如何将 Lighthouse 添加到持续集成系统,例如 GitHub Actions。
Lighthouse CI 是一套在持续集成期间使用 Lighthouse 的工具。Lighthouse CI 可以通过多种不同的方式集成到开发者工作流程中。本指南涵盖以下主题
- 使用 Lighthouse CI CLI。
- 配置您的 CI 提供商以运行 Lighthouse CI。
- 设置 GitHub Action 和 状态检查 以用于 Lighthouse CI。这将在 GitHub pull request 上自动显示 Lighthouse 结果。
- 构建 Lighthouse 报告的性能仪表板和数据存储。
概述
Lighthouse CI 是一套免费工具,有助于使用 Lighthouse 进行性能监控。单个 Lighthouse 报告提供在运行时网页性能的快照;Lighthouse CI 显示这些发现如何随时间变化。这可以用于识别特定代码更改的影响或确保在持续集成过程中满足性能阈值。虽然性能监控是 Lighthouse CI 最常见的用例,但它可用于监控 Lighthouse 报告的其他方面 - 例如,SEO 或无障碍功能。
Lighthouse CI 的核心功能由 Lighthouse CI 命令行界面提供。(注意:这是一个与 Lighthouse CLI 不同的工具。)Lighthouse CI CLI 提供了一组用于使用 Lighthouse CI 的命令。例如,autorun 命令执行多次 Lighthouse 运行,识别中间 Lighthouse 报告,并上传报告以进行存储。可以通过传递其他标志或自定义 Lighthouse CI 的配置文件 lighthouserc.js 来高度自定义此行为。
虽然 Lighthouse CI 的核心功能主要封装在 Lighthouse CI CLI 中,但 Lighthouse CI 通常通过以下方法之一使用
