通过帮助用户尽可能快速轻松地填写地址和支付表单,最大限度地提高转化率。
精心设计的表单可以帮助用户并提高转化率。一个小小的修复就能带来很大的改变!
这是一个简单的支付表单示例,演示了所有最佳实践
这是一个简单的地址表单示例,演示了所有最佳实践
清单
- 使用有意义的 HTML 元素:
<form>、<input>、<label>和<button>。 - 使用
<label>标记每个表单字段. - 使用 HTML 元素属性来访问内置浏览器功能,特别是带有适当值的
type和autocomplete。 - 避免对不打算递增的数字使用
type="number",例如支付卡号。请改用type="text"和inputmode="numeric"。 - 如果 适当的 autocomplete 值 可用于
input、select或textarea,则应使用它。 - 为了帮助浏览器自动填充表单,请为 input 的
name和id属性提供稳定的值,这些值在页面加载或网站部署之间不会更改。 - 禁用提交按钮,一旦它们被点击或单击。
- 验证输入数据,而不仅仅是在表单提交时。
- 使访客结账成为默认选项,并在结账完成后简化帐户创建。
- 以清晰的步骤和明确的行动号召来显示结账流程的进度。
- 通过删除混乱和干扰来限制潜在的结账退出点。
- 在结账时显示完整的订单详情,并使订单调整变得容易。
- 不要询问您不需要的数据.
- 使用单个输入来询问姓名,除非您有充分的理由不这样做。
- 不要对姓名和用户名强制执行仅限拉丁字符。
- 允许各种地址格式.
- 考虑使用单个
textarea用于地址。 - 对账单地址使用 autocomplete。
- 在必要时进行国际化和本地化。
- 考虑避免邮政编码地址查找。
- 使用适当的支付卡 autocomplete 值。
- 对支付卡号使用单个输入。
- 如果自定义元素破坏了自动填充体验,请避免使用自定义元素。
- 在现场和实验室中进行测试:页面分析、交互分析和真实用户性能测量。
- 在各种浏览器、设备和平台上进行测试.
使用有意义的 HTML
使用为这项工作构建的元素和属性
<form>、<input>、<label>和<button>type、autocomplete和inputmode
这些启用了内置浏览器功能,提高了可访问性,并为您的标记添加了含义。
按预期方式使用 HTML 元素
将您的表单放在 <form> 中
您可能很想不用 <form> 包裹您的 <input> 元素,而纯粹使用 JavaScript 处理数据提交。
