在当今的数字世界中,在线广告是我们所有人享受的免费网络的重要组成部分。然而,实施不当的广告会导致浏览体验变慢,让用户感到沮丧并降低参与度。了解如何在不影响页面速度的情况下有效加载广告,确保无缝的用户体验,并最大限度地提高网站所有者的收入机会。
网站严重依赖在线广告作为主要收入来源。然而,网站上广告的存在有时会以用户体验和整体页面性能为代价。因此,对于网站所有者和广告商以及用户体验而言,在盈利和性能之间取得平衡至关重要。
设想一个网站在其内容中广泛投放广告,旨在产生高收入。然而,大量的广告让用户感到沮丧,导致用户体验不佳和跳出率高。尽管广告有可能带来可观的收入,但用户的放弃严重阻碍了网站的成功。
另一方面,设想一个没有广告的网站。这种无广告环境因其快速的加载时间和无缝的浏览体验而吸引了大量用户。然而,由于没有适当的盈利策略,该网站难以产生收入,这可能会阻碍其长期可持续性和增长。
这两种情况都说明了平衡盈利、用户和性能的重要性。
利用 Core Web Vitals
在加载广告而不对页面速度产生负面影响时,通过 Core Web Vitals 至关重要。Core Web Vitals 包括 最大内容渲染时间 (LCP)、累积布局偏移 (CLS) 和 交互到下次绘制 (INP) 等指标,是衡量您网站用户体验质量的用户体验指标。
最大内容渲染时间 (LCP)
优化 LCP 至关重要,因为此指标衡量的是最大内容元素在视口中变为可见所需的时间。通过最大限度地缩短广告内容的加载时间,并通过优先考虑异步加载技术,网站所有者可以减少 LCP 并缩短页面上最突出的内容元素的渲染时间。
交互到下次绘制 (INP)
其次,改进 INP 对于响应迅速的用户体验至关重要。INP 衡量的是在页面生命周期内发生的每次点击、轻触和键盘交互的延迟。生成的值通常是完成时间最长的交互,代表了页面快速响应用户交互的整体能力。
延迟用户交互的广告会对 INP 产生负面影响。这可能会使用户感到沮丧,因为他们会感觉体验迟缓,甚至在极端情况下完全崩溃。为广告实施延迟加载并延迟非关键 JavaScript 执行有助于减少页面的 INP,从而提高整体页面响应速度。
累积布局偏移 (CLS)
最后,CLS 通过衡量页面加载期间发生的意外布局偏移量来衡量页面的视觉稳定性。动态加载或调整大小的广告可能会导致布局不稳定,从而导致用户体验不佳,用户要么在页面上迷失方向,要么由于意外的布局偏移而意外点击错误的元素。为了缓解这种情况,网站所有者应优化 CLS 以确保广告具有保留空间以防止布局偏移,并且应优化广告尺寸以避免内容突然重排。
将网页结构化为不同的内容块
将网页结构化为文本、图像和广告内容的单独内容块,同时使用 CSS content-visibility: 属性,可以显着缩短现代浏览器中的整体渲染时间。