- 将 Lighthouse CI 作为持续集成的一部分运行
- 使用 Lighthouse CI GitHub Action,该 Action 在每个 pull request 上运行并添加评论
- 通过 Lighthouse Server 提供的仪表板随时间跟踪性能。
所有这些方法都建立在 Lighthouse CI CLI 之上。
Lighthouse CI 的替代方案包括第三方性能监控服务或编写您自己的脚本以在 CI 过程中收集性能数据。如果您希望让其他人处理您的性能监控服务器和测试设备的管理,或者如果您想要通知功能(例如电子邮件或 Slack 集成)而无需自己构建这些功能,则应考虑使用第三方服务。
在本地使用 Lighthouse CI
本节介绍如何在本地运行和安装 Lighthouse CI CLI 以及如何配置 lighthouserc.js。在本地运行 Lighthouse CI CLI 是确保您的 lighthouserc.js 配置正确的 最简单方法。
安装 Lighthouse CI CLI。
npm install -g @lhci/cliLighthouse CI 通过将
lighthouserc.js文件放在项目仓库的根目录中进行配置。此文件是强制性的,将包含 Lighthouse CI 相关的配置信息。虽然 Lighthouse CI 可以配置为在没有 git 仓库的情况下使用,但本文中的说明假定您的项目仓库配置为使用 git。在您的存储库的根目录中,创建一个
lighthouserc.js配置文件。touch lighthouserc.js将以下代码添加到
