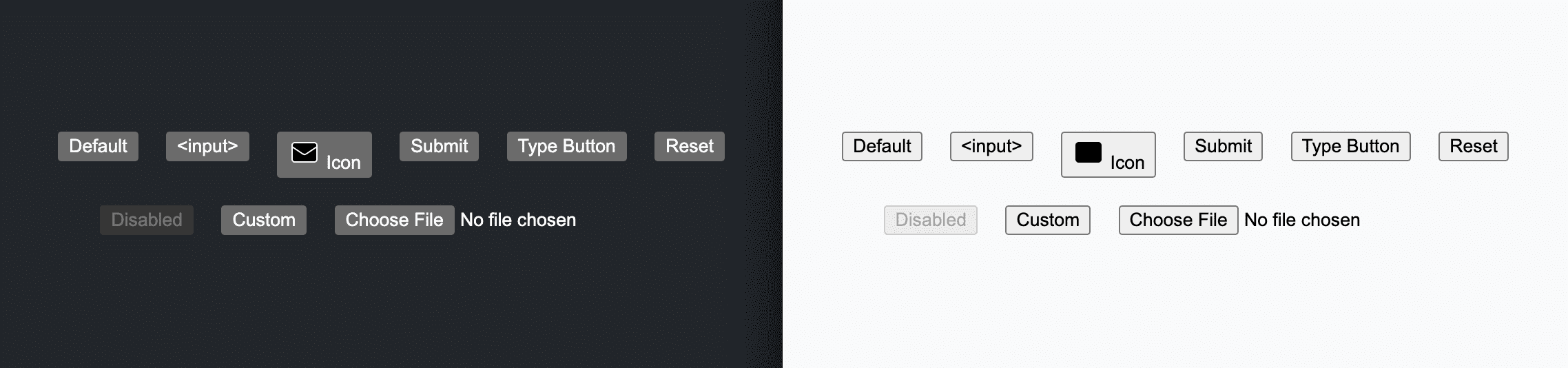
确保通过颜色对比度
浅色和深色主题中至少有四种不同的颜色组合需要考虑颜色对比度:按钮、提交按钮、重置按钮和禁用按钮。VisBug 在这里用于检查并一次显示所有分数
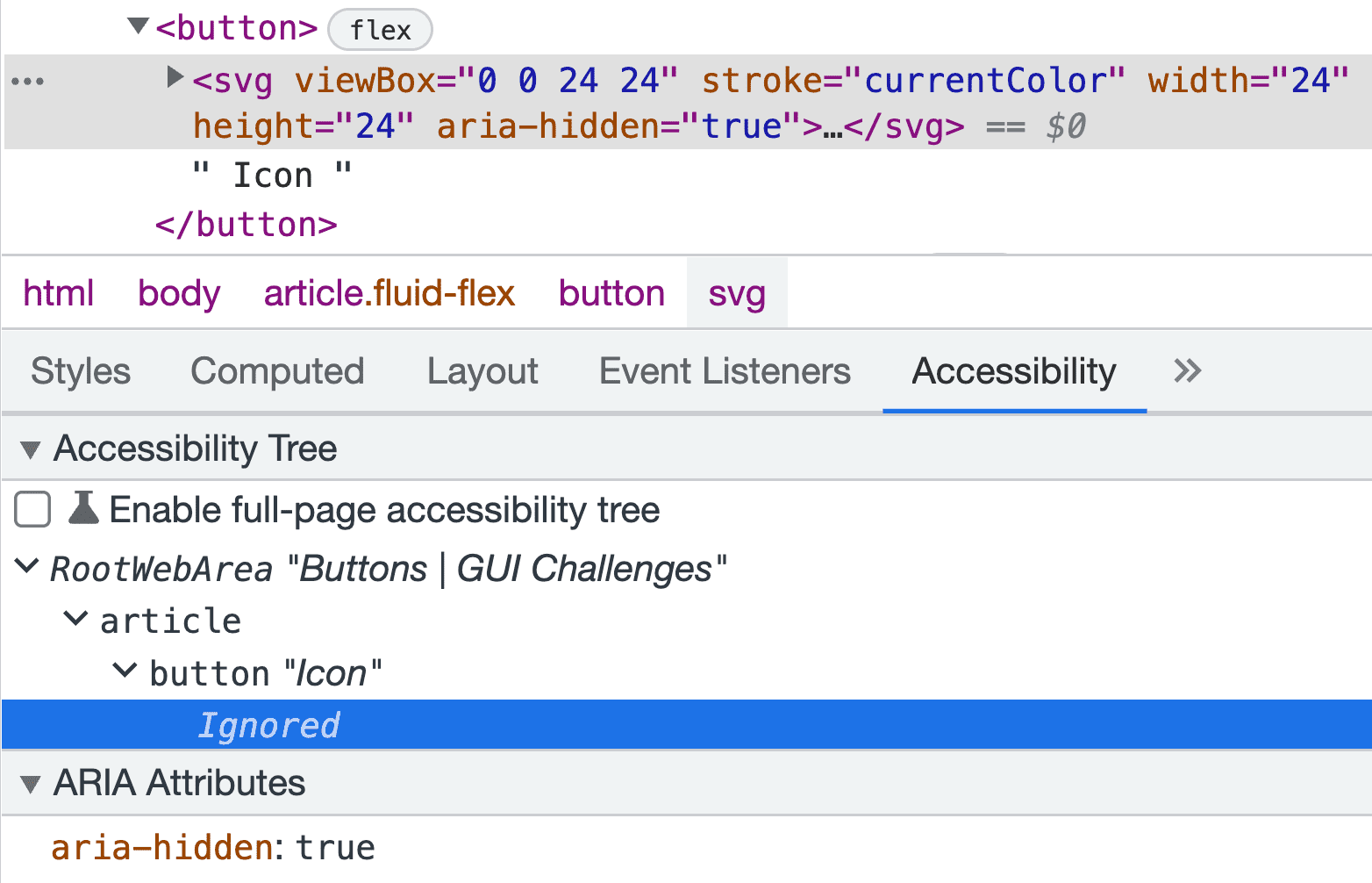
对看不到的人隐藏图标
创建图标按钮时,图标应为按钮文本提供视觉支持。这也意味着图标对于视力丧失的人来说没有价值。幸运的是,浏览器提供了一种从屏幕阅读器技术中隐藏项目的方法,这样视力丧失的人就不会受到装饰性按钮图像的干扰
<button>
<svg … aria-hidden="true">...</svg>
Icon Button
</button>

