了解业务决策者和非开发者如何改进 Core Web Vitals。
简介
网站用户体验已被证明对业务成果产生直接影响。提供更好的体验,使网站加载速度更快、响应用户更快,通常会提高用户参与度和转化率。Core Web Vitals 是一项旨在量化网站用户体验,并找出需要改进之处的计划。
然而,许多 Core Web Vitals 文档都是针对 Web 开发者的,他们需要具备深厚的技术理解能力并完全掌控自己的代码。许多网站是由非开发者使用“建站”平台创建的,例如 WordPress、Shopify、Wix 或其他类似的解决方案,而且通常没有 Web 开发团队。
即使有专门的团队或 Web 开发者,他们也不是唯一对 Web 性能负责的人。业务决策者对网站性能有巨大的影响力,从决定内容和设计,到制定广告策略以努力为网站吸引更多流量。这些决策通常对网站性能产生重大影响。
本指南旨在为建站者和网站所有者提供一些相关信息,帮助他们尽可能地理解和改善用户体验,而无需深入了解 Web 开发的技术知识。
与此同时,许多性能问题需要开发者实施技术修复,我们的面向开发者的指南可以帮助他们进行这些工作。本指南并非旨在成为全面的指南,而更像是针对业务决策者的 Core Web Vitals 计划的介绍,其中包含一些常见的非开发原因导致页面性能不佳的问题。除了这些之外,可能还需要聘请 Web 开发者才能取得进一步的进展。
什么是 Core Web Vitals?
Core Web Vitals 是一组旨在衡量页面用户体验的三个指标,尤其是页面对用户的感知速度。每个指标都有一个三个字母的缩写
- 最大内容渲染时间 (LCP) 衡量加载性能:页面开始加载后,页面的最突出内容出现所需的时间(以秒为单位)。
- 累积布局偏移 (CLS) 衡量页面的视觉稳定性:内容在加载时移动的程度。
- 交互到下次渲染时间 (INP):页面对点击、触摸和键盘交互的响应速度。
每个指标衡量用户体验的不同方面。Google 还为每个指标提供了建议的阈值,低于较低阈值的用户体验被认为是良好的,高于较高阈值的用户体验被认为是差的。在这些阈值之间,页面被认为是处于需要改进的范围。请记住,对于这些指标,数字越小越好。
Core Web Vitals 如何衡量?
Core Web Vitals 由您网站的真实用户衡量,不同的用户将获得不同的结果。它们不是“Google 的想法”或“googlebot 的想法”,而是您网站的实际用户体验到的。
有些用户会使用更快的设备和更快的网络。有些用户会使用较慢的设备或较慢的网络。有些用户会访问您网站上更简单、更快的页面,而其他用户则会访问更复杂、更慢的页面。所有这些用户体验的结果都会被汇总,从而给出您整个网站的总体衡量标准。
Google 将选择加入 Chrome 用户的相关数据发布在 Chrome 用户体验报告 (CrUX) 中,该报告为许多 Google 工具提供数据,例如 PageSpeed Insights 和 Google Search Console。
CrUX 适用于数百万个热门网站,但并非所有网站都包含在 CrUX 中。其他真实用户监控 (RUM) 工具也可以为您的网站收集这些指标。
如何找到我网站的 Core Web Vitals?
