优化您网站的性能并提高转化率。
在我们的其他电子商务指南中,您已经了解了您应该衡量哪些指标来提升性能,以及如何衡量和报告指标以建立性能文化。

在本指南中,我们将探讨应如何优化网站性能,从而在漏斗末端实现最大转化的不同方法。
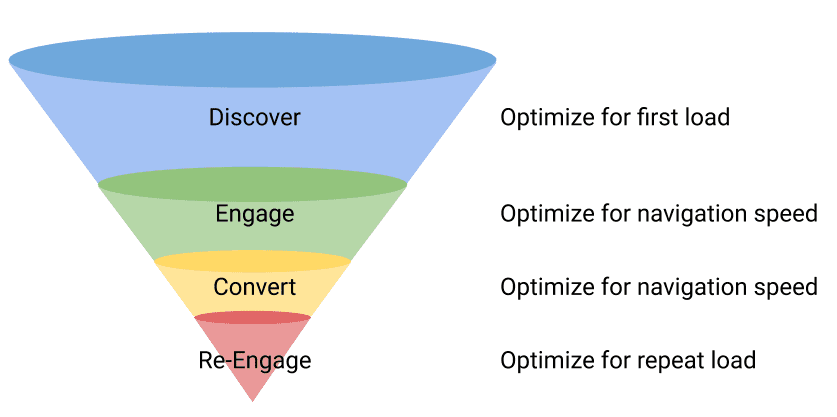
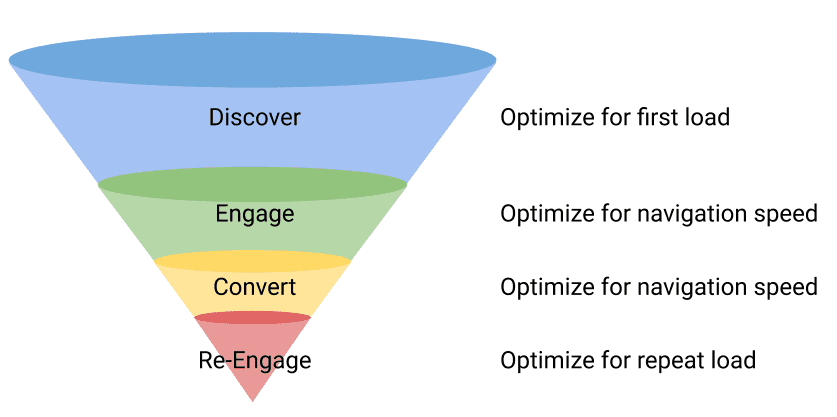
发现
在大多数情况下,新用户通过自然搜索、社交分享、网站链接或付费广告系列发现网站。一些重要的发现机制直接受网站性能的影响。网站抓取工具可能难以索引加载速度慢或具有大量客户端渲染和 JavaScript的网站。
速度也可能是一个直接的排名因素,例如在网页搜索、广告系列或社交网络中。请记住,发现您网站的新用户将获得未缓存的首次加载,这基本上是最糟糕的体验。如果花费了大量资金将用户吸引到网站,却发现他们因首次加载时间过长而流失,这尤其令人沮丧。
请务必使用快速加载时间中描述的适当工具来优化首次加载,因为第一印象很重要——如果首次加载速度太慢,用户可能永远不会看到优化的第二次加载,也不会留下来查看您的产品。一般来说,网站的加载时间与跳出率非常吻合,而跳出率通常与转化率密切相关。
互动
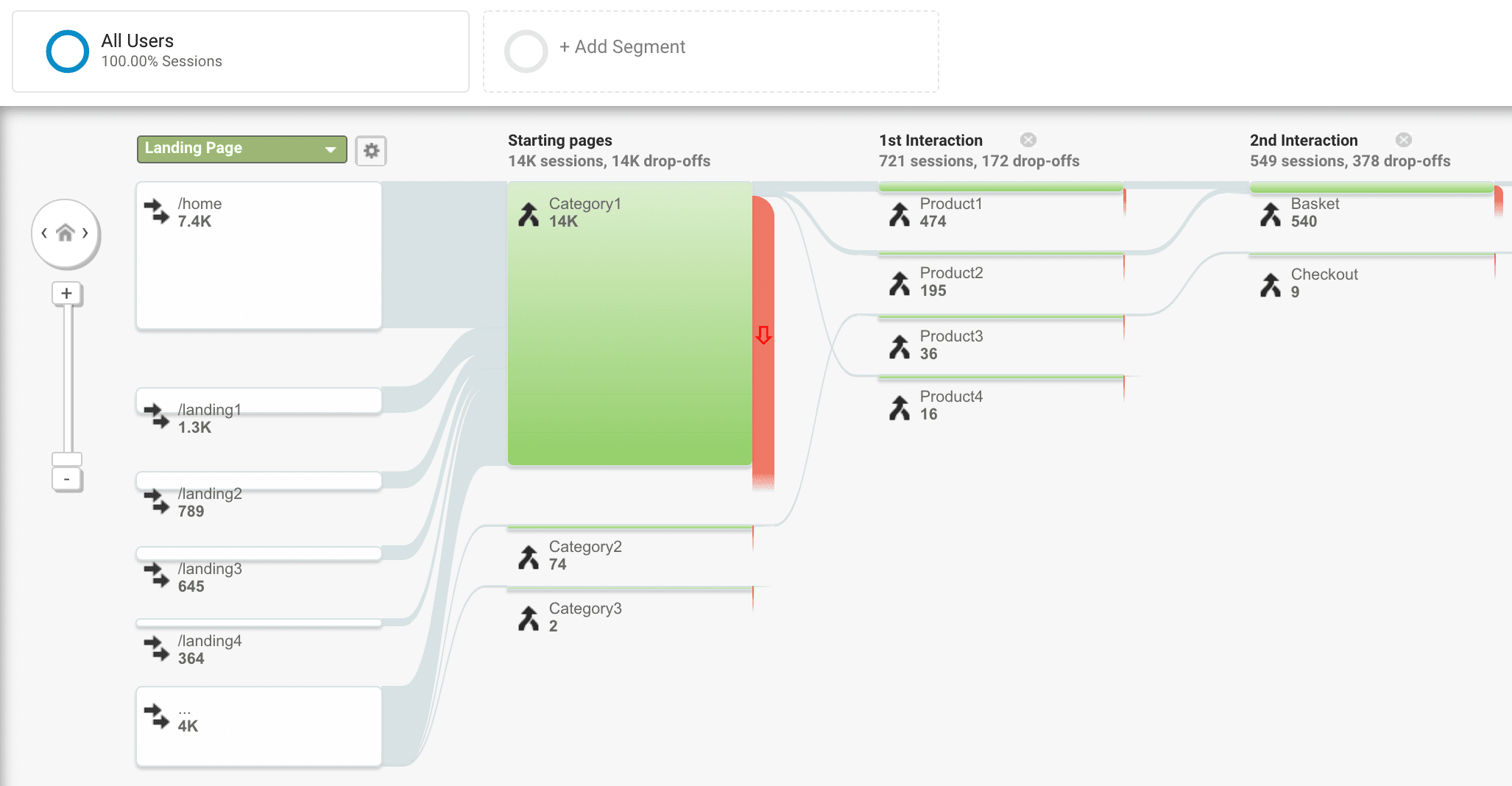
在将用户吸引到您的网站后,您需要让他们持续与您的内容互动,您可以通过查看会话时长、页面停留时间、每次会话页数和一般的用户流程,在您选择的分析工具中验证这一点。