样式
在接下来的部分中,我首先建立一个自定义属性系统,用于管理按钮的自适应样式。有了这些自定义属性,我就可以开始选择元素并自定义它们的外观。
自适应自定义属性策略
此 GUI 挑战中使用的自定义属性策略与 构建配色方案 中使用的策略非常相似。对于自适应浅色和深色颜色系统,为每个主题定义一个自定义属性并相应地命名。然后,使用单个自定义属性来保存主题的当前值,并将其分配给 CSS 属性。稍后,可以将单个自定义属性更新为不同的值,然后更新按钮样式。
button {
--_bg-light: white;
--_bg-dark: black;
--_bg: var(--_bg-light);
background-color: var(--_bg);
}
@media (prefers-color-scheme: dark) {
button {
--_bg: var(--_bg-dark);
}
}
我喜欢的是浅色和深色主题是声明式的且清晰的。间接和抽象被卸载到 --_bg 自定义属性中,该属性现在是唯一的“反应式”属性;--_bg-light 和 --_bg-dark 是静态的。还可以清楚地看到浅色主题是默认主题,而深色主题仅有条件地应用。
为设计一致性做准备
共享选择器
以下选择器用于定位所有各种类型的按钮,并且一开始有点让人不知所措。:where() 用于使自定义按钮不需要任何特殊性。按钮通常会针对替代方案进行调整,而 :where() 选择器确保该任务变得容易。在 :where() 内部,选择了每种按钮类型,包括 ::file-selector-button,该按钮 不能在 :is() 或 :where() 内部使用。
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
…
}
所有自定义属性都将在此选择器内作用域化。是时候查看所有自定义属性了!此按钮中使用了相当多的自定义属性。我将在介绍每个组时进行描述,然后在本节末尾分享深色和减少运动上下文。
按钮强调色
提交按钮和图标是流行色的绝佳位置
--_accent-light: hsl(210 100% 40%);
--_accent-dark: hsl(210 50% 70%);
--_accent: var(--_accent-light);
按钮文本颜色
按钮文本颜色不是白色或黑色,而是使用 hsl() 并坚持色调 210 使 --_accent 变暗或变亮的版本
--_text-light: hsl(210 10% 30%);
--_text-dark: hsl(210 5% 95%);
--_text: var(--_text-light);
按钮背景颜色
按钮背景遵循相同的 hsl() 模式,但浅色主题按钮除外 — 这些按钮设置为白色,因此它们的表面使它们看起来靠近用户,或在其他表面之前
--_bg-light: hsl(0 0% 100%);
--_bg-dark: hsl(210 9% 31%);
--_bg: var(--_bg-light);
按钮背景底色
此背景颜色用于使表面显示在其他表面之后,对于文件输入的背景很有用
--_input-well-light: hsl(210 16% 87%);
--_input-well-dark: hsl(204 10% 10%);
--_input-well: var(--_input-well-light);
按钮内边距
按钮中文本周围的间距是使用 ch 单位完成的,ch 单位是字体大小的相对长度。当大型按钮能够简单地增加 font-size 并且按钮成比例缩放时,这一点至关重要
--_padding-inline: 1.75ch;
--_padding-block: .75ch;
按钮边框
按钮边框半径存储在自定义属性中,以便文件输入可以与其他按钮匹配。边框颜色遵循已建立的自适应颜色系统
--_border-radius: .5ch;
--_border-light: hsl(210 14% 89%);
--_border-dark: var(--_bg-dark);
--_border: var(--_border-light);
按钮悬停高亮效果
这些属性建立了一个大小属性,用于在交互时进行过渡,并且高亮颜色遵循自适应颜色系统。我们将在本文稍后介绍这些属性如何交互,但最终这些属性用于 box-shadow 效果
--_highlight-size: 0;
--_highlight-light: hsl(210 10% 71% / 25%);
--_highlight-dark: hsl(210 10% 5% / 25%);
--_highlight: var(--_highlight-light);
按钮文本阴影
每个按钮都有一个微妙的文本阴影样式。这有助于文本位于按钮的顶部,提高可读性并增加一层漂亮的演示效果。
--_ink-shadow-light: 0 1px 0 var(--_border-light);
--_ink-shadow-dark: 0 1px 0 hsl(210 11% 15%);
--_ink-shadow: var(--_ink-shadow-light);
按钮图标
由于再次使用了相对长度 ch 单位,图标的大小是两个字符的大小,这将有助于图标与按钮文本成比例缩放。图标颜色依赖于 --_accent-color 以获得自适应和主题内的颜色。
--_icon-size: 2ch;
--_icon-color: var(--_accent);
按钮阴影
为了使阴影正确适应浅色和深色,它们需要同时移动其颜色和不透明度。当浅色主题阴影微妙且色调朝向它们覆盖的表面颜色时,效果最佳。深色主题阴影需要更深更饱和,以便它们可以覆盖较深的表面颜色。
--_shadow-color-light: 220 3% 15%;
--_shadow-color-dark: 220 40% 2%;
--_shadow-color: var(--_shadow-color-light);
--_shadow-strength-light: 1%;
--_shadow-strength-dark: 25%;
--_shadow-strength: var(--_shadow-strength-light);
借助自适应颜色和强度,我可以组装两种深度的阴影
--_shadow-1: 0 1px 2px -1px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 9%));
--_shadow-2:
0 3px 5px -2px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 3%)),
0 7px 14px -5px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 5%));
此外,为了使按钮略微具有 3D 外观,1px box-shadow 创建了这种错觉
--_shadow-depth-light: 0 1px var(--_border-light);
--_shadow-depth-dark: 0 1px var(--_bg-dark);
--_shadow-depth: var(--_shadow-depth-light);
按钮过渡
按照自适应颜色的模式,我创建了两个静态属性来保存设计系统选项
--_transition-motion-reduce: ;
--_transition-motion-ok:
box-shadow 145ms ease,
outline-offset 145ms ease
;
--_transition: var(--_transition-motion-reduce);
选择器中的所有属性组合在一起
:where( button, input[type="button"], input[type="submit"], input[type="reset"], input[type="file"] ), :where(input[type="file"])::file-selector-button { --_accent-light: hsl(210 100% 40%); --_accent-dark: hsl(210 50% 70%); --_accent: var(--_accent-light);--_text-light: hsl(210 10% 30%); --_text-dark: hsl(210 5% 95%); --_text: var(--_text-light);
--_bg-light: hsl(0 0% 100%); --_bg-dark: hsl(210 9% 31%); --_bg: var(--_bg-light);
--_input-well-light: hsl(210 16% 87%); --_input-well-dark: hsl(204 10% 10%); --_input-well: var(--_input-well-light);
--_padding-inline: 1.75ch; --_padding-block: .75ch;
--_border-radius: .5ch; --_border-light: hsl(210 14% 89%); --_border-dark: var(--_bg-dark); --_border: var(--_border-light);
--_highlight-size: 0; --_highlight-light: hsl(210 10% 71% / 25%); --_highlight-dark: hsl(210 10% 5% / 25%); --_highlight: var(--_highlight-light);
--_ink-shadow-light: 0 1px 0 hsl(210 14% 89%); --_ink-shadow-dark: 0 1px 0 hsl(210 11% 15%); --_ink-shadow: var(--_ink-shadow-light);
--_icon-size: 2ch; --_icon-color-light: var(--_accent-light); --_icon-color-dark: var(--_accent-dark); --_icon-color: var(--accent, var(--_icon-color-light));
--_shadow-color-light: 220 3% 15%; --_shadow-color-dark: 220 40% 2%; --_shadow-color: var(--_shadow-color-light); --_shadow-strength-light: 1%; --_shadow-strength-dark: 25%; --_shadow-strength: var(--_shadow-strength-light); --_shadow-1: 0 1px 2px -1px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 9%)); --_shadow-2: 0 3px 5px -2px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 3%)), 0 7px 14px -5px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 5%)) ;
--_shadow-depth-light: hsl(210 14% 89%); --_shadow-depth-dark: var(--_bg-dark); --_shadow-depth: var(--_shadow-depth-light);
--_transition-motion-reduce: ; --_transition-motion-ok: box-shadow 145ms ease, outline-offset 145ms ease ; --_transition: var(--_transition-motion-reduce); }

