向辅助技术隐藏内容
aria-hidden
微调辅助技术用户体验的另一项重要技术是确保只有页面的相关部分暴露给辅助技术。有几种方法可以确保 DOM 的某个部分不暴露给辅助功能 API。
首先,任何在 DOM 中显式隐藏的内容也不会包含在辅助功能树中。因此,任何具有 visibility: hidden 或 display: none CSS 样式或使用 HTML5 hidden 属性的内容也会对辅助技术用户隐藏。
但是,未视觉呈现但未显式隐藏的元素仍包含在辅助功能树中。一种常见的技术是在绝对定位在屏幕外的元素中包含“仅屏幕阅读器文本”。
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
此外,正如我们所见,可以通过引用其他方式隐藏的元素的 aria-label、aria-labelledby 或 aria-describedby 属性来提供仅屏幕阅读器文本。
有关创建“仅屏幕阅读器”文本的更多信息,请参阅这篇 WebAIM 文章:隐藏文本的技术。
最后,ARIA 提供了一种机制,可以使用 aria-hidden 属性从辅助技术中排除未视觉隐藏的内容。将此属性应用于元素会有效地从辅助功能树中删除该元素及其所有后代。唯一的例外是由 aria-labelledby 或 aria-describedby 属性引用的元素。
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
例如,如果您正在创建一些阻止访问主页的模态 UI,则可以使用 aria-hidden。在这种情况下,有视觉的用户可能会看到某种半透明叠加层,指示页面的大部分当前无法使用,但屏幕阅读器用户可能仍然能够浏览到页面的其他部分。在这种情况下,除了创建前面解释的键盘陷阱之外,您还需要确保当前超出范围的页面部分也设置为 aria-hidden。
现在您已经了解了 ARIA 的基础知识,它如何与原生 HTML 语义协同工作,以及如何使用它对辅助功能树进行相当大的手术以及更改单个元素的语义,接下来让我们看看如何使用它来传达时间敏感的信息。
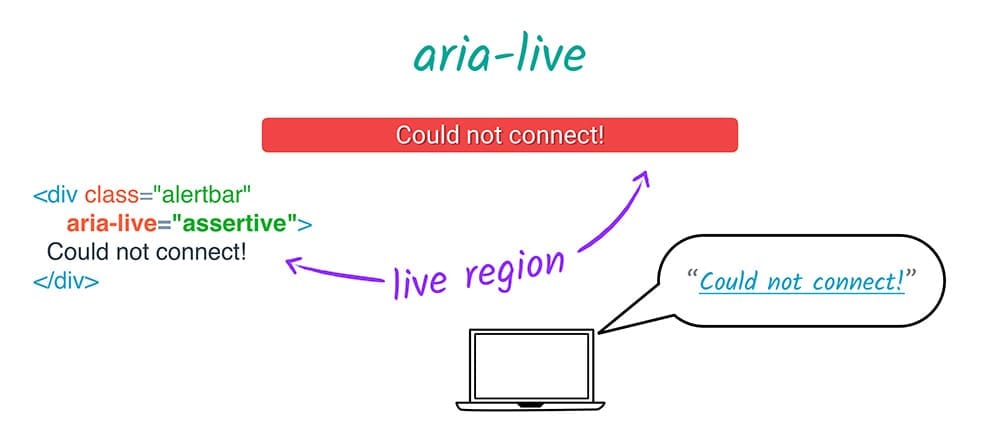
aria-live
aria-live 允许开发者将页面的一部分标记为“实时”区域,这意味着更新应立即传达给用户,无论页面位置如何,而不是用户恰好浏览到页面的该部分。当元素具有 aria-live 属性时,包含该元素及其后代的页面部分称为实时区域。

例如,实时区域可能是作为用户操作结果出现的状态消息。如果消息足够重要以引起有视觉用户的注意,那么通过设置其 aria-live 属性来引导辅助技术用户注意它也同样重要。比较这个普通的 div
<div class="status">Your message has been sent.</div>
及其“实时”对应物。
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live 有三个允许的值:polite、assertive 和 off。
aria-live="polite"告诉辅助技术在完成当前正在执行的操作后,提醒用户此更改。如果某些内容重要但不紧急,并且占aria-live用途的大部分,则非常适合使用。aria-live="assertive"告诉辅助技术中断它正在执行的任何操作,并立即提醒用户此更改。这仅适用于重要且紧急的更新,例如状态消息,如“服务器错误,您的更改未保存;请刷新页面”,或作为用户操作直接结果的输入字段的更新,例如步进器小部件上的按钮。aria-live="off"告诉辅助技术暂时挂起aria-live中断。
有一些技巧可以确保您的实时区域正常工作。
首先,您的 aria-live 区域可能应该在初始页面加载时设置。这不是硬性规定,但如果您在 aria-live 区域遇到困难,这可能是问题所在。
其次,不同的屏幕阅读器对不同类型的更改反应不同。例如,可以通过将后代元素的 hidden 样式从 true 切换为 false 来在某些屏幕阅读器上触发警报。
与 aria-live 一起使用的其他属性可帮助您微调在实时区域更改时传达给用户的内容。
aria-atomic 指示在传达更新时是否应将整个区域视为一个整体。例如,如果由日、月和年组成的日期小部件具有 aria-live=true 和 aria-atomic=true,并且用户使用步进器控件仅更改月份的值,则将再次读出日期小部件的完整内容。aria-atomic 的值可以是 true 或 false(默认值)。
aria-relevant 指示应向用户呈现哪些类型的更改。有些选项可以单独使用或作为令牌列表使用。
- additions,表示添加到实时区域的任何元素都很重要。例如,将 span 附加到现有状态消息日志意味着 span 将通知给用户(假设
aria-atomic为false)。 - text,表示添加到任何后代节点的文本内容是相关的。例如,修改自定义文本字段的
textContent属性会将修改后的文本读给用户。 - removals,表示应将任何文本或后代节点的删除传达给用户。
- all,表示所有更改都是相关的。但是,
aria-relevant的默认值为additions text,这意味着如果您未指定aria-relevant,它将更新用户的任何元素添加,这正是您最可能想要的。
最后,aria-busy 让您可以通知辅助技术,它应暂时忽略对元素的更改,例如在加载内容时。一旦一切就绪,应将 aria-busy 设置为 false 以使阅读器的操作正常化。



