使用哪些工具来跟踪和分析 webpack bundle
即使您配置 webpack 以尽可能缩小应用,跟踪和了解其包含的内容仍然很重要。否则,您可能会安装一个使应用体积增大一倍的依赖项,甚至不会注意到!
本节介绍一些工具,可帮助您了解您的 bundle。
跟踪 bundle 大小
要监控您的应用大小,请在开发期间使用 webpack-dashboard,并在 CI 上使用 bundlesize。
webpack-dashboard
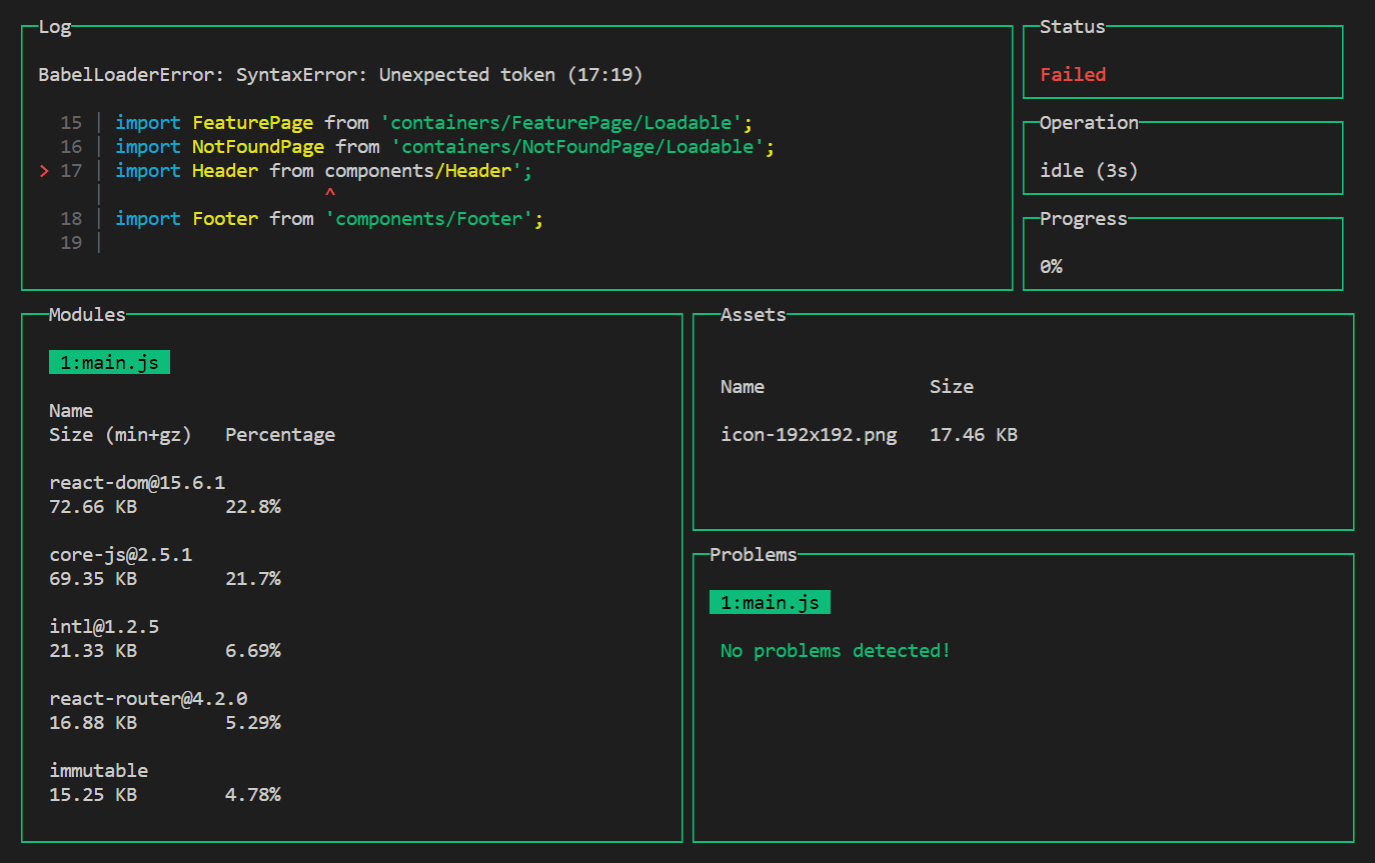
webpack-dashboard 使用依赖项的大小、进度和其他详细信息增强了 webpack 输出。以下是它的外观

此仪表板有助于跟踪大型依赖项 - 如果您添加一个,您将立即在模块部分中看到它!
