随着时间的推移监控您的捆绑包大小,以确保您的应用程序保持快速。
优化 Angular 应用程序非常重要,但是如何确保其性能不会随着时间的推移而下降呢?通过引入性能指标并在每次代码更改时对其进行监控!
一个重要的指标是随应用程序一起提供的 JavaScript 的大小。通过引入您在每次构建或拉取请求时监控的性能预算,您可以确保您的优化能够长期保持。
计算您的性能预算
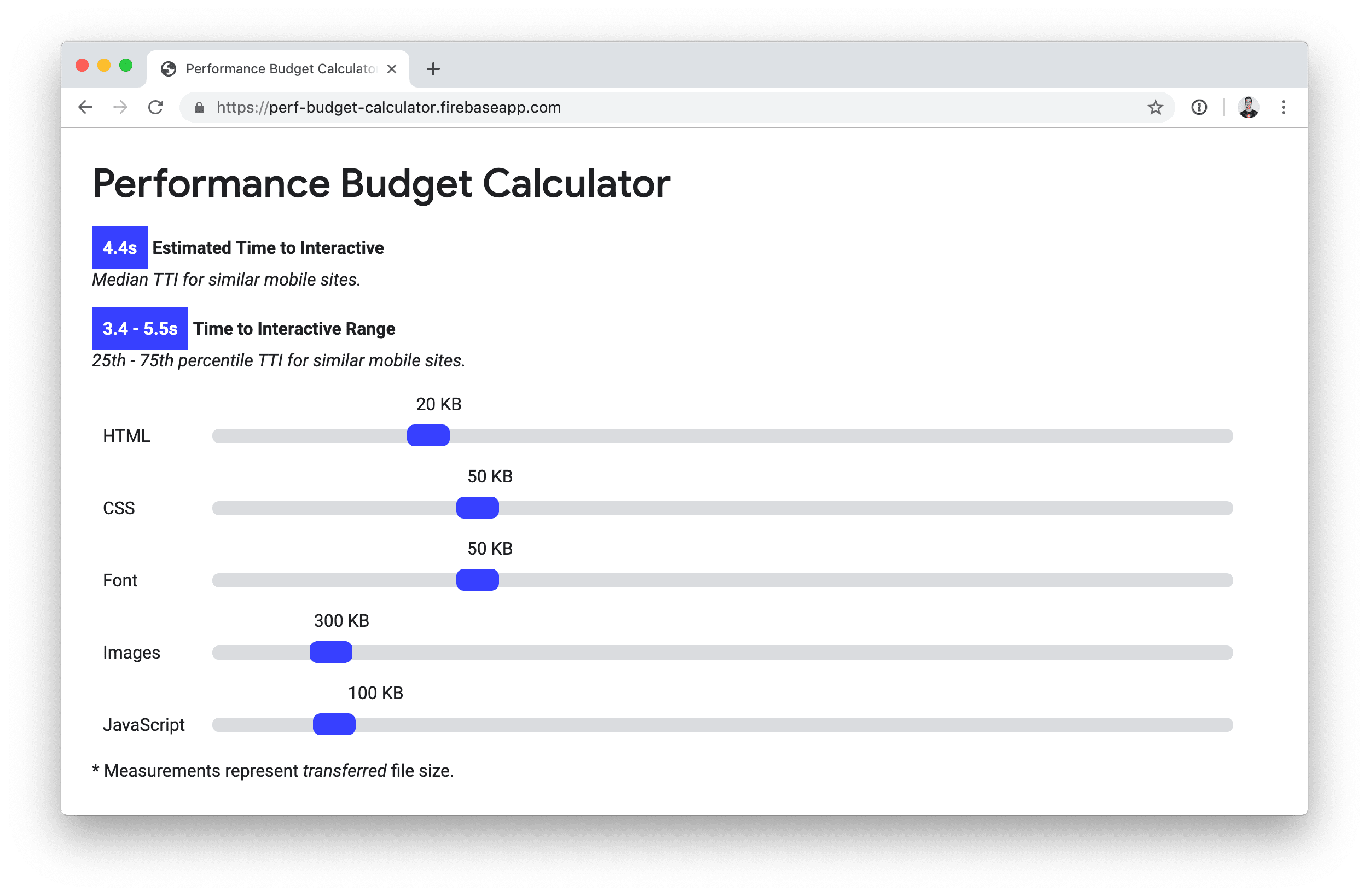
您可以使用此在线预算计算器来估算您的应用程序可以承受加载多少 JavaScript,具体取决于您期望的可交互时间。

在 Angular CLI 中配置性能预算
一旦您有了目标 JavaScript 预算,您就可以使用 Angular 命令行界面 (CLI) 来强制执行它。要了解其工作原理,请查看 GitHub 上的这个示例应用程序。
您将看到以下预算已在 angular.json 中配置
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
以下是指定内容的摘要
- 有一个名为
main的 JavaScript 捆绑包的预算。 - 如果
main捆绑包大于 170 KB,则当您构建应用程序时,Angular CLI 将在控制台中显示警告。 - 如果
main捆绑包大于 250 KB,则构建将失败。
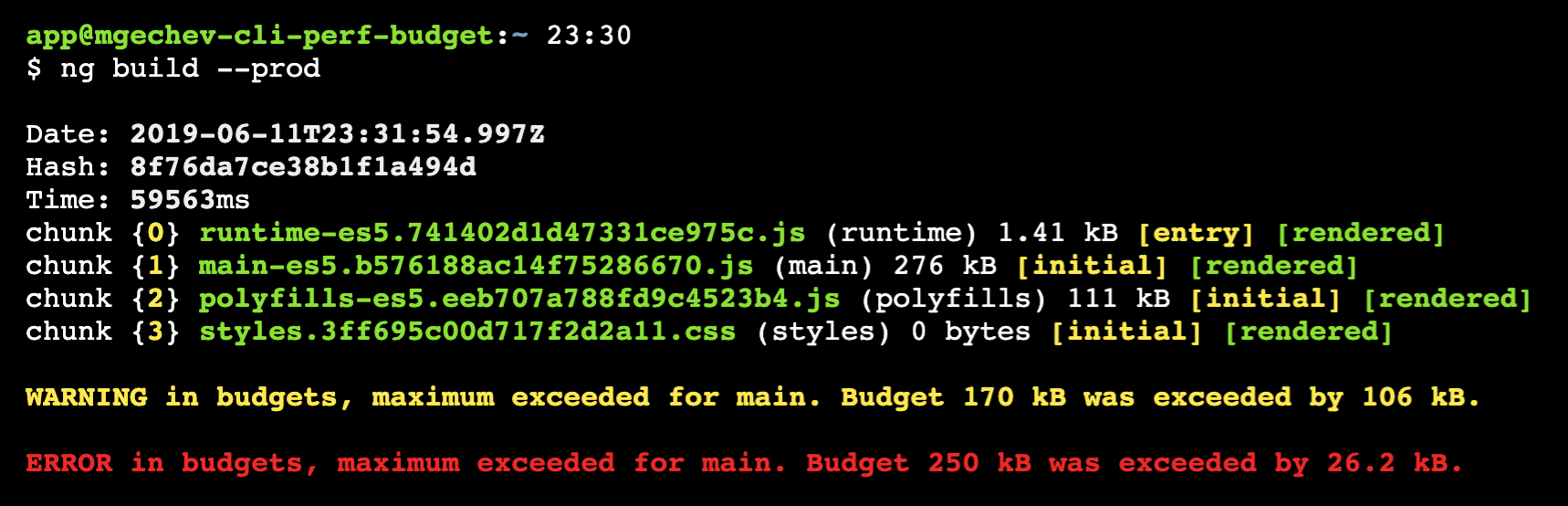
现在尝试通过运行 ng build --prod 来构建应用程序。
您应该在控制台中看到此错误

要修复构建错误,请查看 app.component.ts,其中包含从 rxjs/internal/operators 导入的内容。这是一个私有导入,不应供 rxjs 的使用者使用。它会大大增加捆绑包的大小!当您更新到正确的导入 rxjs/operators 并再次运行构建时,您将看到它成功通过了预算检查。
请注意,由于 差异加载 在 Angular CLI 中默认启用,因此 ng build 命令会生成应用程序的两个构建版本
- 针对支持 ECMAScript 2015 的浏览器的构建版本。此构建版本包含较少的 polyfill 和更现代的 JavaScript 语法。该语法更具表现力,从而产生更小的捆绑包。
