关于如何构建无障碍拆分按钮组件的基础概述。
在这篇文章中,我想分享关于构建拆分按钮的一些想法。 试用演示。
如果您喜欢视频,这里是这篇文章的 YouTube 版本
概述
拆分按钮是一种按钮,它隐藏了一个主按钮和一个附加按钮列表。它们对于公开常用操作非常有用,同时将辅助的、不常用的操作嵌套起来,直到需要时才显示。拆分按钮对于帮助繁忙的设计感觉简洁至关重要。高级拆分按钮甚至可以记住用户的最后操作,并将其提升到主要位置。
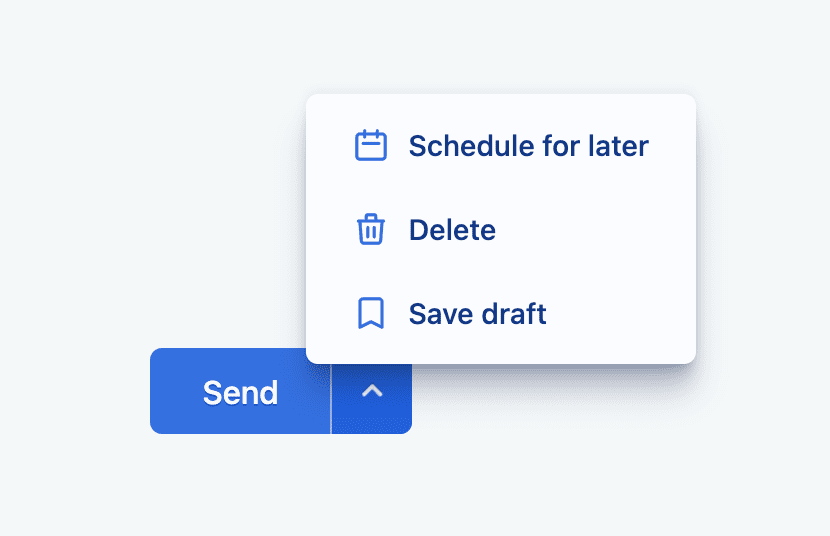
常见的拆分按钮可以在您的电子邮件应用程序中找到。主要操作是发送,但也许您可以稍后发送或改为保存草稿

共享的操作区域很好,因为用户无需四处寻找。他们知道重要的电子邮件操作都包含在拆分按钮中。
组成部分
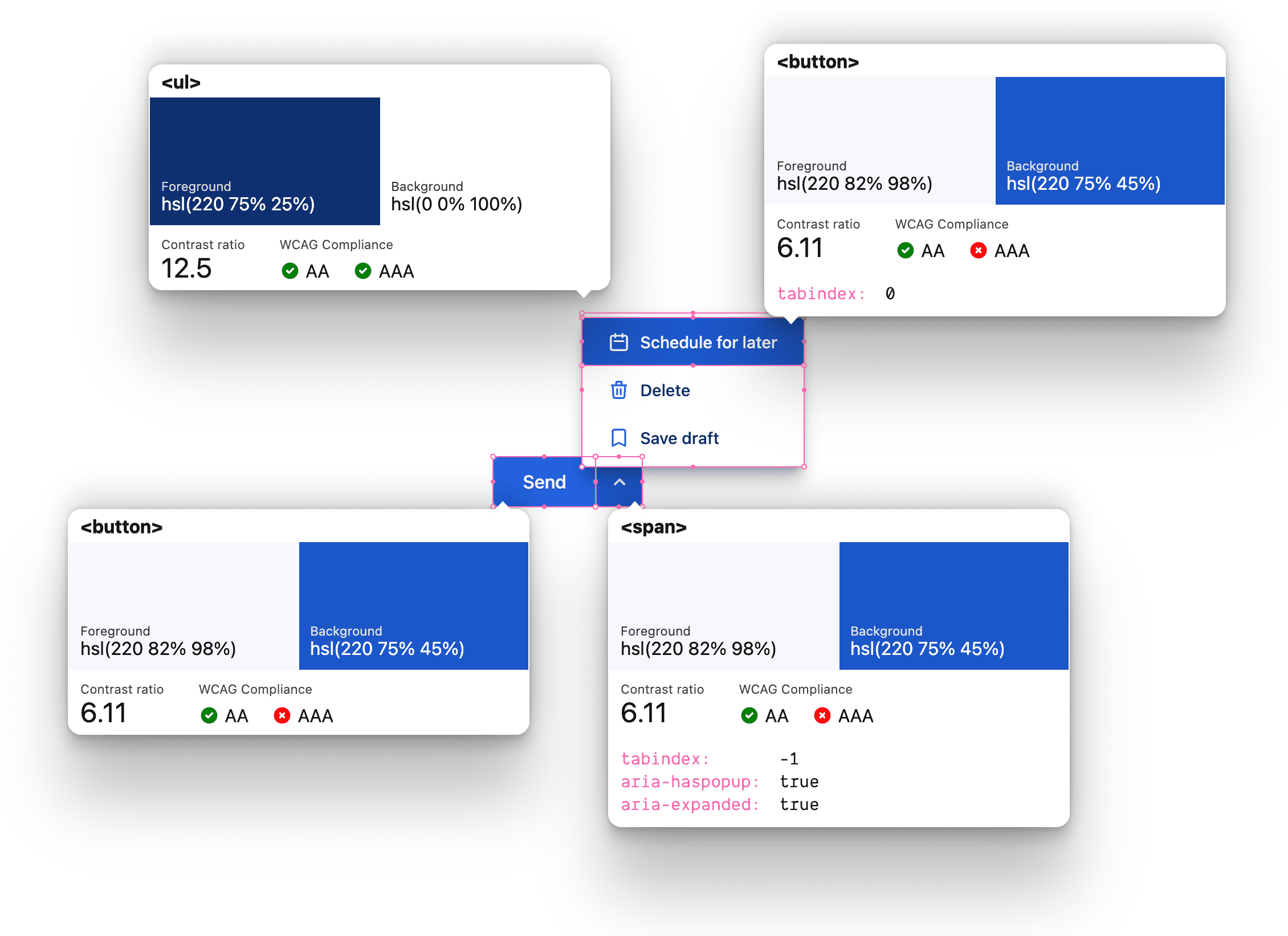
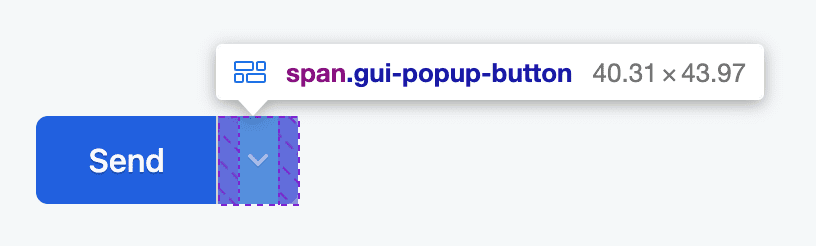
在讨论拆分按钮的整体编排和最终用户体验之前,让我们先分解拆分按钮的基本组成部分。 VisBug 的无障碍功能检查工具在这里用于帮助显示组件的宏观视图,展示每个主要部分的 HTML、样式和无障碍功能方面。

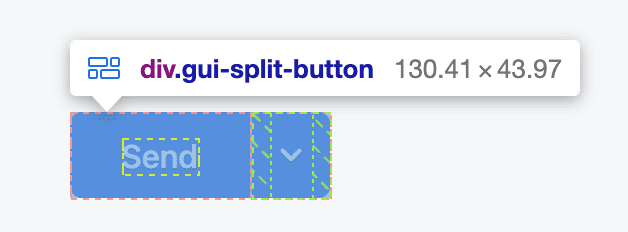
顶层拆分按钮容器
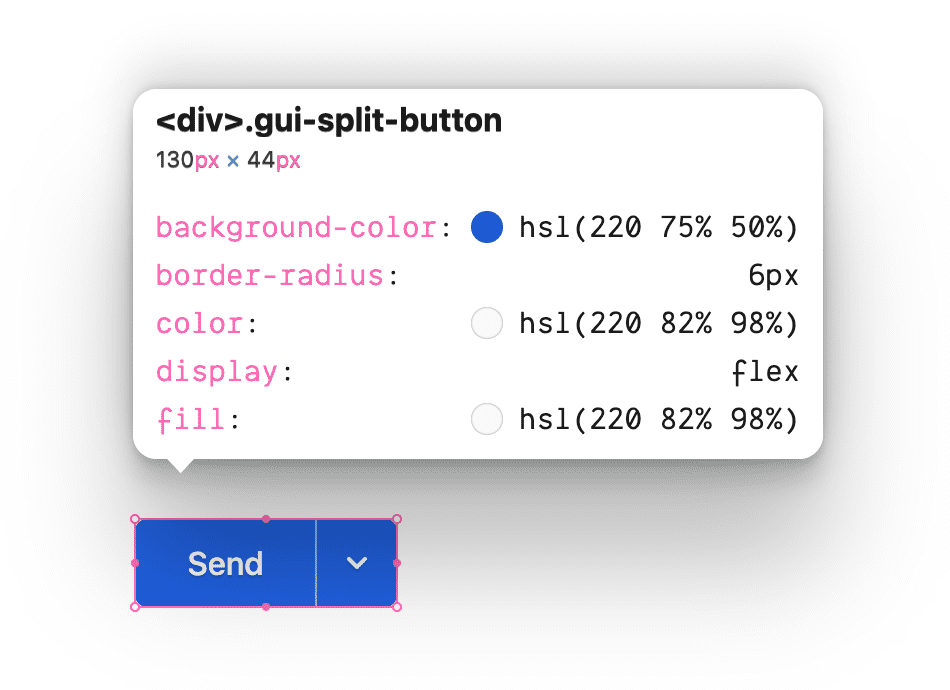
最高级别的组件是一个内联 flexbox,类名为 gui-split-button,包含主要操作和 .gui-popup-button。

主要操作按钮
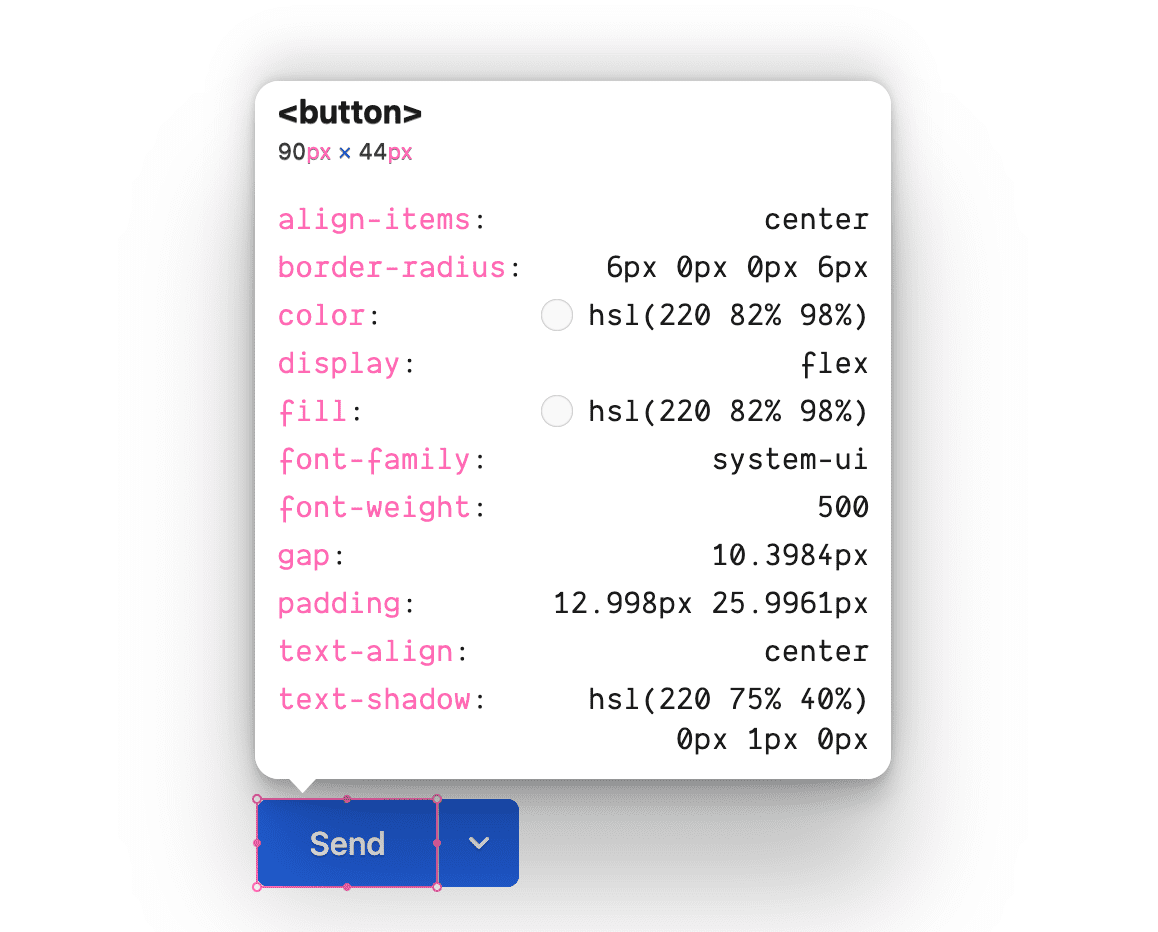
最初可见且可聚焦的 <button> 适合容器,具有两个匹配的角形状,用于 focus、hover 和 active 交互,使其看起来包含在 .gui-split-button 中。

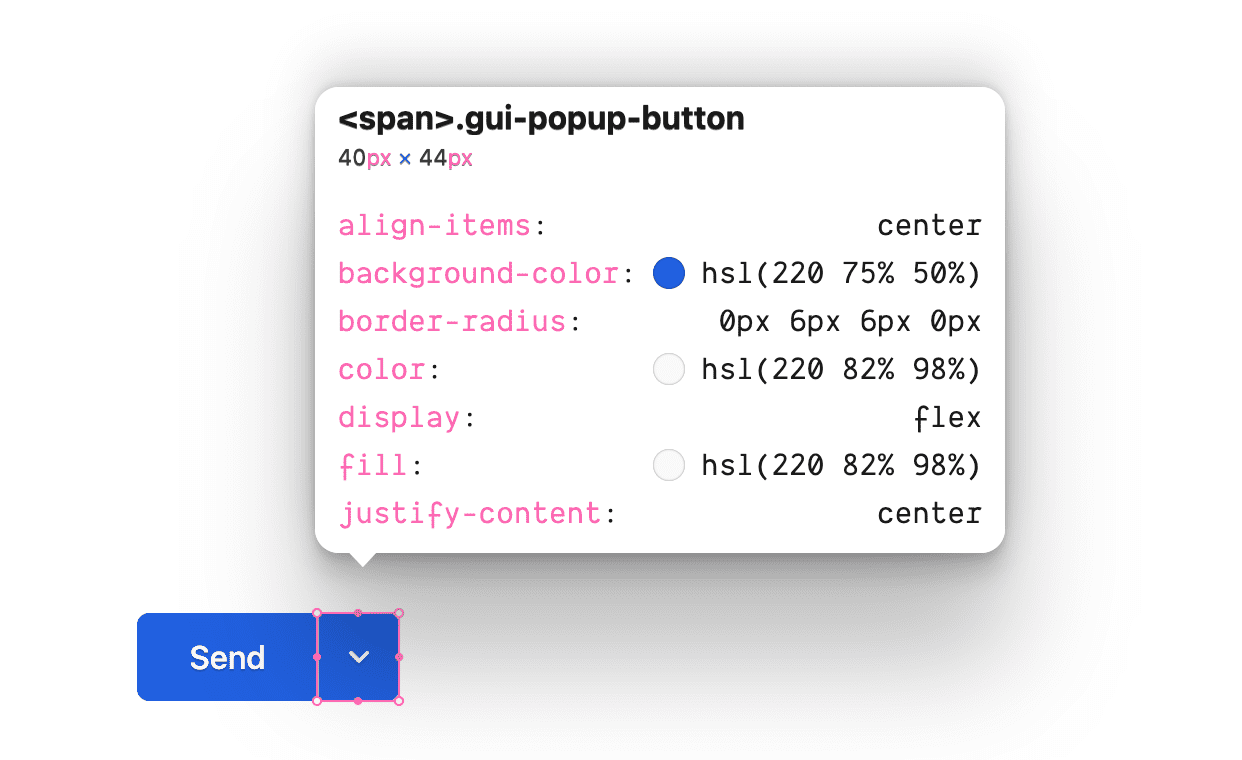
弹出窗口切换按钮
“弹出按钮”支持元素用于激活和暗示辅助按钮列表。请注意,它不是 <button>,并且不可聚焦。但是,它是 .gui-popup 的定位锚点,也是用于呈现弹出窗口的 :focus-within 的宿主。

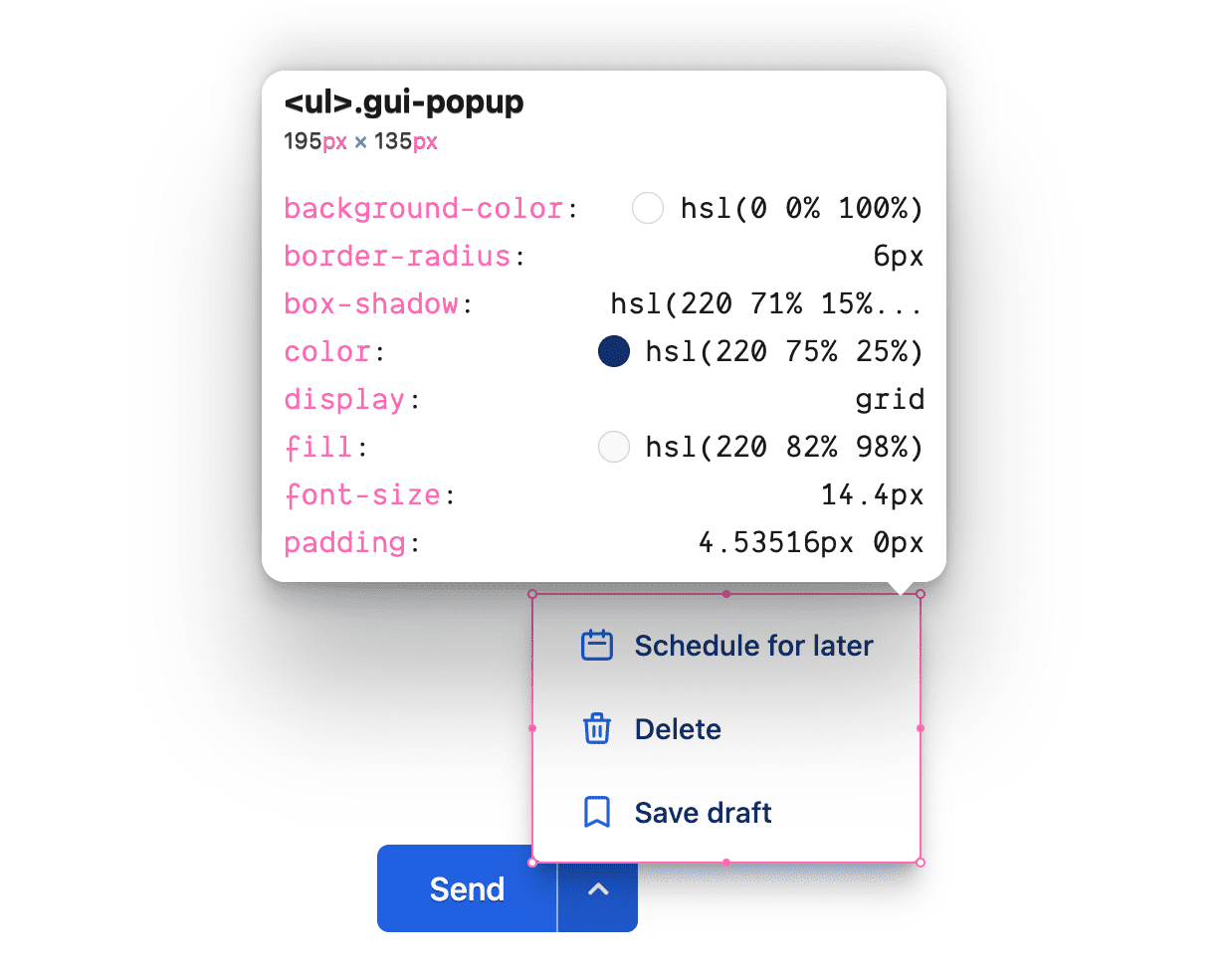
弹出卡片
这是一个浮动卡片,是其锚点 .gui-popup-button 的子元素,采用绝对定位,并在语义上包裹按钮列表。

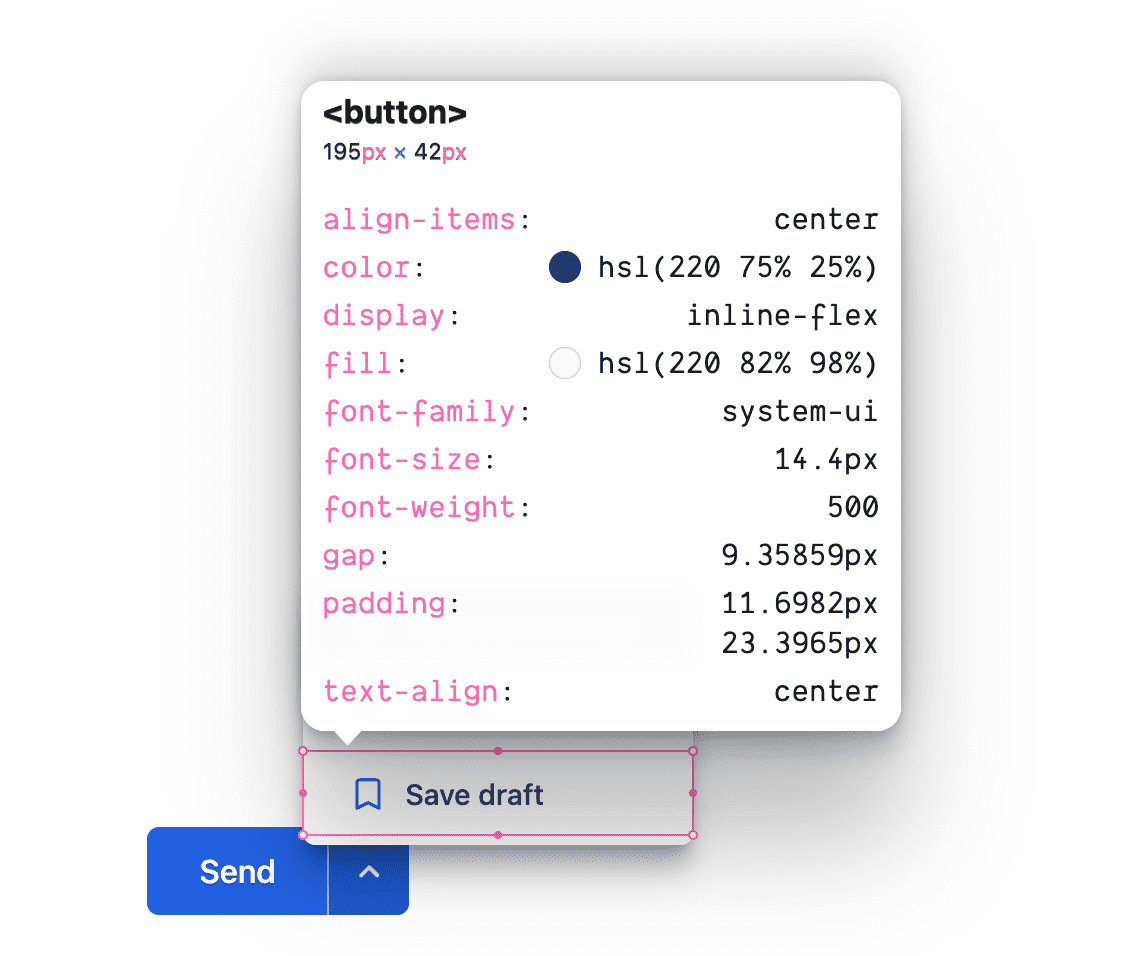
辅助操作
可聚焦的 <button>,其字体大小略小于主要操作按钮,具有图标,并且样式与主按钮互补。

自定义属性
以下变量有助于创建颜色和谐,并提供一个中心位置来修改整个组件中使用的值。
@custom-media --motionOK (prefers-reduced-motion: no-preference);