要启用它,请安装 webpack-dashboard 包
npm install webpack-dashboard --save-dev
并将插件添加到配置的 plugins 部分
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
或者,如果您使用的是基于 Express 的开发服务器,则可以使用 compiler.apply()
compiler.apply(new DashboardPlugin());
随意使用仪表板,以找到可能的改进之处!例如,滚动浏览模块部分,找到哪些库太大,可以用更小的替代方案替换。
bundlesize
bundlesize 验证 webpack 资源是否未超过指定的大小。将其与 CI 集成,以便在应用变得太大时收到通知

要配置它
找出最大尺寸
优化应用以使其尽可能小。运行生产构建。
将
bundlesize部分添加到具有以下内容的package.json中// package.json { "bundlesize": [ { "path": "./dist/*" } ] }使用 npx 执行
bundlesizenpx bundlesize这将打印每个文件的 gzipped 大小
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KB在每个大小上增加 10-20%,您将获得最大尺寸。这 10-20% 的余量可以让您像往常一样开发应用,同时在应用大小增长过大时警告您。
启用
bundlesize将
bundlesize包作为开发依赖项安装npm install bundlesize --save-dev在
package.json的bundlesize部分中,指定具体的最大尺寸。对于某些文件(例如,图像),您可能想要指定每个文件类型的最大大小,而不是每个文件的最大大小// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }添加一个 npm 脚本来运行检查
// package.json { "scripts": { "check-size": "bundlesize" } }配置 CI 以在每次推送时执行
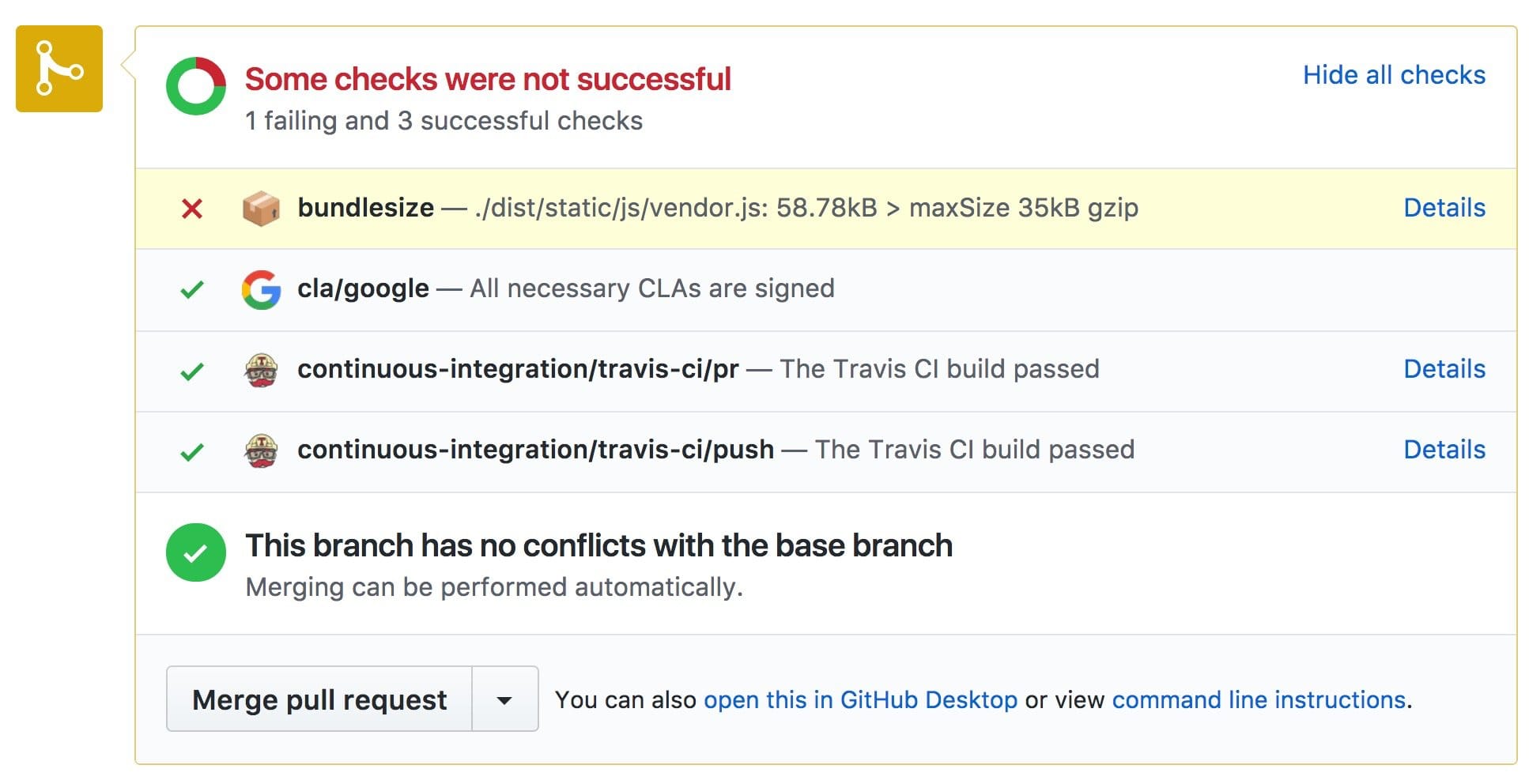
npm run check-size。(如果您在 GitHub 上开发项目,则 将bundlesize与 GitHub 集成。)
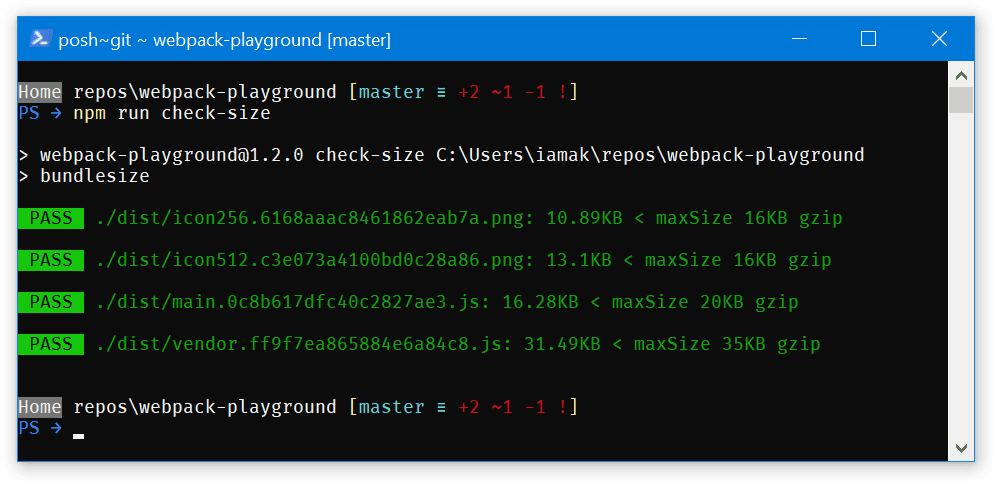
就这样!现在,如果您运行 npm run check-size 或推送代码,您将看到输出文件是否足够小

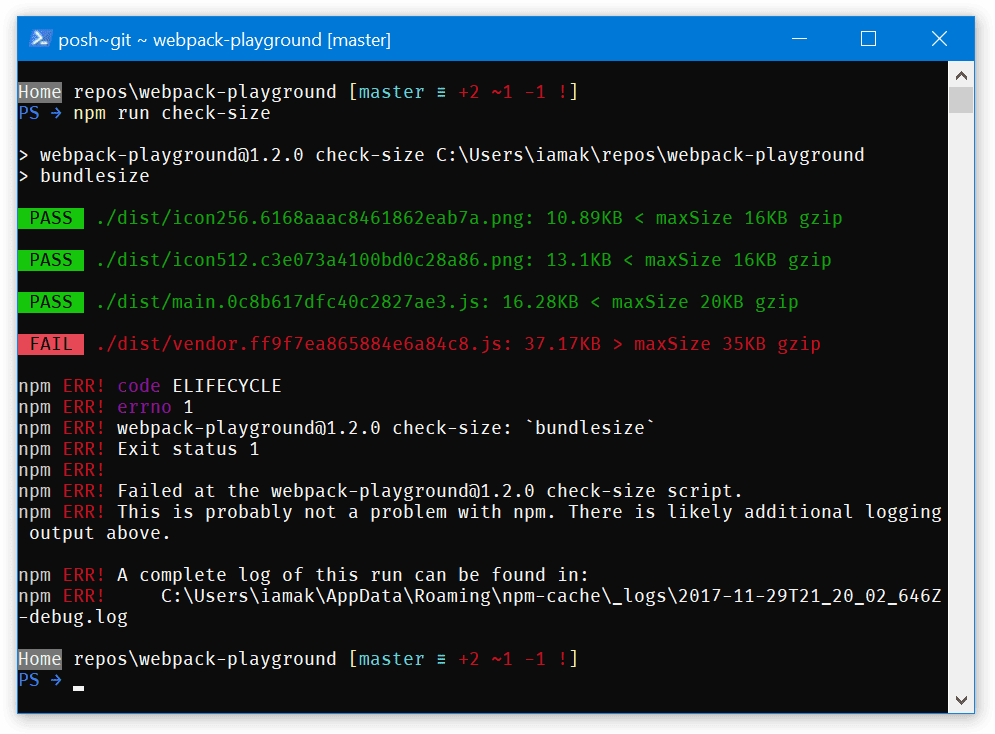
或者,在失败的情况下

进一步阅读
- Alex Russell 关于我们应该针对的真实世界加载时间
分析 bundle 为何如此之大
您可能想要深入研究 bundle,看看哪些模块占用了空间。认识一下 webpack-bundle-analyzer
webpack-bundle-analyzer 扫描 bundle 并构建其内部结构的可视化效果。使用此可视化效果查找大型或不必要的依赖项。
要使用 analyzer,请安装 webpack-bundle-analyzer 包
