优化 Cookie 通知以获得性能和可用性。
本文档讨论了 Cookie 通知如何影响性能、性能衡量和用户体验。
性能
Cookie 通知可能会对页面性能产生重大影响,因为它们通常在页面加载过程的早期加载,向所有用户显示,并且可能会影响广告和其他页面内容的加载。
以下是 Cookie 通知如何影响 Web Vitals 指标
最大内容渲染时间 (LCP): 大多数 Cookie 同意声明都相当小,因此通常不包含页面的 LCP 元素。但是,这种情况可能会发生,尤其是在移动设备上。在移动设备上,Cookie 通知通常会占用屏幕的较大部分。当 Cookie 通知包含大段文本时(文本块也可能是 LCP 元素),通常会发生这种情况。
交互到下次绘制 (INP): Cookie 通知通常是导致 INP 过高的原因,因为它们在被接受时通常会添加大量第三方脚本。主要问题通常与接受交互有关,因为这会导致大量处理以一次性添加这些第三方脚本。请参阅最佳实践部分,了解如何缓解这种情况。
累积布局偏移 (CLS): Cookie 同意声明是布局偏移的非常常见的来源。
一般来说,您可以预期来自第三方提供商的 Cookie 通知比您自己构建的 Cookie 通知对性能的影响更大。这不是 Cookie 通知独有的问题,而是第三方脚本的普遍性质。
最佳实践
本节中的最佳实践侧重于第三方 Cookie 通知。其中一些(但并非全部)最佳实践也适用于第一方 Cookie 通知。
了解 Cookie 通知的 INP 影响
如前所述,接受按钮通常是导致 INP 问题的特定原因,因为单击它时会发生大量处理。
Chrome 团队与许多 Consent Management Platforms (CMP) 合作,以便在单击接受后让步,从而允许浏览器在下一次绘制中快速确认接受。请参阅此PubTech 案例研究作为示例。
如果您的 CMP 受到此问题的影响,请尝试联系他们,看看他们是否可以类似地避免站点嵌入它的 INP 问题。请参阅优化长任务文章,以获得有关让步策略的指导。
异步加载 Cookie 通知脚本
Cookie 通知脚本应异步加载。为此,请将 async 属性添加到脚本标记。
<script src="https://example.com/script.js" async>
非异步脚本会阻止浏览器解析器。这会延迟页面加载和 LCP。有关更多信息,请参阅高效加载第三方 JavaScript。
直接加载 Cookie 通知脚本
Cookie 通知脚本应“直接”加载,方法是将脚本标记放置在主文档的 HTML 中,而不是由标记管理器或其他脚本加载。使用标记管理器或辅助脚本注入 Cookie 通知脚本会延迟 Cookie 通知脚本的加载:它会使脚本对浏览器的前瞻性解析器不明显,并阻止脚本在 JavaScript 执行之前加载。
与 Cookie 通知来源建立早期连接
所有从第三方位置加载 Cookie 通知脚本的站点都应使用 dns-prefetch 或 preconnect 资源提示,以帮助与托管 Cookie 通知资源的来源建立早期连接。有关更多信息,请参阅尽早建立网络连接以提高感知页面速度。
<link rel="preconnect" href="https://cdn.example.com/">
根据需要预加载 Cookie 通知
某些站点将受益于使用 preload 资源提示来加载其 Cookie 通知脚本。preload 资源提示通知浏览器启动对指定资源的早期请求。