通过在这些内容块中策略性地应用 content-visibility: 属性,您可以优化文本、图像和广告内容的渲染过程。这确保仅完全渲染视口中的内容,从而加快初始页面加载速度并实现更流畅的用户交互。当处理冗长或包含大量广告的页面时,这种性能增强尤其有价值。
优先考虑重要的广告位
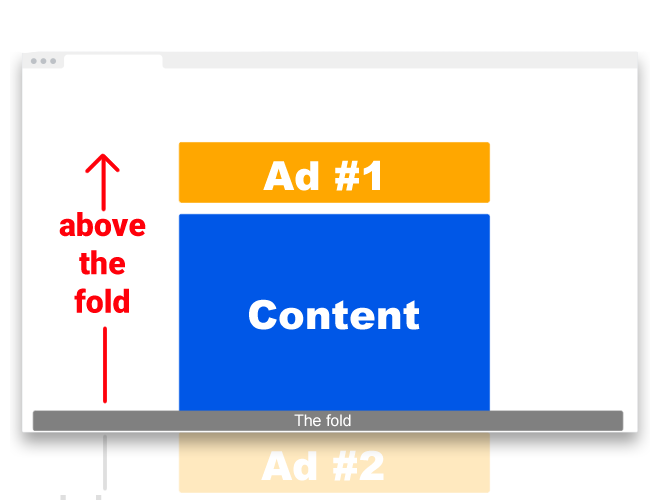
并非所有广告位都是平等的。例如,就可见性和盈利而言,首屏广告位通常比首屏下方的广告位更有价值。这是因为首屏广告位更可能被用户看到,因为它们在第一个视口中无需滚动即可见。首屏下方的广告位在用户向下滚动页面足够远以看到它们后才可见。
首屏广告

首屏广告位是指网页中无需滚动即可见的部分,在数字广告中具有重要价值。这些黄金位置之所以被认为有价值,有以下几个原因
- 放置在首屏上方的广告在加载网页后立即对用户可见。用户更有可能注意到这些广告并与之互动,从而提高点击率。
- 广告商通常认为网页的顶部是最有价值的房地产。这是用户访问网站时的第一印象,使其成为展示高影响力广告和优质广告的关键区域。
- 首屏上方的广告具有最高的可见率,因为它们位于用户的直接视线范围内。这确保了访问该页面的大多数用户无需滚动即可看到这些广告。
但是,在初始视图中使用首屏广告位时,在盈利和用户体验之间取得平衡非常重要。以下是一些关键注意事项。
- 首屏广告位应在用户的初始视口中尽快加载。加载缓慢的广告会对用户体验产生负面影响并增加跳出率。优化广告加载时间对于保持流畅的用户和浏览体验至关重要。
- 虽然首屏广告位很有价值,但重要的是不要用太多广告过度占用这个黄金位置。过多的广告会使页面杂乱无章,扰乱内容的可读性,并有损用户体验。努力在盈利和保持干净、用户友好的布局之间取得平衡。
- 确保首屏广告位与不同的屏幕尺寸和设备兼容。响应式设计实践可以帮助保持一致且具有视觉吸引力的布局,而无论用户的屏幕尺寸如何。
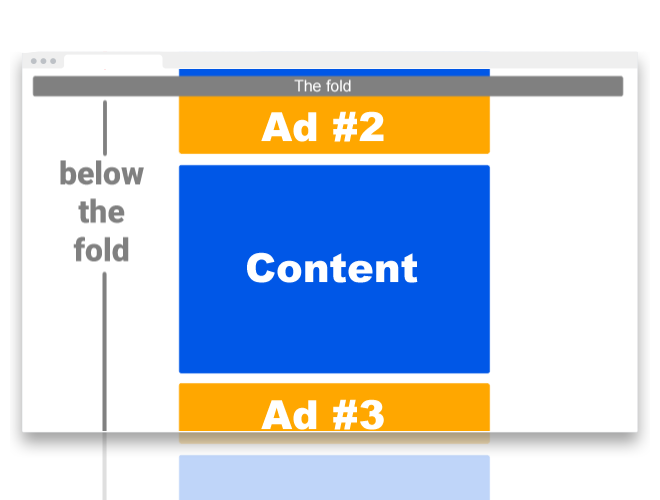
首屏下方广告

首屏下方广告位(即放置在网页中仅在向下滚动后才可见的部分中的广告)在数字广告领域也具有相当大的价值。这些位置提供了独特的优势,可以补充首屏上方的广告位。
位于首屏下方的广告受益于滚动以探索更多内容的用户。这些位置吸引了积极寻求更多信息的参与用户的注意力,这使得它们对于希望传达更复杂信息或故事讲述的品牌很有价值。
- 最初不可见的广告位可以与其旁边的内容对齐,从而提供情境相关的机会。这种对齐可以提高用户参与度,因为用户会发现与他们正在浏览的内容相关的广告。
- 如果经过周密的设计,首屏下方广告可以与周围内容无缝集成,对用户的干扰较小。这种集成(也称为原生广告)可以带来更和谐的用户体验。
- 需要滚动的广告位提供更具创意的设计和格式灵活性,具有充足的空间和自由度来试验。视频广告、互动元素和更大的图像可以延迟加载,以吸引用户注意力,而不会干扰他们的体验。