有许多工具可以显示 Google 和第三方提供的 Core Web Vital 指标。本文介绍了两个工具,可让您快速查看您网站的 Core Web Vitals。如需更深入地了解其他 Google 工具(包括使用这些工具解决 Core Web Vitals 的工作流程),请参阅使用 Google 工具的 Core Web Vitals 工作流程文章。
如果您的平台提供集成的 RUM 解决方案,它可以为您网站上的页面提供更详细的信息,或者允许您深入了解特定页面或细分您的用户,以帮助您理解和识别问题。
PageSpeed Insights
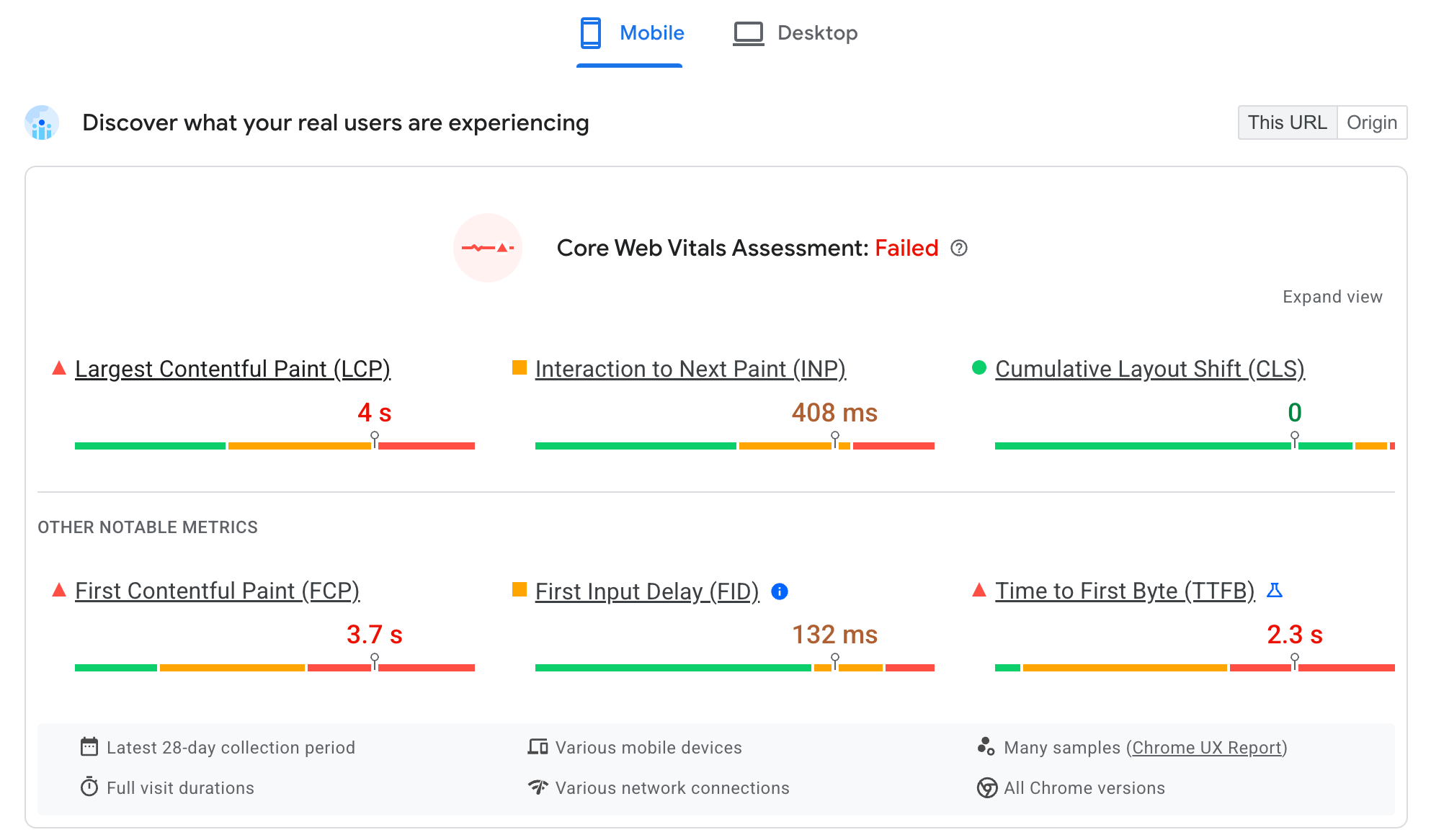
如需快速查看且无需设置,您可以使用 PageSpeed Insights (PSI)。输入网址并点击“分析”。如果您的网站包含在 CrUX 中,您应该会很快看到“了解您的真实用户体验”部分

这显示了真实的 Chrome 用户在过去 28 天内体验您网站的情况。您将在顶部看到三个 Core Web Vitals,以及下方的其他辅助指标(包括待定的 INP 指标)。只有 Core Web Vitals 会计入页面顶部的总体通过或失败评估中,但其他指标在排查 Core Web Vitals 问题时可能很有用,这将在下一节中展示。
您可以使用此部分顶部的按钮在移动设备和桌面设备视图之间切换。您还可以使用右上角的切换按钮在此网址和该来源的所有数据之间切换(如果两者都存在数据)。
这些数据应大致指示您网站的性能以及哪些指标可以在哪些设备类型上得到改进。
Google Search Console