不要这样做!
HTML <form> 使您可以访问所有现代浏览器中强大的一组内置功能,并且可以帮助您的网站对屏幕阅读器和其他辅助设备具有可访问性。<form> 还简化了为 JavaScript 支持有限的旧版浏览器构建基本功能,以及即使代码出现故障也能启用表单提交,并且对于实际禁用 JavaScript 的少量用户也是如此。
如果您有多个用于用户输入的页面组件,请确保将每个组件都放在其自己的 <form> 元素中。例如,如果您在同一页面上有搜索和注册,请将每个都放在其自己的 <form> 中。
使用 <label> 来标记元素
要标记 <input>、<select> 或 <textarea>,请使用 <label>。
通过为 label 的 for 属性赋予与 input 的 id 相同的值,将 label 与 input 关联起来。
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
为单个输入使用单个 label:不要尝试仅使用一个 label 来标记多个输入。这对浏览器最有效,对屏幕阅读器也最有效。点击或单击 label 会将焦点移动到与其关联的 input,并且当label或 label 的input获得焦点时,屏幕阅读器会宣布 label 文本。
使按钮有帮助
为按钮使用 <button>!您也可以使用 <input type="submit">,但不要使用 div 或其他一些充当按钮的随机元素。按钮元素提供可访问的行为、内置的表单提交功能,并且可以轻松设置样式。
为每个表单提交按钮提供一个值,说明它的作用。对于结账的每个步骤,使用描述性的行动号召,以显示进度并使下一步显而易见。例如,在您的送货地址表单上,将提交按钮标记为继续支付,而不是继续或保存。
考虑在用户点击或单击提交按钮后禁用它,尤其是在用户进行支付或下订单时。许多用户会重复单击按钮,即使它们工作正常。这可能会搞乱结账并增加服务器负载。
另一方面,不要因为缺少或无效的用户输入而禁用提交按钮。例如,不要仅仅因为缺少或无效的内容而使保存地址按钮保持禁用状态。这无助于用户,他们可能会继续点击或单击按钮并认为它已损坏。相反,如果用户尝试提交包含无效数据的表单,请向他们解释哪里出错了以及如何修复它。这在移动设备上尤其重要,在移动设备上,数据输入更加困难,并且当用户尝试提交表单时,屏幕上可能看不到丢失或无效的表单数据。
充分利用 HTML 属性