但是,应考虑以下首屏下方广告位
- 虽然首屏下方广告位可能有效,但必须确保鼓励用户滚动以查看这些广告位。实施视觉提示或内容预告片可以吸引用户进一步探索,从而提高广告可见性的可能性。
- 首屏下方广告位的放置不应损害内容质量或可读性。保持广告和内容之间的平衡,以避免让用户感到不知所措并确保积极的用户体验。
- 与首屏上方广告位不同,首屏下方广告位可能不需要立即加载。延迟加载这些广告,直到它们接近进入用户视口时,可以帮助提高整体页面加载速度并缩短初始页面渲染时间。
当策略性地使用时,首屏下方广告可以补充首屏上方广告,并为创意广告格式和情境相关性提供平台。但是,优化可见性、平衡内容和管理广告加载时间是确保积极用户体验的关键考虑因素。
当前的 Google Publisher Tag (GPT) 最佳实践
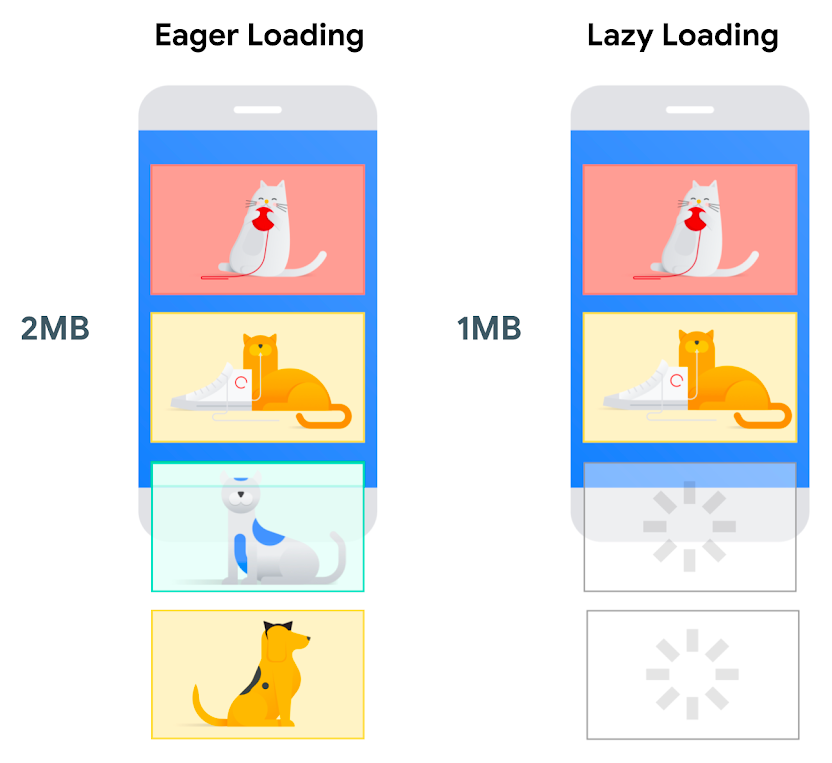
在适当的情况下延迟加载广告

延迟加载是一种延迟加载非关键资源直到需要它们的技术。对非立即可见的广告(即首屏下方广告)应用延迟加载可确保仅在广告进入视野时才加载它们,从而节省带宽并提高整体页面速度。浏览器现在为具有 loading=lazy 属性的 iframe 包含原生延迟加载。
通过实施延迟加载,广告会在即将进入用户视口时动态获取,从而减少初始加载时间和主线程上的总阻塞时间 (TBT)(这与 INP 高度相关),从而最大限度地减少对用户体验的负面影响。
刷新广告而不刷新页面

一种可以在页面性能与加载广告之间取得平衡的附加技术是能够每 30 到 240 秒1 刷新广告,而无需重新加载整个页面。这种方法允许动态更新广告内容,而不会中断用户的浏览体验或造成不必要的延迟。
在移动应用程序上,与重新加载整个页面或重新创建 WebView 相比,在现有 Web 视图中刷新广告可提供更好的性能,因为它最大限度地减少了数据和资源开销,从而加快了内容更新速度,并提供了更流畅的用户体验,而不会出现从头开始相关的延迟。
通过异步刷新广告,网站所有者可以保持页面内容完整,同时无缝地实时更新广告内容。这不仅通过消除重新加载整个页面的需要来提高页面速度,而且还确保显示的广告保持相关性和吸引力。通过此技术,网站所有者可以在盈利和性能之间取得平衡,在最大限度地减少对用户体验的负面影响的同时,提供及时且引人入胜的广告内容。
在用户倾向于停留较长时间的页面(例如食谱页面、DIY 教程或其他内容丰富的网站)上,刷新广告位尤其有价值。例如,在 DIY 手工艺页面上,用户可能会花费大量时间来学习教程,在步骤之间的间隙或在查看图片库时策略性地刷新广告位可以同时提高用户体验和广告收入。同样,在食谱页面上,在用户滚动浏览配料表或说明后刷新广告位可以保持用户的兴趣。