@custom-media --dark (prefers-color-scheme: dark);
@custom-media --light (prefers-color-scheme: light);
.gui-split-button {
--theme: hsl(220 75% 50%);
--theme-hover: hsl(220 75% 45%);
--theme-active: hsl(220 75% 40%);
--theme-text: hsl(220 75% 25%);
--theme-border: hsl(220 50% 75%);
--ontheme: hsl(220 90% 98%);
--popupbg: hsl(220 0% 100%);
--border: 1px solid var(--theme-border);
--radius: 6px;
--in-speed: 50ms;
--out-speed: 300ms;
@media (--dark) {
--theme: hsl(220 50% 60%);
--theme-hover: hsl(220 50% 65%);
--theme-active: hsl(220 75% 70%);
--theme-text: hsl(220 10% 85%);
--theme-border: hsl(220 20% 70%);
--ontheme: hsl(220 90% 5%);
--popupbg: hsl(220 10% 30%);
}
}
布局和颜色
标记
该元素以带有自定义类名 <div> 开头。
<div class="gui-split-button"></div>
添加主按钮和 .gui-popup-button 元素。
<div class="gui-split-button">
<button>Send</button>
<span class="gui-popup-button" aria-haspopup="true" aria-expanded="false" title="Open for more actions"></span>
</div>
请注意 aria 属性 aria-haspopup 和 aria-expanded。这些提示对于屏幕阅读器了解拆分按钮体验的功能和状态至关重要。title 属性对所有人都有帮助。
添加 <svg> 图标和 .gui-popup 容器元素。
<div class="gui-split-button">
<button>Send</button>
<span class="gui-popup-button" aria-haspopup="true" aria-expanded="false" title="Open for more actions">
<svg aria-hidden="true" viewBox="0 0 20 20">
<path d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z" />
</svg>