让用户轻松输入数据
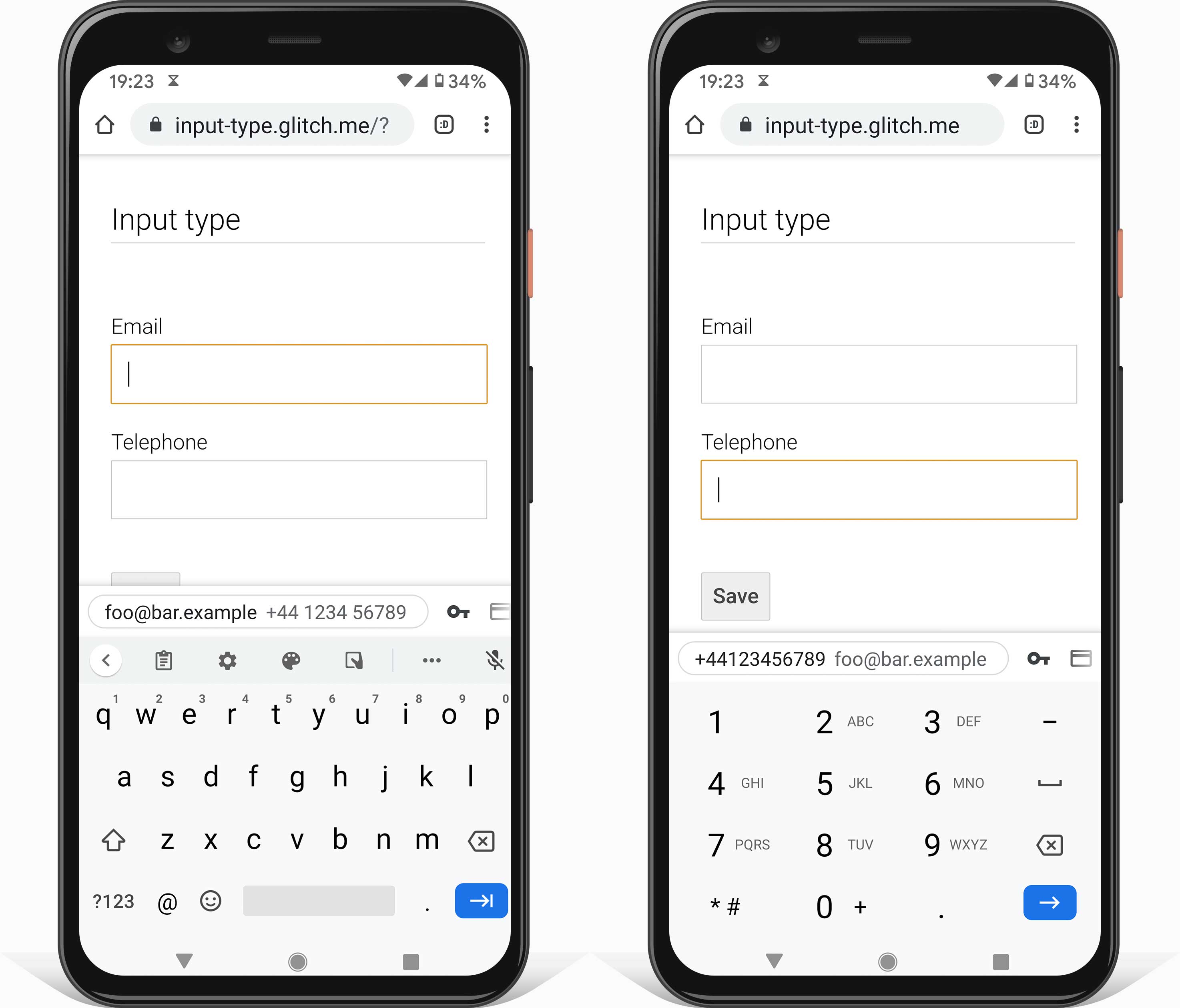
使用适当的 input type 属性在移动设备上提供正确的键盘,并启用浏览器内置的基本验证。
例如,对电子邮件地址使用 type="email",对电话号码使用 type="tel"。

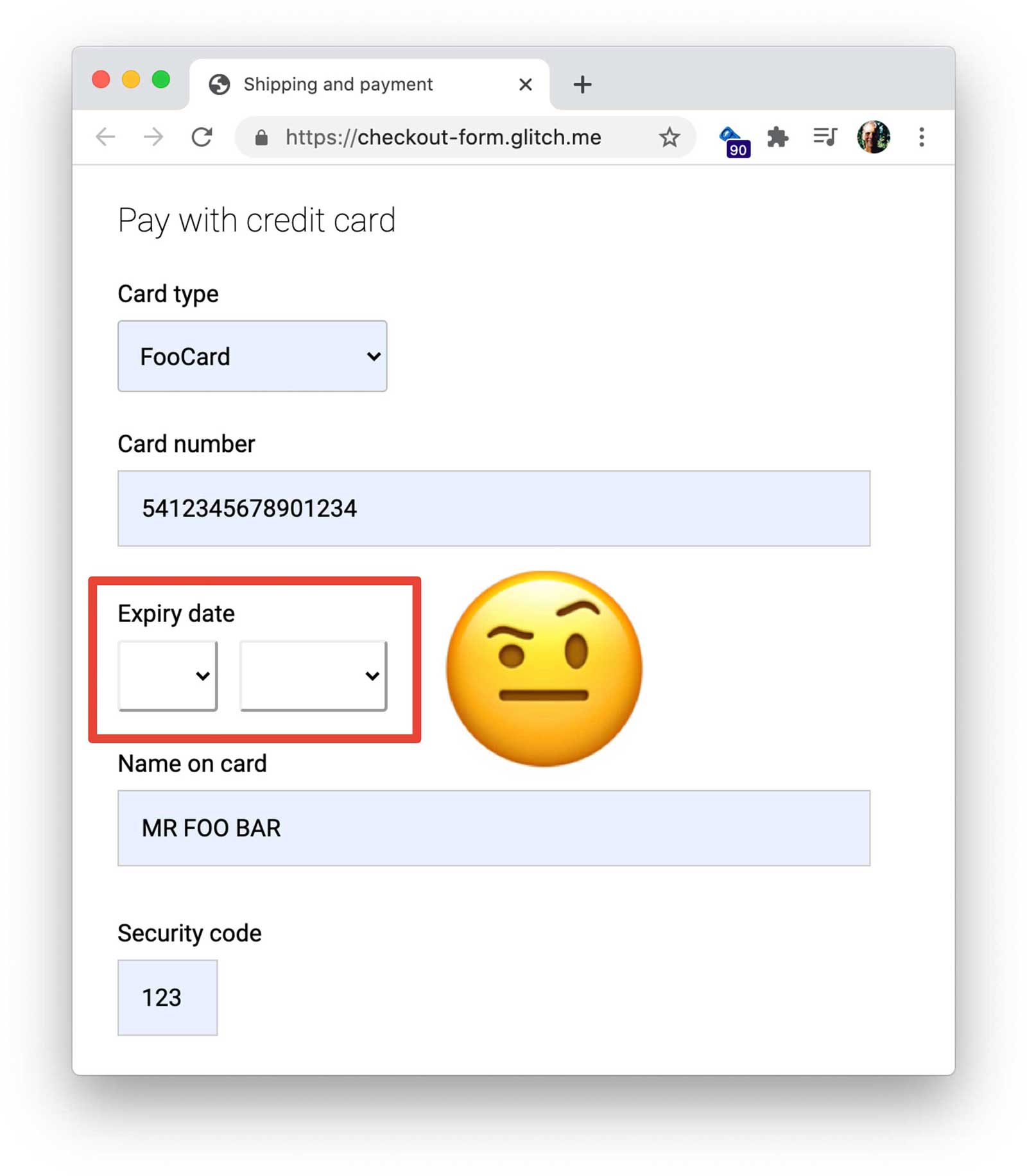
对于日期,请尽量避免使用自定义 select 元素。如果未正确实施,它们会破坏自动填充体验,并且在旧版浏览器上不起作用。对于出生年份等数字,请考虑使用 input 元素而不是 select,因为手动输入数字可能比从长下拉列表中选择更容易且不易出错,尤其是在移动设备上。使用 inputmode="numeric" 以确保移动设备上使用正确的键盘,并通过文本或占位符添加验证和格式提示,以确保用户以适当的格式输入数据。
使用 autocomplete 提高可访问性并帮助用户避免重新输入数据
使用适当的 autocomplete 值使浏览器能够通过安全地存储数据和自动填充 input、select 和 textarea 值来帮助用户。这在移动设备上尤其重要,并且对于避免高表单放弃率至关重要。Autocomplete 还提供了多项可访问性优势。
如果表单字段有适当的 autocomplete 值可用,您应该使用它。MDN Web 文档 提供了完整的值列表以及如何正确使用它们的说明。
稳定的值
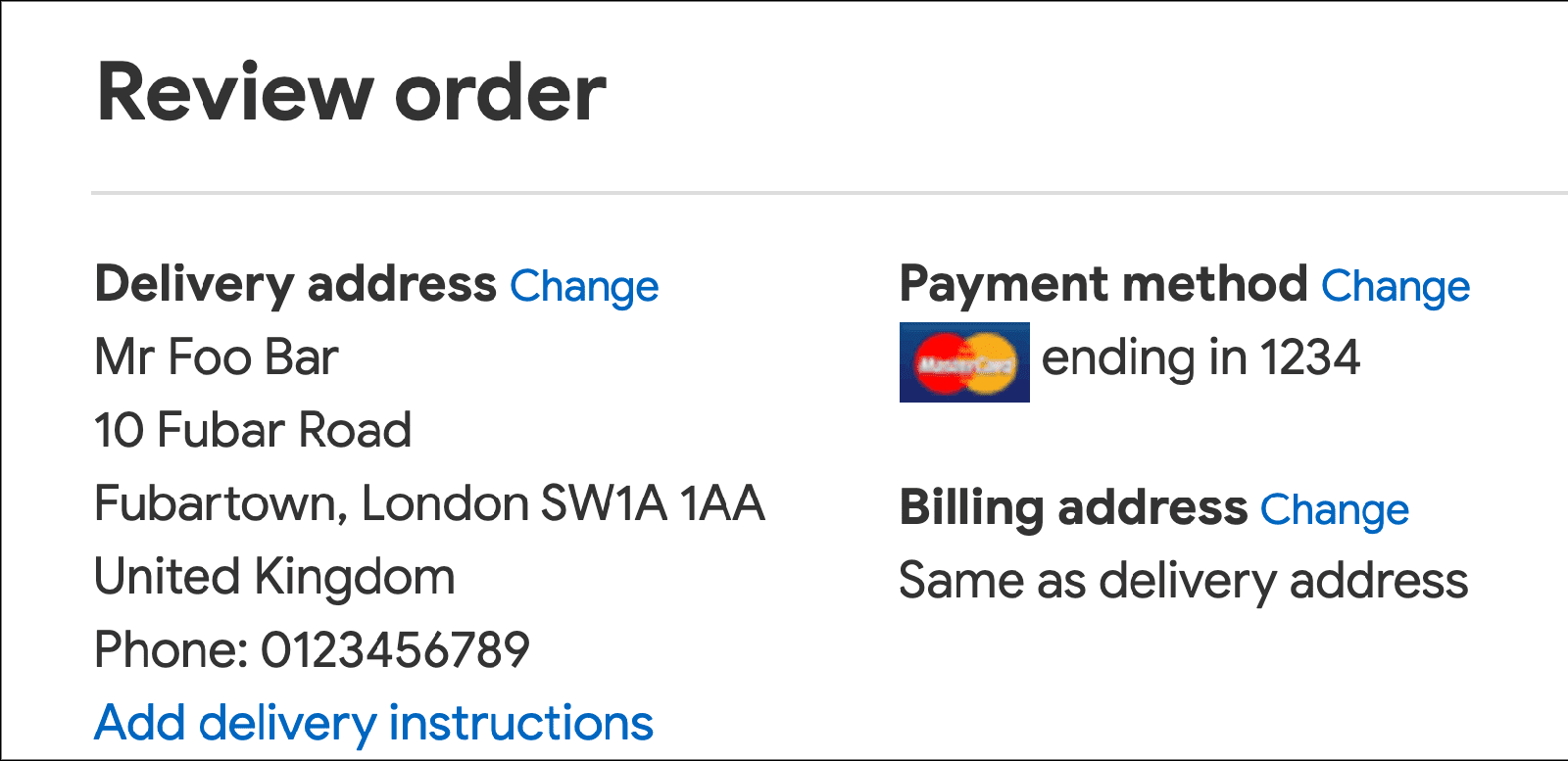
账单地址
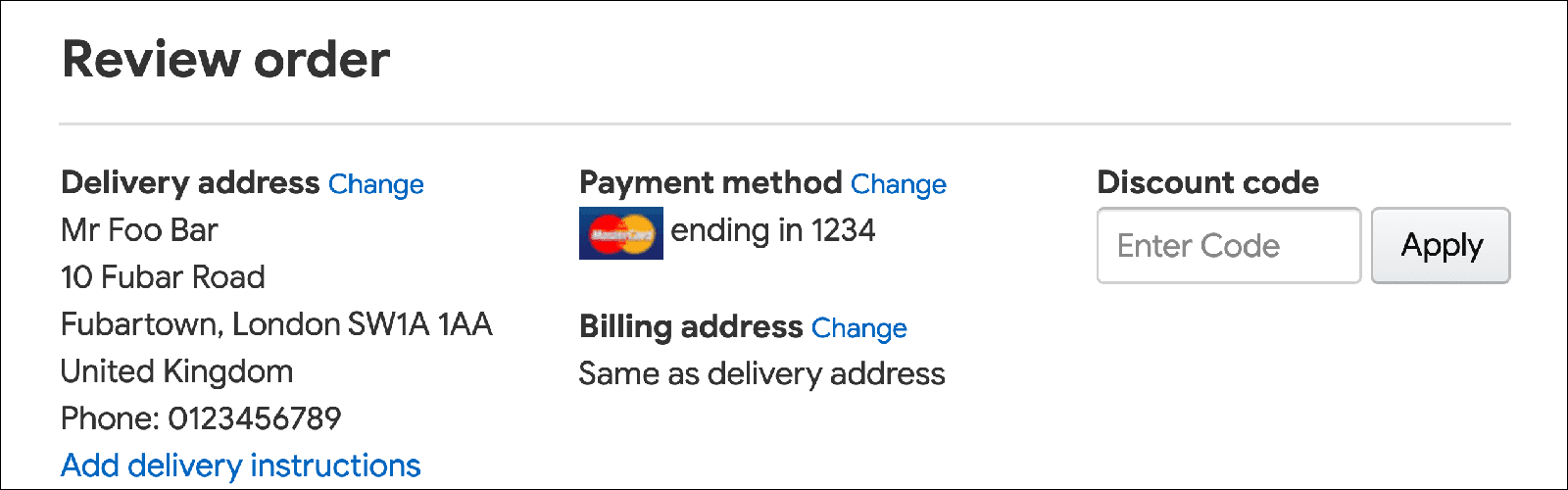
默认情况下,将账单地址设置为与送货地址相同。通过提供编辑账单地址的链接(或使用 summary 和 details 元素)而不是在表单中显示账单地址来减少视觉混乱。

对账单地址使用适当的 autocomplete 值,就像对送货地址一样,这样用户就不必多次输入数据。如果您在不同部分中具有相同名称的输入框的不同值,请在 autocomplete 属性中添加前缀词。
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
帮助用户输入正确的数据
尽量避免因为客户“做错了事”而“责备”他们。相反,通过帮助用户在问题发生时解决问题,帮助用户更快更轻松地填写表单。在结账过程中,客户试图为您的公司提供产品或服务的资金,您的工作是帮助他们,而不是惩罚他们!
