大多数情况下,https://127.0.0.1 在开发目的下的行为类似于 HTTPS。但是,在某些特殊情况下,例如自定义主机名或跨浏览器使用安全 Cookie 时,您需要显式设置开发站点以使其行为类似于 HTTPS,从而准确表示您的站点在生产环境中的工作方式。(如果您的生产网站未使用 HTTPS,请优先切换到 HTTPS)。
此页面介绍了如何在本地使用 HTTPS 运行您的站点。
有关简要说明,请参阅 mkcert 快速参考。**
使用 mkcert(推荐)在本地使用 HTTPS 运行您的站点
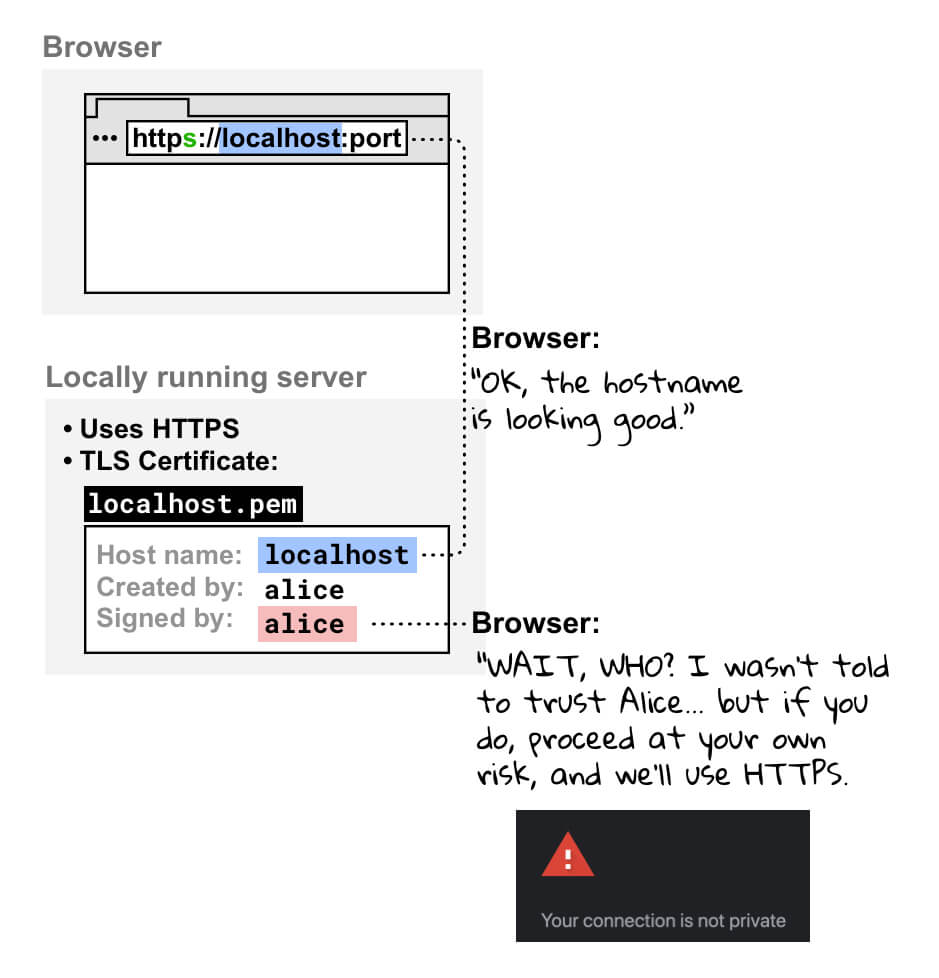
要将 HTTPS 用于您的本地开发站点并访问 https://127.0.0.1 或 https://mysite.example(自定义主机名),您需要一个由您的设备和浏览器信任的实体签名的 TLS 证书,称为受信任的证书颁发机构 (CA)。浏览器会检查您的开发服务器的证书是否由受信任的 CA 签名,然后再创建 HTTPS 连接。
我们建议使用跨平台 CA mkcert 来创建和签名您的证书。有关其他有用的选项,请参阅在本地使用 HTTPS 运行您的站点:其他选项。
许多操作系统都包含用于创建证书的库,例如 openssl。但是,它们比 mkcert 更复杂且可靠性更低,并且不一定是跨平台的,这使得它们对更大的开发团队的可用性降低。
设置
安装 mkcert(仅安装一次)。
按照 说明 在您的操作系统上安装 mkcert。例如,在 macOS 上
brew install mkcert brew install nss # if you use Firefox将 mkcert 添加到您的本地根 CA。
在您的终端中,运行以下命令
mkcert -install这将生成本地证书颁发机构 (CA)。您的 mkcert 生成的本地 CA 仅在本地(在您的设备上)受信任。
为您的站点生成一个由 mkcert 签名的证书。
在您的终端中,导航到您站点的根目录或您想要保存证书的任何目录。
然后,运行
mkcert localhost如果您使用自定义主机名(如
mysite.example),请运行mkcert mysite.example此命令执行两项操作
- 为您指定的主机名生成证书。
- 让 mkcert 签名证书。
您的证书现已准备就绪,并由您的浏览器在本地信任的证书颁发机构签名。
配置您的服务器以使用 HTTPS 和您刚刚创建的 TLS 证书。
如何执行此操作的详细信息取决于您的服务器。以下是一些示例
👩🏻💻 使用 node