lighthouserc.js。此代码是一个空的 Lighthouse CI 配置。您将在后续步骤中添加到此配置。module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };每次 Lighthouse CI 运行时,它都会启动一个服务器来为您的网站提供服务。此服务器使 Lighthouse 即使在没有其他服务器运行时也能加载您的网站。当 Lighthouse CI 完成运行时,它将自动关闭服务器。为确保服务正常工作,您应该配置
staticDistDir或startServerCommand属性。如果您的网站是静态的,请将
staticDistDir属性添加到ci.collect对象,以指示您的静态文件所在的位置。Lighthouse CI 将使用自己的服务器在测试您的网站时提供这些文件。如果您的网站不是静态的,请将startServerCommand属性添加到ci.collect对象,以指示启动您的服务器的命令。Lighthouse CI 将在测试期间启动一个新的服务器进程,并在之后将其关闭。// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }将
url属性添加到ci.collect对象,以指示 Lighthouse CI 应该针对哪些 URL 运行 Lighthouse。url属性的值应作为 URL 数组提供;此数组可以包含一个或多个 URL。默认情况下,Lighthouse CI 将针对每个 URL 运行 Lighthouse 三次。collect: { // ... url: ['https://:8080'] }将
target属性添加到ci.upload对象,并将值设置为'temporary-public-storage'。Lighthouse CI 收集的 Lighthouse 报告将上传到临时公共存储。报告将在那里保留七天,然后自动删除。本设置指南使用“临时公共存储”上传选项,因为它设置速度很快。有关存储 Lighthouse 报告的其他方法的信息,请参阅文档。upload: { target: 'temporary-public-storage', }报告的存储位置将类似于这样
