为了使屏幕阅读器向用户呈现语音 UI,有意义的元素必须具有适当的标签或文本替代方案。标签或文本替代方案为元素提供其可访问的名称,这是在可访问性树中表达元素语义的关键属性之一。
当元素的名称与元素的角色结合使用时,它为用户提供上下文,以便他们可以了解他们正在与之交互的元素类型以及它在页面上的表示方式。如果名称不存在,则屏幕阅读器仅宣布元素的角色。想象一下尝试导航页面并听到“按钮”、“复选框”、“图像”而没有任何其他上下文。这就是为什么标签和文本替代方案对于良好、无障碍的体验至关重要的原因。
检查元素的名称
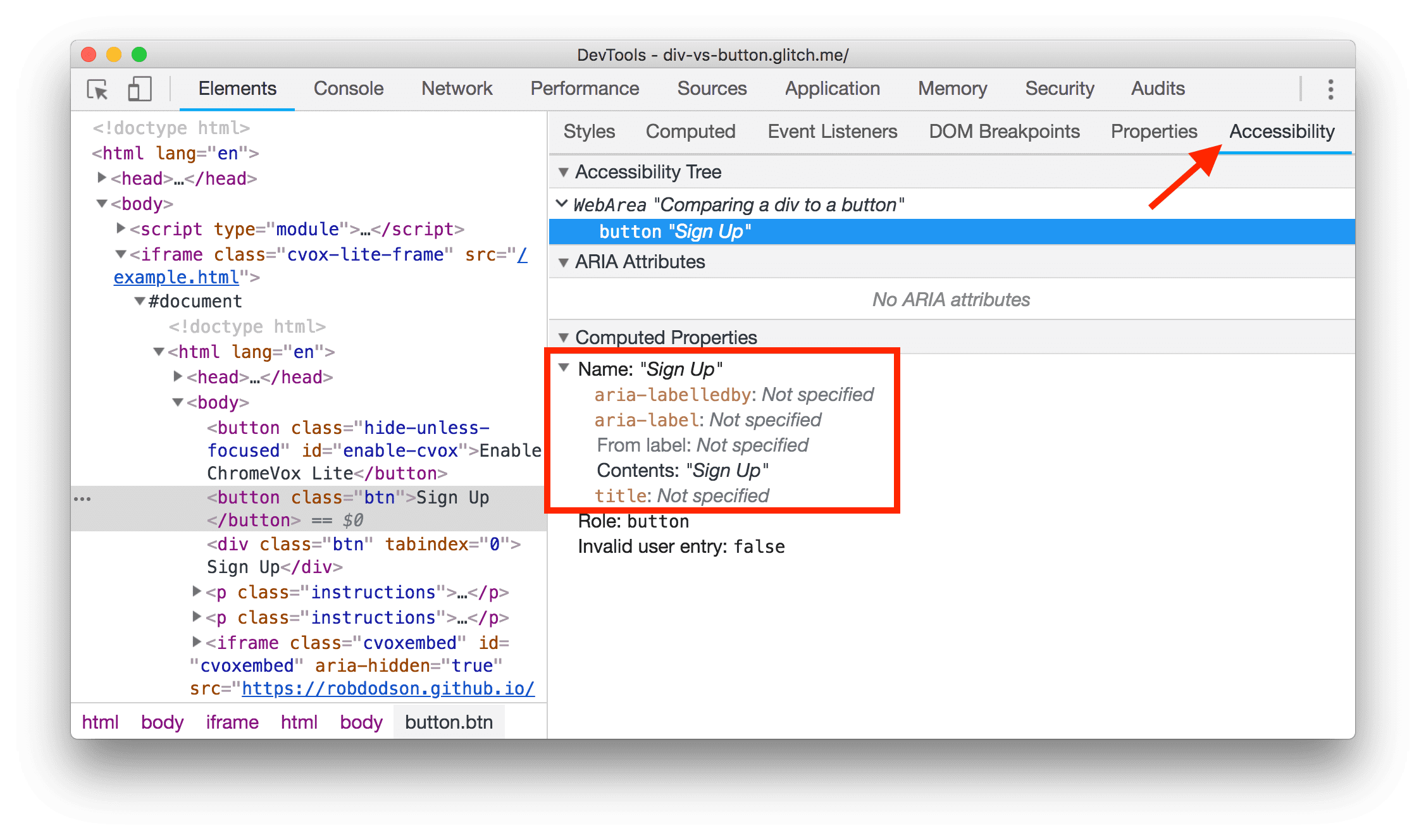
使用 Chrome DevTools 检查元素的可访问名称非常容易
- 右键单击元素并选择检查。这将打开 DevTools Elements 面板。
- 在 Elements 面板中,查找无障碍功能窗格。它可能隐藏在
»符号后面。 - 在计算属性下拉列表中,查找 Name 属性。