深色主题适配
当设置深色主题属性时,-light 和 -dark 静态属性模式的价值变得清晰
@media (prefers-color-scheme: dark) {
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
--_bg: var(--_bg-dark);
--_text: var(--_text-dark);
--_border: var(--_border-dark);
--_accent: var(--_accent-dark);
--_highlight: var(--_highlight-dark);
--_input-well: var(--_input-well-dark);
--_ink-shadow: var(--_ink-shadow-dark);
--_shadow-depth: var(--_shadow-depth-dark);
--_shadow-color: var(--_shadow-color-dark);
--_shadow-strength: var(--_shadow-strength-dark);
}
}
这不仅易于阅读,而且这些自定义按钮的使用者可以放心地使用裸属性,因为它们会适当地适应用户偏好。
减少运动适配
如果访问用户可以接受运动,请将 --_transition 分配给 var(--_transition-motion-ok)
@media (prefers-reduced-motion: no-preference) {
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
--_transition: var(--_transition-motion-ok);
}
}
一些共享样式
按钮和输入需要将其字体设置为 inherit,以便它们与页面的其余字体匹配;否则,它们将由浏览器设置样式。这也适用于 letter-spacing。将 line-height 设置为 1.5 会设置字母框大小,以便为文本提供一些上下空间
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
/* …CSS variables */
font: inherit;
letter-spacing: inherit;
line-height: 1.5;
border-radius: var(--_border-radius);
}