server.js(替换{PATH/TO/CERTIFICATE...}和{PORT})const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 使用 http-server
按如下方式启动您的服务器(替换
{PATH/TO/CERTIFICATE...})http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-S使用 HTTPS 运行您的服务器,而-C设置证书,-K设置密钥。👩🏻💻 使用 React 开发服务器
按如下方式编辑您的
package.json,并替换{PATH/TO/CERTIFICATE...}"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"例如,如果您在站点的根目录中为
localhost创建了证书|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...那么您的
start脚本应如下所示"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 其他示例
在浏览器中打开
https://127.0.0.1或https://mysite.example,以仔细检查您是否在本地使用 HTTPS 运行您的站点。您不会看到任何浏览器警告,因为您的浏览器信任 mkcert 作为本地证书颁发机构。
mkcert 快速参考
要使用 HTTPS 运行您的本地开发站点
-
设置 mkcert。
如果您尚未安装 mkcert,例如在 macOS 上
brew install mkcert
查看 安装 mkcert 以获取 Windows 和 Linux 说明。
然后,创建本地证书颁发机构
mkcert -install -
创建受信任的证书。
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
这将创建一个有效的证书,mkcert 会自动对其进行签名。
-
配置您的开发服务器以使用 HTTPS 和您在步骤 2 中创建的证书。
您现在可以在浏览器中访问 https://{YOUR HOSTNAME},而不会出现警告
</div>
在本地使用 HTTPS 运行您的站点:其他选项
以下是设置证书的其他方法。与使用 mkcert 相比,这些方法通常更复杂或风险更高。
自签名证书
您也可以决定不使用像 mkcert 这样的本地证书颁发机构,而是自行签名您的证书。此方法有一些缺点
- 浏览器不信任您作为证书颁发机构,因此它们会显示您需要手动绕过的警告。在 Chrome 中,您可以使用标志
