Lighthouse 是一款可帮助您衡量和发现改进页面性能方法的工具。以下是您使用 Lighthouse 的一般工作流程
- 您告诉 Lighthouse 要审核哪个页面。
- Lighthouse 加载该页面并记录页面达到各种性能里程碑所需的时间。这些里程碑称为 指标。
- Lighthouse 为您提供关于页面表现的报告。该报告为每个指标提供一个分数,并列出 机会,如果您实施这些机会,应该可以加快页面加载速度。
您的任务是随着时间的推移提高您的指标分数,或者至少确保它们不会变得更糟。但是,没有办法直接处理指标。相反,您要遵循 Lighthouse 提供的机会。致力于这些机会往往会提高您的指标分数。
从您的个人资料页面运行 Lighthouse
从您的 web.dev 个人资料页面运行 Lighthouse
提供任何网址,Lighthouse 都会运行一系列审核,生成关于页面表现的报告。
查看审核报告,以确定您的页面可以改进的领域。
对于每次审核,您都会找到指导和可以立即采取的步骤来提高您的分数。
从 Chrome DevTools 运行 Lighthouse
Chrome DevTools 是一组直接内置于 Google Chrome 浏览器中的 Web 开发者工具。您无需下载任何内容即可获得 DevTools。如果您有 Chrome,那么您就拥有 DevTools。
- 在 Chrome 中,转到您要审核的页面。
- 按 `Control+Shift+J`(在 Mac 上按 `Command+Option+J`)打开 DevTools。

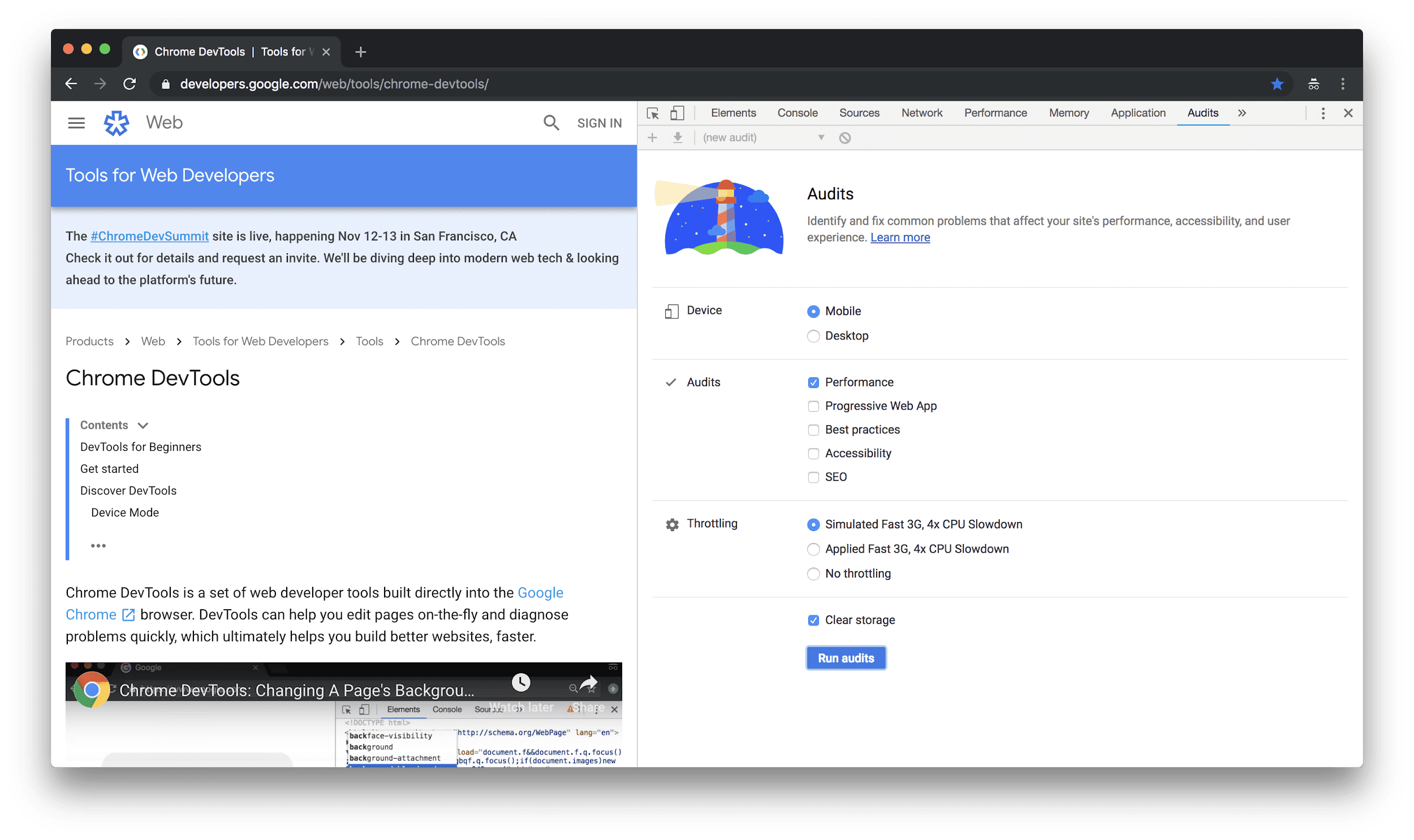
点击Audits 选项卡。如果您没有看到此选项卡,请点击 » 符号,然后从列表中选择 Audits。