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(此 URL 将不起作用,因为报告已被删除。)
使用
autorun命令从终端运行 Lighthouse CI CLI。这将运行 Lighthouse 三次并上传中间 Lighthouse 报告。lhci autorun如果您已正确配置 Lighthouse CI,则运行此命令应产生类似于以下的输出
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on https://:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of https://:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.您可以忽略控制台输出中的
GitHub token not set消息。如果您想将 Lighthouse CI 与 GitHub Action 一起使用,则 GitHub token 才是必要的。如何在本文后面设置 GitHub Action 会进行说明。单击输出中以
https://storage.googleapis.com...开头的链接将带您到与中间 Lighthouse 运行相对应的 Lighthouse 报告。autorun使用的默认值可以通过命令行或lighthouserc.js覆盖。例如,以下lighthouserc.js配置表明每次autorun执行时应收集五个 Lighthouse 运行。更新
lighthouserc.js以使用numberOfRuns属性module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };重新运行
autorun命令lhci autorun终端输出应显示 Lighthouse 已运行五次,而不是默认的三次
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on https://:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of https://:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.要了解有关其他配置选项的信息,请参阅 Lighthouse CI 配置文档。
设置您的 CI 流程以运行 Lighthouse CI
Lighthouse CI 可以与您喜欢的 CI 工具一起使用。Lighthouse CI 文档的“配置您的 CI 提供商”部分包含代码示例,说明如何将 Lighthouse CI 合并到常用 CI 工具的配置文件中。具体来说,这些代码示例说明如何在 CI 过程中运行 Lighthouse CI 以收集性能测量值。
使用 Lighthouse CI 收集性能测量值是开始进行性能监控的好方法。但是,高级用户可能希望更进一步,并使用 Lighthouse CI 在构建未满足预定义条件(例如通过特定的 Lighthouse 审核或满足所有性能预算)时使构建失败。此行为通过 lighthouserc.js 文件的 assert 属性配置。
Lighthouse CI 支持三个级别的断言
off:忽略断言warn:将失败打印到 stderrerror:将失败打印到 stderr 并以非零 退出代码 退出 Lighthouse CI
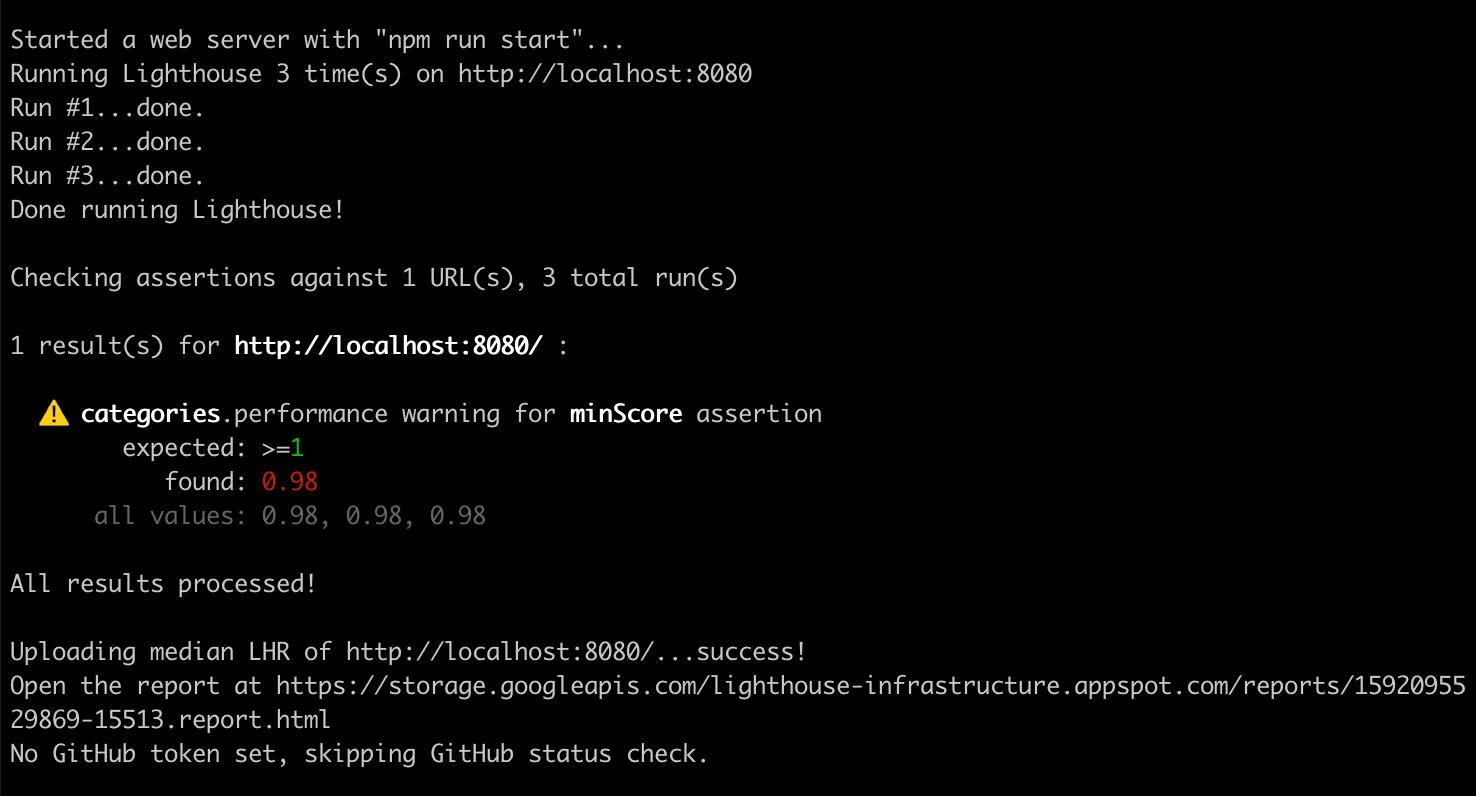
