设备运动和方向事件提供对移动设备中内置的加速度计、陀螺仪和指南针的访问权限。
这些事件可用于多种用途;例如,在游戏中,用于控制角色的方向或动作。当与地理定位结合使用时,它们可以帮助创建更精确的逐向导航或提供有关特定位置的信息。
摘要
- 检测设备的哪一侧朝上以及设备如何旋转。
- 了解何时以及如何响应运动和方向事件。
哪一端朝上?
要使用设备方向和运动事件返回的数据,了解提供的值非常重要。
地球坐标系
地球坐标系由值 X、Y 和 Z 描述,根据重力和标准磁方位对齐。
| 坐标系 | |
|---|---|
X |
表示东西方向(其中东为正)。 |
Y |
表示南北方向(其中北为正)。 |
Z |
表示垂直于地面的上下方向(其中上为正)。 |
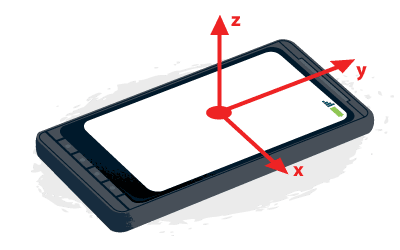
设备坐标系

设备坐标系由值 x、y 和 z 描述,根据设备中心对齐。
| 坐标系 | |
|---|---|
X |
在屏幕平面中,正方向为向右。 |
Y |
在屏幕平面中,正方向为向上。 |
Z |
垂直于屏幕或键盘,正方向为向外延伸。 |
在手机或平板电脑上,设备的方向基于屏幕的典型方向。对于手机和平板电脑,它基于设备处于纵向模式。对于台式机或笔记本电脑,方向被认为与键盘相关。
旋转数据
旋转数据以 欧拉角 的形式返回,表示设备坐标系和地球坐标系之间的度数差异。
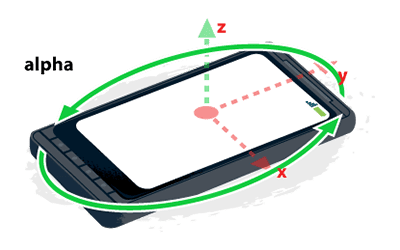
Alpha

绕 z 轴旋转。当设备顶部直接指向正北时,alpha 值为 0°。当设备逆时针旋转时,alpha 值增加。
Beta

绕 x 轴旋转。当设备的顶部和底部与地球表面等距时,beta 值为 0°。当设备顶部向地球表面倾斜时,该值增加。
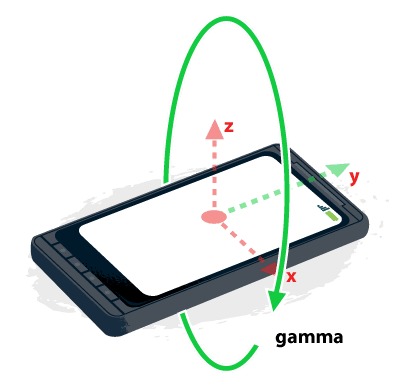
Gamma

绕 y 轴旋转。当设备的左右边缘与地球表面等距时,gamma 值为 0°。当右侧向地球表面倾斜时,该值增加。
设备方向
设备方向事件返回旋转数据,其中包括设备前后、左右倾斜的程度,以及(如果手机或笔记本电脑有指南针)设备朝向的方向。
谨慎使用。测试支持。不要在每次方向事件时都更新 UI;而是同步到 requestAnimationFrame。
何时使用设备方向事件
设备方向事件有多种用途。示例包括以下内容
- 随着用户移动更新地图。
- 细微的 UI 调整,例如,添加视差效果。
- 与地理定位相结合,可用于逐向导航。
检查支持并监听事件
要监听 DeviceOrientationEvent,首先检查浏览器是否支持这些事件。然后,将事件侦听器附加到 window 对象,以侦听 deviceorientation 事件。
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
处理设备方向事件
当设备移动或方向改变时,设备方向事件会触发。它返回有关设备当前位置相对于 地球坐标系 的差异的数据。
该事件通常返回三个属性:alpha、beta 和 gamma。在移动 Safari 上,还会返回一个附加参数 webkitCompassHeading,其中包含罗盘航向。
设备运动
设备方向事件返回旋转数据,其中包括设备前后、左右倾斜的程度,以及(如果手机或笔记本电脑有指南针)设备朝向的方向。
当需要设备的当前运动时,使用设备运动。rotationRate 以 °/秒为单位提供。acceleration 和 accelerationWithGravity 以米/秒2 为单位提供。请注意浏览器实现之间的差异。
何时使用设备运动事件
设备运动事件有多种用途。示例包括以下内容
- 摇晃手势以刷新数据。
- 在游戏中,使角色跳跃或移动。
- 用于健康和健身应用程序。
检查支持并监听事件
要监听 DeviceMotionEvent,首先检查浏览器是否支持这些事件。然后,将事件侦听器附加到 window 对象,以侦听 devicemotion 事件。
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
处理设备运动事件
设备运动事件以规则的时间间隔触发,并返回有关设备在当时那一刻的旋转(以 °/秒为单位)和加速度(以米/秒2 为单位)的数据。某些设备没有排除重力影响的硬件。
该事件返回四个属性:accelerationIncludingGravity、acceleration(排除重力影响)、rotationRate 和 interval。
例如,让我们看一下一部手机,平放在桌子上,屏幕朝上。
| 状态 | 旋转 | 加速度 (米/秒2) | 含重力加速度 (米/秒2) |
|---|---|---|---|
| 静止不动 | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| 向上朝天空移动 | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| 仅向右移动 | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| 向上和向右移动 | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
相反,如果手机被握住,使屏幕垂直于地面,并且直接面向观看者
| 状态 | 旋转 | 加速度 (米/秒2) | 含重力加速度 (米/秒2) |
|---|---|---|---|
| 静止不动 | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| 向上朝天空移动 | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| 仅向右移动 | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| 向上和向右移动 | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
示例:计算物体的最大加速度
使用设备运动事件的一种方法是计算物体的最大加速度。例如,一个人跳跃的最大加速度是多少?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
点击“开始!”按钮后,会告知用户跳跃。在此期间,页面存储最大(和最小)加速度值,并在跳跃后告诉用户他们的最大加速度。