<ul class="gui-popup"></ul>
</span>
</div>
为了实现简单的弹出窗口放置,.gui-popup 是扩展它的按钮的子元素。此策略的唯一问题是 .gui-split-button 容器不能使用 overflow: hidden,因为它会裁剪弹出窗口,使其在视觉上不可见。
填充了 <li><button> 内容的 <ul> 会向屏幕阅读器宣布自己是“按钮列表”,这正是要呈现的界面。
<div class="gui-split-button">
<button>Send</button>
<span class="gui-popup-button" aria-haspopup="true" aria-expanded="false" title="Open for more actions">
<svg aria-hidden="true" viewBox="0 0 20 20">
<path d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z" />
</svg>
<ul class="gui-popup">
<li>
<button>Schedule for later</button>
</li>
<li>
<button>Delete</button>
</li>
<li>
<button>Save draft</button>
</li>
</ul>
</span>
</div>
为了增添趣味并享受色彩,我从 https://heroicons.com 为辅助按钮添加了图标。图标对于主按钮和辅助按钮都是可选的。
<div class="gui-split-button">
<button>Send</button>
<span class="gui-popup-button" aria-haspopup="true" aria-expanded="false" title="Open for more actions">
<svg aria-hidden="true" viewBox="0 0 20 20">
<path d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z" />
</svg>
<ul class="gui-popup">
<li><button>
<svg aria-hidden="true" viewBox="0 0 24 24">
<path d="M8 7V3m8 4V3m-9 8h10M5 21h14a2 2 0 002-2V7a2 2 0 00-2-2H5a2 2 0 00-2 2v12a2 2 0 002 2z" />
</svg>
Schedule for later
</button></li>
<li><button>
<svg aria-hidden="true" viewBox="0 0 24 24">
<path d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