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload 在其使用仅限于获取每个页面的几个关键资源时最强大。因此,预加载 Cookie 通知脚本的用处将因情况而异。
注意样式化 Cookie 通知时的性能权衡
自定义第三方 Cookie 通知的外观和感觉可能会产生额外的性能成本。例如,第三方 Cookie 通知并不总是能够重用页面上其他位置使用的相同资源(例如,Web 字体)。此外,第三方 Cookie 通知倾向于在长请求链的末尾加载样式。为避免任何意外,请注意您的 Cookie 通知如何加载和应用样式以及相关资源。
避免布局偏移
以下是一些与 Cookie 通知相关的最常见的布局偏移问题
- 屏幕顶部的 Cookie 通知: 屏幕顶部的 Cookie 通知是布局偏移的非常常见的来源。如果 Cookie 通知在周围页面已呈现后插入到 DOM 中,它会将页面元素向下推到页面下方。可以通过在 DOM 中为同意声明保留空间来消除这种类型的布局偏移。如果这不是可行的解决方案(例如,如果您的 Cookie 通知的尺寸因地理位置而异),请考虑使用粘性页脚或模态框来显示 Cookie 通知。由于这两种替代方法都将 Cookie 通知显示为页面其余部分之上的“覆盖层”,因此 Cookie 通知在加载时不应导致内容偏移。
- 动画:许多 Cookie 通知使用动画 - 例如,“滑动”Cookie 通知是一种常见的设计模式。根据这些效果的实现方式,它们可能会导致布局偏移。有关更多信息,请参阅调试布局偏移。
- 字体:延迟加载字体可能会阻止渲染和/或导致布局偏移。这种现象在慢速连接上更为明显。
高级加载优化
这些技术需要更多的工作才能实现,但可以进一步优化 Cookie 通知脚本的加载
- 缓存和从您自己的服务器提供第三方 Cookie 通知脚本可以提高这些资源的交付速度。
- 使用 Service Workers 可以让您更好地控制第三方脚本(例如 Cookie 通知脚本)的获取和缓存。
性能衡量
Cookie 通知会影响性能衡量。本节讨论了这些影响以及缓解这些影响的技术。
真实用户监控 (RUM)
一些分析和 RUM 工具使用 Cookie 来收集性能数据。如果用户拒绝使用 Cookie,这些工具将无法捕获性能数据。
站点应注意这种现象;了解您的 RUM 工具用于收集其数据的机制也很有价值。但是,对于典型站点而言,考虑到数据倾斜的方向和幅度,这种差异可能不会引起警惕。Cookie 使用不是性能衡量的技术要求。web-vitals JavaScript 库是不使用 Cookie 的库的一个示例。
根据您的站点如何使用 Cookie 来收集性能数据(即,Cookie 是否包含个人信息)以及相关法律,将 Cookie 用于性能衡量可能不受与您站点上用于其他目的(例如,广告 Cookie)的某些 Cookie 相同的法律要求的约束。某些站点选择在征求用户同意时将性能 Cookie 分类为单独的 Cookie 类别。
综合监控
在没有自定义配置的情况下,大多数综合工具(例如 Lighthouse 和 WebPageTest)将仅衡量首次用户尚未响应 Cookie 同意声明的体验。但是,在收集性能数据时,不仅需要考虑缓存状态的变化(例如,首次访问与重复访问),还需要考虑 Cookie 接受状态的变化 - 已接受、已拒绝或未响应。
使用 WebPageTest 测试 Cookie 通知
以下部分讨论了 WebPageTest 和 Lighthouse 设置,这些设置可能有助于将 Cookie 通知纳入性能衡量工作流程。但是,Cookie 和 Cookie 通知只是许多难以在实验室环境中完美模拟的因素之一。因此,重要的是使RUM 数据成为您性能基准测试的基石,而不是综合工具。