以下是包含断言的 lighthouserc.js 配置示例。它为 Lighthouse 的性能和无障碍功能类别的分数设置断言。要试用此功能,请将下面显示的断言添加到您的 lighthouserc.js 文件,然后重新运行 Lighthouse CI。
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
它生成的控制台输出如下所示

有关 Lighthouse CI 断言的更多信息,请参阅文档。
设置 GitHub Action 以运行 Lighthouse CI
GitHub Action 可用于运行 Lighthouse CI。每次将代码更改推送到 GitHub 存储库的任何分支时,都会生成新的 Lighthouse 报告。将此与状态检查结合使用,以在每个 pull request 上显示这些结果。

在您的存储库的根目录中,创建一个名为
.github/workflows的目录。您项目的 workflow 将放在此目录中。workflow 是在预定时间(例如,当代码被推送时)运行并由一个或多个 action 组成的过程。mkdir .github mkdir .github/workflows在
.github/workflows中创建一个名为lighthouse-ci.yaml的文件。此文件将保存新 workflow 的配置。touch lighthouse-ci.yaml将以下文本添加到
lighthouse-ci.yaml。name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"此配置设置了一个 workflow,该 workflow 由一个作业组成,该作业将在每次将新代码推送到存储库时运行。此作业有四个步骤
- 检出 Lighthouse CI 将针对其运行的存储库
- 安装和配置 Node
- 安装所需的 npm 包
- 运行 Lighthouse CI 并将结果上传到临时公共存储。
