发布时间:2014 年 3 月 31 日
默认情况下,CSS 被视为渲染阻塞型资源,这意味着浏览器在构建 CSSOM 之前不会渲染任何已处理的内容。请务必保持 CSS 的精简,尽快交付它,并使用媒体类型和查询来解除渲染阻塞。
在渲染树构建中,我们看到关键渲染路径需要 DOM 和 CSSOM 才能构建渲染树。这产生了一个重要的性能影响:HTML 和 CSS 都是渲染阻塞型资源。HTML 是显而易见的,因为没有 DOM 我们就没有任何东西可以渲染,但 CSS 的要求可能不太明显。如果我们尝试在不阻塞 CSS 渲染的情况下渲染一个典型的页面,会发生什么?
总结
- 默认情况下,CSS 被视为渲染阻塞型资源。
- 媒体类型和媒体查询允许我们将一些 CSS 资源标记为非渲染阻塞型。
- 浏览器会下载所有 CSS 资源,无论其行为是阻塞型还是非阻塞型。


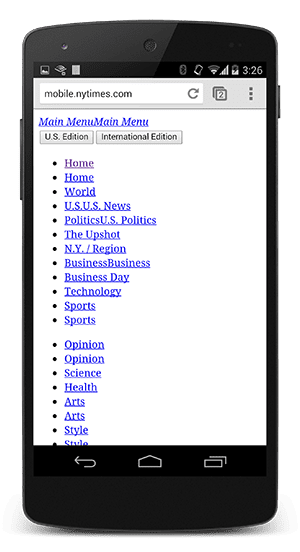
之前的示例展示了使用和不使用 CSS 的纽约时报网站,说明了为什么在 CSS 可用之前渲染会被阻塞——没有 CSS,页面相对无法使用。右侧的体验通常被称为无样式内容闪烁 (FOUC)。浏览器会阻塞渲染,直到它同时拥有 DOM 和 CSSOM。
CSS 是一种渲染阻塞型资源。尽快将其交付给客户端,以优化首次渲染时间。
但是,如果我们有一些 CSS 样式仅在特定条件下使用,例如,当页面正在打印或投影到大型显示器上时,该怎么办?如果我们不必阻塞这些资源的渲染,那就太好了。
CSS “媒体类型”和“媒体查询”允许我们解决这些用例
<link href="style.css" rel="stylesheet" />
<link href="print.css" rel="stylesheet" media="print" />
<link href="other.css" rel="stylesheet" media="(min-width: 40em)" />
媒体查询由媒体类型和零个或多个表达式组成,这些表达式检查特定媒体功能的条件。例如,我们的第一个样式表声明未提供媒体类型或查询,因此它在所有情况下都适用;也就是说,它始终是渲染阻塞型的。另一方面,第二个样式表声明仅在内容正在打印时应用——也许您想重新排列布局、更改字体以及其他重要的打印设计注意事项。因此,此样式表声明在页面首次加载时不需要阻塞页面的渲染。最后,最后一个样式表声明提供了一个“媒体查询”,该查询由浏览器执行:如果条件匹配,则浏览器会阻塞渲染,直到样式表下载并处理完毕。
通过使用媒体查询,我们可以根据特定用例(例如显示与打印)以及动态条件(例如屏幕方向变化、调整大小事件等)来定制我们的演示文稿。在声明样式表资源时,请密切关注媒体类型和查询;它们会极大地影响关键渲染路径性能。
考虑以下示例
<link href="style.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" media="all" />
<link href="portrait.css" rel="stylesheet" media="orientation:portrait" />
<link href="print.css" rel="stylesheet" media="print" />
- 第一个声明是渲染阻塞型的,并且在所有条件下都匹配。
- 第二个声明也是渲染阻塞型的:
"all"是默认类型,因此如果您未指定类型,则会隐式设置为"all"。因此,第一个和第二个声明实际上是等效的。 - 第三个声明具有动态媒体查询,该查询在页面加载时进行评估。根据页面加载时设备的朝向,
portrait.css可能是也可能不是渲染阻塞型的。 - 最后一个声明仅在页面正在打印时应用 (
"print"),因此在页面首次在浏览器中加载时,它不是渲染阻塞型的。
最后,请注意,“渲染阻塞型”仅指浏览器是否必须阻止页面在该资源上的初始渲染。在任何一种情况下,浏览器仍然会下载 CSS 资源,尽管非阻塞型资源的优先级较低。

