本代码实验室向您展示如何使用 rel="preload" 预加载 Web 字体,以消除任何未设置样式的文本闪烁 (FOUT)。
衡量
首先衡量在添加任何优化之前网站的性能。
- 要预览网站,请按View App。然后按Fullscreen
。
- 按 `Control+Shift+J`(在 Mac 上按 `Command+Option+J`)打开 DevTools。
- 点击 Lighthouse 选项卡。
- 确保在类别列表中选中 Performance 复选框。
- 点击 Generate report 按钮。
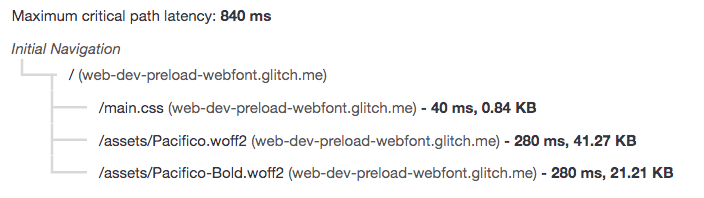
生成的 Lighthouse 报告将向您显示 最大关键路径延迟 下的资源获取顺序。

在上面的审核中,Web 字体是关键请求链的一部分,并且最后获取。 关键请求链 表示浏览器优先处理和获取的资源顺序。在本应用中,Web 字体(Pacfico 和 Pacifico-Bold)是使用 @font-face 规则定义的,并且是浏览器在关键请求链中获取的最后一个资源。通常,Web 字体是延迟加载的,这意味着它们在关键资源(CSS、JS)下载完成之前不会加载。
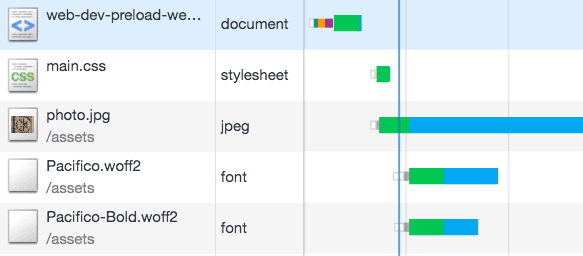
以下是应用中获取的资源顺序

预加载 Web 字体
要避免 FOUT,您可以预加载立即需要的 Web 字体。在此应用的文档头部添加 Link 元素
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
as="font" type="font/woff2" 属性告诉浏览器将此资源作为字体下载,并有助于确定资源队列的优先级。
crossorigin 属性指示是否应使用 CORS 请求获取资源,因为字体可能来自不同的域。如果没有此属性,预加载的字体将被浏览器忽略。
由于页面标题中使用了 Pacifico-Bold,我们添加了一个预加载标签以更快地获取它。预加载 Pacifico.woff2 字体并不重要,因为它设置了首屏下方文本的样式。
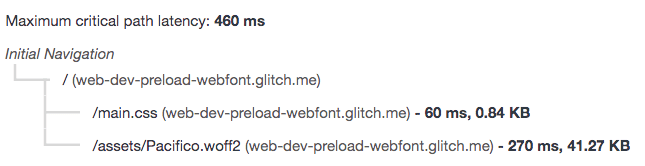
重新加载应用并再次运行 Lighthouse。检查 最大关键路径延迟 部分。

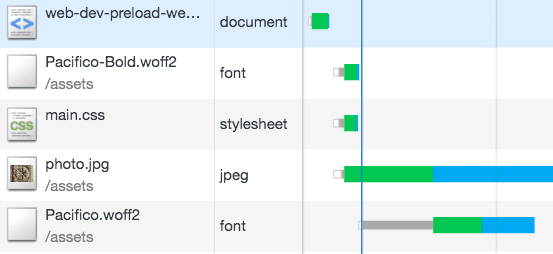
请注意 Pacifico-Bold.woff2 是如何从关键请求链中移除的。它在应用中被更早地获取。

通过预加载,浏览器知道它需要更早地下载此文件。重要的是要注意,如果使用不当,预加载可能会通过对未使用的资源发出不必要的请求而损害性能。

