旨在改进 CLS 指标以使其对长期存在的页面更加公平的计划。
发布时间:2021 年 4 月 7 日
我们(Chrome 速度指标团队)最近概述了我们对 使 CLS 指标对长时间打开的页面更公平的选项 的初步研究。我们收到了许多非常有用的反馈,并且在完成大规模分析后,我们最终确定了我们计划对指标进行的更改: 最大会话窗口,间隔 1 秒,上限为 5 秒。
继续阅读了解详情!
我们如何评估这些选项?
我们审查了从开发者社区收到的所有反馈,并将其考虑在内。
我们还在 Chrome 中实施了 最佳选项 ,并对数百万个网页的指标进行了大规模分析。我们检查了每种选项改进了哪些类型的网站,以及这些选项的比较情况,特别是研究了不同选项评分不同的网站。总的来说,我们发现
- 所有 选项都降低了页面停留时间和布局偏移分数之间的相关性。
- 没有任何 选项导致任何页面的分数更差。因此,无需担心此更改会使您网站的分数变差。
决策要点
为什么要使用会话窗口?
在我们 之前的文章 中,我们介绍了 几种不同的窗口策略 ,用于将布局偏移分组在一起,同时确保分数不会无限增长。我们从开发者那里收到的反馈绝大多数都倾向于会话窗口策略,因为它以最直观的方式将布局偏移分组在一起。
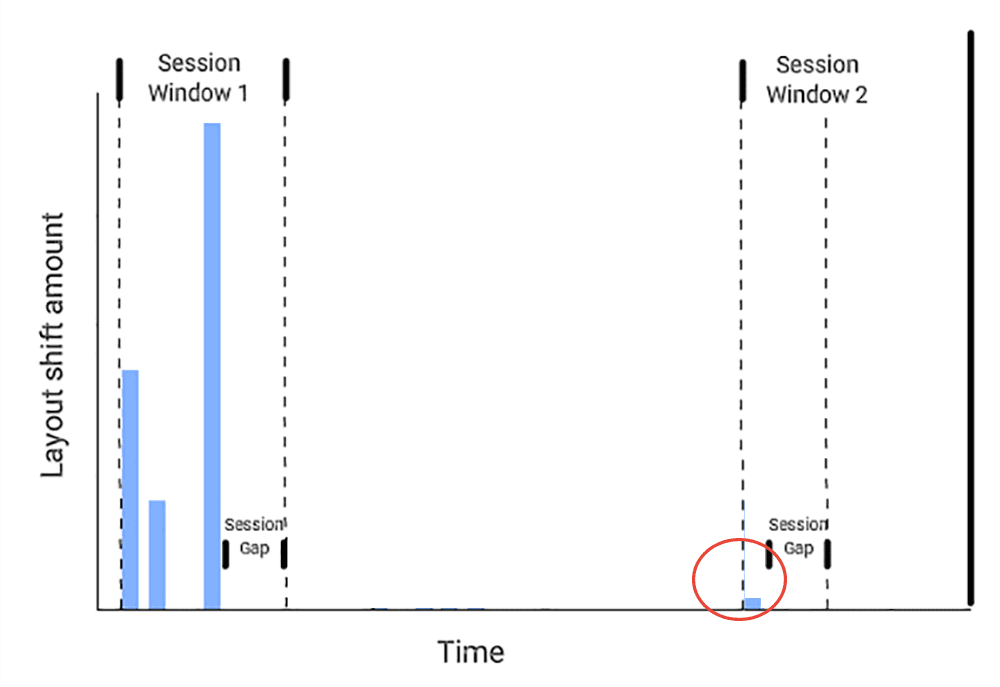
要回顾会话窗口,请看以下示例
在上面的示例中,当用户查看页面时,会随着时间的推移发生许多布局偏移。每个布局偏移都用一个蓝色条表示。您会注意到,蓝色条的高度不同;这些高度表示每个单独布局偏移的 分数 。会话窗口从第一个布局偏移开始,并持续扩展,直到出现没有布局偏移的间隔。当下一个布局偏移发生时,新的会话窗口开始。由于示例中有三个没有布局偏移的间隔,因此有三个会话窗口。与当前 CLS 的定义类似,每个偏移的分数都会相加,因此每个窗口的分数是其各个布局偏移的总和。
根据 初步研究 ,我们选择了会话窗口之间 1 秒的间隔,并且该间隔在我们的规模分析中效果良好。因此,上例中显示的“会话间隔”为 1 秒。
为什么要使用最大会话窗口?
在我们的初步研究中,我们将 汇总策略 缩小到两个选项
- 所有会话窗口的 平均 分数,适用于非常大的会话窗口(无上限窗口,窗口之间间隔 5 秒)。
- 所有会话窗口的 最大 分数,适用于较小的会话窗口(上限为 5 秒,窗口之间间隔 1 秒)。
在初步研究之后,我们将每个指标添加到 Chrome 中,以便我们可以对数百万个 URL 进行大规模分析。在大规模分析中,我们发现了许多 URL 具有如下布局偏移模式

在右下方,您可以看到会话窗口 2 中只有一个很小的布局偏移,因此它的分数非常低。这意味着平均分数很低。但是,如果开发者修复了这个微小的布局偏移会怎么样?那么分数就只根据会话窗口 1 计算,这意味着页面的分数 几乎翻倍 。对于开发者来说,改进了布局偏移却发现分数变得更糟,这会让人感到非常困惑和沮丧。而且,删除这个小的布局偏移显然对用户体验略有改善,因此不应使分数变差。
由于平均值存在这个问题,我们决定推进使用较小的、有上限的最大窗口。因此,在上面的示例中,会话窗口 2 将被忽略,只会报告会话窗口 1 中布局偏移的总和。
为什么是 5 秒?
我们评估了多种窗口大小,发现了两件事
- 对于短窗口,较慢的页面加载和对用户交互的较慢响应可能会将布局偏移分解为多个窗口并提高分数。我们希望保持窗口足够大,这样它就不会奖励减速!
- 有些页面会持续不断地出现小的布局偏移。例如,体育比分页面,每次比分更新时都会稍微偏移一下。这些偏移很烦人,但随着时间的推移,它们不会变得更烦人。因此,我们希望确保窗口对于这些类型的布局偏移受到限制。
考虑到这两点,并在许多真实世界的网页上比较了各种窗口大小后,我们得出结论,5 秒将是窗口大小的一个良好限制。
这将如何影响我页面的 CLS 分数?
由于此更新限制了页面的 CLS,因此 任何页面的分数都不会因这项更改而变差 。
根据我们的分析, 55% 的来源在第 75 个百分位数时根本不会看到 CLS 发生变化 。这是因为他们的页面要么目前没有任何布局偏移,要么他们确实存在的偏移已经限制在单个会话窗口中。
其余来源将在第 75 个百分位数看到分数有所提高。 大多数只会看到略微提高,但大约 3% 的来源会看到他们的分数从“需要改进”或“差”评级提高到“良好”评级。这些页面往往使用无限滚动器或有许多缓慢的 UI 更新,正如我们在 之前的文章 中描述的那样。
如何试用?
我们将很快更新我们的工具以使用新的指标定义!在此之前,您可以使用 JavaScript 实现示例 或 Web Vitals 扩展的分支 在任何网站上试用更新版本的 CLS。
感谢所有花时间阅读之前文章并提供反馈的人!