跨域隔离使网页能够使用强大的功能,例如 SharedArrayBuffer。本文介绍了如何在您的网站上启用跨域隔离。
本指南向您展示如何启用跨域隔离。如果您想使用 SharedArrayBuffer、performance.measureUserAgentSpecificMemory() 或 具有更高精度的高分辨率计时器,则需要跨域隔离。
如果您打算启用跨域隔离,请评估这将对您网站上的其他跨域资源(例如广告位)产生的影响。
SharedArrayBuffer 的使用位置SharedArrayBuffer 的功能将不再起作用。如果您由于 SharedArrayBuffer 弃用消息而访问此页面,则可能是您的网站或嵌入在其上的资源之一正在使用 SharedArrayBuffer。为确保您的网站不会因弃用而出现任何问题,请首先确定其使用位置。如果您不确定站点中 SharedArrayBuffer 的使用位置,则有两种查找方法
- 使用 Chrome 开发者工具
- (高级)使用弃用报告
如果您已经知道 SharedArrayBuffer 的使用位置,请跳至 分析跨域隔离的影响。
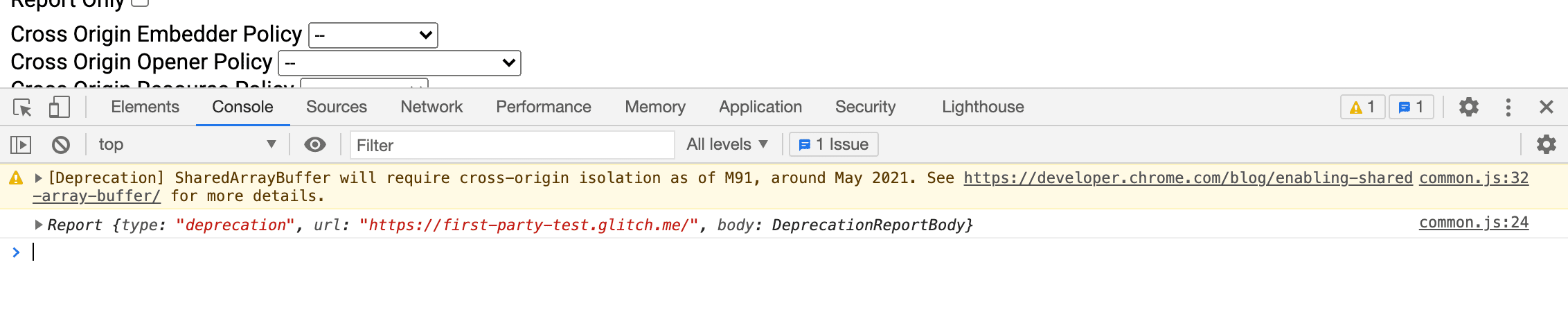
使用 Chrome 开发者工具
Chrome 开发者工具允许开发者检查网站。
- 在您怀疑可能正在使用
SharedArrayBuffer的页面上打开 Chrome 开发者工具。 - 选择 控制台 面板。
- 如果页面正在使用
SharedArrayBuffer,则会显示以下消息[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- 消息末尾的文件名和行号(例如,
common-bundle.js:535)指示SharedArrayBuffer的来源。如果是第三方库,请联系开发者以修复问题。如果是作为您网站的一部分实现的,请按照下面的指南启用跨域隔离。

(高级)使用弃用报告
某些浏览器具有将弃用 API 报告到指定端点的报告功能。
- 设置弃用报告服务器并获取报告 URL。您可以通过使用公共服务或自己构建一个来实现此目的。
- 使用该 URL,将以下 HTTP 标头设置为可能正在提供
SharedArrayBuffer的页面。Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - 一旦标头开始传播,您注册的端点应开始收集弃用报告。
请参阅此处的示例实现:https://cross-origin-isolation.glitch.me。
分析跨域隔离的影响
如果您可以在不实际破坏任何内容的情况下评估启用跨域隔离对您的网站的影响,那不是很好吗?Cross-Origin-Opener-Policy-Report-Only 和 Cross-Origin-Embedder-Policy-Report-Only HTTP 标头允许您做到这一点。
- 在您的顶级文档上设置
Cross-Origin-Opener-Policy-Report-Only: same-origin。顾名思义,此标头仅发送关于COOP: same-origin将对您的网站产生的影响的报告——它实际上不会禁用与弹出窗口的通信。 - 设置报告并配置 Web 服务器以接收和保存报告。
- 在您的顶级文档上设置
Cross-Origin-Embedder-Policy-Report-Only: require-corp。同样,此标头使您可以在不实际影响您网站功能的情况下查看启用COEP: require-corp的影响。您可以配置此标头以将报告发送到您在上一步中设置的同一报告服务器。
减轻跨域隔离的影响
在您确定哪些资源将受到跨域隔离的影响后,以下是关于如何实际选择加入这些跨域资源的一般指南
- 在跨域资源(如图像、脚本、样式表、iframe 和其他资源)上,设置
Cross-Origin-Resource-Policy: cross-origin标头。在同站点资源上,设置Cross-Origin-Resource-Policy: same-site标头。 - 对于可以使用 CORS 加载的资源,请确保已启用 CORS,方法是在其 HTML 标记中设置
crossorigin属性(例如,<img src="example.jpg" crossorigin>)。对于 JavaScript fetch 请求,请确保request.mode设置为cors。 - 如果您想在加载的 iframe 中使用强大的功能(例如
SharedArrayBuffer),请将allow="cross-origin-isolated"附加到<iframe>。 - 如果加载到 iframe 或 worker 脚本中的跨域资源涉及另一层 iframe 或 worker 脚本,请在继续之前递归应用本节中描述的步骤。
- 一旦您确认所有跨域资源都已选择加入,请在 iframe 和 worker 脚本上设置
Cross-Origin-Embedder-Policy: require-corp标头(无论是否同源还是跨域,这都是必需的)。 - 确保没有需要通过
postMessage()进行通信的跨域弹出窗口。启用跨域隔离后,无法使其继续工作。您可以将通信移动到另一个未跨域隔离的文档,或使用其他通信方法(例如,HTTP 请求)。
启用跨域隔离
在您通过跨域隔离减轻影响后,以下是启用跨域隔离的一般指南
- 在您的顶级文档上设置
Cross-Origin-Opener-Policy: same-origin标头。如果您已设置Cross-Origin-Opener-Policy-Report-Only: same-origin,请将其替换。 - 在您的顶级文档上设置
Cross-Origin-Embedder-Policy: require-corp标头。如果您已设置Cross-Origin-Embedder-Policy-Report-Only: require-corp,请将其替换。 - 检查
self.crossOriginIsolated在控制台中是否返回true,以验证您的页面是否已跨域隔离。