设置按钮样式
选择器调整
选择器 input[type="file"] 不是输入的按钮部分,伪元素 ::file-selector-button 才是,因此我已从列表中删除 input[type="file"]
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
}
光标和触摸调整
首先,我将光标样式设置为 pointer 样式,这有助于按钮向鼠标用户指示它是交互式的。然后,我添加 touch-action: manipulation,使点击不需要等待和观察潜在的双击,从而使按钮感觉更快
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
cursor: pointer;
touch-action: manipulation;
}
颜色和边框
接下来,我自定义字体大小、背景、文本和边框颜色,使用一些先前建立的自适应自定义属性
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
font-size: var(--_size, 1rem);
font-weight: 700;
background: var(--_bg);
color: var(--_text);
border: 2px solid var(--_border);
}

阴影
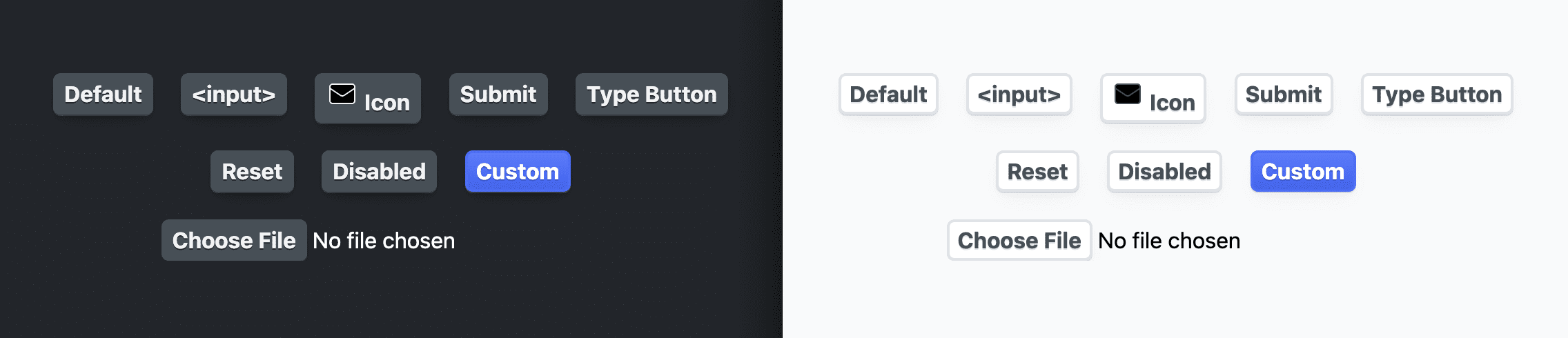
这些按钮应用了一些很棒的技术。text-shadow 是自适应浅色和深色的,创建了令人愉悦的微妙外观,使按钮文本很好地位于背景之上。对于 box-shadow,分配了三个阴影。第一个阴影 --_shadow-2 是常规的框阴影。第二个阴影是眼睛的技巧,使按钮看起来稍微向上倾斜。最后一个阴影用于悬停高亮,初始大小为 0,但稍后将给定一个大小并进行过渡,使其看起来从按钮中增长出来。
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
box-shadow:
var(--_shadow-2),
var(--_shadow-depth),
0 0 0 var(--_highlight-size) var(--_highlight)
;
text-shadow: var(--_ink-shadow);
}