提交这些更改并将它们推送到 GitHub。如果您已正确按照上述步骤操作,则将代码推送到 GitHub 将触发运行您刚刚添加的 workflow。
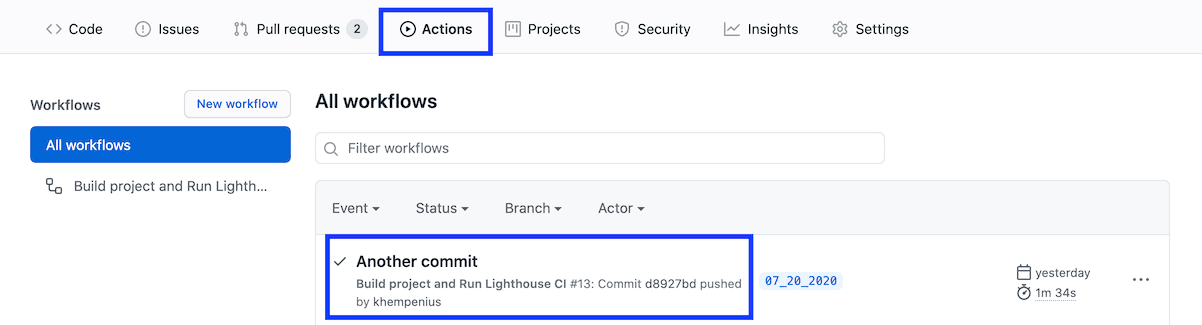
要确认 Lighthouse CI 已触发并查看其生成的报告,请转到项目的 Actions 选项卡。您应该在最新的提交下看到列出的 Build project and Run Lighthouse CI workflow。

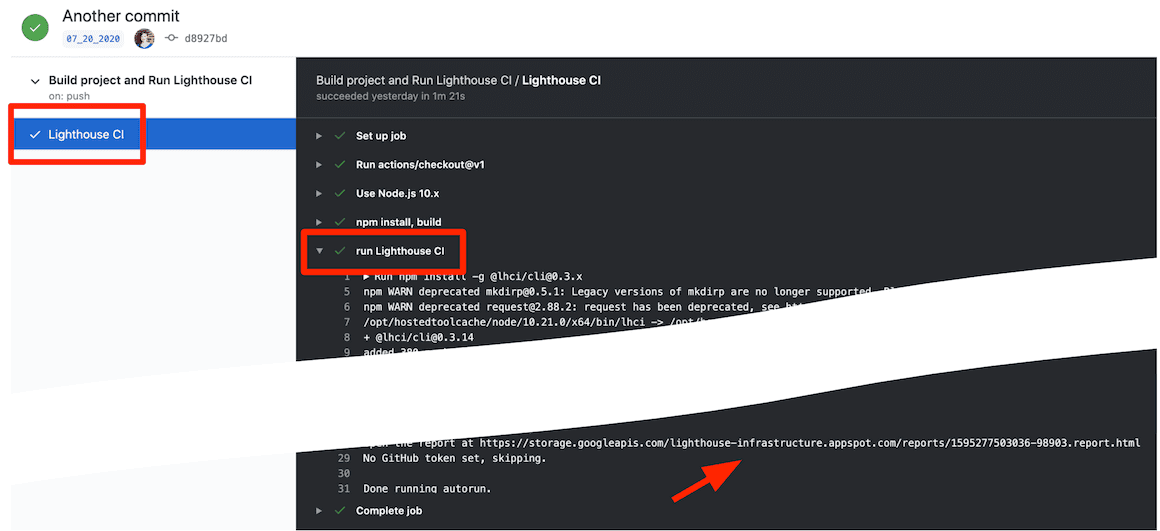
您可以从 Actions 选项卡导航到与特定提交对应的 Lighthouse 报告。单击提交,单击 Lighthouse CI workflow 步骤,然后展开 run Lighthouse CI 步骤的结果。

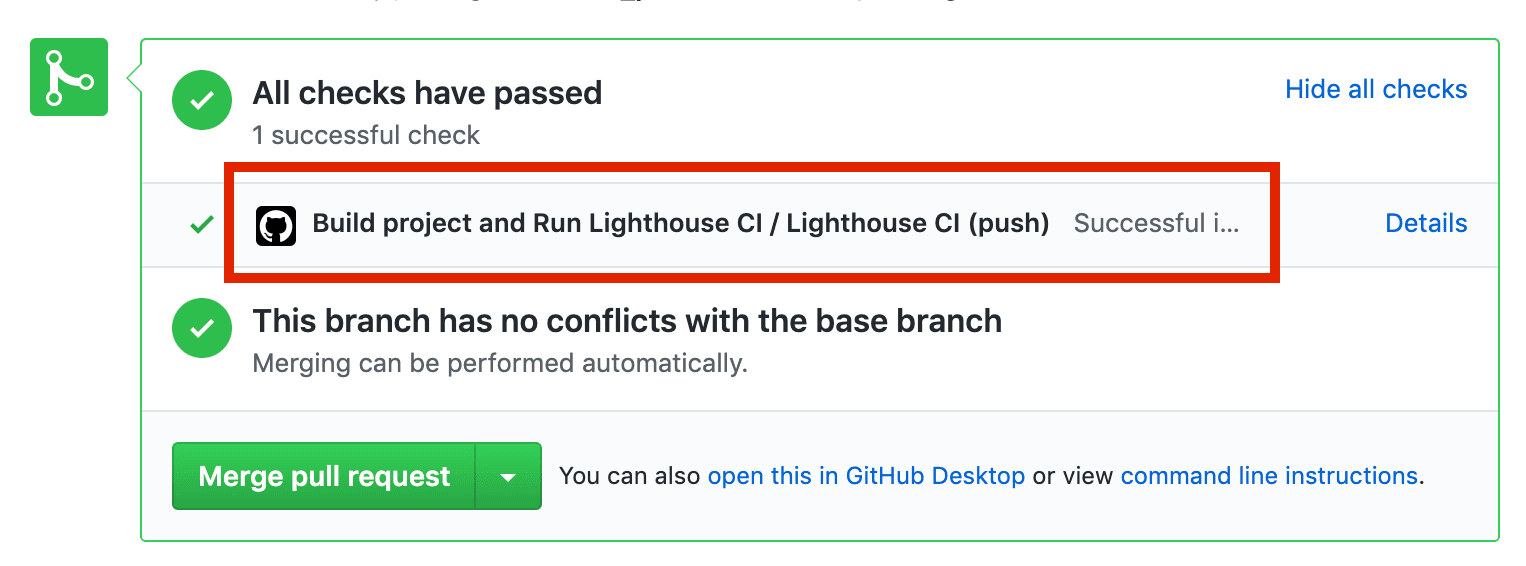
您刚刚设置了一个 GitHub Action 以运行 Lighthouse CI。当与 GitHub 状态检查 结合使用时,这将非常有用。
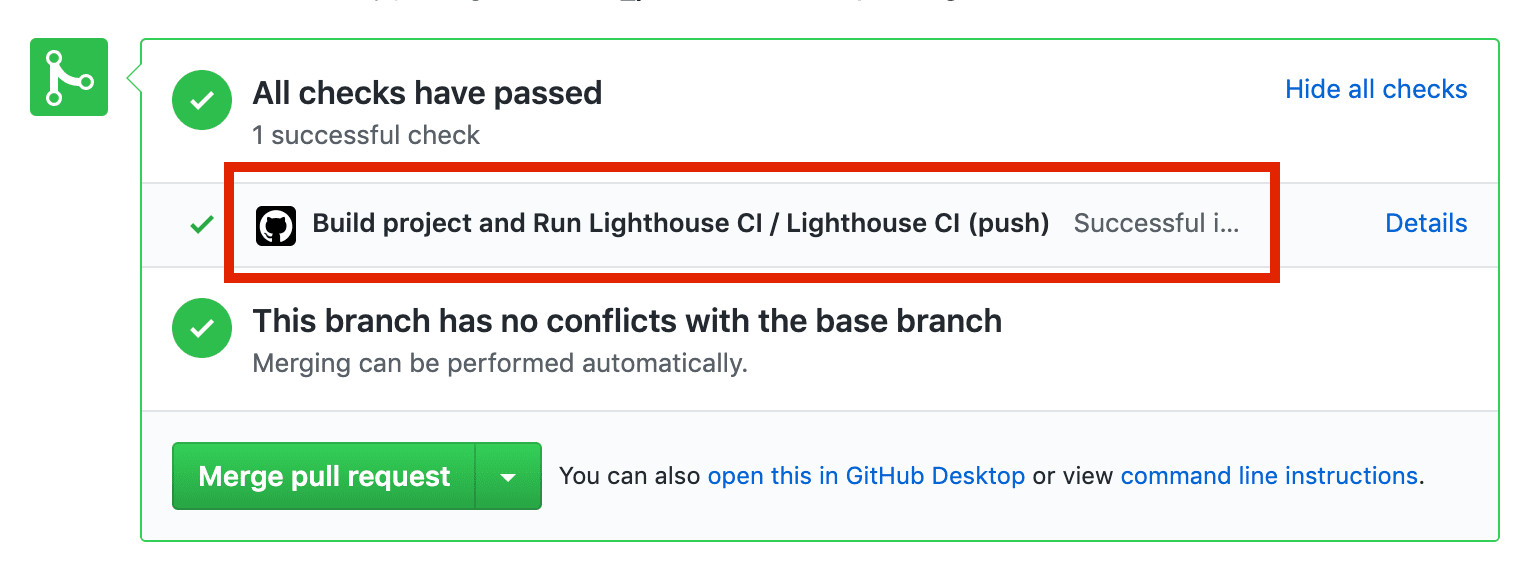
设置 GitHub 状态检查
状态检查(如果已配置)是在每个 PR 上显示的消息,通常包括测试结果或构建成功等信息。

以下步骤说明如何为 Lighthouse CI 设置状态检查。
转到 Lighthouse CI GitHub App 页面,然后单击 Configure。
(可选)如果您是 GitHub 上多个组织的一部分,请选择拥有您要使用 Lighthouse CI 的存储库的组织。
如果您想在所有存储库中启用 Lighthouse CI,请选择 All repositories;如果您只想在特定存储库中使用它,请选择 Only select repositories,然后选择存储库。然后单击 Install & Authorize。