优先考虑异步加载
在投放广告的同时提高页面速度的最有效策略之一是异步加载。异步加载使广告独立于主网页内容加载,允许页面继续渲染并变为交互式,而无需等待广告完全加载。这显着减少了感知加载时间,从而提高了用户满意度。
在脚本标记定义中包含 async 属性。例如
AdSense
<script async src="https://127.0.0.1/pagead/js/adsbygoogle.js"></script>
AdSense(自动广告)
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://127.0.0.1/pagead/js/adsbygoogle.js"></script>
Google Publisher Tag
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
优化广告尺寸、位置和格式

广告的尺寸、位置和格式会对页面速度产生重大影响。较大的广告尺寸会降低页面加载速度,导致用户感到沮丧。为了缓解这种情况,网站所有者应与广告商密切合作,优化广告尺寸和格式。鼓励使用压缩图像格式和高效的广告创意设计有助于在不影响视觉质量的情况下减小文件大小。这些优化不仅提高了页面速度,而且还最大限度地减少了带宽受限用户的流量消耗。
更佳广告标准
必须遵守更佳广告标准来展示广告,因为这样做不仅可以通过减少侵入性和干扰性广告格式来增强用户体验,而且还会对广告投放位置和页面加载时间产生积极影响。
通过遵循这些标准,广告更有可能放置在不太具有阻碍性和侵入性的位置,这可能会提高用户参与度和点击率。
此外,遵守这些准则还可以提高页面加载速度,因为更轻、资源密集度更低的广告格式更受欢迎,从而提高网站整体性能和用户满意度。
战略性评估广告网络和提供商
并非所有广告网络和提供商在性能方面都是相同的。为了确保最佳页面速度,网站所有者应仔细评估不同广告网络、标头竞价实施和提供商的性能。
与优先考虑速度(并且在高效交付轻量级广告内容方面有良好记录)的提供商建立合作伙伴关系可以显着提高页面性能并改善用户体验。
结论
对于寻求提供卓越用户体验,同时通过在线广告最大限度地提高收入的网站所有者来说,在盈利和性能之间取得平衡至关重要。
通过使用异步加载、延迟加载、优化广告格式和尺寸、利用智能缓存以及仔细评估广告网络和标头竞价和提供商等技术,网站所有者可以成功应对加载广告而不损害页面性能的挑战。优先考虑高效交付广告最终确保用户分层、提高参与度和可持续收入生成。
脚注
- 广告服务器可能有适用的限制和要求。例如,Ad Manager 要求发布商在用户界面中声明其刷新的广告资源。一些买家要求刷新声明大于或等于 240 秒。一般来说,刷新间隔越长,您的广告资源对买家越有吸引力。阅读更多