Delete
</button></li>
<li><button>
<svg aria-hidden="true" viewBox="0 0 24 24">
<path d="M5 5a2 2 0 012-2h10a2 2 0 012 2v16l-7-3.5L5 21V5z" />
</svg>
Save draft
</button></li>
</ul>
</span>
</div>
样式
HTML 和内容就位后,样式就可以提供颜色和布局了。
设置拆分按钮容器的样式
inline-flex 显示类型非常适合此包装组件,因为它应该与其他拆分按钮、操作或元素内联。
.gui-split-button {
display: inline-flex;
border-radius: var(--radius);
background: var(--theme);
color: var(--ontheme);
fill: var(--ontheme);
touch-action: manipulation;
user-select: none;
-webkit-tap-highlight-color: transparent;
}

<button> 样式
按钮非常擅长掩盖所需的代码量。您可能需要撤消或替换浏览器默认样式,但您还需要强制执行一些继承,添加交互状态,并适应各种用户偏好和输入类型。按钮样式会很快累积。
这些按钮与常规按钮不同,因为它们与父元素共享背景。通常,按钮拥有自己的背景和文本颜色。但是,这些按钮共享背景,并且仅在交互时应用自己的背景。
.gui-split-button button {
cursor: pointer;
appearance: none;
background: none;
border: none;
display: inline-flex;
align-items: center;
gap: 1ch;
white-space: nowrap;
font-family: inherit;
font-size: inherit;
font-weight: 500;
padding-block: 1.25ch;
padding-inline: 2.5ch;
color: var(--ontheme);
outline-color: var(--theme);
outline-offset: -5px;
}
使用一些 CSS 伪类 和匹配的自定义属性来添加交互状态
.gui-split-button button {
…
&:is(:hover, :focus-visible) {
background: var(--theme-hover);
color: var(--ontheme);
& > svg {
stroke: currentColor;
fill: none;
}
}
&:active {
background: var(--theme-active);
}
}
主按钮需要一些特殊样式才能完成设计效果
.gui-split-button > button {
