设置 Imagemin webpack 插件
此 Glitch 已包含 webpack、webpack-cli 和 imagemin-webpack-plugin。要为 Imagemin 添加配置,您需要修改您的 webpack.config.js 文件。
此项目的现有 webpack.config.js 一直在将图片从 images/ 目录复制到 dist/ 目录,但它尚未压缩这些图片。
- 点击Remix to Edit使项目可编辑。
- 首先,通过在
webpack.config.js顶部添加以下代码来声明 Imagemin 插件
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- 接下来,将以下代码作为
plugins[]数组中的最后一个项目添加。这会将 Imagemin 添加到 webpack 使用的插件列表中
new ImageminPlugin()
✔︎ 签入
您完整的 webpack.config.js 文件现在应如下所示
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
您现在拥有了一个使用 Imagemin 压缩图片的 webpack 配置。
运行 webpack
- 点击Terminal(注意:如果未显示“Terminal”按钮,您可能需要使用“Fullscreen”选项)。
- 要压缩图片,请通过在控制台中键入以下命令来运行 webpack
webpack --config webpack.config.js --mode development
但是,如果您在生产模式下运行 webpack 会发生什么情况?
- 重新运行 webpack,但这次在生产模式下运行
webpack --config webpack.config.js --mode production
这一次,webpack 显示一个警告,告知您,尽管进行了一些压缩,您的 PNG 文件仍然超过了建议的大小限制。(webpack 的 development 和 production 模式优先考虑不同的事项,这就是为什么您只在生产模式下运行 webpack 时才会看到此警告。)
自定义我们的 Imagemin 配置以修复此警告。
自定义您的 Imagemin 配置
通过将以下对象传递给 ImageminPlugin(),添加用于压缩 PNG 图片的设置
{pngquant: ({quality: [0.5, 0.5]})}
此代码告知 Imagemin 使用 Pngquant 插件压缩 PNG。 quality 字段使用 min 和 max 值范围来确定压缩级别 - 0 为最低,1 为最高。要强制所有图片以 50% 的质量进行压缩,请将 0.5 同时作为最小值和最大值传递。
✔︎ 签入
您的 webpack.config.js 文件现在应如下所示
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
但是 JPEG 呢?该项目还具有 JPEG 图片,因此您也应该指定如何压缩它们。
自定义您的 Imagemin 配置(续)
与其使用 imagemin-webpack-plugin 的默认插件进行 JPG 压缩 (imagemin-jpegtran),不如使用 imagemin-mozjpeg 插件。与 Jpegtran 不同,Mozjpeg 允许您为 JPG 压缩指定压缩质量。我们已在此 Glitch 中为您安装了 Mozjpeg 插件,但您需要修改您的 webpack.config.js 文件
- 通过在
webpack.config.js文件的顶部添加以下行来初始化imagemin-mozjpeg插件
const imageminMozjpeg = require('imagemin-mozjpeg');
- 将
plugins属性添加到传递给ImageminPlugin()的对象,使该对象现在如下所示
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
此代码告知 webpack 使用 Mozjpeg 插件将 JPG 压缩到 50 的质量(0 为最差;100 为最佳)。
如果您要为作为 imagemin-webpack-plugin 的默认插件的插件添加设置,则可以将它们作为键值对添加到传递给 ImageminPlugin() 的对象中。 Pnquant 的设置就是这方面的一个很好的例子。
但是,如果您要为非默认插件(例如,Mozjpeg)添加设置,则应通过将它们包含在与 plugins 属性对应的数组中来添加它们。
✔︎ 签入
您的代码现在应如下所示
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
重新运行 webpack 并使用 Lighthouse 验证结果
- 在控制台中,重新运行 webpack
webpack --config webpack.config.js --mode production
太棒了!您的更改应已修复 webpack 警告。
webpack 会警告您关于大型图片,但它无法告诉您图片是未压缩还是压缩不足。这就是为什么始终最好使用 Lighthouse 来验证您的更改。
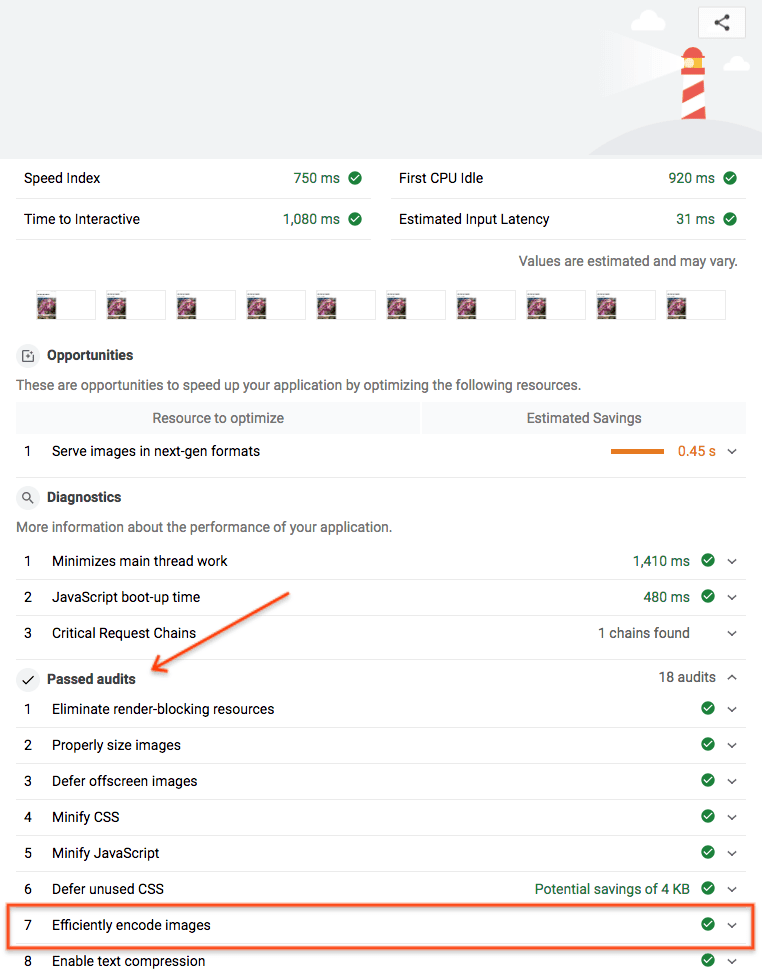
Lighthouse 的“高效编码图片”性能审核可以告知您页面上的 JPEG 图片是否已得到最佳压缩。
- 要预览网站,请按View App。然后按Fullscreen
。
- 在 Glitch 的实时版本上运行 Lighthouse 性能审核(Lighthouse > Options > Performance),并验证是否通过了高效编码图片审核。

成功!您已使用 Imagemin 最佳地压缩了页面上的图片。

