持久存储可以帮助保护关键数据免遭驱逐,并降低数据丢失的风险。
当面临存储压力(如磁盘空间不足)时,浏览器通常会驱逐数据,包括来自 Cache API 和 IndexedDB 的数据,从最近最少使用的来源开始。如果应用尚未将数据与服务器同步,这可能会导致数据丢失,并通过删除应用工作所需的资源来降低应用的可靠性,这两者都会导致负面的用户体验。
值得庆幸的是,Chrome 团队的研究表明,数据很少会被 Chrome 自动清除。用户手动清除存储更为常见。因此,如果用户经常访问您的网站,则您的数据被驱逐的可能性很小。为了防止浏览器删除您的数据,您可以请求将您整个网站的存储标记为持久存储。
许多现代浏览器都支持持久存储。
要详细了解驱逐、您可以存储多少数据以及如何处理配额限制,请参阅Web 存储。
检查您网站的存储是否已被标记为持久存储
您可以使用 JavaScript 来确定您网站的存储是否已被标记为持久存储。调用 navigator.storage.persisted() 返回一个 Promise,该 Promise 解析为一个布尔值,指示存储是否已被标记为持久存储。
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
我应该何时请求持久存储?
请求将您的存储标记为持久存储的最佳时机是在您保存关键用户数据时,并且该请求最好包装在用户手势中。不要在页面加载或在其他引导代码中请求持久存储,浏览器可能会提示用户授予权限。如果用户没有做任何他们认为需要保存的事情,则提示可能会令人困惑,并且他们很可能会拒绝该请求。此外,不要提示过于频繁。如果用户决定不授予权限,请不要在下次保存时立即再次提示。
请求持久存储
要为您网站的数据请求持久存储,请调用 navigator.storage.persist()。它返回一个 Promise,该 Promise 解析为一个布尔值,指示是否授予了持久存储权限。
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
如何授予权限?
持久存储被视为一种权限。浏览器使用不同的因素来决定是否授予持久存储权限。
Chrome 和其他基于 Chromium 的浏览器
Chrome 和大多数其他基于 Chromium 的浏览器会自动处理权限请求,并且不会向用户显示任何提示。相反,如果网站被认为是重要的,则会自动授予持久存储权限,否则会静默拒绝。
确定网站是否重要的启发法包括:
- 网站互动程度有多高?
- 网站是否已安装或添加书签?
- 网站是否已被授予显示通知的权限?
如果请求被拒绝,则可以稍后再次请求,并将使用相同的启发法进行评估。
Firefox
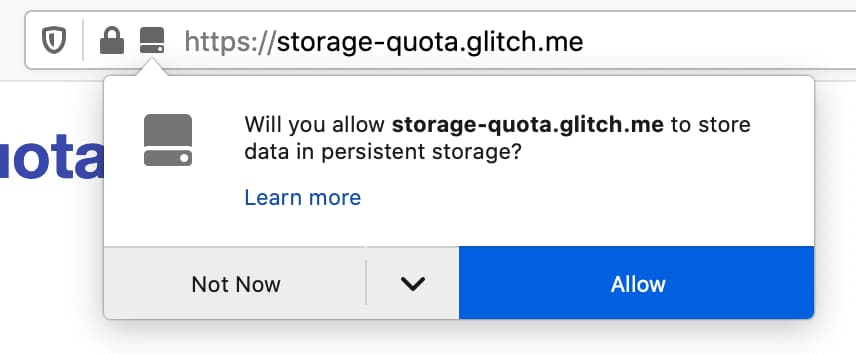
Firefox 将权限请求委托给用户。当请求持久存储时,它会弹出一个 UI 弹出窗口,询问用户是否允许网站在持久存储中存储数据。

哪些存储受持久存储保护?
如果授予持久存储权限,浏览器将不会驱逐存储在以下位置的数据:
- Cache API
- Cookie
- DOM Storage (本地存储)
- File System API(浏览器提供的沙盒文件系统)
- IndexedDB
- Service Worker
- App Cache(已弃用,不应使用)
- WebSQL(已弃用,不应使用)
如何关闭持久存储
目前,没有编程方式告诉浏览器您不再需要持久存储。
总结
Chrome 团队的研究表明,尽管有可能,但存储的数据很少会被 Chrome 自动清除。为了保护可能未存储在云端或会导致严重数据丢失的关键数据,持久存储可能是一个有用的工具,以确保您的数据不会在本地设备面临存储压力时被浏览器删除。请记住,仅在用户最有可能需要持久存储时才请求它。
感谢
特别感谢 Victor Costan 和 Joe Medley 审阅本文。感谢 Chris Wilson 撰写了最初版本的文章,该文章最初发表在 WebFundamentals 上。
英雄图片由 Umberto 在 Unsplash 上提供