Google Search Console (GSC) 仅供网站所有者使用,因此需要注册并验证网站所有权才能使用。它提供了有关 Google 搜索如何看待您网站的详细信息。
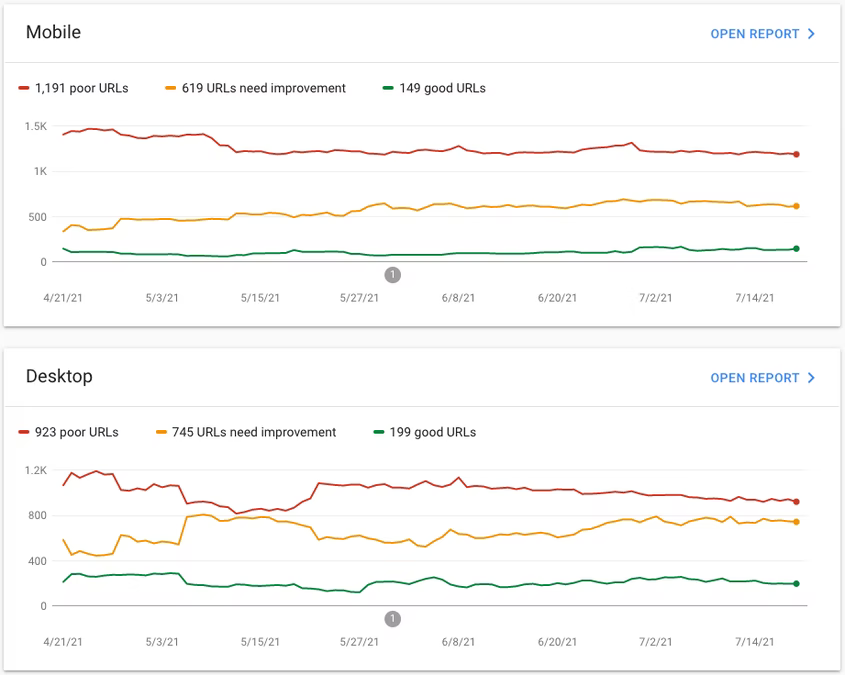
与 PageSpeed Insights 不同,GSC 列出了 Google 搜索在您网站上知道的所有页面,并提供了所有页面的 Core Web Vitals 详细信息

页面被分组到网址组,以便您查看某些类别的页面(例如,产品详情页、博客页面等)是否存在 Core Web Vitals 问题。由于这些页面通常基于类似的技术或模板构建,因此这些页面中任何问题都可能存在共同原因。
针对建站者的常见 Core Web Vitals 问题
许多性能问题需要开发者实施技术修复,我们的开发者指南可以帮助开发者解决这些问题。在本节中,我们将讨论一些常见的非开发者问题,业务决策者可以帮助解决这些问题以改进这些指标。
当我们说“非开发者”时,我们指的是那些使用建站平台且对网站实际编码方式控制有限的人,或可能决定网站设计或帮助确定预算优先级的业务决策者。
最大内容渲染时间 (LCP) 问题
LCP 旨在衡量网页的加载速度,方法是衡量从点击链接到浏览器中出现最大内容块(通常是横幅图片或标题)的时间。

为了获得良好的页面体验,网页应力争在点击链接后的 2.5 秒内显示此内容。如果超过 4 秒,则被认为是差的体验。
以下部分列出了一些影响 LCP 的常见问题,业务决策者可以对此施加影响。
页面加载启动延迟
我们通常会考虑提高页面本身的加载时间,但启动加载之前通常会存在延迟。如果网站在几秒钟内甚至没有下载,则不可能让 LCP 低于 2.5 秒的良好阈值!