Lighthouse 是为 Audits 面板提供支持的引擎。这就是您看到灯塔图像的原因。

- 确保选中Mobile 单选按钮。当 Lighthouse 审核您的页面时,它将模拟移动设备的视口和用户代理字符串。
- 确保启用 Performance 复选框。您可以启用或禁用 Audits 部分中的其余复选框。如果您启用它们,那么您将看到许多关于如何改进页面其他方面的机会。
- 确保选中 Simulated Fast 3G, 4x CPU Slowdown 单选按钮。Lighthouse 实际上不会在加载页面时限制您的网络或 CPU。相反,它会查看页面在正常条件下加载所用的时间,然后估计在快速 3G 网络和 CPU 性能比您的机器低 4 倍的情况下加载所用的时间。
- 确保启用 Clear Storage 复选框。此选项强制 Lighthouse 为每个页面资源访问网络,这与首次访问者体验页面的方式相同。
- 点击 Run Audits。5 到 10 秒后,Lighthouse 会向您显示一份报告。

例如,如果您在启用Simulated Fast 3G、4x CPU Slowdown 节流的情况下运行一些审核,然后在其他时候在禁用节流的情况下运行审核,那么当您启用节流时,您的指标分数会明显降低。您可能会花费大量时间试图弄清楚为什么您的页面现在变慢了这么多,而实际上唯一改变的是您的配置。
了解您的报告
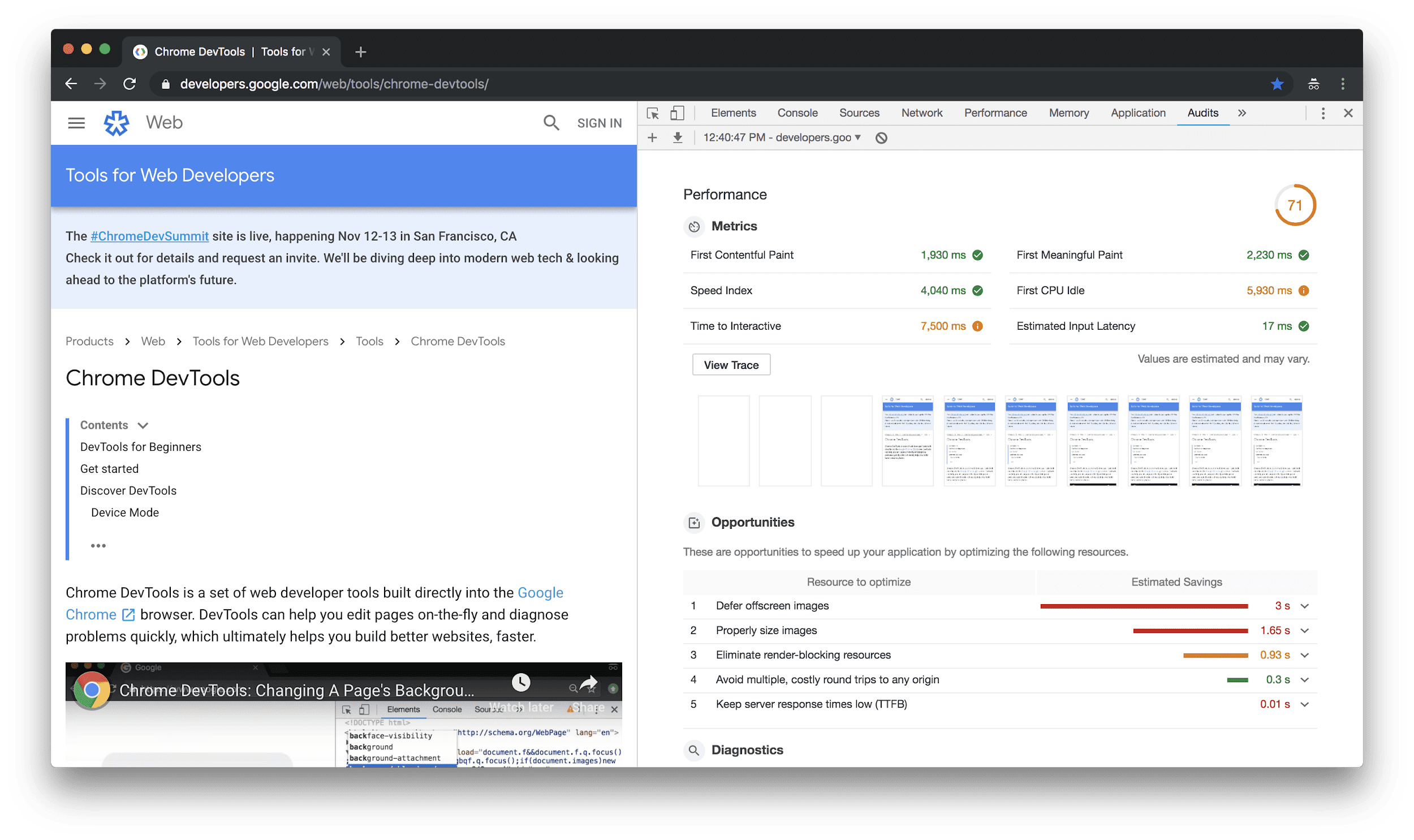
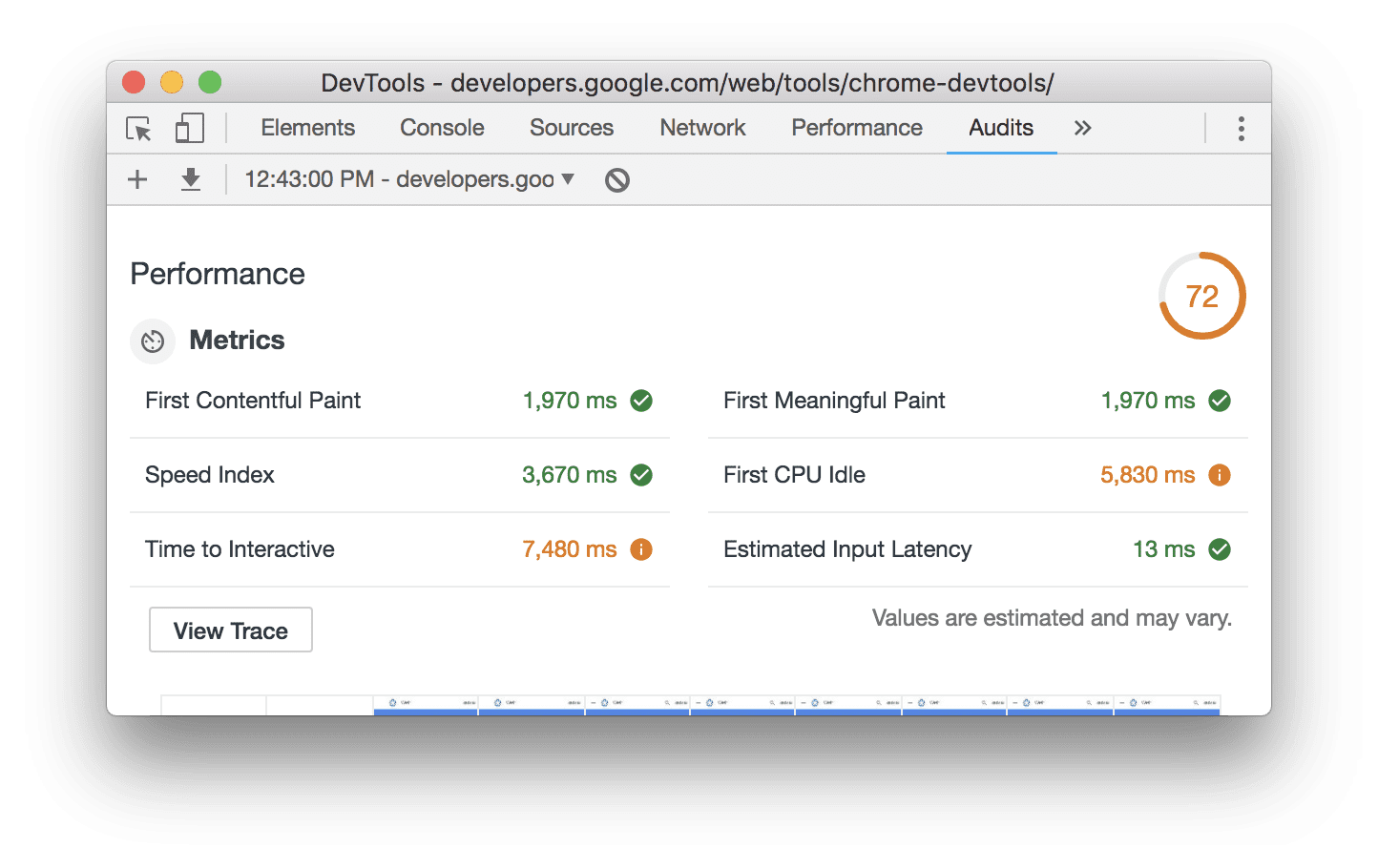
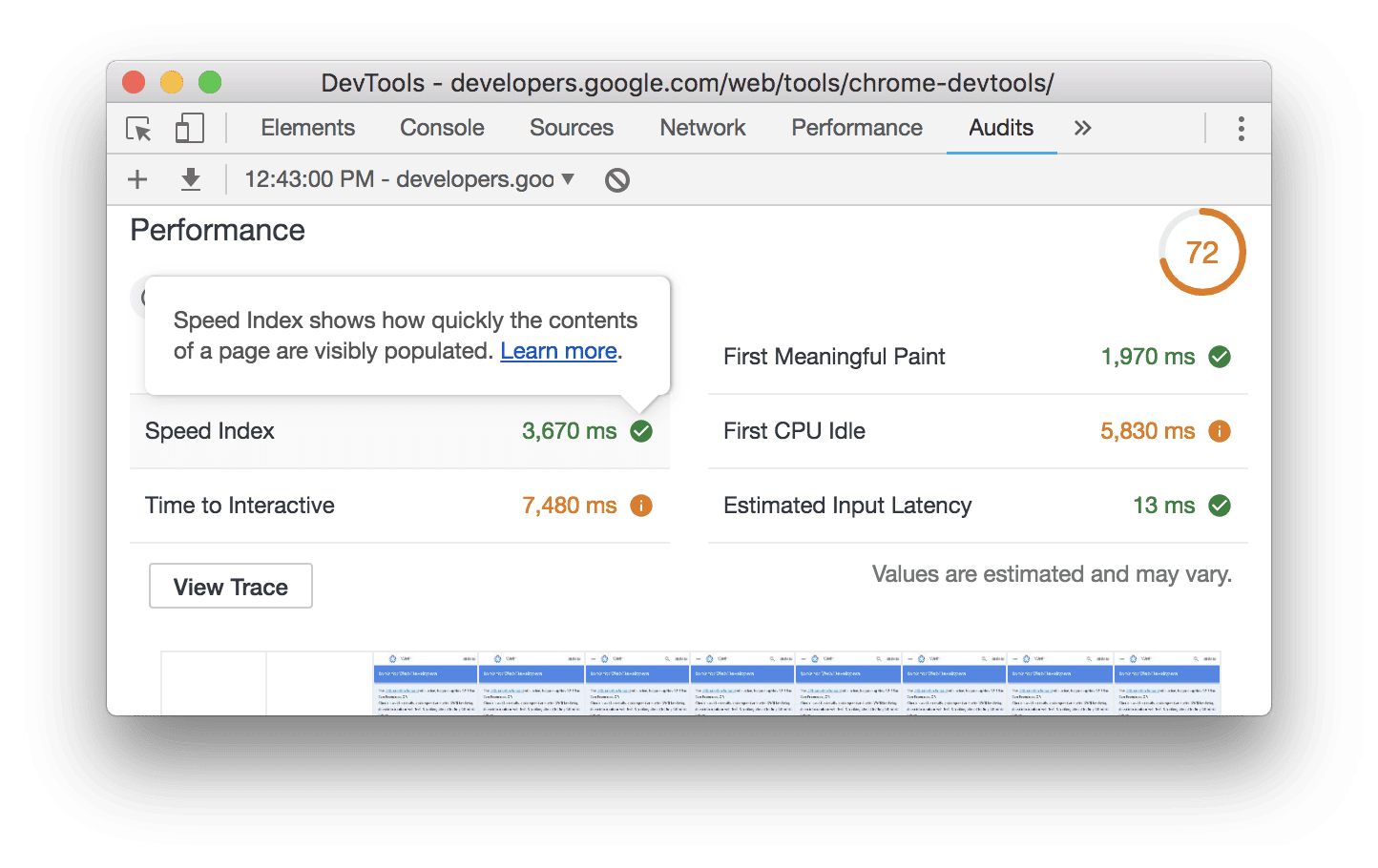