布局
我给按钮设置了 flexbox 布局,特别是适合其内容的 inline-flex 布局。然后,我使文本居中,并在垂直和水平方向上将子项与 中心 对齐。这将有助于图标和其他按钮元素正确对齐。
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
display: inline-flex;
justify-content: center;
align-items: center;
text-align: center;
}

间距
对于按钮间距,我使用 gap 来防止同级元素接触,并使用 逻辑属性 进行内边距,以便按钮间距适用于所有文本布局。
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
gap: 1ch;
padding-block: var(--_padding-block);
padding-inline: var(--_padding-inline);
}

触摸和鼠标 UX
接下来的部分主要针对移动设备上的触摸用户。第一个属性 user-select 适用于所有用户;它可以防止突出显示按钮文本。这在触摸设备上最明显,当点击并按住按钮时,操作系统会突出显示按钮的文本。
我通常发现这不是内置应用中按钮的用户体验,因此我通过将 user-select 设置为 none 来禁用它。点击高亮颜色 (-webkit-tap-highlight-color) 和操作系统上下文菜单 (-webkit-touch-callout) 是其他非常以 Web 为中心的按钮功能,它们与一般的按钮用户期望不一致,因此我也将其删除。
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
user-select: none;
-webkit-tap-highlight-color: transparent;
-webkit-touch-callout: none;
}
过渡
自适应 --_transition 变量分配给 transition 属性
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
transition: var(--_transition);
}
悬停时,当用户未主动按下时,调整阴影高亮大小,使其具有从按钮内部增长出来的漂亮焦点外观
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
):where(:not(:active):hover) {
--_highlight-size: .5rem;
}
聚焦时,增加焦点轮廓与按钮的偏移,也使其具有从按钮内部增长出来的漂亮焦点外观
:where(button, input):where(:not(:active)):focus-visible {
outline-offset: 5px;
}
图标
为了处理图标,选择器添加了一个 :where() 选择器,用于直接 SVG 子项或具有自定义属性 data-icon 的元素。图标大小使用自定义属性通过内联和块逻辑属性设置。设置了描边颜色,以及与 text-shadow 匹配的 drop-shadow。flex-shrink 设置为 0,以便图标永远不会被挤压。最后,我选择带线条的图标,并在此处使用 fill: none 以及 round 线帽和线连接为这些图标分配样式
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
) > :where(svg, [data-icon]) {
block-size: var(--_icon-size);
inline-size: var(--_icon-size);
stroke: var(--_icon-color);
filter: drop-shadow(var(--_ink-shadow));
flex-shrink: 0;
fill: none;
stroke-linecap: round;
stroke-linejoin: round;
}

自定义提交按钮
我希望提交按钮具有稍微突出的外观,我通过使按钮的文本颜色成为强调色来实现此目的
:where(
[type="submit"],
form button:not([type],[disabled])
) {
--_text: var(--_accent);
}