首字节时间 (TTFB) 是下载网页的第一部分所需的时间。如果 PageSpeed Insights 显示红色或琥珀色的大 TTFB 诊断指标,则解决该问题是关键,并且应该对 LCP 产生直接的连锁反应。
了解您的受众
对于 TTFB 问题,了解您的受众非常重要。如果您的网站在一个国家/地区托管,但服务于全球受众,那么您网站的用户与您的 Web 服务器之间的地理位置邻近程度将成为页面 TTFB 的一个因素。内容分发网络 (CDN) 允许将您网站的副本缓存在世界各地,因此更靠近您的用户。许多托管服务提供商将 CDN 作为其服务的一部分包含在内,并将自动处理此问题。检查您的网站托管服务是否属于这种情况。某些平台提供不同级别的服务,付费更高的级别具有更多的 CDN 位置。全球性企业应考虑在这些情况下选择更高级别。
最大限度地减少重定向
重定向是导致 TTFB 缓慢的另一个常见原因。在开展广告活动或发送电子邮件通信时,尽量减少重定向次数,方法是避免使用多个链接缩短器,或包含需要重定向的 URL。例如,在需要重定向到 www.example.com/blog 的广告活动中使用 example.com/blog,然后重定向到 https://www.example.com/blog,会增加页面的 TTFB 时间。确保您的营销活动尽可能使用最少的重定向次数。
确保广告活动的目标受众正确
还要确保您的广告活动有效地定位了您的受众。从位于世界另一端但您无法向其交付产品的用户那里获得大量新流量既浪费了广告支出,又对您网站的性能产生了负面影响。
网址参数可能会影响 Web 性能
UTM 参数等网址参数通常用于营销活动。这些参数可能会降低您基础架构上的缓存效率,因为即使每次都提供相同的页面,每个网址看起来都像是一个唯一的页面。如果您使用 UTM 参数,请与您的 CDN 提供商或基础架构团队沟通,以确保他们的缓存基础架构忽略这些网址参数,从而使广告活动能够受益于已缓存的页面。
媒体可能会给性能带来成本
考虑媒体对您页面的影响。图像和视频等媒体通常尺寸更大,因此下载时间比文本更长。这也会减慢页面其余部分的加载速度。当 LCP 元素是媒体而不是文本时,这一点尤其重要。大约 80% 的网页上的 LCP 元素都是图像,因此务必考虑媒体对您网站的影响。
与此同时,媒体资源可以为用户带来丰富的视觉体验,这种体验比文本繁多的网站更具吸引力。因此,删除媒体很少是一种选择,但意识到媒体的成本以及如何降低成本可以最大限度地减少任何性能问题。
避免轮播
由多张图片组成的轮播可能会影响页面的整体加载时间,因为如果未以最佳方式实现,它们可能需要同时下载多张图片。此外,尽管轮播非常普遍,但它们通常无法提供出色的用户体验,因此在网站上使用轮播之前请仔细考虑。
使用 Web 优化图片
然后是媒体资源的大小。Web 上的许多图片都以过高的分辨率提供。确保任何媒体合作伙伴或设计机构都提供Web 优化图片,而不是他们经常提供的全尺寸打印质量图片。您可以使用 TinyJPG 等服务快速删除图片中不必要的数据,然后再上传。许多 Web 平台会尝试在上传时自动优化图片,但由于他们不知道这些图片将在用户设备上以什么尺寸显示,因此首先提供较小的图片可以带来显著的提升。
使用视频时要格外小心
使用视频时要格外考虑。视频是网站下载和显示的最庞大(因此也是最慢)的内容之一,因此尽量不要过度使用视频。避免在网页顶部使用视频,并将它们留到页面下方使用。这样可以使成本较低的内容快速加载,从而为用户提供更好的加载体验,并确保您的 LCP 不受影响。