border-end-start-radius: var(--radius);
border-start-start-radius: var(--radius);
& > svg {
fill: none;
stroke: var(--ontheme);
}
}
最后,为了增添一些趣味,浅色主题按钮和图标获得了阴影
.gui-split-button {
@media (--light) {
& > button,
& button:is(:focus-visible, :hover) {
text-shadow: 0 1px 0 var(--theme-active);
}
& > .gui-popup-button > svg,
& button:is(:focus-visible, :hover) > svg {
filter: drop-shadow(0 1px 0 var(--theme-active));
}
}
}
一个出色的按钮会关注微交互和微小细节。
关于 :focus-visible 的注意事项
请注意按钮样式如何使用 :focus-visible 而不是 :focus。:focus 是使用户界面具有无障碍功能的关键,但它确实有一个缺点:它无法智能地判断用户是否需要看到它,它将应用于任何焦点。
下面的视频尝试分解这种微交互,以展示 :focus-visible 如何成为一种智能替代方案。
设置弹出按钮的样式
一个 4ch flexbox,用于居中图标和锚定弹出按钮列表。与主按钮一样,它也是透明的,直到被悬停或交互,并拉伸以填充。

.gui-popup-button {
inline-size: 4ch;
cursor: pointer;
position: relative;
display: inline-flex;
align-items: center;
justify-content: center;
border-inline-start: var(--border);
border-start-end-radius: var(--radius);
border-end-end-radius: var(--radius);
}
使用 CSS 嵌套和 :is() 函数式选择器来分层悬停、焦点和活动状态
.gui-popup-button {
…
&:is(:hover,:focus-within) {
background: var(--theme-hover);
}
/* fixes iOS trying to be helpful */
&:focus {
outline: none;
}
&:active {
background: var(--theme-active);
}
}
这些样式是显示和隐藏弹出窗口的主要钩子。当 .gui-popup-button 的任何子元素获得 focus 时,在图标和弹出窗口上设置 opacity、position 和 pointer-events。
.gui-popup-button {
…
