如何在单个页面或整个网站上调试 SEO 问题。
Google 提供了许多工具来帮助您调试 Google 搜索中的 JavaScript SEO 问题。本指南概述了可用的工具,并就何时使用每种工具提供了建议。
使用 Lighthouse 查找基本 SEO 问题
使用 Lighthouse 进行首次调查。它带有一系列 SEO 审核。

Lighthouse SEO 审核是对您网站单个页面的非常基础的初步检查。它们可以发现最常见的错误,并让您初步了解您的网站在搜索引擎可发现性方面的表现。请注意,Lighthouse 在您的浏览器中运行,这不能准确代表 Googlebot 如何看待网页。例如,浏览器(和 Lighthouse)不使用 robots.txt 来决定是否可以从网络获取资源,而 Googlebot 会这样做。因此,当 Lighthouse 识别出潜在问题时,您应该修复它们,但您可能需要使用其他工具来进一步调试问题。
使用 Google 搜索测试工具验证页面
Google 搜索提供了一套工具,用于测试 Googlebot 如何看待您的 Web 内容。
当从您的开发环境进行测试时,其中一些工具特别有用
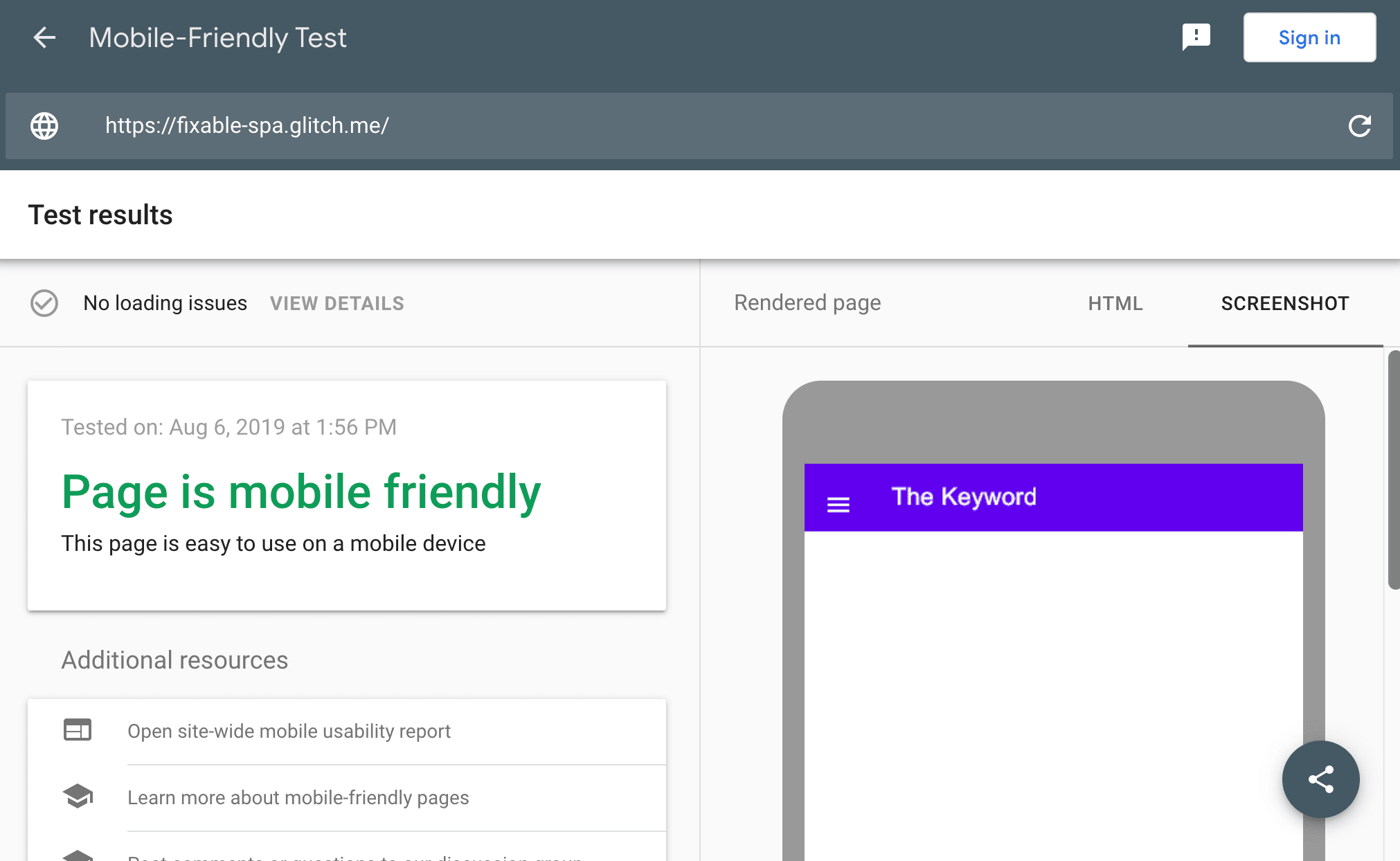
- 移动设备适合性测试 确保页面适合移动设备,自 2015 年以来,这已成为 Google 搜索排名信号
- 富媒体搜索结果测试 验证页面是否符合 富媒体搜索结果 的条件,这基于其提供的结构化数据
- AMP 测试 验证您的 AMP HTML
结合 local-tunnel 或 ngrok 等工具,您可以从本地开发环境创建一个临时的公共网址,并在使用 Google 的测试工具进行测试时快速迭代。
这些测试工具为您提供多个有用的信息,例如
- Googlebot 将用于索引的渲染 HTML
- 已加载资源的概述以及资源无法加载的原因说明
- 带有堆栈跟踪的控制台日志消息和 JavaScript 错误