A/B 测试
许多企业执行 A/B 测试来试验对其网站的更改。这些测试的实施方式可能会对 LCP 产生重大影响。
许多 A/B 测试解决方案会延迟向用户首次显示网站的时间,直到应用任何测试中的更改为止。这避免了显示网站的原始版本,但代价是延迟了网站对用户的可见性。其他解决方案在服务器端应用,以避免这种延迟。花时间了解您的 A/B 测试是如何执行的,以及它是否会受到这些延迟的影响。此外,请尽可能考虑使用服务器端 A/B 测试解决方案。
A/B 测试可以在启动新更改之前提供宝贵的反馈,但必须权衡页面性能的成本与它们可能带来的任何潜在好处。
无论您的基础架构如何,运行 A/B 测试的任何人都应始终牢记以下最佳实践
- 将 A/B 测试工具限制为仅用于属于测试一部分的页面,而不是延迟所有页面,因为大多数页面在任何特定时间可能都不会运行 A/B 测试。
- 将 A/B 测试限制为用户子集,以避免影响大多数用户。
- 将 A/B 测试限制在提供确凿结果所需的最短时间内。A/B 测试运行的时间越长,用户体验页面性能不佳的时间就越长。
- 最重要的是,不要忘记在不再需要 A/B 测试实验时将其删除。
累积布局偏移 (CLS) 问题
CLS 衡量页面的视觉稳定性,即页面内容在加载内容时移动的程度。如果用户已开始阅读网页,但随后因更多内容或广告插入到位而丢失了位置,这可能会让人感到困惑。如果页面布局过度偏移,还可能导致用户无意中点击了错误的内容。对于稍后加载并可能移动某些初始页面内容的动态内容,请务必格外小心。
这是使用数学公式衡量的,该公式计算内容偏移了多少以及偏移了多少。它表示为一个无单位的分数,值小于等于 0.1 被视为良好,值大于等于 0.25 被视为差。
以下部分列出了一些影响 CLS 的常见问题,业务决策者可以对此施加影响。
检查当您滚动页面时图片的加载方式
许多模板避免加载页面下方更远的图片,以便为页面初始加载期间屏幕上的图片提供更多资源。然后,当用户向下滚动时加载这些图片。这种图片加载技术称为懒加载。
页面模板应为懒加载图片预留空间,以便在用户在图片有机会加载之前快速滚动时,图片周围的内容不会发生偏移。如果您的模板或平台不这样做,请考虑切换到执行此操作的模板或平台。
小心放置在内容中间的广告
插入内容中间的广告有推送内容向下的风险,因为广告通常需要更长的时间才能加载,通常比上一节中描述的图片更长。将这些广告放在主页面内容的侧面是一种常见的模式,可以降低这种风险。这在实践中如何实现取决于您的特定平台以及您用于构建网站的模板。
避免在页面顶部添加动态内容
避免在页面加载后在页面顶部添加警报和横幅,例如 Cookie 横幅或特别优惠。选择在主内容上方叠加警报和横幅将防止页面内容发生偏移。与上一节类似,您在此处的选项将取决于用于页面的平台和模板。
交互到下次渲染时间 (INP) 问题
INP 衡量页面的响应速度,评估页面是否快速响应点击、触摸和键盘输入等交互。无法快速响应用户输入的页面通常感觉迟缓,并且可能会让用户感到沮丧。
INP 衡量页面生命周期内每次和所有符合条件的交互的完整性,并报告最差的交互。INP 的良好阈值为 200 毫秒,差阈值为 500 毫秒。
响应速度指标(尤其是 INP)是难以优化的指标。当这些指标处于差阈值时,通常是因为交互被网页尝试做太多事情而延迟,因此此处的主要解决方案包括删除不必要的代码以使页面更轻量化。
以下部分列出了一些影响 INP 的常见问题,业务决策者可以对此施加影响。
进行一次大扫除!