使用脚本
您可以使用脚本让 WebPageTest 在收集跟踪记录时“单击”Cookie 同意横幅。
通过转到脚本选项卡添加脚本。以下脚本导航到要测试的 URL,然后单击 id=cookieButton 的 DOM 元素。
combineSteps
navigate %URL%
clickAndWait id=cookieButton
使用此脚本时,请注意
combineSteps告诉 WebPageTest 将后续脚本步骤的结果“组合”到一组跟踪记录和衡量指标中。在没有combineSteps的情况下运行此脚本也可能很有用 - 单独的跟踪记录可以更轻松地查看资源是在 Cookie 接受之前还是之后加载的。%URL%是 WebPageTest 约定,指的是正在测试的 URL。clickAndWait告诉 WebPageTest 单击attribute=value指示的元素,并等待后续浏览器活动完成。它遵循clickAndWait attribute=Value格式。
如果您已正确配置此脚本,则 WebPageTest 拍摄的屏幕截图不应显示 Cookie 通知(Cookie 通知已被接受)。
有关 WebPageTest 脚本的更多信息,请查看WebPageTest 文档。
设置 Cookie
要使用设置的 Cookie 运行 WebPageTest,请转到高级选项卡,并将 Cookie 标头添加到自定义标头字段

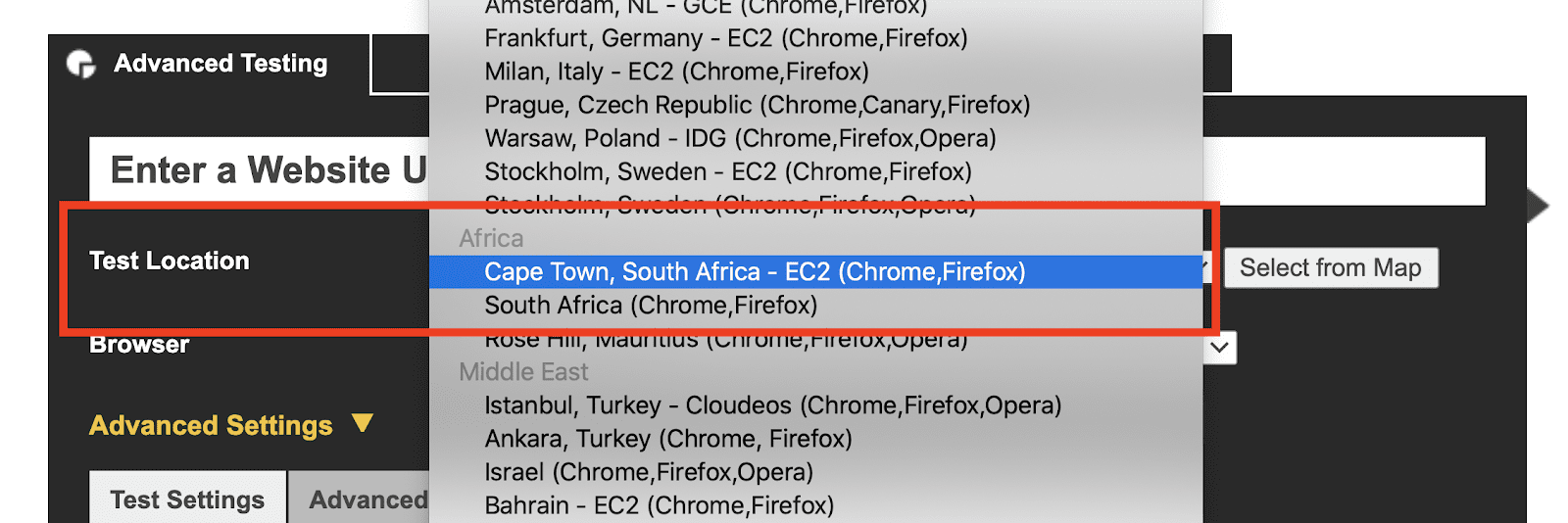
更改测试位置
要更改 WebPageTest 使用的测试位置,请单击高级测试选项卡上的测试位置下拉列表。

使用 Lighthouse 测试 Cookie 通知
在 Lighthouse 运行中设置 Cookie 可以作为一种机制,使页面进入特定状态以供 Lighthouse 测试。Lighthouse 的 Cookie 行为因上下文(DevTools、CLI 或 PageSpeed Insights)而略有不同。
DevTools
从 DevTools 运行 Lighthouse 时,不会清除 Cookie。但是,默认情况下会清除其他类型的存储。可以使用 Lighthouse 设置面板中的清除存储选项更改此行为。

CLI
从 CLI 运行 Lighthouse 会使用新的 Chrome 实例,因此默认情况下未设置任何 Cookie。要使用特定 Cookie 集从 CLI 运行 Lighthouse,请使用以下命令
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
有关在 Lighthouse CLI 中设置自定义请求标头的更多信息,请参阅在已验证页面上运行 Lighthouse。
PageSpeed Insights
从 PageSpeed Insights 运行 Lighthouse 会使用新的 Chrome 实例,并且不设置任何 Cookie。PageSeed Insights 无法配置为设置特定 Cookie。
用户体验
不同 Cookie 同意声明的用户体验 (UX) 主要取决于两个决定:Cookie 通知在页面中的位置以及用户可以自定义站点 Cookie 使用的程度。本节讨论了这两种决定的潜在方法。
在考虑 Cookie 通知的潜在设计时,以下是一些需要考虑的事项
- UX:这是一个良好的用户体验吗?这种特殊的设计将如何影响现有页面元素和用户流程?