除了各种 UX 最佳实践之外,流畅、快速和响应迅速的体验在这里至关重要。虽然为发现优化网站意味着优化首次加载,但为互动优化意味着快速导航和快速重复加载。分析用户在流程的哪些步骤中流失,然后将其与这些导航的速度指标联系起来。例如,可以通过 WebPageTest、Puppeteer 或 Chrome DevTools Record 功能进行分析。我们将在后续指南中向您展示更多示例。
转化
虽然网站转化通常与良好的发现和出色的互动相结合,但还有一些额外的要点需要记住。用户希望主图加载速度快,号召性用语按钮应快速呈现和标记,页面应具有响应性,并应避免布局跳动。如果用户由于 CPU 繁忙或按钮跳动或未标记而无法点击立即购买按钮,他们将不会购买任何东西。一般来说,最好衡量和跟踪实现转化或其子目标的时间,例如购物者从登陆您的网站到查看产品再到完成付款所花费的平均时间。
重新互动
事实证明,只有 2% 的用户在首次访问时转化,因此让其他 98% 的用户返回并重新与您的内容互动非常重要。现代网站有不同的方法来实现这一点,例如通过邮件、再营销中的定制展示广告或通知。如果从重新互动到网站的流程尽可能顺畅,效果最佳。不幸的是,情况并非总是如此,例如,邮件应用通常在其应用内 webview 中打开链接,从而减慢页面加载速度,并通过不同的缓存和 Cookie 存储使登录复杂化。请务必优化快速重复加载和流畅的 UX 流程,以增加重新互动的机会。
总结
电子商务网站始终致力于转化,转化位于购买漏斗的末端。漏斗中的每一步都需要针对网站速度进行优化,以最大限度地减少跳出率和用户流失,并且对于每一步,都有不同的优化事项、不同的陷阱和原因。

要了解更多信息,请务必查看本系列中的其他文章,了解衡量以提升性能,以及如何报告指标以建立性能文化。
主图由 Campaign Creators 在 Unsplash 上提供.