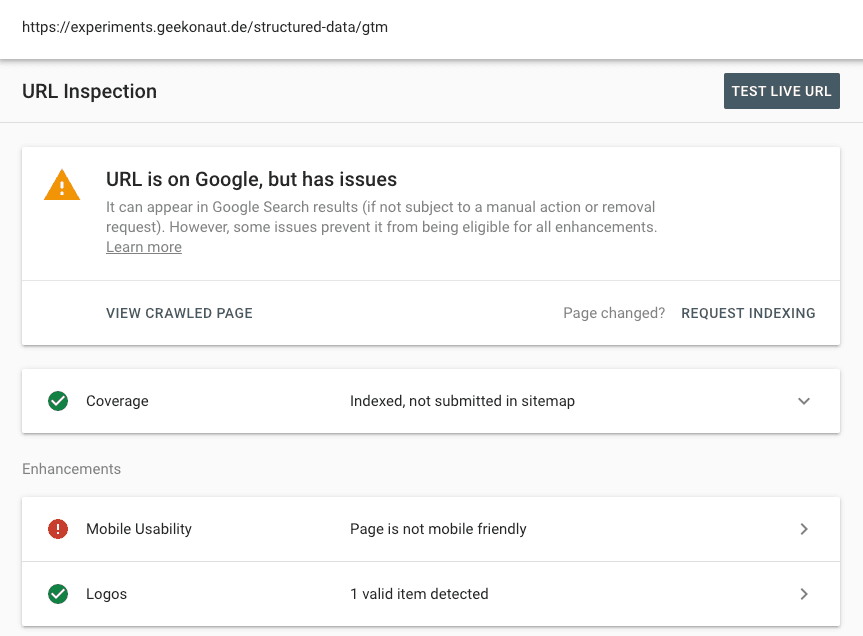
Google Search Console 网址检查工具 还可以为您提供有关页面状态的详细信息。