&:focus-within {
& > svg {
transition-duration: var(--in-speed);
transform: rotateZ(.5turn);
}
& > .gui-popup {
transition-duration: var(--in-speed);
opacity: 1;
transform: translateY(0);
pointer-events: auto;
}
}
}
在完成进入和退出样式后,最后一步是根据用户的动作偏好有条件地过渡变换
.gui-popup-button {
…
@media (--motionOK) {
& > svg {
transition: transform var(--out-speed) ease;
}
& > .gui-popup {
transform: translateY(5px);
transition:
opacity var(--out-speed) ease,
transform var(--out-speed) ease;
}
}
}
敏锐的眼睛会注意到,对于喜欢减少动作的用户,不透明度仍然会过渡。
设置弹出窗口的样式
.gui-popup 元素是一个浮动卡片按钮列表,它使用自定义属性和相对单位,使其比主按钮略小,在交互上与主按钮匹配,并且与其颜色使用保持品牌一致。请注意,图标的对比度较低,更细,并且阴影带有品牌蓝色的提示。与按钮一样,强大的 UI 和 UX 是这些小细节堆叠起来的结果。

.gui-popup {
--shadow: 220 70% 15%;
--shadow-strength: 1%;
opacity: 0;
pointer-events: none;
position: absolute;
bottom: 80%;
left: -1.5ch;
list-style-type: none;
background: var(--popupbg);
color: var(--theme-text);
padding-inline: 0;
padding-block: .5ch;
border-radius: var(--radius);
overflow: hidden;
display: flex;
flex-direction: column;
font-size: .9em;
transition: opacity var(--out-speed) ease;
box-shadow:
0 -2px 5px 0 hsl(var(--shadow) / calc(var(--shadow-strength) + 5%)),
0 1px 1px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 10%)),
0 2px 2px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 12%)),
0 5px 5px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 13%)),