您可以将约束属性添加到表单元素,以指定可接受的值,包括 min、max 和 pattern。元素的有效性状态根据元素的值是否有效自动设置,:valid 和 :invalid CSS 伪类也是如此,它们可用于设置具有有效或无效值的元素的样式。
例如,以下 HTML 指定了 1900 年到 2020 年之间的出生年份的输入。使用 type="number" 将输入值限制为仅数字,范围在 min 和 max 指定的范围内。如果您尝试输入超出范围的数字,则输入将被设置为无效状态。
以下示例使用 pattern="[\d ]{10,30}" 来确保有效的支付卡号,同时允许空格
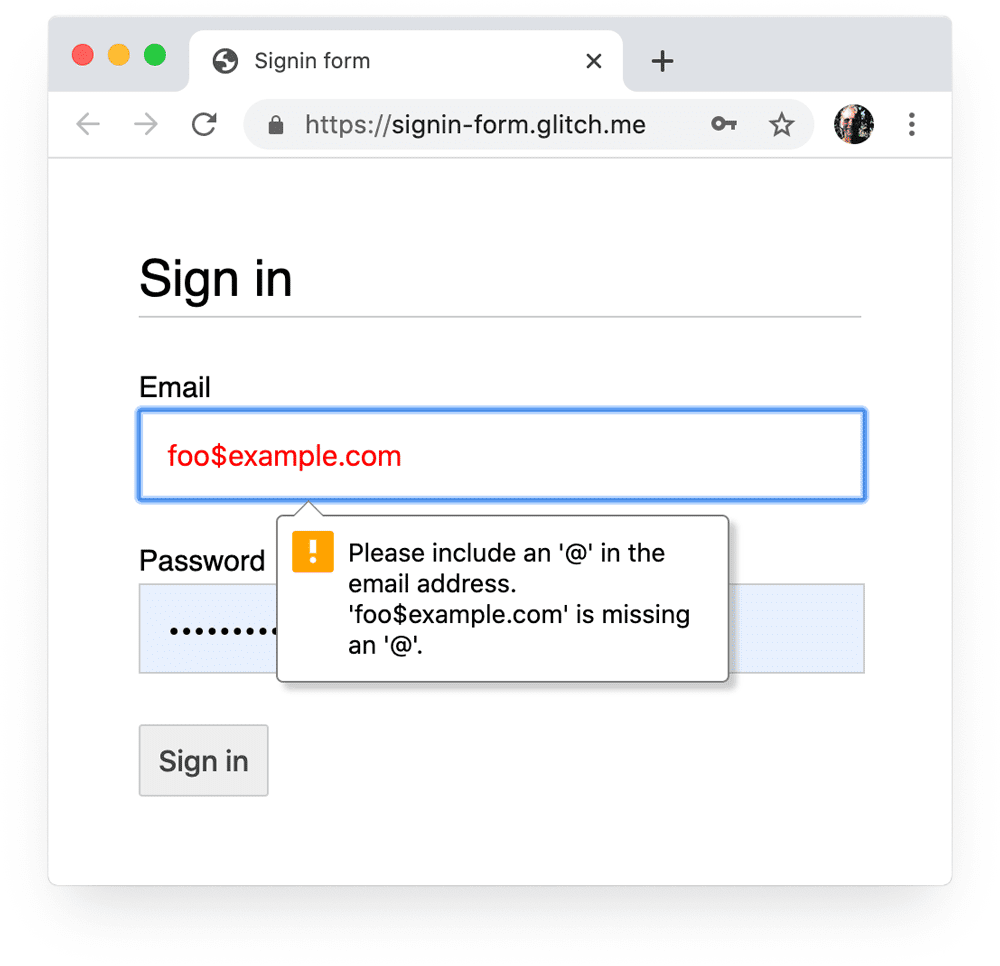
现代浏览器还对类型为 email 或 url 的输入执行基本验证。
在表单提交时,浏览器会自动将焦点设置在具有问题或缺少必填值的字段上。无需 JavaScript!

在线验证并在用户输入数据时向用户提供反馈,而不是在用户单击提交按钮时提供错误列表。如果您需要在表单提交后在服务器上验证数据,请列出找到的所有问题,并清楚地突出显示所有具有无效值的表单字段,并在每个有问题字段旁边显示一条消息,说明需要修复的内容。检查服务器日志和分析数据中常见的错误,您可能需要重新设计表单。
您还应该使用 JavaScript 在用户输入数据时和表单提交时执行更强大的验证。使用 约束验证 API(已得到广泛支持)以使用内置浏览器 UI 添加自定义验证,以设置焦点并显示提示。
在使用 JavaScript 进行更复杂的实时验证中了解更多信息。
帮助用户避免遗漏必填数据
在必填值的输入框上使用 required 属性。
当提交表单时,现代浏览器会自动提示并将焦点设置在缺少数据的 required 字段上,您可以使用 :required 伪类来突出显示必填字段。无需 JavaScript!
在每个必填字段的标签上添加星号,并在表单的开头添加注释以解释星号的含义。
简化结账
注意移动商务差距!
想象一下,您的用户有一个疲劳预算。用完它,您的用户就会离开。