您可以在这里找到
- 网址是否在 Google 搜索索引中,或者将来是否可以编入索引
- 最近一次抓取的渲染 HTML 的外观
- 页面新抓取的渲染 HTML 的外观
- 有关页面资源的信息
- 带有堆栈跟踪的 JavaScript 日志消息和错误
- 屏幕截图
- 移动设备可用性问题
- 页面上检测到哪些结构化数据以及它是否有效
使用这些工具,您可以识别并解决大多数问题。Google 搜索还提供了修复与 Google 搜索相关的 JavaScript 问题的文档,以便为确定问题原因后该怎么做提供更多指导。
使用 Google Search Console 调查网站健康状况
上一节中的工具非常适合解决您网站单个页面上的特定问题,但是如果您想更好地了解整个网站,则需要转到 Google Search Console。
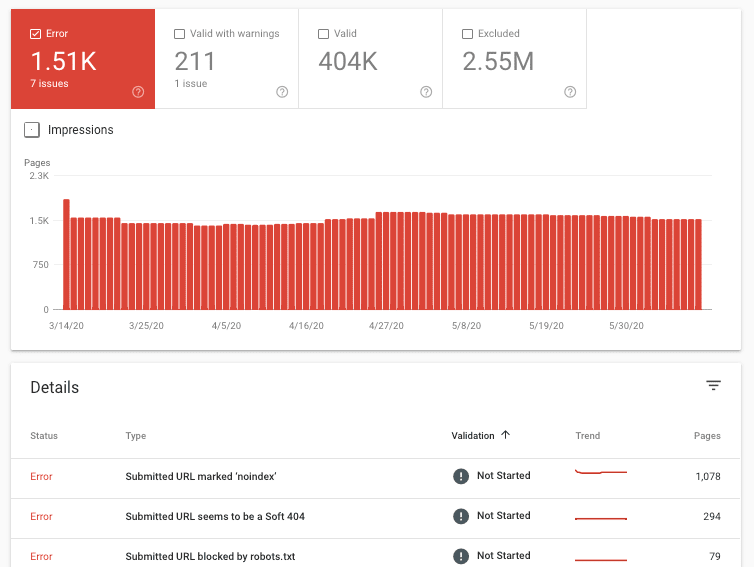
覆盖率报告
覆盖率报告 向您显示您网站的哪些页面已编入索引,哪些页面存在问题。

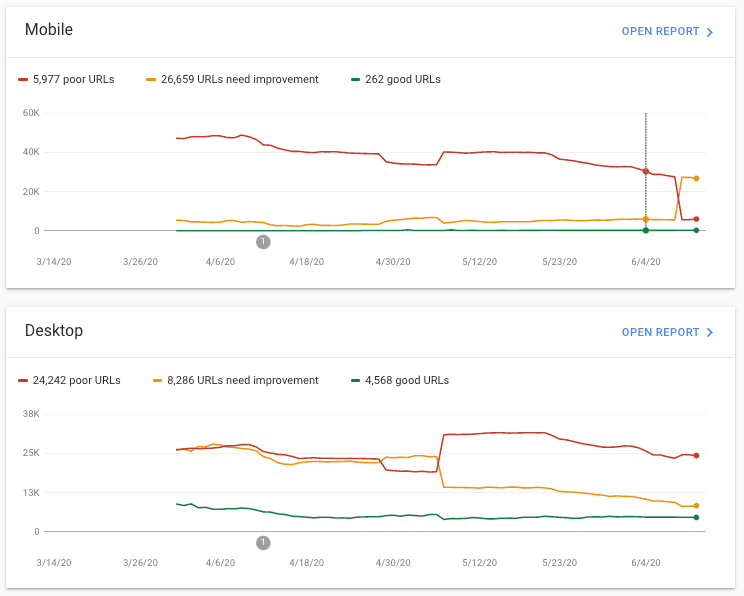
Core Web Vitals 报告
Core Web Vitals 报告 帮助您了解您网站的页面在 Core Web Vitals 方面的表现。

使这些工具成为您开发者工具的一部分
在本文中,我们已经了解了一系列工具,它们用途各异,从发布前测试页面到监控实时网站上的页面,这些工具让您了解您的网站在 Google 搜索可发现性方面的表现。其中一些工具可能会成为您开发工具包中有用的组成部分,而另一些工具可能更像是用于识别问题原因并修复受影响页面的临时工具。要了解有关面向开发者的 Google 搜索或 JavaScript SEO 的更多信息,请查看官方面向开发者的搜索文档。