- 业务:您站点的 Cookie 策略是什么?您对 Cookie 通知的目标是什么?
- 法律:这是否符合法律要求?
- 工程:实施和维护这项工作需要多少工作量?更改起来有多困难?
位置
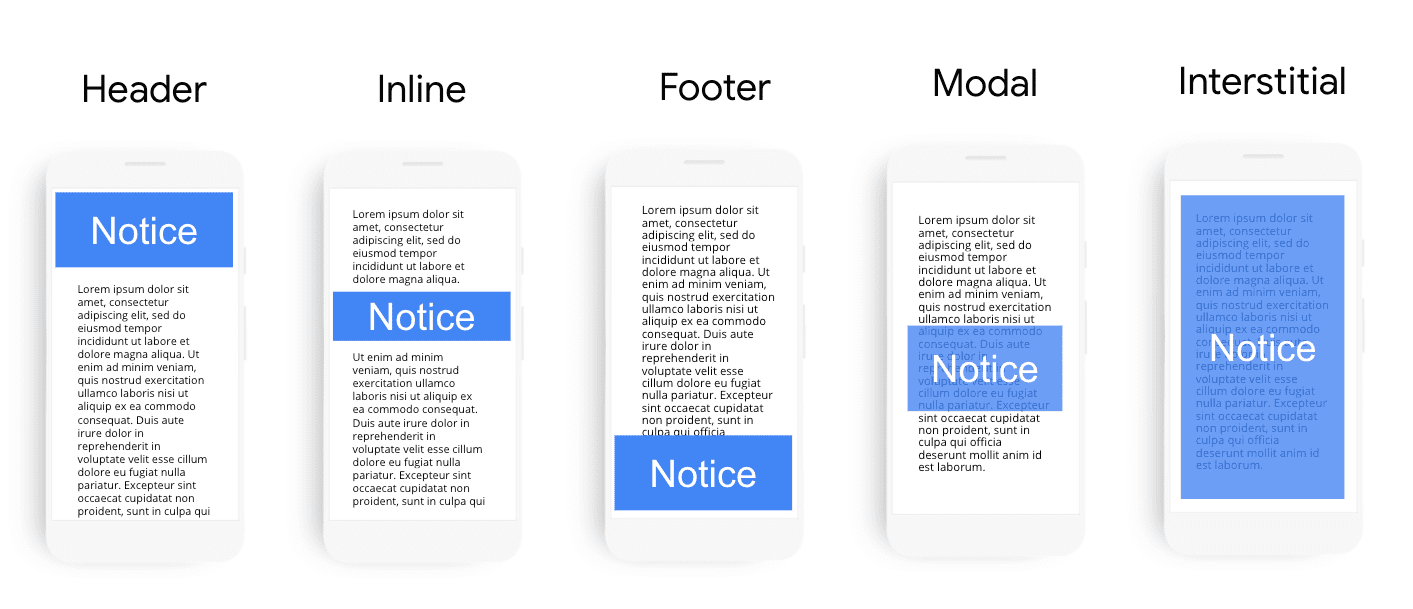
Cookie 通知可以显示为页眉、内联元素或页脚。它们也可以使用模态框显示在页面内容之上,或用作插页式广告。

页眉、页脚和内联 Cookie 通知
Cookie 通知通常放置在页眉或页脚中。在这两个选项中,页脚位置通常更可取,因为它不引人注目,不会与横幅广告或通知竞争注意力,并且通常不会导致 CLS。此外,它也是放置隐私政策和使用条款的常用位置。