您需要减少摩擦并保持专注,尤其是在移动设备上。许多网站在移动设备上获得更多流量,但在桌面设备上获得更多转化,这种现象被称为移动商务差距。客户可能只是更喜欢在桌面设备上完成购买,但较低的移动转化率也是不良用户体验的结果。您的工作是最大限度地减少移动设备上丢失的转化,并最大限度地提高桌面设备上的转化。研究表明,提供更好的移动表单体验存在巨大的机会。
最重要的是,用户更可能放弃看起来很长、很复杂且没有方向感的表单。当用户在较小的屏幕上、分心或匆忙时,尤其如此。尽可能少地索要数据。
使访客结账成为默认选项
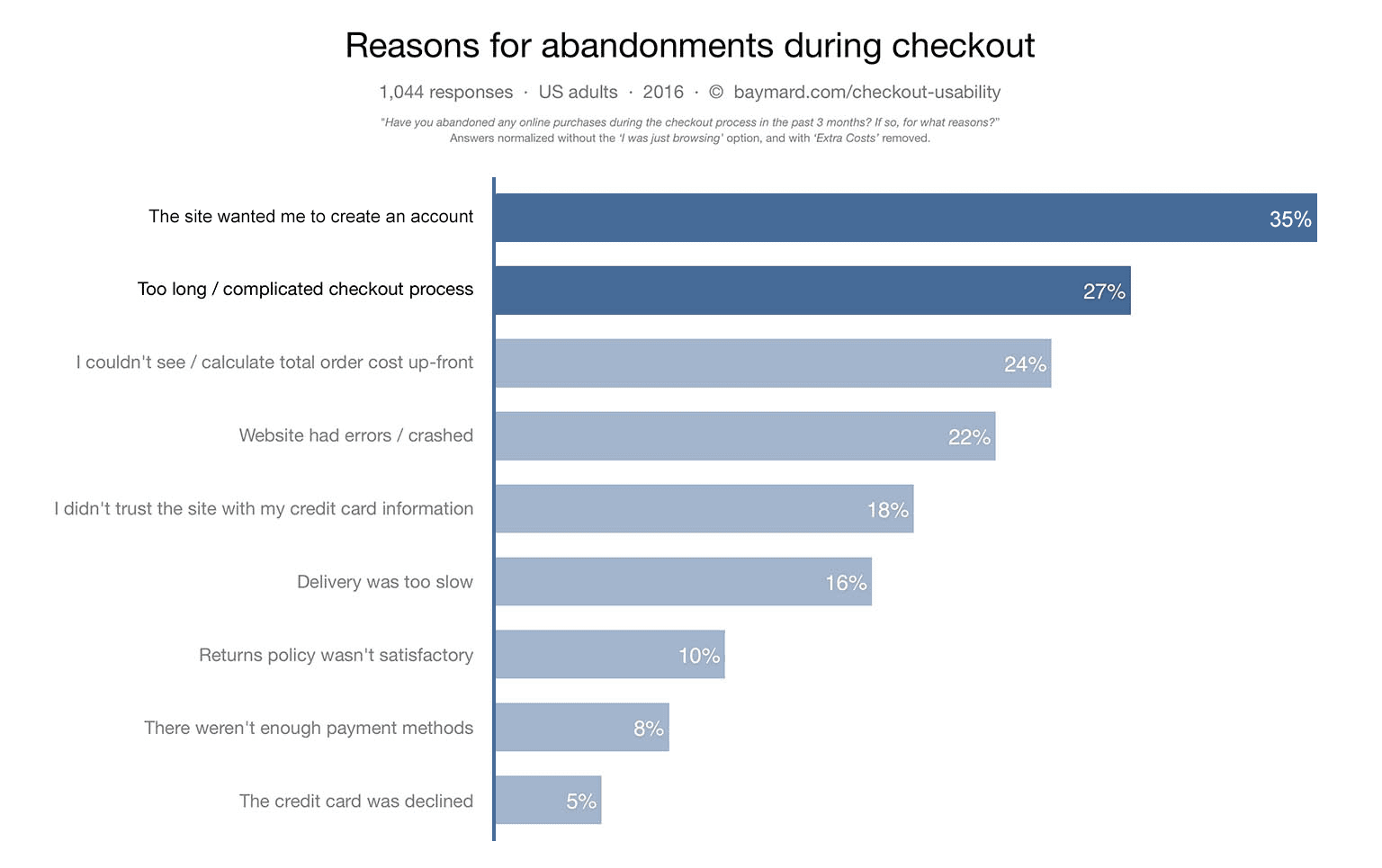
对于在线商店来说,减少表单摩擦的最简单方法是使访客结账成为默认选项。不要强迫用户在购买前创建帐户。不允许访客结账被认为是购物车遗弃的主要原因。

您可以在结账后提供帐户注册。届时,您已经拥有设置帐户所需的大部分数据,因此用户应该可以快速轻松地创建帐户。
显示结账进度
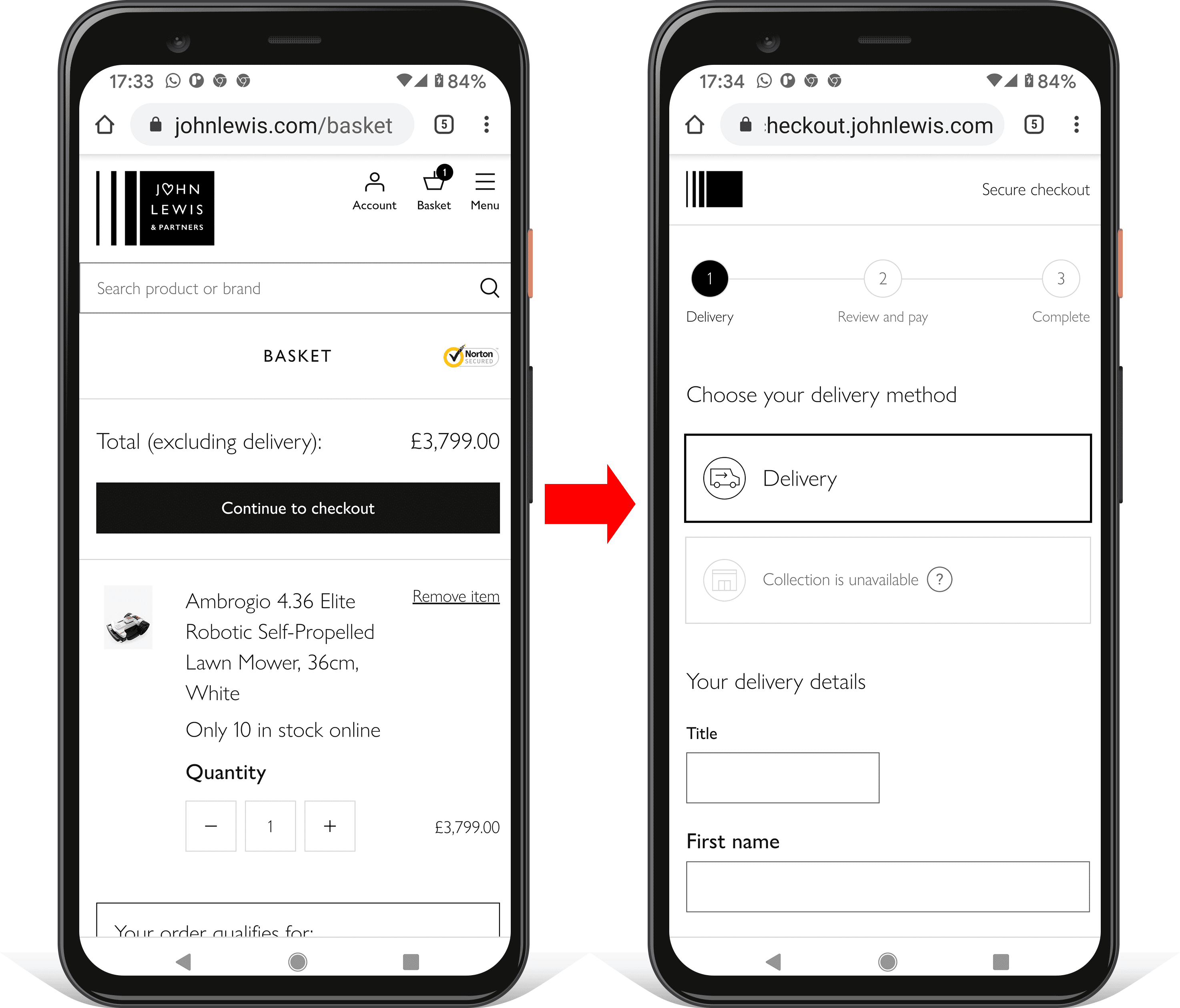
您可以通过显示进度并清楚说明下一步需要做什么,使您的结账流程感觉不那么复杂。下面的视频展示了英国零售商 johnlewis.com 如何实现这一点。
您需要保持势头!对于付款的每个步骤,使用页面标题和描述性按钮值,以清楚地说明现在需要做什么,以及下一步结账步骤是什么。
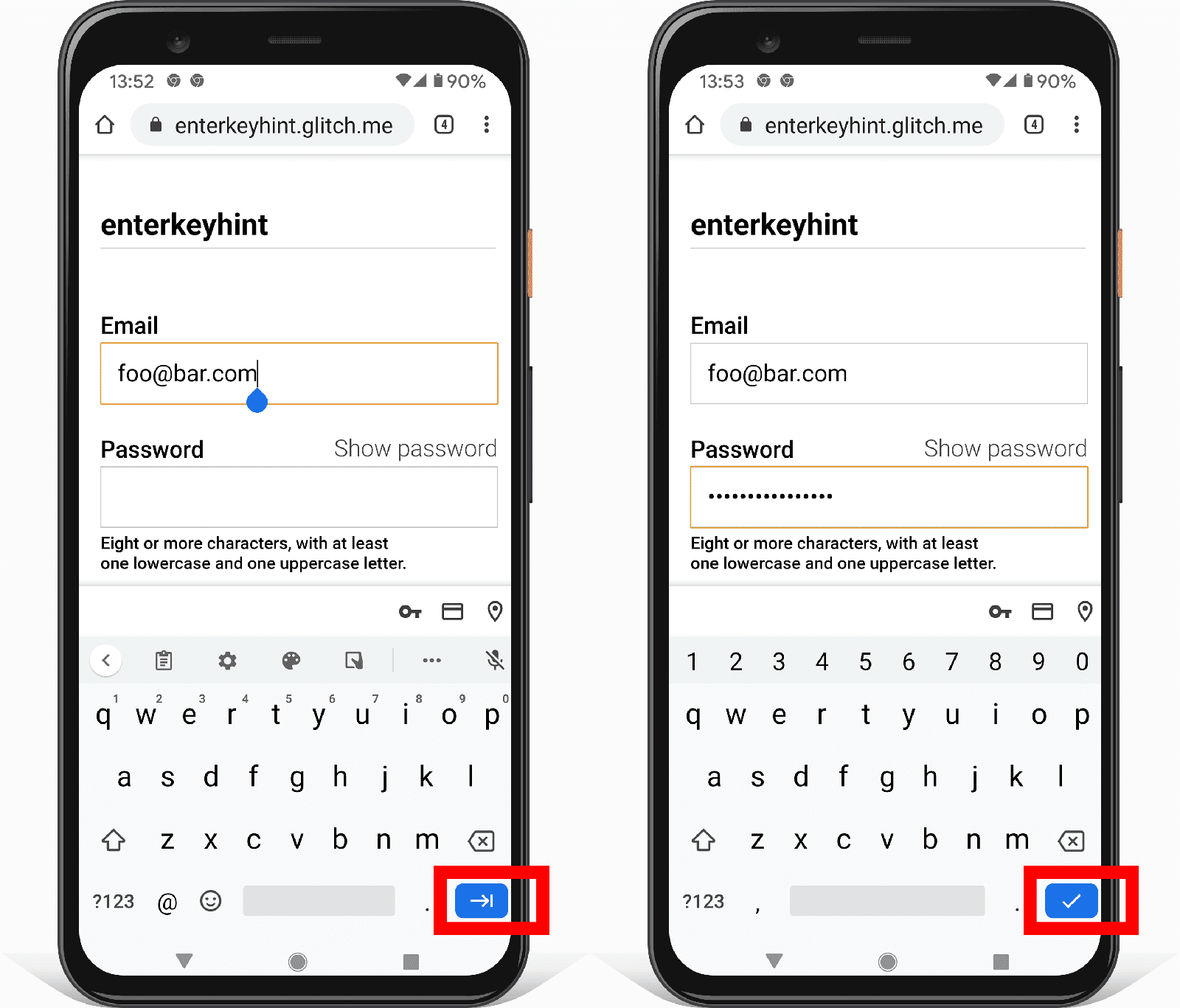
在表单输入框上使用 enterkeyhint 属性来设置移动键盘回车键标签。例如,在多页表单中使用 enterkeyhint="previous" 和 enterkeyhint="next",在表单中的最终输入框中使用 enterkeyhint="done",在搜索输入框中使用 enterkeyhint="search"。

enterkeyhint 属性在 Android 和 iOS 上受支持。您可以从 enterkeyhint 说明器中了解更多信息。