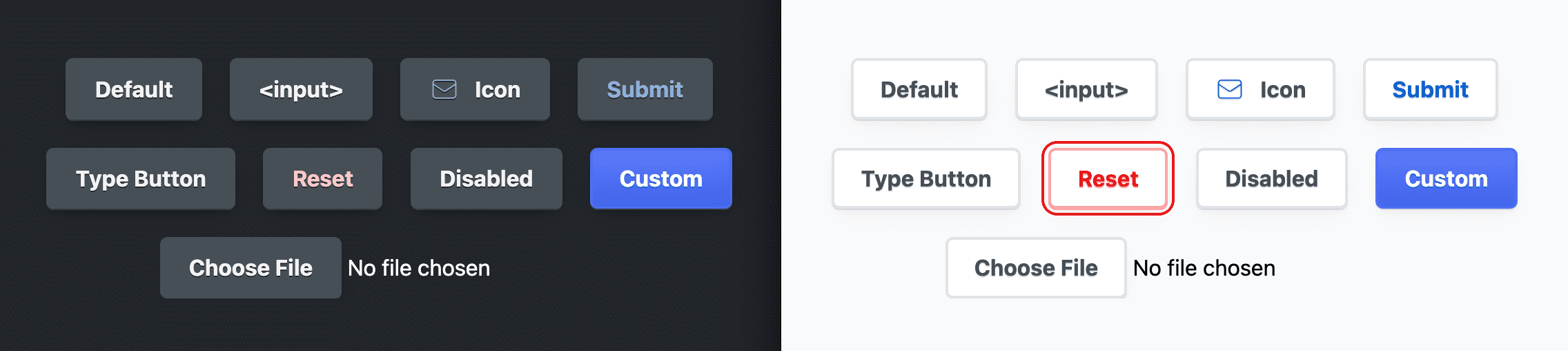
自定义重置按钮
我希望重置按钮具有一些内置的警告标志,以提醒用户它们可能具有破坏性行为。我还选择使用比深色主题更多的红色强调色来设置浅色主题按钮的样式。自定义是通过更改适当的浅色或深色底层颜色来完成的,按钮将更新样式
:where([type="reset"]) {
--_border-light: hsl(0 100% 83%);
--_highlight-light: hsl(0 100% 89% / 20%);
--_text-light: hsl(0 80% 50%);
--_text-dark: hsl(0 100% 89%);
}
我还认为,焦点轮廓颜色与红色强调色匹配会很好。文本颜色将深红色调整为浅红色。我使用关键字 currentColor 使轮廓颜色与此匹配
:where([type="reset"]):focus-visible {
outline-color: currentColor;
}

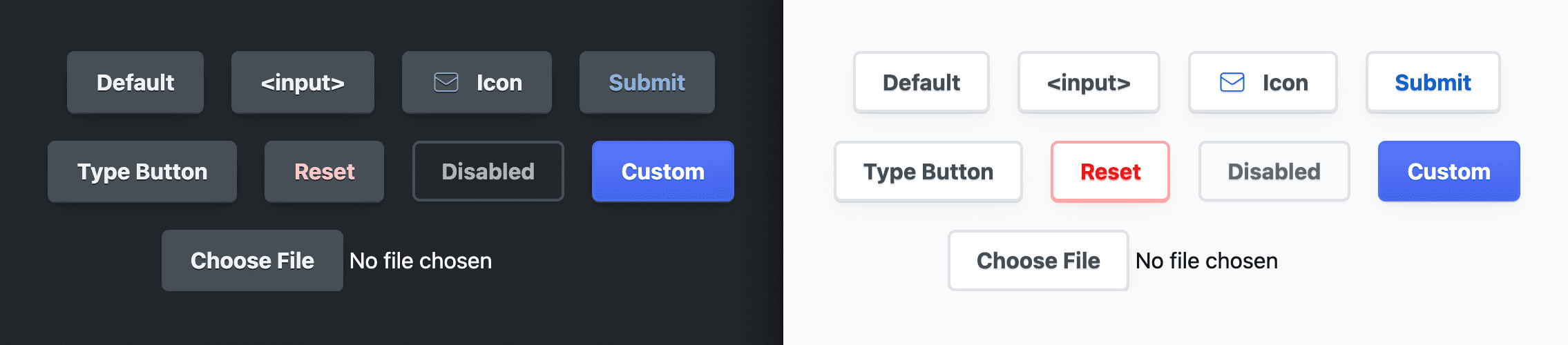
自定义禁用按钮
禁用按钮在试图削弱禁用按钮使其看起来不太活跃时,颜色对比度通常很差。我测试了每种颜色集,并确保它们通过,微调 HSL 亮度值,直到分数在 DevTools 或 VisBug 中通过。
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
)[disabled] {
--_bg: none;
--_text-light: hsl(210 7% 40%);
--_text-dark: hsl(210 11% 71%);
cursor: not-allowed;
box-shadow: var(--_shadow-1);
}

自定义文件输入按钮
文件输入按钮是 span 和按钮的容器。CSS 能够稍微设置输入容器的样式以及嵌套按钮的样式,但不能设置 span 的样式。容器被赋予 max-inline-size,使其不会增长到超出需要的范围,而 inline-size: 100% 将允许自身缩小并适应小于自身的容器。背景颜色设置为比其他表面更深的自适应颜色,因此它看起来位于文件选择器按钮之后。
:where(input[type="file"]) {
inline-size: 100%;
max-inline-size: max-content;
background-color: var(--_input-well);
}
文件选择器按钮和输入类型按钮专门被赋予 appearance: none,以删除任何未被其他按钮样式覆盖的浏览器提供的样式。
:where(input[type="button"]),
:where(input[type="file"])::file-selector-button {
appearance: none;
}
最后,在按钮的 inline-end 中添加了边距,以将 span 文本从按钮中推开,从而创建一些空间。
:where(input[type="file"])::file-selector-button {
margin-inline-end: var(--_padding-inline);
}