查看添加到您网站的插件和小工具,如果不再使用,请将其删除。添加插件来尝试某些功能通常比记住在您发现它们没用后将其删除更容易。这是导致交互缓慢的原因之一,但它是一种相对简单的优化,优于许多其他优化。
同样,如果您正在为营销活动使用代码管理器,请确保删除旧的广告活动。即使它们不再触发,过期营销活动的代码仍然需要在每个页面上下载和编译,这可能会减慢初始页面加载期间的用户交互速度。
避免使用昂贵的小工具和插件
计算成本高昂的小工具和插件可能看起来不错,但它们是改善了用户体验,还是实际上使其变得更糟?PageSpeed Insights 中的“诊断性能问题”报告由 Lighthouse 提供,可以帮助识别对您网站性能产生显著影响的 JavaScript。
理想情况下,将小工具仅限制在需要它们的页面上,如果您仅在“联系我们”页面上使用 Google 地图嵌入,则无需在每个页面上加载它,因为它可能会导致响应速度问题。
考虑广告数量,尤其是在移动设备上
广告是许多企业良好的盈利策略,但它们通常很复杂且资源密集型。您拥有的广告越多,它们的资源密集程度就越高,这可能会干扰页面速度。在移动设备上尤其如此,因为移动设备的处理能力内存通常不如桌面设备或笔记本电脑。
权衡盈利和性能之间的平衡。如果用户因体验不佳而提前离开,那么这些额外的广告可能会让您损失的收入多于它们增加的收入。
避免过大的页面大小
庞大而复杂的页面需要更多的处理时间才能显示。例如,如果您有一个包含 1,000 种不同产品的产品库,那么在用户浏览器窗口中显示它将需要一段时间。考虑何时对页面进行分页以减少此时间。
如何获得更多帮助?
本文列出了一些业务所有者可以采取的可能影响性能的常见注意事项。除此之外,您可能需要咨询 Web 开发者,以更深入地了解您可以做些什么来提高网站的性能。
特定于平台的信息
大多数平台都非常关心其 Web 性能,并且可能有关于如何改进此性能的专门的、特定于平台的建议。您还可以作为使用该平台的一部分访问专门的 Web 性能团队,他们可以就如何改进您的网站提供进一步的建议。
Lighthouse 还使用 Stack Pack 功能 呈现特定于平台的信息,该功能可以指导受支持平台的用户获得适当的建议。
平台会随着时间的推移不断改进,许多平台目前都在专注于性能和 Core Web Vitals。确保您的平台保持最新状态,以从平台开发者所做的最新改进中获益。
当您使用托管平台时,这是最容易的,因为平台提供商会自动管理平台,包括平台更新。如果您自己托管平台,例如,您自己服务器上的本地 WordPress 安装,那么确保平台定期更新将使您的网站能够从平台开发者实施的任何改进中获益。企业应优先考虑这种维护,或选择为此管理的服务。
聘请 Web 开发者
具有 Web 性能专业知识的 Web 开发者可能能够解决比业务所有者更多的问题。您可能已经聘请了 Web 开发者来初步构建您的网站或进行定期更改,或者您可能有一个专门的开发团队,或者您可能必须找到一位开发者来聘请(最好是具有 Web 性能专业知识的开发者)。
如果此处提供的建议不足以解决您网站的性能问题,请向开发者求助,但希望之前的示例也表明,与开发者合作以平衡业务优先级与开发决策,从而为您的网站找到正确的解决方案非常重要。
请注意,Web 性能很少是一次性完成的工作。维护良好的网站性能通常需要定期监控和维护,以确保您的网站在进行改进后不会倒退。
结论
网站通常是企业与其客户的第一个接触点,您肯定希望为他们提供出色的体验。这既适用于首次访问者对您的企业形成第一印象,也适用于回头客和忠实客户,他们应该尽可能获得顺畅的体验,最好是没有可能留下负面印象的挫败感。“Core Web Vitals”(网页核心指标)是衡量用户体验的一个指标,Google 建议网站予以考虑。鉴于网络上内容如此丰富,如果用户对您的网站感到沮丧,他们可以(而且将会!)尝试其他网站。
同时,“Core Web Vitals”(网页核心指标)只是衡量您网站的一个指标。企业需要自行决定在网站上投入多少,以及这项投资将实现什么样的回报。
致谢
缩略图由 Carlos Muza 在 Unsplash 上提供