0 9px 9px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 14%)),
0 16px 16px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 20%))
;
}
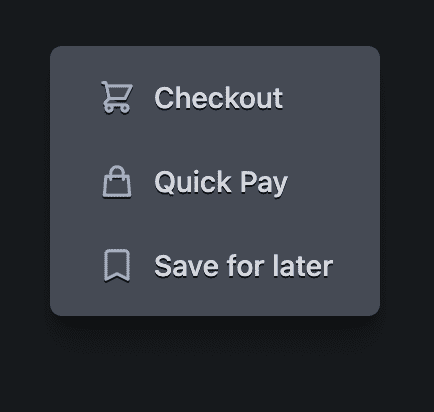
图标和按钮被赋予品牌颜色,以便在每个深色和浅色主题卡片中良好地设置样式
![]()
.gui-popup {
…
& svg {
fill: var(--popupbg);
stroke: var(--theme);
@media (prefers-color-scheme: dark) {
stroke: var(--theme-border);
}
}
& button {
color: var(--theme-text);
width: 100%;
}
}
深色主题弹出窗口添加了文本和图标阴影,以及稍微更强烈的框阴影

.gui-popup {
…
@media (--dark) {
--shadow-strength: 5%;
--shadow: 220 3% 2%;
& button:not(:focus-visible, :hover) {
text-shadow: 0 1px 0 var(--ontheme);
}
& button:not(:focus-visible, :hover) > svg {
filter: drop-shadow(0 1px 0 var(--ontheme));
}
}
}
通用 <svg> 图标样式
所有图标的大小都相对于它们所用按钮的 font-size 进行调整,方法是使用 ch 单位作为 inline-size。每个图标还被赋予了一些样式,以帮助使轮廓图标柔和而平滑。
.gui-split-button svg {
inline-size: 2ch;
box-sizing: content-box;
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 2px;
}
从右到左的布局
逻辑属性 完成了所有复杂的工作。以下是使用的逻辑属性列表:- display: inline-flex 创建一个内联 flex 元素。 - padding-block 和 padding-inline 作为一对,而不是 padding 简写,获得了填充逻辑侧面的好处。 - border-end-start-radius 和 朋友 将根据文档方向对角进行圆角处理。 - inline-size 而不是 width 确保大小不与物理尺寸绑定。 - border-inline-start 向开头添加边框,这可能在右侧或左侧,具体取决于脚本方向。
JavaScript
几乎所有以下 JavaScript 都是为了增强无障碍功能。我的两个辅助库用于使任务更轻松一些。BlingBlingJS 用于简洁的 DOM 查询和简单的事件监听器设置,而 roving-ux 帮助促进弹出窗口的可访问键盘和游戏手柄交互。