#allow-insecure-localhost在localhost上自动绕过此警告。 - 如果您在不安全的网络中工作,这不安全。
- 它不一定比使用像 mkcert 这样的本地 CA 更容易或更快。
- 自签名证书的行为方式与受信任的证书不完全相同。
- 如果您未在浏览器上下文中使用此技术,则需要禁用服务器的证书验证。忘记在生产环境中重新启用它会导致安全问题。

如果您未指定证书,React 和 Vue 的开发服务器 HTTPS 选项会在后台创建一个自签名证书。这很快,但它也带来了与自签名证书相同的浏览器警告和其他缺点。幸运的是,您可以使用前端框架的内置 HTTPS 选项,并指定使用 mkcert 或类似工具创建的本地信任证书。有关更多信息,请参阅 带有 React 的 mkcert 示例。
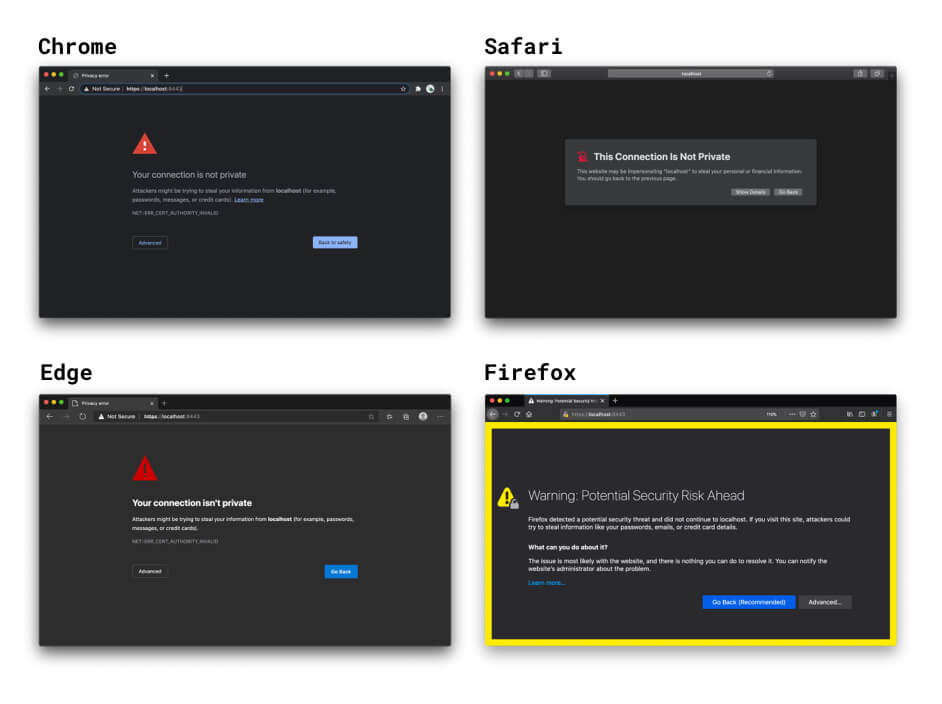
如果您使用 HTTPS 在浏览器中打开本地运行的站点,则浏览器会检查本地开发服务器的证书。当它看到您自己签名了证书时,它会检查您是否已注册为受信任的证书颁发机构。因为您没有注册,所以您的浏览器无法信任该证书,并且会显示警告,告知您连接不安全。如果您继续操作,它仍然会创建 HTTPS 连接,但您需要自行承担风险。

由常规证书颁发机构签名的证书
您还可以使用由官方 CA 签名的证书。这带来以下复杂性
- 与使用像 mkcert 这样的本地 CA 技术相比,您需要完成更多设置工作。
- 您需要使用您控制的有效域名。这意味着您不能将官方 CA 用于以下情况
反向代理
访问本地运行站点的另一种方法是使用 HTTPS,即使用反向代理,例如 ngrok。这带来以下风险
- 您与之共享反向代理 URL 的任何人都可以访问您的本地开发站点。这对于向客户演示您的项目可能很有帮助,但也可能让未经授权的人员共享敏感信息。
- 某些反向代理服务会收取使用费,因此定价可能是您选择服务的一个因素。
- 浏览器中新的 安全措施 可能会影响这些工具的工作方式。
标志(不推荐)
如果您在 Chrome 中使用自定义主机名(如 mysite.example),则可以使用标志强制浏览器将 mysite.example 视为安全。避免这样做,原因如下
- 您需要 100% 确定
mysite.example始终解析为本地地址。否则,您有泄露生产凭据的风险。 - 此标志仅在 Chrome 中有效,因此您无法跨浏览器进行调试。
非常感谢所有审阅者和贡献者的贡献和反馈,特别是 Ryan Sleevi、Filippo Valsorda、Milica Mihajlija 和 Rowan Merewood。 🙌