复制显示的 token。您将在下一步中使用它。
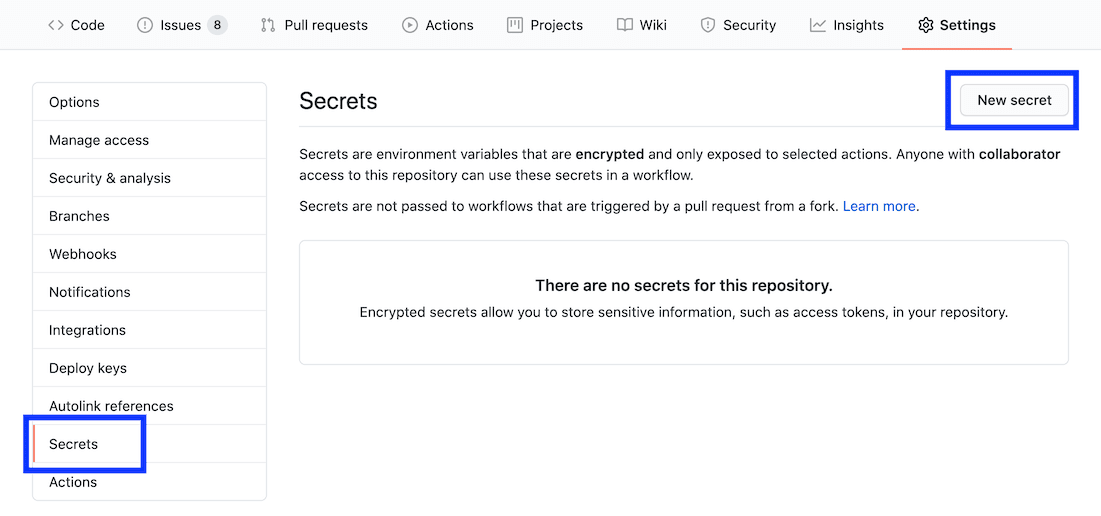
要添加 token,请导航到 GitHub 存储库的 Settings 页面,单击 Secrets,然后单击 Add a new secret。

将 Name 字段设置为
LHCI_GITHUB_APP_TOKEN,并将 Value 字段设置为您在上一步中复制的 token,然后单击 Add secret 按钮。转到
lighthouse-ci.yaml文件,并将新的环境变量 secret 添加到“run Lighthouse CI”命令。
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- 状态检查已准备好使用。要对其进行测试,请创建一个新的 pull request 或将提交推送到现有的 pull request。
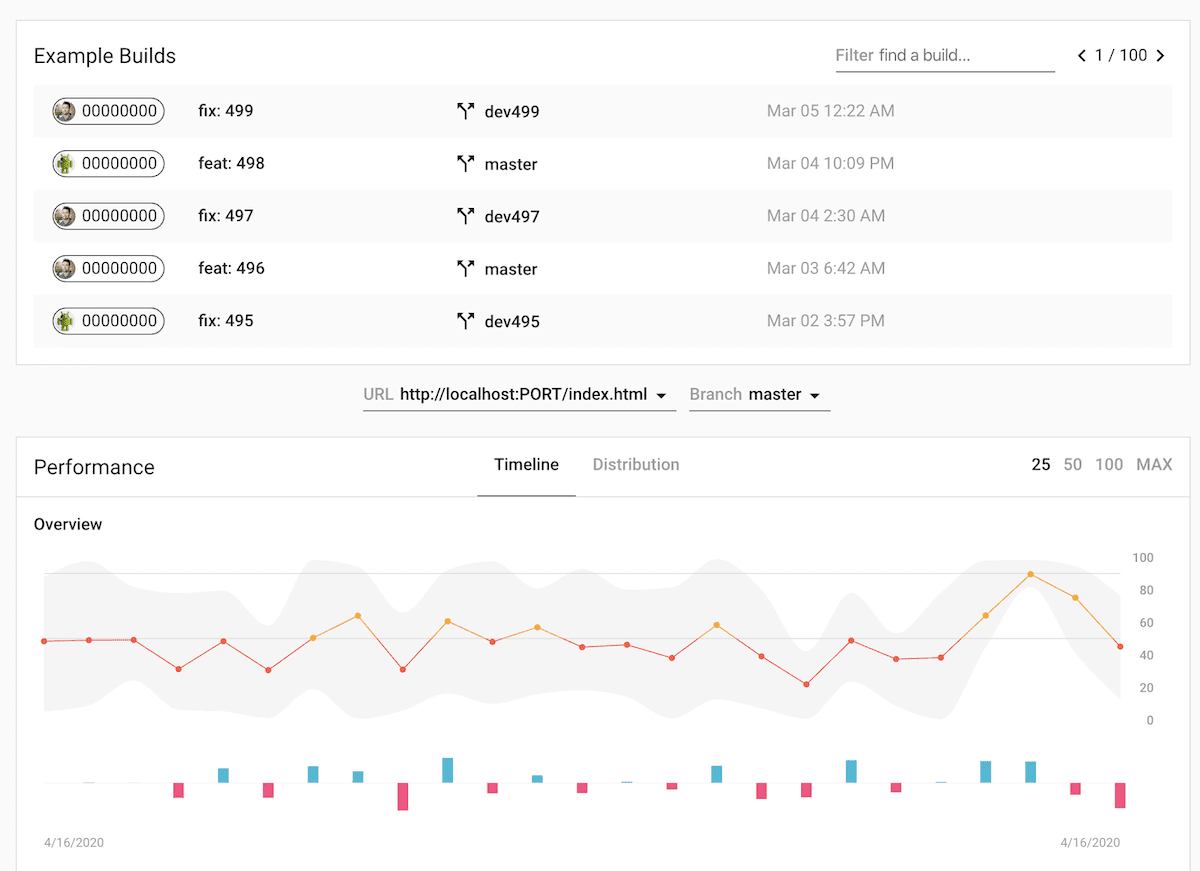
设置 Lighthouse CI Server
Lighthouse CI 服务器提供了一个仪表板,用于浏览历史 Lighthouse 报告。它还可以充当 Lighthouse 报告的私有、长期数据存储。


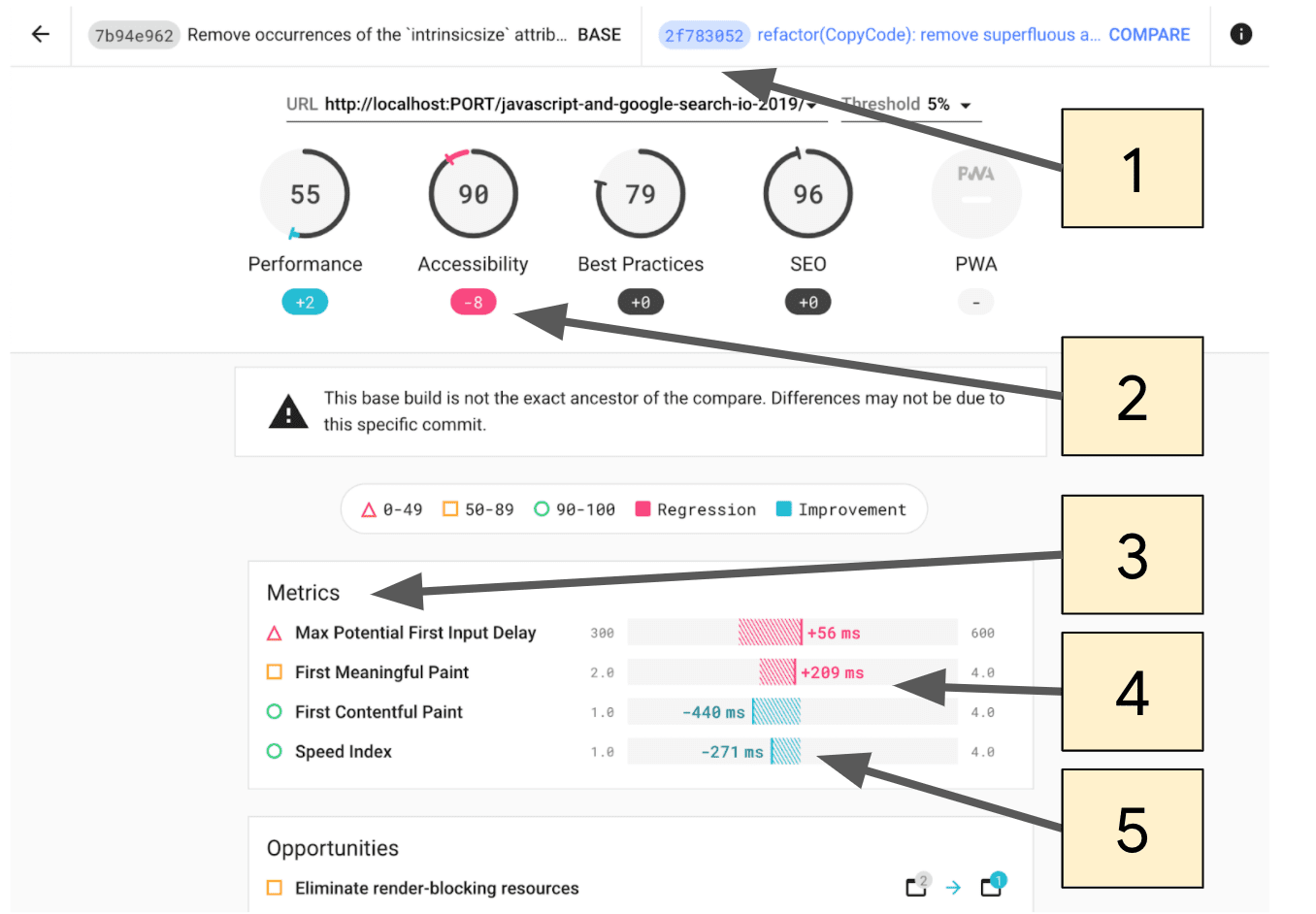
- 选择要比较的提交。
- Lighthouse 分数在两个提交之间变化的量。
- 本节仅显示在两个提交之间已更改的指标。
- 回归以粉红色突出显示。
- 改进以蓝色突出显示。
Lighthouse CI Server 最适合那些可以舒适地部署和管理自己的基础设施的用户。
有关设置 Lighthouse CI 服务器的信息,包括使用 Heroku 和 Docker 进行部署的配方,请参阅这些说明。