import $ from 'blingblingjs'
import {rovingIndex} from 'roving-ux'
const splitButtons = $('.gui-split-button')
const popupButtons = $('.gui-popup-button')
导入上述库并将元素选择并保存到变量中后,升级体验只需几个函数即可完成。
漫游索引
当键盘或屏幕阅读器聚焦 .gui-popup-button 时,我们希望将焦点转发到 .gui-popup 中的第一个(或最近聚焦的)按钮。该库通过 element 和 target 参数帮助我们做到这一点。
popupButtons.forEach(element =>
rovingIndex({
element,
target: 'button',
}))
该元素现在将焦点传递给目标 <button> 子元素,并启用标准箭头键导航以浏览选项。
切换 aria-expanded
虽然弹出窗口的显示和隐藏在视觉上很明显,但屏幕阅读器需要的不仅仅是视觉提示。此处使用 JavaScript 来补充 CSS 驱动的 :focus-within 交互,方法是切换屏幕阅读器适当的属性。
popupButtons.on('focusin', e => {
e.currentTarget.setAttribute('aria-expanded', true)
})
popupButtons.on('focusout', e => {
e.currentTarget.setAttribute('aria-expanded', false)
})
启用 Escape 键
用户的焦点已被有意发送到陷阱,这意味着我们需要提供一种离开的方式。最常见的方法是允许使用 Escape 键。为此,请监视弹出按钮上的按键,因为子元素上的任何键盘事件都会冒泡到此父元素。
popupButtons.on('keyup', e => {
if (e.code === 'Escape')
e.target.blur()
})
如果弹出按钮看到任何 Escape 键按下,它会使用 blur() 从自身移除焦点。
拆分按钮点击
最后,如果用户单击、轻击或使用键盘与按钮交互,则应用程序需要执行适当的操作。事件冒泡再次在此处使用,但这次是在 .gui-split-button 容器上,以捕获来自子弹出窗口或主要操作的按钮点击。
splitButtons.on('click', event => {
if (event.target.nodeName !== 'BUTTON') return
console.info(event.target.innerText)
})
结论
现在您知道我是如何做到的了,您会怎么做呢? 🙂
让我们多样化我们的方法,学习在 web 上构建的所有方法。创建一个演示,在 Twitter 上给我发链接,我会将其添加到下面的社区混音部分!