无论您查看的是带有 alt 文本的 img 还是带有 label 的 input,所有这些场景都会产生相同的结果:为元素提供其可访问的名称。
检查是否缺少名称
有不同的方法可以为元素添加可访问的名称,具体取决于其类型。下表列出了最常见的需要可访问名称的元素类型,并链接到有关如何添加它们的说明。
| 元素类型 | 如何添加名称 |
|---|---|
| HTML 文档 | 标记文档和框架 |
<frame> 或 <iframe> 元素 |
标记文档和框架 |
| 图像元素 | 为图像和对象包含文本替代方案 |
<input type="image"> 元素 |
为图像和对象包含文本替代方案 |
<object> 元素 |
为图像和对象包含文本替代方案 |
| 按钮 | 标记按钮和链接 |
| 链接 | 标记按钮和链接 |
| 表单元素 | 标记表单元素 |
标记文档和框架
每个页面都应该有一个 title 元素,简要说明页面的内容。title 元素为页面提供其可访问的名称。当屏幕阅读器进入页面时,这是第一个宣布的文本。
例如,下面的页面标题为“Mary's Maple Bar Fast-Baking Recipe”
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
同样,任何 frame 或 iframe 元素都应该具有 title 属性
<iframe title="An interactive map of San Francisco" src="…"></iframe>
虽然 iframe 的内容可能包含其自己的内部 title 元素,但屏幕阅读器通常会在框架边界处停止,并宣布元素的角色——“框架”——及其可访问的名称,由 title 属性提供。这使用户可以决定是否要进入框架或绕过它。
为图像和对象包含文本替代方案
img 应始终附带 alt 属性,以赋予图像其可访问的名称。如果图像加载失败,则 alt 文本将用作占位符,以便用户了解图像试图传达的内容。
编写好的 alt 文本有点像艺术,但您可以遵循以下几个准则
- 确定图像是否提供了通过阅读周围文本难以获得的内容。
- 如果是这样,请尽可能简洁地传达内容。
如果图像充当装饰,并且不提供任何有用的内容,则可以为其提供一个空的 alt="" 属性,以将其从可访问性树中删除。
作为链接和输入的图像
链接中包裹的图像应使用 img 的 alt 属性来描述用户单击链接后将导航到的位置
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
同样,如果 <input type="image"> 元素用于创建图像按钮,则它应包含 alt 文本,用于描述用户单击按钮时发生的动作
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
嵌入式对象
<object> 元素通常用于嵌入 Flash、PDF 或 ActiveX 等内容,也应包含替代文本。与图像类似,如果元素无法呈现,则会显示此文本。替代文本作为常规文本放在 object 元素内部,如下面的“年度报告”
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
标记按钮和链接
按钮和链接通常对于站点的体验至关重要,重要的是两者都具有良好的可访问名称。
按钮
button 元素始终尝试使用其文本内容计算其可访问的名称。对于不属于 form 的按钮,将清晰的操作编写为文本内容可能是创建良好可访问名称所需的全部。
<button>Book Room</button>

此规则的一个常见例外是图标按钮。图标按钮可以使用图像或图标字体来提供按钮的文本内容。例如,在所见即所得 (WYSIWYG) 编辑器中用于格式化文本的按钮通常只是图形符号
![]()
使用图标按钮时,使用 aria-label 属性为它们提供显式的可访问名称可能会有所帮助。aria-label 会覆盖按钮内的任何文本内容,让您可以向使用屏幕阅读器的任何人清楚地描述操作。
<button aria-label="Left align"></button>
链接
与按钮类似,链接主要从其文本内容中获取其可访问的名称。创建链接时,一个不错的技巧是将最有意义的文本片段放入链接本身,而不是像“此处”或“阅读更多”这样的填充词。
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
这对于提供快捷方式以列出页面上所有链接的屏幕阅读器尤其有用。如果链接充满了重复的填充文本,这些快捷方式的用处就会大大降低

标记表单元素
有两种方法可以将标签与表单元素(例如复选框)关联。两种方法都会使标签文本也成为复选框的点击目标,这对鼠标或触摸屏用户也很有帮助。要将标签与元素关联,请执行以下任一操作
- 将输入元素放在 label 元素内
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- 或使用标签的
for属性并引用元素的id
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
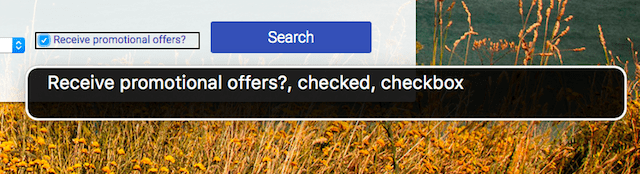
当复选框已正确标记后,屏幕阅读器可以报告该元素具有复选框的角色、处于选中状态,并且命名为“接收促销优惠?”,如下面的 VoiceOver 示例所示