尽管内联 Cookie 通知是一个选项,但它们可能难以集成到现有用户界面中,因此并不常见。
模态框
模态框是显示在页面内容之上的 Cookie 同意声明。模态框的外观和性能可能会因其大小而有很大差异。
对于难以以不导致布局偏移的方式实施 Cookie 通知的站点,较小的部分屏幕模态框可能是一个不错的替代方案。
另一方面,应谨慎使用遮盖大部分页面内容的大型模态框。特别是,较小的站点可能会发现用户会跳出而不是接受不熟悉站点的 Cookie 通知,且内容被遮盖。虽然它们不一定是同义概念,但如果您正在考虑使用全屏 Cookie 同意模态框,则应注意有关Cookie 墙的立法。
可配置性
Cookie 通知界面为用户提供了不同级别的控件,以控制他们接受哪些 Cookie。
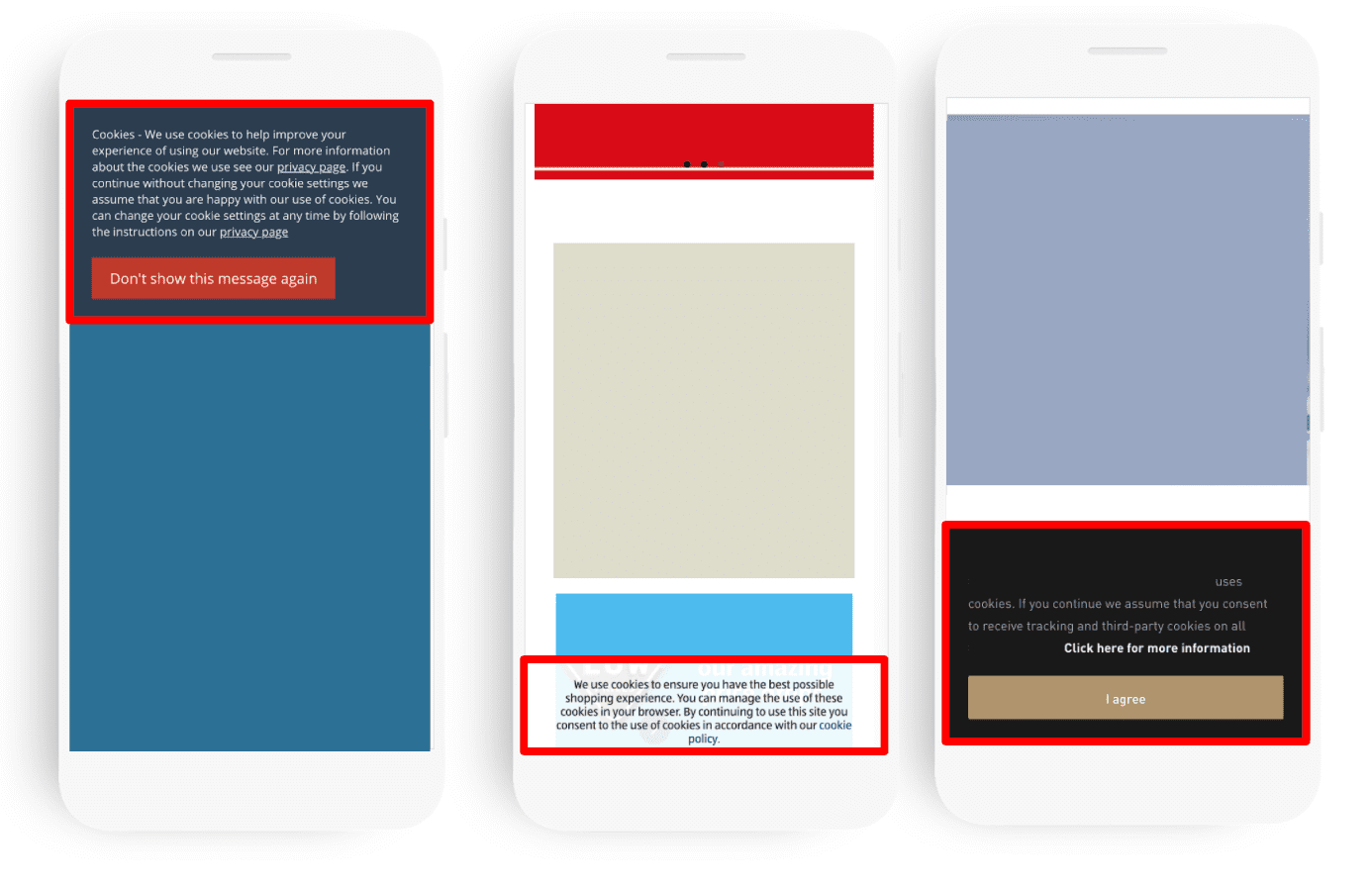
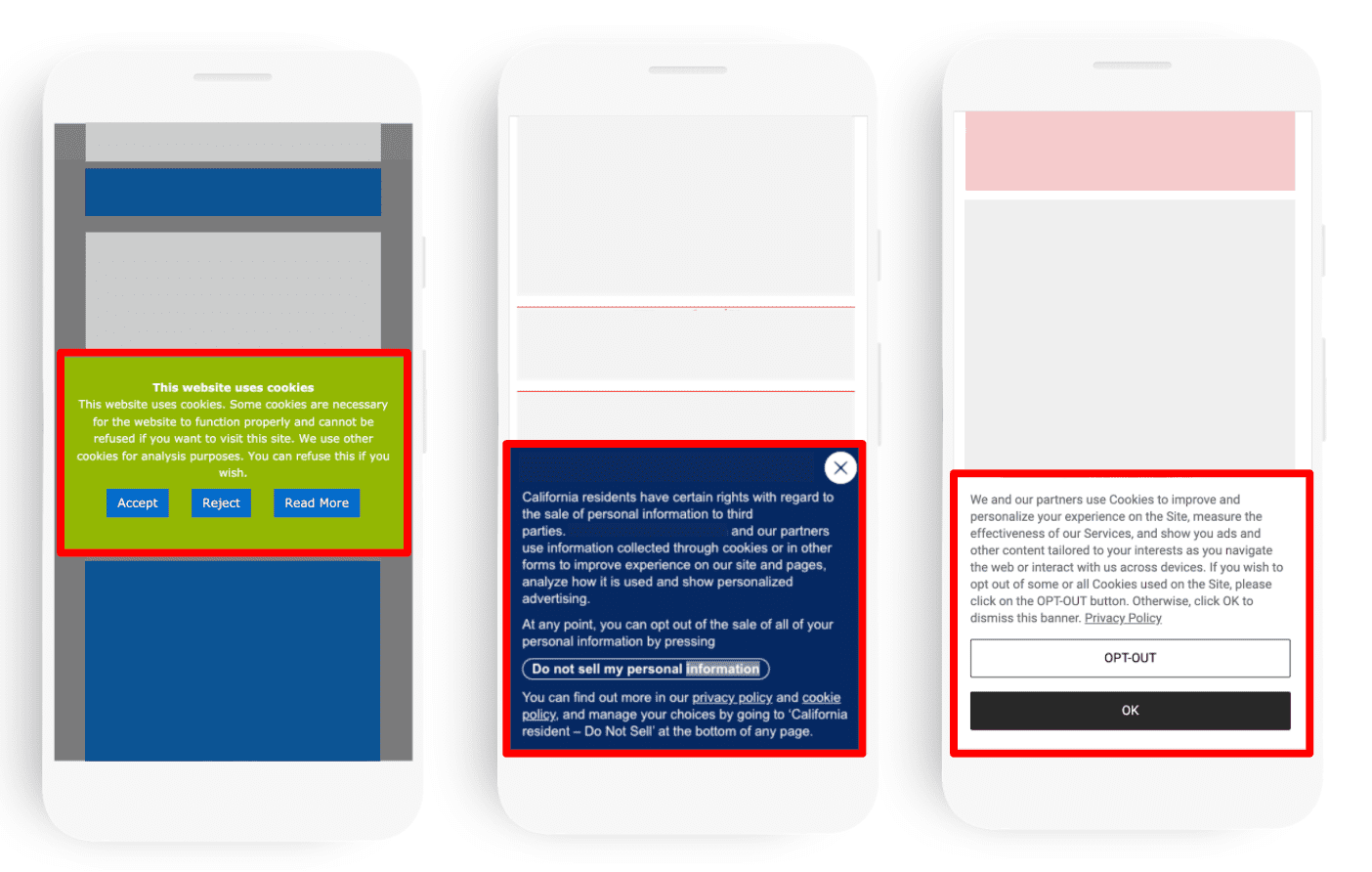
不可配置
这些通知样式的 Cookie 横幅不向用户提供直接的 UX 控件来选择退出 Cookie。相反,它们通常包含一个指向站点 Cookie 政策的链接,该政策可能会向用户提供有关使用其 Web 浏览器管理 Cookie 的信息。这些通知通常包括“关闭”和“接受”按钮。