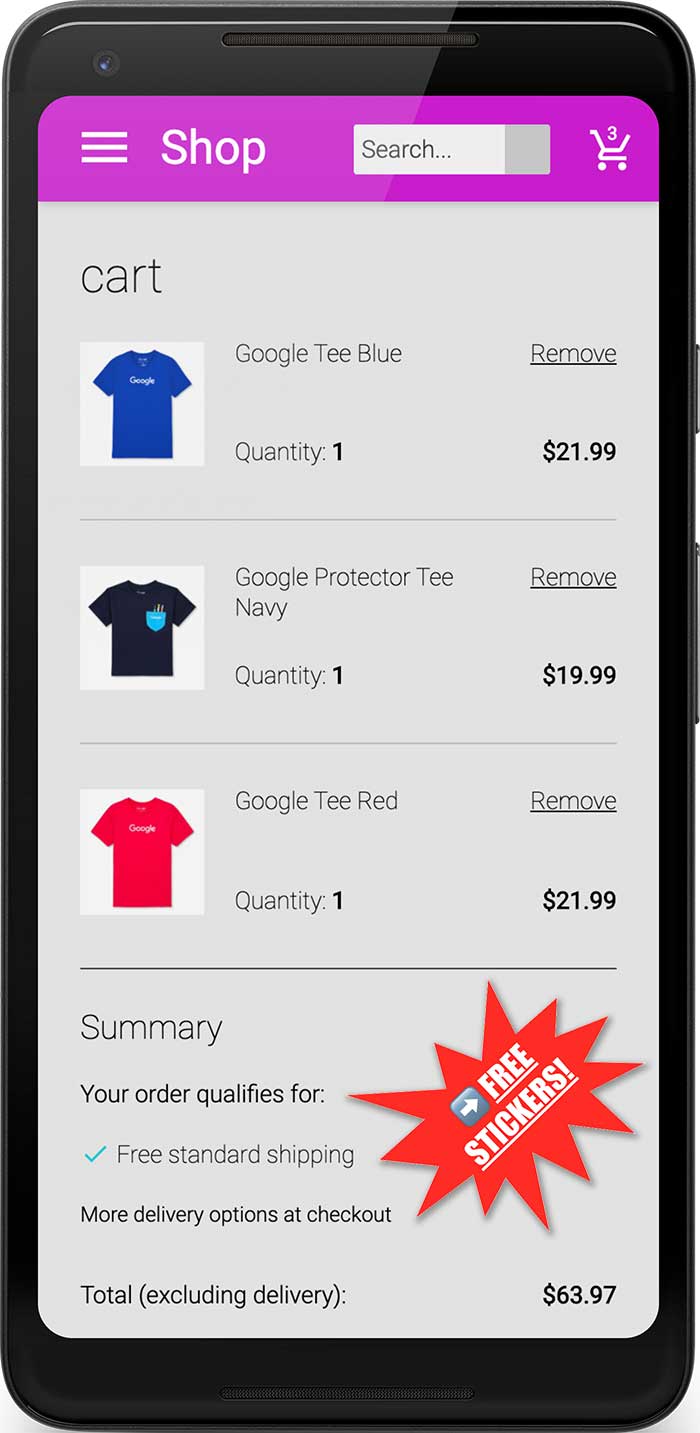
使用户可以轻松地在结账流程中来回跳转,轻松调整订单,即使他们处于最终付款步骤也是如此。显示订单的完整详细信息,而不仅仅是有限的摘要。使用户能够从付款页面轻松调整商品数量。您在结账时的首要任务是避免中断向转化迈进的进度。
消除干扰
通过消除视觉混乱和产品促销等干扰来限制潜在的退出点。许多成功的零售商甚至从结账中删除了导航和搜索。

保持旅程的专注。现在不是诱使用户做其他事情的时候!

对于回访用户,您可以通过隐藏他们不需要看到的数据来进一步简化结账流程。例如:以纯文本形式显示送货地址(而不是在表单中),并允许用户通过链接更改它。

使姓名和地址输入变得容易
仅询问您需要的数据
在您开始编写姓名和地址表单代码之前,请确保了解需要哪些数据。不要询问您不需要的数据!降低表单复杂性的最简单方法是删除不必要的字段。这也对客户隐私有好处,并且可以降低后端数据成本和责任。
使用单个姓名输入
除非您有充分的理由分别存储名字、姓氏、尊称或其他姓名部分,否则允许用户使用单个输入来输入他们的姓名。使用单个姓名输入可以使表单不那么复杂,启用剪切和粘贴,并使自动填充更简单。
特别是,除非您有充分的理由不这样做,否则不要费心为前缀或称谓(如夫人、博士或勋爵)添加单独的输入框。用户可以随意将其与他们的姓名一起输入。此外,honorific-prefix autocomplete 当前在大多数浏览器中不起作用,因此添加姓名前缀或称谓字段会破坏大多数用户的地址表单自动填充体验。
启用姓名自动填充
对全名使用 name
<input autocomplete="name" ...>
如果您确实有充分的理由拆分姓名部分,请确保使用适当的 autocomplete 值
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
允许国际姓名
您可能想要验证您的姓名输入,或限制姓名数据允许的字符。但是,您需要尽可能不对字母表进行限制。被告知您的姓名“无效”是很粗鲁的!