特殊的深色主题例外
我为主要操作按钮提供了更深的背景,以获得更高的对比度文本,使其外观稍微突出。
@media (prefers-color-scheme: dark) {
:where(
[type="submit"],
[type="reset"],
[disabled],
form button:not([type="button"])
) {
--_bg: var(--_input-well);
}
}

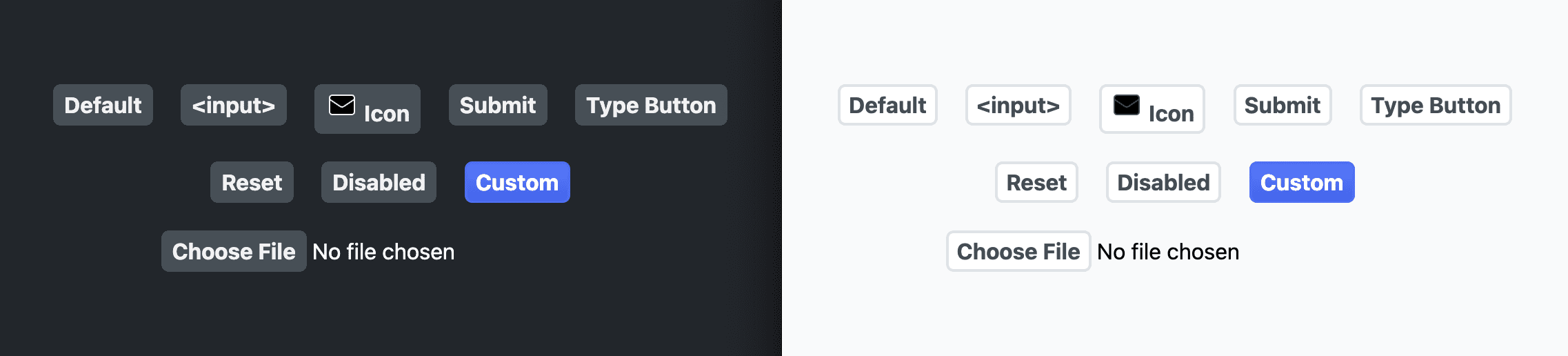
创建变体
为了好玩,并且因为它很实用,我选择展示如何创建一些变体。一种变体非常鲜艳,类似于主要按钮通常的外观。另一种变体很大。最后一种变体具有渐变填充的图标。
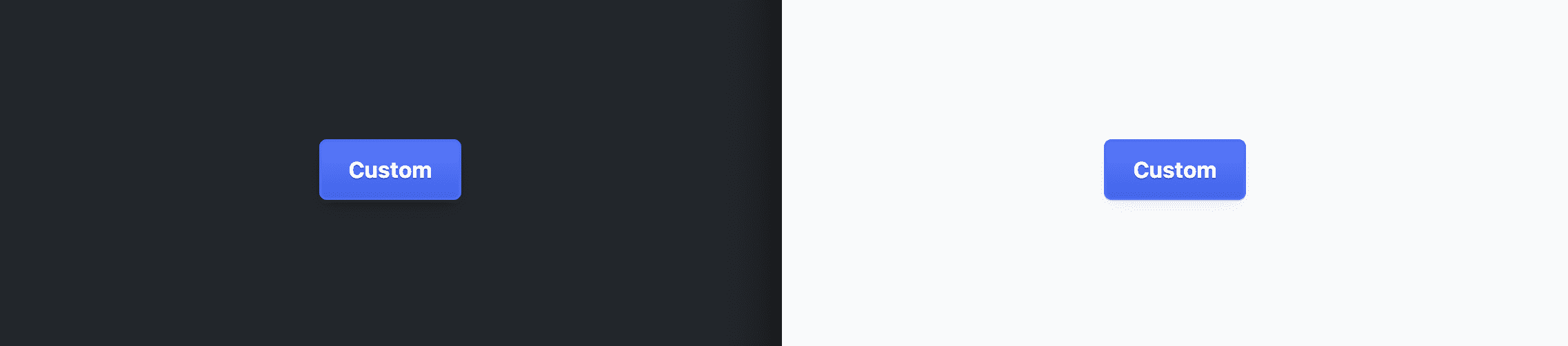
鲜艳的按钮
为了实现这种按钮样式,我使用蓝色直接覆盖了基本属性。虽然这很快很简单,但它删除了自适应属性,并且在浅色和深色主题中看起来都一样。
.btn-custom {
--_bg: linear-gradient(hsl(228 94% 67%), hsl(228 81% 59%));
--_border: hsl(228 89% 63%);
--_text: hsl(228 89% 100%);
--_ink-shadow: 0 1px 0 hsl(228 57% 50%);
--_highlight: hsl(228 94% 67% / 20%);
}