部分可配置
这些 Cookie 通知为用户提供了拒绝 Cookie 的选项,但不支持更精细的控件。这种 Cookie 通知方法不太常见。

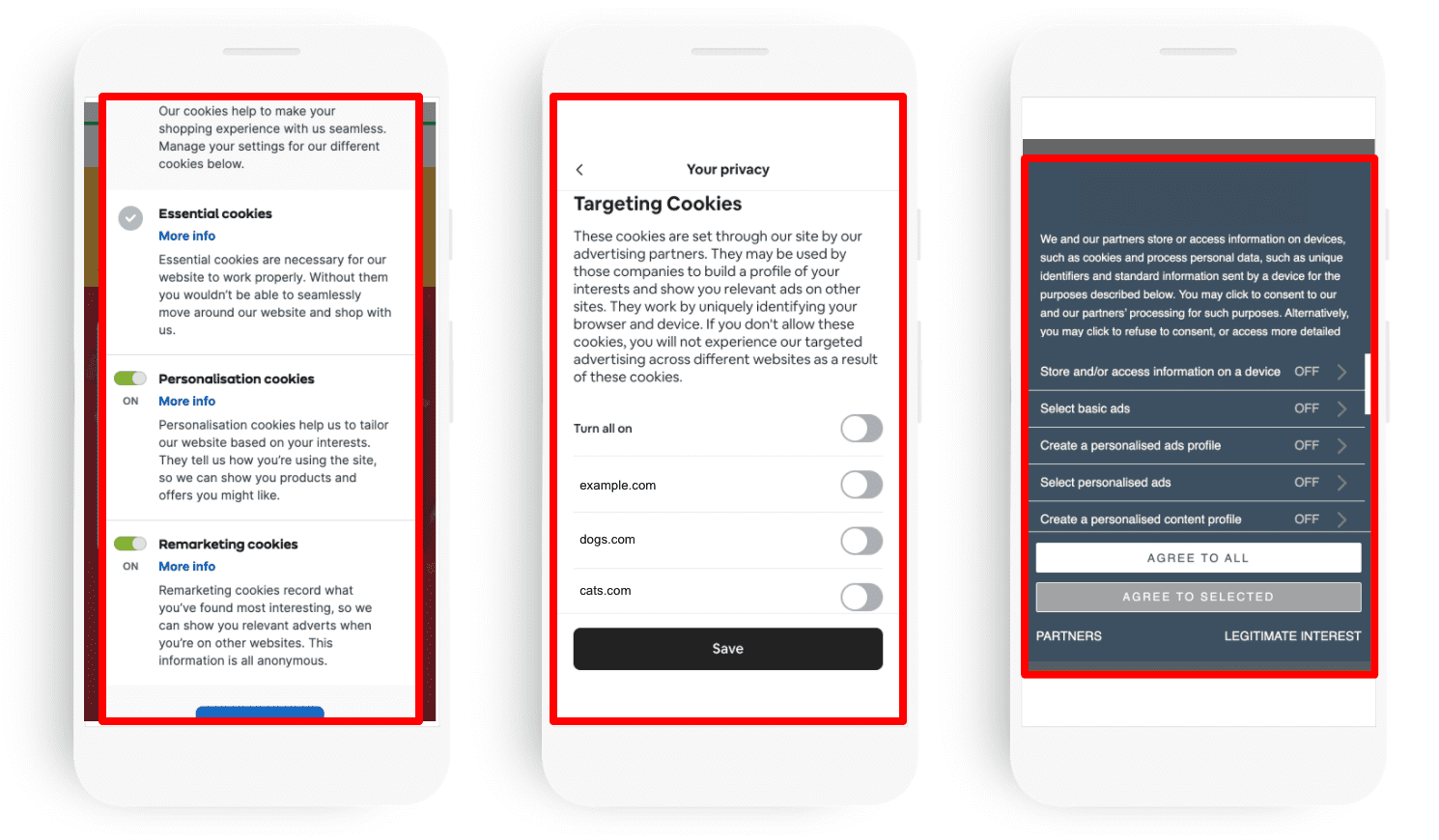
完全可配置
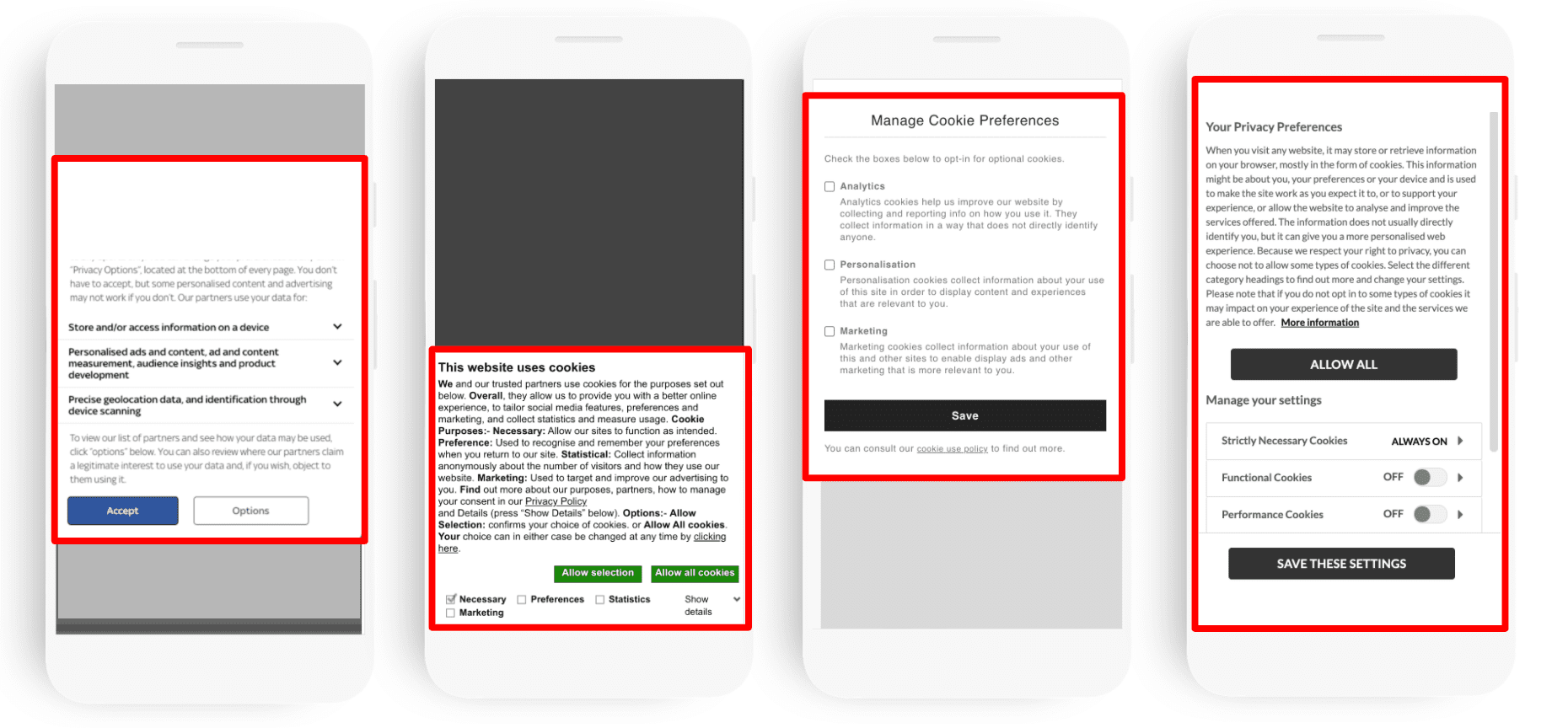
这些 Cookie 通知为用户提供了更精细的控件,用于配置他们接受的 Cookie 使用情况。

UX:用于配置 Cookie 使用情况的控件最常使用单独的模态框显示,该模态框在用户响应初始 Cookie 同意声明时启动。但是,如果空间允许,某些站点会将这些控件内联显示在初始 Cookie 同意声明中。
粒度:Cookie 可配置性的最常见方法是允许用户按 Cookie“类别”选择加入 Cookie。常见 Cookie 类别示例包括功能性 Cookie、定向 Cookie 和社交媒体 Cookie。
但是,某些站点会更进一步,允许用户在每个 Cookie 的基础上选择加入。或者,向用户提供更具体控件的另一种方法是将“广告”等 Cookie 类别分解为特定用例 - 例如,允许用户分别选择加入“基本广告”和“个性化广告”。