调试 HTML 媒体元素(例如 <video> 和 <audio>)可能很困难,因为解码器实现对于它们认为的错误各不相同(硬件解码器通常是最严格的),尤其是在播放可能使用特定编解码器的更深奥的功能时。幸运的是,我们可以利用各种工具来提供帮助。
在调试媒体播放错误时,我们通常首先检查的是 HTML 媒体元素上的 MediaError error 属性。此属性是导致媒体播放错误的高级提示。属性 MediaError.code 返回一个数值,该数值表示媒体元素上发生的错误类型。另一个属性 MediaError.message 可能会提供一个字符串,其中包含来自浏览器的一些诊断信息。
const video = document.querySelector('video');
video.addEventListener('error', () => {
console.log('Error code: ' + video.error.code);
console.log('Error message: ' + video.error.message);
});
这些属性对于遥测分析最有用,并且可能并不总是提供足够的信息来调试播放错误。出于隐私原因,有时必须省略完整的错误文本。
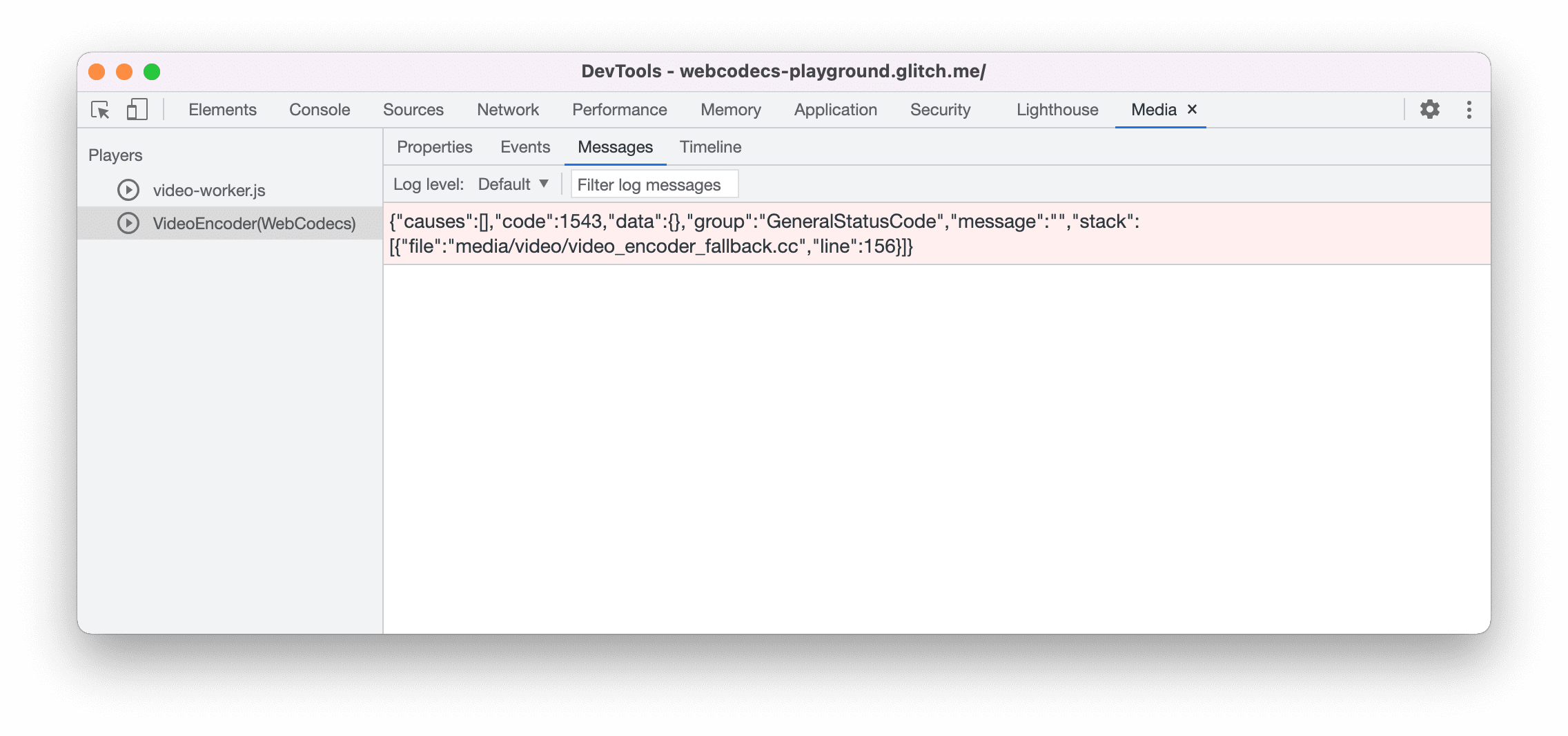
要访问完整的错误信息,请使用 Chrome DevTools “媒体面板” 查看媒体日志。您将找到大量信息,例如事件、警告和错误消息,这些信息将为您提供有关媒体播放错误的一些良好提示。

您还可以使用 FFmpeg 免费应用程序,通过此命令检查媒体文件完整性
ffmpeg -err_detect explode -i <file> -f null -
以下是您可以使用这些命令为具有无效编解码器的视频文件获取的一些错误
[mov,mp4,m4a,3gp,3g2,mj2 @ 0x7fc62df05380] Could not find codec parameters for stream 0 (Video: none (zzzz / 0x7A7A7A7A), none(smpte170m/smpte170m/bt709, progressive), 320x240, 4 kb/s): unknown codec
Consider increasing the value for the 'analyzeduration' (0) and 'probesize' (5000000) options
[matroska,webm @ 0x7fd45b705380] Unknown EBML doctype '0000'
[matroska,webm @ 0x7f8d17904d40] Element at 0x8b ending at 0x10400000095 exceeds containing master element ending at 0x9b
Truncating packet of size 9069 to 94
MP4Box.js / ISOBMFF Box Structure Viewer 是一个用于调试比特流问题的有用工具。但是,它确实需要预先了解 MP4 才能使用。
最后,一些视频流分析专业工具(如 VQAnalyzer、Elecard StreamEye 和 Codecian CodecVisa)可能值得您花钱。