npm install webpack-bundle-analyzer --save-dev
将插件添加到 webpack 配置
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
并运行生产构建。该插件将在浏览器中打开统计页面。
默认情况下,统计页面显示已解析文件的大小(即,文件中在 bundle 中显示的大小)。您可能想要比较 gzip 大小,因为这更接近真实用户的体验;使用左侧的侧边栏切换大小。
以下是在报告中要查找的内容
- 大型依赖项。 为什么它们如此之大?是否有更小的替代方案(例如,Preact 而不是 React)?您是否使用了它包含的所有代码(例如,Moment.js 包含许多语言环境 通常不使用并且可以删除)?
- 重复的依赖项。 您是否在多个文件中看到相同的库重复出现?(例如,使用
optimization.splitChunks.chunks选项 - 在 webpack 4 中 - 或CommonsChunkPlugin- 在 webpack 3 中 - 将其移动到公共文件中。)或者 bundle 是否具有同一库的多个版本? - 类似的依赖项。 是否有类似的库执行大致相同的工作?(例如,
moment和date-fns,或lodash和lodash-es。)尝试坚持使用单个工具。
另请查看 Sean Larkin 的 对 webpack bundle 的精彩分析。
总结
- 使用
webpack-dashboard和bundlesize来随时了解您的应用有多大 - 使用
webpack-bundle-analyzer深入了解构成大小的因素

