图片内容分发网络 (CDN) 非常擅长优化 Web 图片。将您的网站切换到图片 CDN 可以节省 40–80% 的图片文件大小,并且在大多数情况下,它们可以比构建时图片优化脚本更好地优化您的图片。
什么是图片 CDN?
图片 CDN 专门用于转换、优化和交付图片。您也可以将它们视为用于访问和操作您网站上使用的图片的 API。对于从图片 CDN 加载的图片,图片 URL 不仅指示要加载哪个图片,还指示大小、格式和质量等参数。这使您可以为不同的用例创建图片的变体。

图片 CDN 与构建时图片优化脚本的不同之处在于,它们在需要时创建图片的新版本。因此,与构建脚本相比,CDN 通常更适合创建为单个客户端高度定制的图片。
图片 CDN 如何使用 URL 来指示优化选项
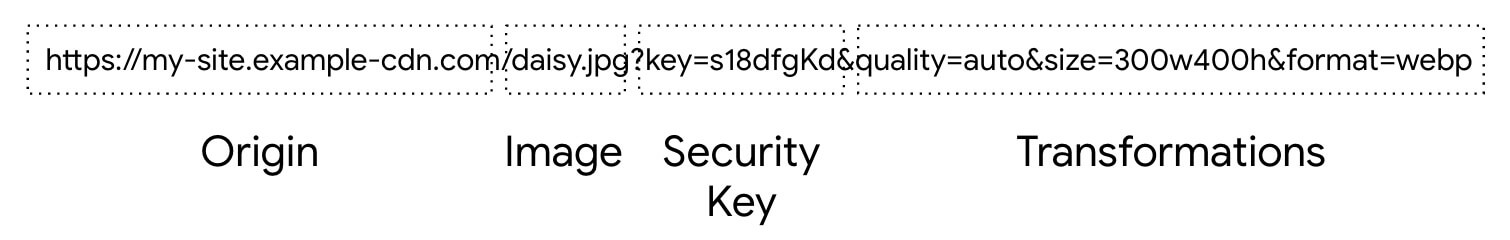
图片 CDN 使用的图片 URL 传达有关图片以及应应用于图片的转换和优化的重要信息。URL 格式因您使用的图片 CDN 而异,但从总体上看,它们都具有相似的功能。以下是一些最常见的功能。

来源
图片 CDN 可以位于您自己的域名或图片 CDN 的域名上。第三方图片 CDN 通常提供付费使用自定义域名的选项。使用您自己的域名可以更轻松地在以后切换图片 CDN,因为无需更改 URL。
之前的示例使用图片 CDN 的域名 ("example-cdn.com") 和个性化子域名,而不是自定义域名。
图片
通常可以将图片 CDN 配置为在需要时自动从其现有位置检索图片。此功能通常通过在图片 CDN 生成的图片的 URL 中包含现有图片的完整 URL 来实现。例如,您可能会看到如下所示的 URL:https://my-site.example-cdn.com/https://flowers.com/daisy.jpg/quality=auto。此 URL 将检索并优化 https://flowers.com/daisy.jpg 中存在的图片。
请求的文件格式(示例中为 JPG)可能与返回的图片文件格式(示例中为 WebP)不同。content-type HTTP 标头告诉浏览器 URL 的格式,以便它可以适当地处理 URL。如果文件保存到磁盘并被另一个期望格式与文件扩展名匹配的程序使用,则可能会导致混淆。
将图片上传到图片 CDN 的另一种广泛支持的方法是将它们在 HTTP POST 请求中发送到图片 CDN 的 API。
安全密钥
安全密钥可防止其他人创建您的图片的新版本。启用此功能后,图片的每个新版本都需要唯一的安全密钥。
如果有人尝试更改图片 URL 的参数,但未提供有效的安全密钥,他们将无法创建新版本。您的图片 CDN 会为您处理生成和跟踪安全密钥的详细信息。
转换
图片 CDN 提供数十种,在某些情况下甚至数百种不同的图片转换。这些转换在 URL 字符串中指定,并且可以同时使用多个转换,没有限制。对于 Web 性能,最重要的图片转换是大小、像素密度、格式和压缩。这些转换是将您的网站切换到图片 CDN 通常会使您的网站图片文件更小的原因。
因为通常存在针对性能转换的客观最佳设置,所以一些图片 CDN 支持这些转换的“自动”模式。例如,您可以让 CDN 自动选择和提供最佳格式,而不是指定将图片转换为 WebP 格式。图片 CDN 可以使用以下信号(包括其他信号)来确定转换图片的最佳方式
- 客户端提示(例如,视口宽度、DPR 和图片宽度)
Save-Data标头- User-Agent 请求标头
- 网络信息 API
例如,图片 CDN 可能会向 Chrome 浏览器提供 AVIF,向 Edge 浏览器提供 WebP,以及向非常旧的浏览器提供 JPEG。自动设置之所以受欢迎,是因为它们使您可以利用图片 CDN 在优化图片方面的专业知识,而无需更改代码来采用新技术,而当图片 CDN 开始支持这些新技术时。
图片 CDN 的类型
图片 CDN 主要分为两类:自托管和第三方托管。
自托管图片 CDN
对于拥有熟悉维护自己的基础设施的工程人员的站点,自托管 CDN 可能是一个不错的选择。
- Thumbor 是最流行的自托管图片 CDN。它是开源且免费使用的,但与大多数商业 CDN 相比,它的功能较少,并且其文档有些受限。使用 Thumbor 的站点包括 Wikipedia、Square 和 99designs。有关设置说明,请参阅如何安装 Thumbor 图片 CDN。
- Imaginary
- Imagor
第三方图片 CDN
第三方图片 CDN 提供作为服务的图片 CDN。就像云提供商付费提供服务器和其他基础设施一样,图片 CDN 也付费提供图片优化和交付。由于第三方图片 CDN 维护底层技术,因此您通常可以相当快地开始使用一个,尽管大型站点的完整迁移可能需要更长的时间。第三方图片 CDN 通常根据使用层级定价,大多数图片 CDN 提供免费层级或免费试用,让您试用他们的产品。
选择图片 CDN
图片 CDN 有许多不错的选择。有些功能比其他功能更多,但它们中的任何一个都可以帮助您节省图片上的字节,从而更快地加载页面。除了功能集之外,选择图片 CDN 时要考虑的其他因素是成本、支持、文档和设置或迁移的简易程度。
对最大内容渲染时间 (LCP) 的影响
图片是许多网站上用户体验的重要组成部分,因此它们是网站最大内容渲染时间的重要因素。如果您决定使用图片 CDN,请记住以下几点
- 从 CDN 提供的图片可能来自跨域服务器,这会增加您网站的连接设置时间。如果可能,请尝试使用通过主源代理的图片 CDN,这样您就不会为浏览器连接添加额外的来源。这与在主源上自托管图片具有相同的效果。
- 考虑在 LCP 图片元素上使用
fetchpriority属性值"high",以便浏览器可以尽快开始加载该图片。 - 如果图片在初始 HTML 中不是立即可发现的,请考虑为您的 LCP 候选图片使用
rel=preload提示,以便浏览器可以提前加载该图片。 - 如果您无法通过您的来源进行代理,并且浏览器在页面加载后期才知道要加载哪个图片,请尽早建立与跨域图片 CDN 的连接,以缩短潜在 LCP 候选图片的资源加载阶段。