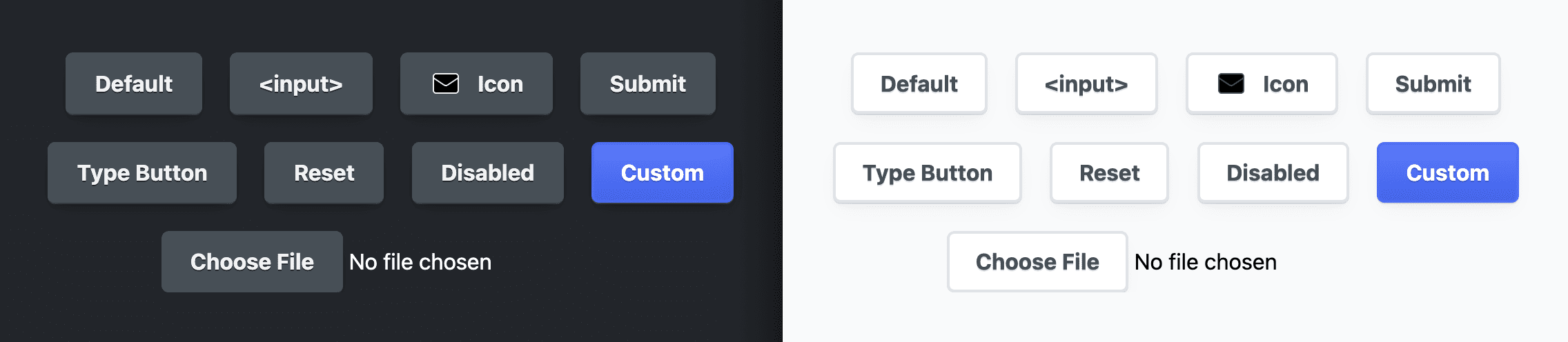
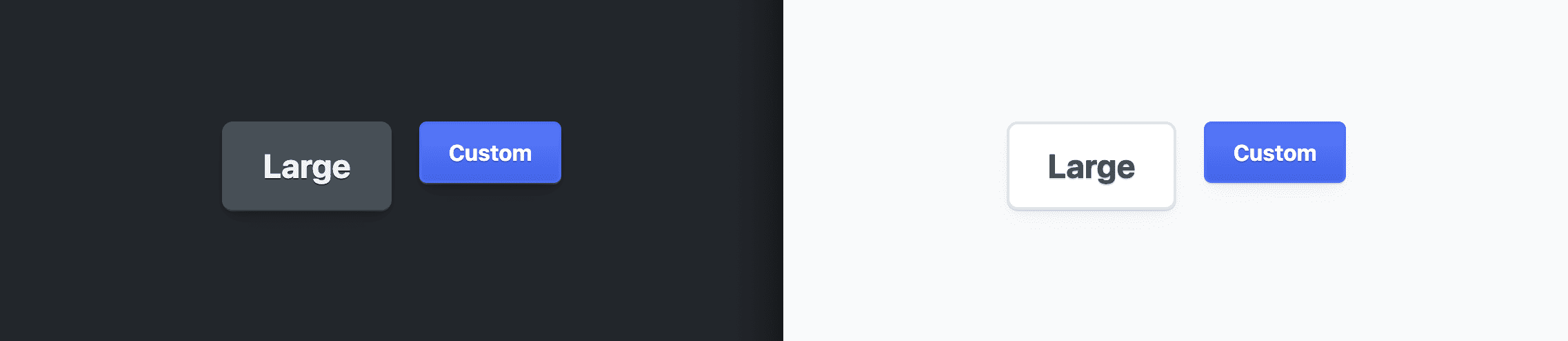
大型按钮
这种样式的按钮是通过修改 --_size 自定义属性来实现的。内边距和其他空间元素与此大小相关,并随着新大小成比例缩放。
.btn-large {
--_size: 1.5rem;
}

图标按钮
此图标效果与我们的按钮样式无关,但它确实显示了如何仅使用一些 CSS 属性来实现它,以及按钮如何很好地处理非内联 SVG 的图标。
[data-icon="cloud"] {
--icon-cloud: url("https://api.iconify.design/mdi:apple-icloud.svg") center / contain no-repeat;
-webkit-mask: var(--icon-cloud);
mask: var(--icon-cloud);
background: linear-gradient(to bottom, var(--_accent-dark), var(--_accent-light));
}
![]()
结论
既然您知道我是如何做到的,您会怎么做呢?🙂
让我们使我们的方法多样化,并学习在 Web 上构建的所有方法。
创建一个演示,在 Twitter 上向我发送 链接,我将把它添加到下面的社区混音部分!
社区混音
此处尚无内容。
资源
- 源代码 在 Github 上