对于验证,请避免使用仅匹配拉丁字符的正则表达式。仅限拉丁字符会排除姓名或地址包含非拉丁字母表中字符的用户。请改为允许 Unicode 字母匹配,并确保您的后端安全地支持 Unicode 作为输入和输出。现代浏览器很好地支持正则表达式中的 Unicode。
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>允许各种地址格式
在设计地址表单时,请记住地址格式的多样性,即使在同一个国家/地区内也是如此。请注意不要对“正常”地址做出假设。(如果您对此表示怀疑,请查看 英国地址怪异之处!)
使地址表单更灵活
不要强迫用户尝试将其地址挤入不适合的表单字段中。
例如,不要坚持在单独的输入框中填写门牌号和街道名称,因为许多地址不使用这种格式,并且不完整的数据可能会破坏浏览器自动填充功能。
对于 required 地址字段要格外小心。例如,英国大城市的地址没有郡,但许多网站仍然强制用户输入郡。
使用两个灵活的地址行可以很好地适用于各种地址格式。
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
添加匹配的标签
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
您可以尝试重新混合和编辑下面嵌入的演示。
考虑使用单个 textarea 作为地址
对于地址来说,最灵活的选择是提供单个 textarea。
textarea 方法适用于任何地址格式,并且非常适合剪切和粘贴——但请记住,它可能不符合您的数据要求,并且如果用户以前只使用带有 address-line1 和 address-line2 的表单,则可能会错过自动填充功能。
对于 textarea,请使用 street-address 作为自动完成值。
这是一个表单示例,演示了如何使用单个 textarea 来填写地址
将地址表单国际化和本地化
根据您的用户所在的位置,地址表单尤其需要考虑 国际化和本地化。
请注意,地址组成部分的命名以及地址格式各不相同,即使在同一种语言中也是如此。
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
如果表单不适合您的地址或没有使用您期望的词语,可能会让人感到恼火或困惑。
对于您的网站来说,为多个地区定制 地址表单可能是必要的,但使用技术来最大化表单的灵活性(如上所述)可能就足够了。如果您不本地化您的地址表单,请务必了解应对各种地址格式的关键优先事项:* 避免对地址组成部分过于具体,例如坚持要求填写街道名称或门牌号。* 在可能的情况下,避免将字段设置为 required。例如,许多国家的地址没有邮政编码,而农村地址可能没有街道或道路名称。* 使用包容性命名:“国家/地区”,而不是“国家”;“邮政编码”,而不是“邮编”。
保持灵活性!上面的 简单地址表单示例 可以进行调整,以便在许多地区“足够好地”工作。
考虑避免使用邮政编码地址查找
一些网站使用服务根据邮政编码查找地址。对于某些用例来说,这可能是明智的,但您应该意识到潜在的缺点。
邮政编码地址建议并非适用于所有国家/地区——在某些地区,邮政编码可能包含大量潜在地址。
用户很难从长长的地址列表中进行选择——尤其是在移动设备上,如果他们很匆忙或有压力。让用户利用自动填充功能,只需单击或点击一下即可填写完整的地址,可能更容易且更不容易出错。
简化支付表单
支付表单是结账过程中最关键的部分。糟糕的支付表单设计是 购物车放弃的常见原因。细节决定成败:小的故障可能会促使用户放弃购买,尤其是在移动设备上。您的工作是设计表单,使其尽可能方便用户输入数据。
帮助用户避免重新输入支付数据
确保在支付卡表单中添加适当的 autocomplete 值,包括支付卡号、卡片上的姓名以及到期月份和年份
cc-numbercc-namecc-exp-monthcc-exp-year
这使浏览器能够通过安全地存储支付卡详细信息并正确输入表单数据来帮助用户。如果没有自动完成功能,用户可能更倾向于保留支付卡详细信息的纸质记录,或者不安全地将支付卡数据存储在他们的设备上。
避免对支付卡日期使用自定义元素
如果设计不当,自定义元素 可能会通过破坏自动填充功能来中断支付流程,并且在旧版浏览器上无法使用。如果所有其他支付卡详细信息都可以通过自动完成功能获得,但用户被迫找到他们的实体支付卡来查找到期日期,因为自动填充功能不适用于自定义元素,那么您很可能会失去一笔销售。考虑使用标准 HTML 元素来代替,并相应地设置它们的样式。

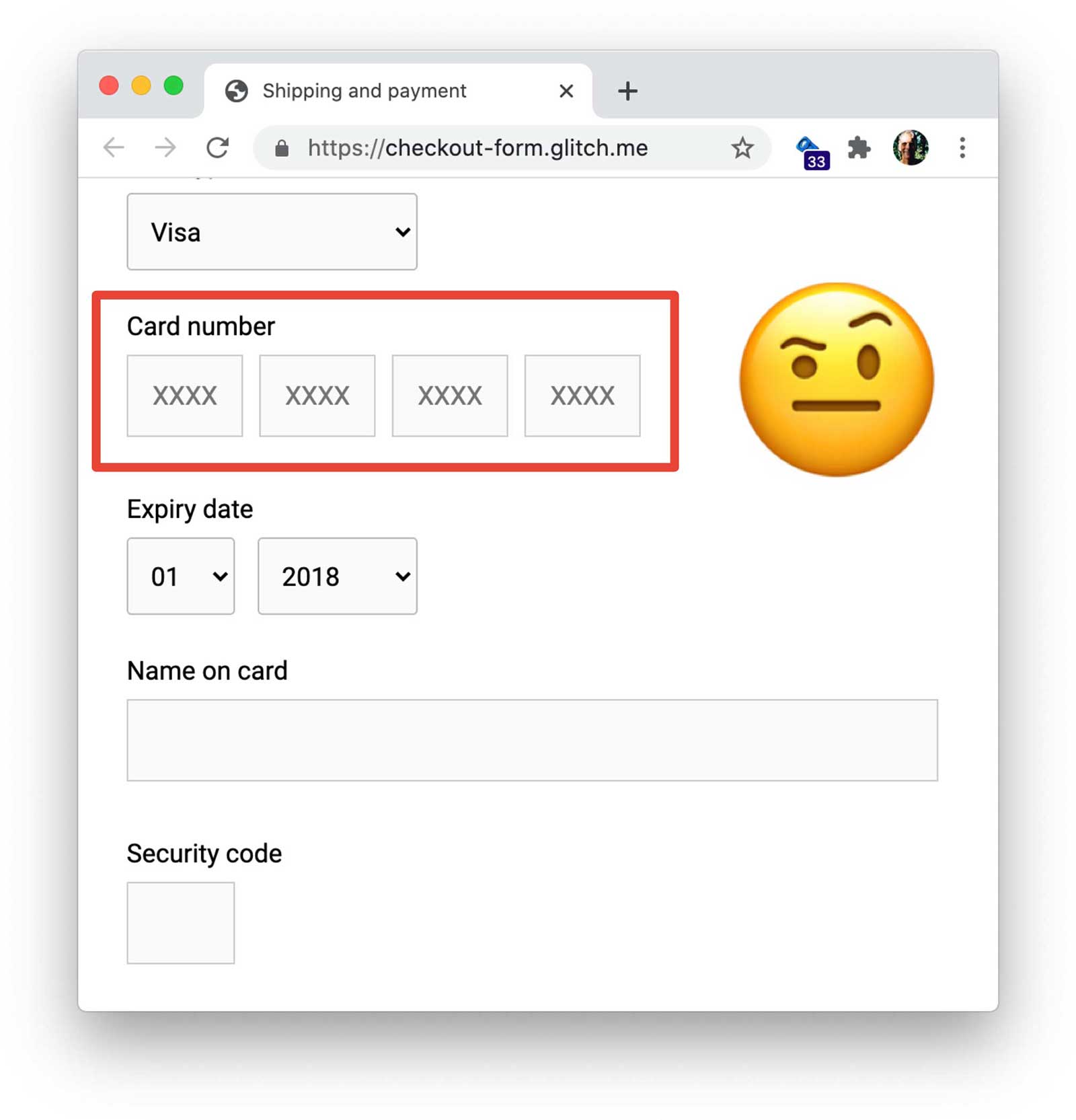
对支付卡和电话号码使用单个输入框
对于支付卡和电话号码,请使用单个输入框:不要将号码分成几部分。这使得用户更容易输入数据,使验证更简单,并使浏览器能够自动填充。考虑对其他数字数据(如 PIN 码和银行代码)也这样做。

仔细验证
您应该在实时和表单提交之前验证数据输入。一种方法是在支付卡输入框中添加 pattern 属性。如果用户尝试提交包含无效值的支付表单,浏览器将显示警告消息并将焦点设置在输入框上。无需 JavaScript!