报告的右上角列出了您的总体性能得分。100 分是完美的分数。总体得分下方是指标分数。Lighthouse v3 评分指南 解释了每个指标分数如何影响总体得分。

将鼠标悬停在指标上以了解更多信息。点击了解更多以阅读有关它的文档。

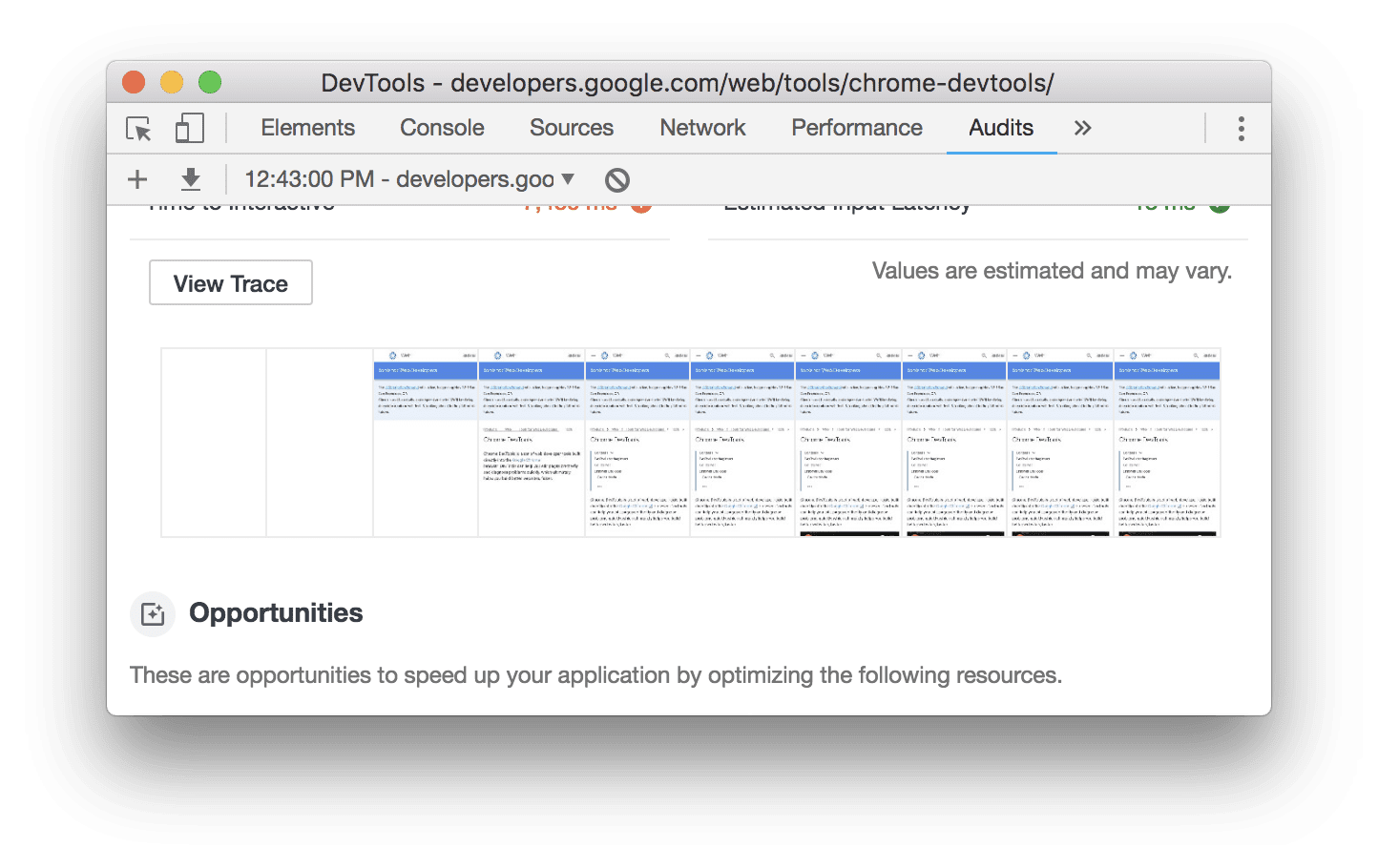
在您的指标分数下方,您会看到页面加载时的屏幕截图。

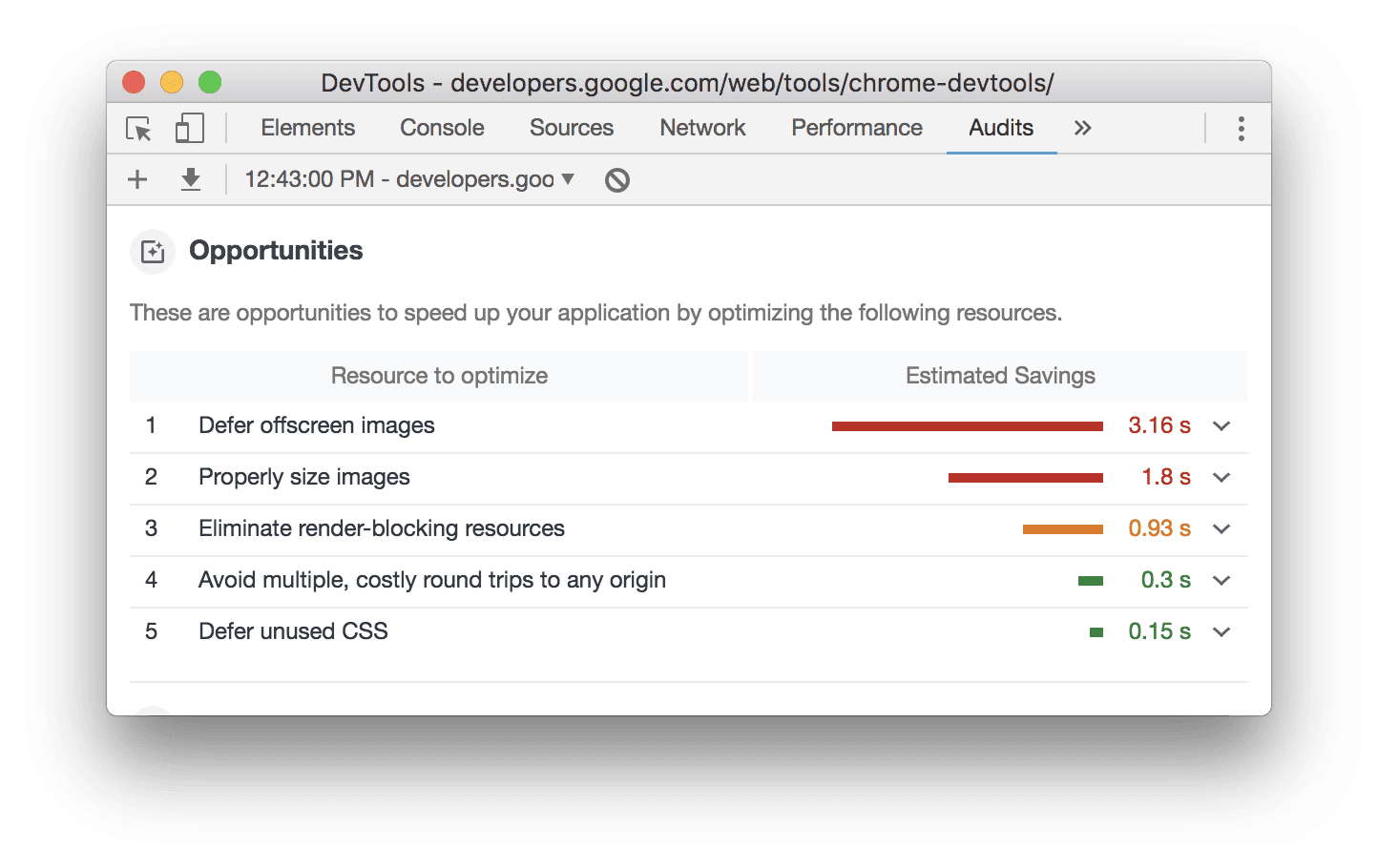
在屏幕截图下方,您会看到改进页面性能的机会。

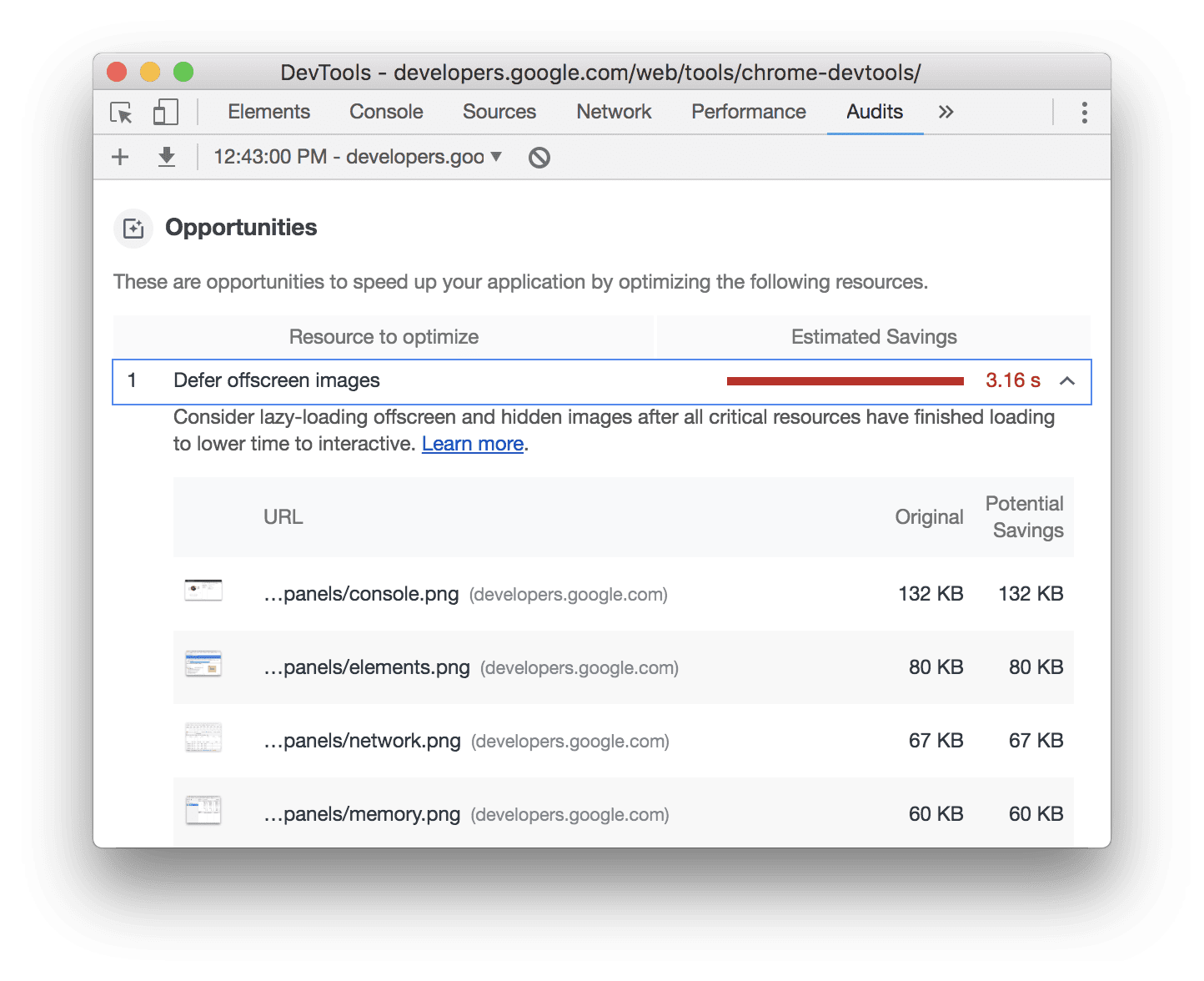
点击一个机会以了解更多信息。

后续步骤
尝试使用 Lighthouse 审核您的页面,可以从您的个人资料页面或 Chrome DevTools 进行。实施其中一个机会,然后再次审核您的页面,以查看更改如何影响您的报告。理想情况下,您的指标分数应该会更好一些,并且 Lighthouse 应该不再将该机会标记为需要处理的事情。
自己运行 Lighthouse 对于临时检查问题非常有用,但最终您需要设置持续监控以确保您的网站保持健康。要跟踪您的 Lighthouse 进度,请将您的网站添加到您的个人资料。