- 针对不支持 ECMAScript 2015 的旧版浏览器的构建版本。旧版语法的表现力较差,并且需要更多的 polyfill,这会导致捆绑包更大。
示例应用程序的 index.html 文件引用了这两个构建版本,以便现代浏览器可以利用较小的 ECMAScript 2015 构建版本,而旧版浏览器可以回退到 ECMAScript 5 构建版本。
将预算强制作为持续集成的一部分
持续集成 (CI) 提供了一种方便的方式来随着时间的推移监控应用程序的预算。幸运的是,设置它的最快方法是使用 Angular CLI 构建您的应用程序 — 无需额外的步骤!每当 JavaScript 捆绑包超出预算时,该过程将以代码 1 退出,并且构建将失败。
如果您愿意,您还可以使用 bundlesize 和 Lighthouse 来强制执行性能预算。Angular CLI 中的性能预算与 Lighthouse 之间的主要区别在于执行检查的时间。Angular CLI 在构建时执行检查,查看生产资产并验证其大小。但是,Lighthouse 会打开已部署的应用程序版本并测量资产大小。这两种方法各有优缺点。Angular CLI 执行的检查不太可靠,但速度更快,因为它只是一个磁盘查找。另一方面,Lighthouse 的 LightWallet 可以通过考虑动态加载的资源来执行非常准确的检查,但它每次运行时都需要部署和打开应用程序。
bundlesize 与 Angular CLI 的预算检查非常相似;主要区别在于 bundlesize 可以直接在 GitHub 的用户界面中显示检查结果。
结论
使用 Angular CLI 建立性能预算,以确保您的 Angular 应用程序的性能不会随着时间的推移而下降
- 通过使用预算计算器或遵循您组织的实践,为资源大小设置基准。
- 在
angular.json的projects.[PROJECT-NAME].architect.build.configurations.production.budgets下配置大小预算 - 预算将在每次使用 Angular CLI 构建时自动强制执行。
- 考虑引入预算监控作为持续集成的一部分(也可以通过 Angular CLI 实现)。