但是,您的 pattern 正则表达式必须足够灵活,以处理 支付卡号长度范围:从 14 位数字(或可能更少)到 20 位(或更多)。您可以从 LDAPwiki 了解更多关于支付卡号结构的信息。
允许用户在输入新的支付卡号时包含空格,因为数字在实体卡片上就是这样显示的。这对用户更友好(您不必告诉他们“他们做错了什么”),不太可能中断转化流程,并且在处理之前删除数字中的空格非常简单。
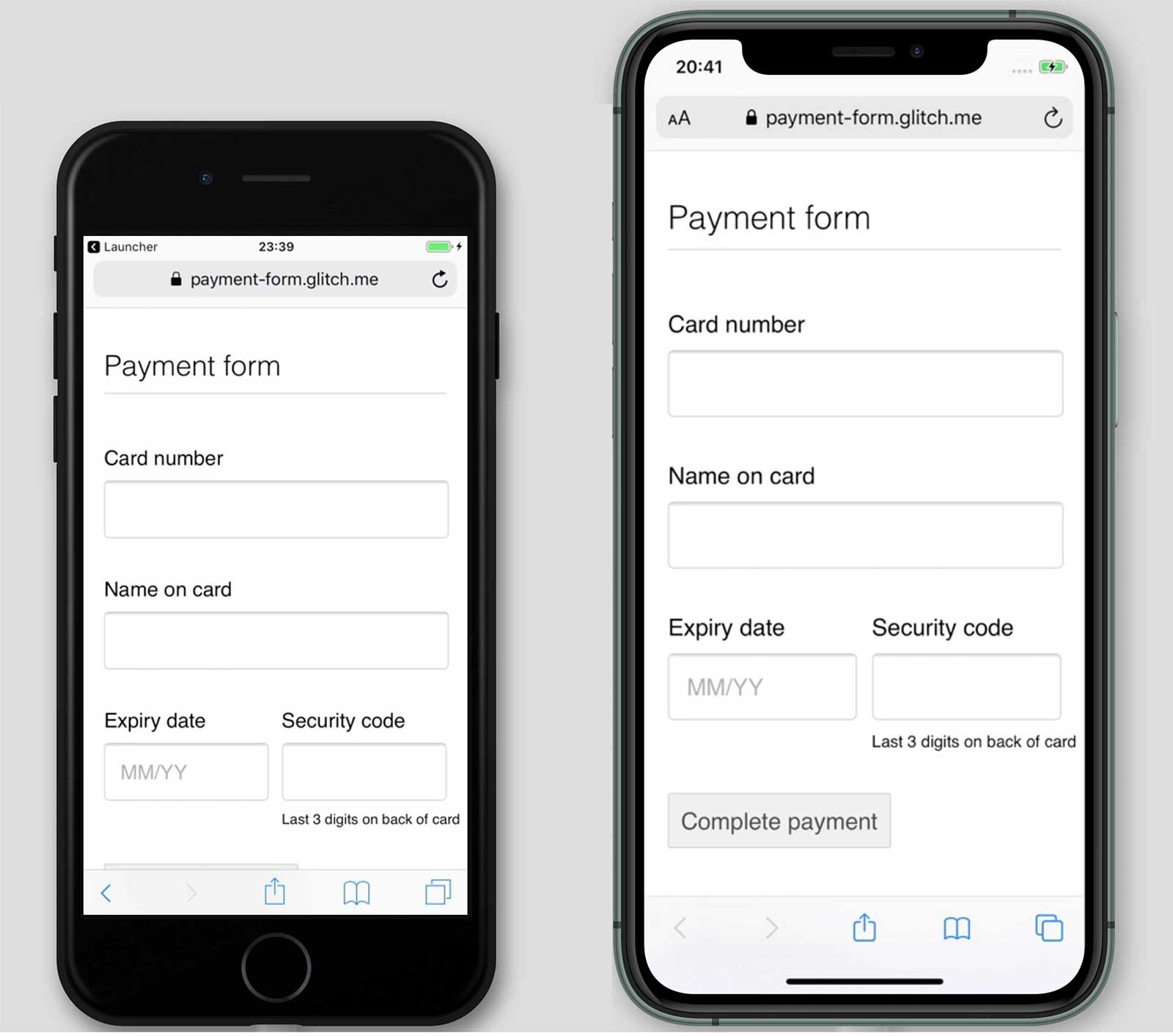
在一系列设备、平台、浏览器和版本上进行测试
在用户最常用的平台上测试地址和支付表单尤为重要,因为表单元素的功能和外观可能会有所不同,并且视口大小的差异可能会导致定位问题。BrowserStack 支持 针对开源项目的免费测试,可在各种设备和浏览器上进行。

减小较小移动视口的内边距,以确保 完成支付 按钮不会被隐藏。
实施分析和 RUM
在本地测试可用性和性能可能很有帮助,但您需要真实世界的数据才能正确了解用户如何体验您的支付和地址表单。
为此,您需要分析和真实用户监控——实际用户体验的数据,例如结账页面加载需要多长时间或支付完成需要多长时间
- 页面分析:每个包含表单的页面的页面浏览量、跳出率和退出率。
- 交互分析:目标渠道 和 事件 指示用户在哪里放弃您的结账流程以及他们在与您的表单交互时采取了哪些操作。
- 网站性能:以用户为中心的指标 可以告诉您您的结账页面加载是否缓慢,如果是,则原因是什么。
当与服务器日志、转化数据和 A/B 测试结合使用时,页面分析、交互分析和真实用户性能测量变得尤其有价值,使您能够回答诸如折扣代码是否增加了收入,或者表单布局的更改是否提高了转化率等问题。
反过来,这为您提供了优先考虑工作、做出更改和奖励成功的坚实基础。
持续学习
- 登录表单最佳实践
- 注册表单最佳实践
- 使用 WebOTP API 在 Web 上验证电话号码
- 创建出色的表单
- 移动表单设计最佳实践
- 功能更强大的表单控件
- 创建可访问的表单
- 使用凭据管理 API 简化注册流程
- Frank 的邮政地址强制指南 提供了超过 200 个国家/地区的地址格式的有用链接和广泛指导。
- 国家/地区列表 提供了一种工具,用于以多种语言和多种格式下载国家/地区代码和名称。

