Next.js 负责处理您的 React 应用中的许多优化,因此您无需自行处理
Next.js 是一个有主见的 React 框架,内置了许多性能优化。该框架背后的主要思想是通过默认包含这些功能,确保应用程序启动时和运行时都尽可能地高性能。
本简介将简要概述该框架在高层次上提供的许多功能。本系列中的其他指南将更详细地探讨这些功能。
您将学到什么?
尽管 Next.js 默认提供许多性能优化,但这些指南旨在更详细地解释它们,并向您展示如何使用它们来构建快速且高性能的体验。
通常可以添加到 React 站点的许多优化也适用于使用 Next.js 构建的应用程序。由于重点是 Next.js 具体提供的功能,因此本文档不会涵盖这些优化。要了解有关常规 React 优化的更多信息,请查看我们的 React 系列。
Next.js 与 React 有何不同?
React 是一个库,它使使用基于组件的方法构建用户界面变得更容易。尽管功能强大,但 React 专门是一个 UI 库。许多开发者包含额外的工具,例如模块打包器(例如 webpack)和转译器(例如 Babel),以拥有完整的构建工具链。
在 React 系列 中,我们采用了使用 Create React App (CRA) 快速启动 React 应用的方法。CRA 通过单个命令提供完整的构建工具链,从而消除了设置 React 应用程序的麻烦。
尽管 CRA 内置了一些默认优化,但该工具旨在提供简单直接的设置。开发者可以选择是否 eject 并自行修改配置。
Next.js 也可用于创建新的 React 应用程序,它采用了不同的方法。它立即提供了许多常见的优化,这些优化是许多开发者希望拥有但发现难以设置的,例如
- 服务器端渲染
- 自动代码拆分
- 路由预取
- 文件系统路由
- CSS-in-JS 样式 (
styled-jsx)
设置
要创建新的 Next.js 应用程序,请运行以下命令
npx create-next-app new-app
然后导航到该目录并启动开发服务器
cd new-app
npm run dev
以下嵌入内容显示了新的 Next.js 应用程序的目录结构。
- 点击“Remix to Edit”使项目可编辑。
- 要预览站点,请按“View App”。然后按“Fullscreen”
。
请注意,创建了一个 pages/ 目录,其中包含一个文件:index.jsx。Next.js 遵循文件系统路由方法,其中此目录中的每个页面都作为单独的路由提供。在此目录中创建一个新文件,例如 about.js,将自动创建一个新路由 (/about)。
组件也可以像任何其他 React 应用程序一样创建和使用。components/ 目录已创建,其中包含一个组件 nav.js,该组件已在 index.js 中导入。默认情况下,Next.js 中使用的每个导入仅在该页面加载时才获取,从而提供自动代码拆分的好处。
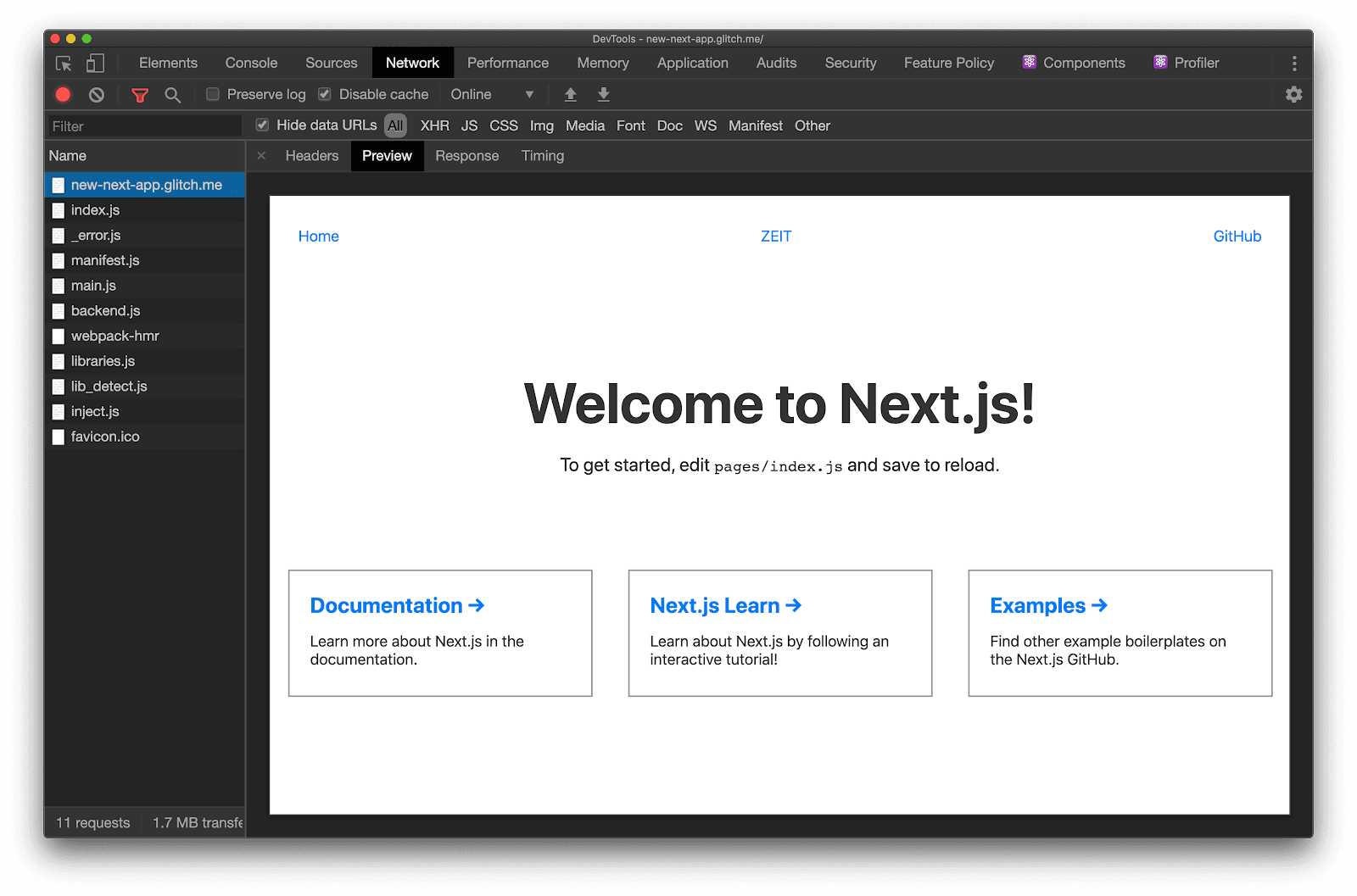
此外,Next.js 中的每个初始页面加载都是服务器端渲染的。如果您打开 DevTools 中的“网络”面板,您可以看到文档的初始请求返回一个完全服务器渲染的页面。

这些只是 Next.js 自动提供的众多功能中的一部分。许多功能都是可自定义的,可以针对不同的用例进行修改。
下一步是什么?
双关语 😛
本系列中的其他每个指南都将详细探讨 Next.js 的特定功能
- 路由预取以加速页面导航
- 提供混合和仅 AMP 页面,以便从搜索引擎更快地加载
- 使用动态导入拆分代码组件以减少 JavaScript footprint

