使用 Angular Service Worker 使您的应用在网络连接不佳的情况下更快、更可靠。
处理有限的连接
当用户网络访问受限(或完全没有网络访问)时,Web 应用的功能可能会显著降低,甚至常常会失败。使用 Service Worker 提供预缓存,您可以拦截网络请求并直接从本地缓存传递响应,而不是从网络检索响应。一旦应用的资源被缓存,这种方法可以真正加快应用速度,并使其在用户离线时也能工作。
这篇文章将介绍如何在 Angular 应用中设置预缓存。它假定您已经熟悉预缓存和 Service Worker 的基本概念。如果您需要复习一下,请查看Service Worker 和 Cache Storage API 这篇文章。
Angular Service Worker 简介
Angular 团队提供了一个 Service Worker 模块,其中包含预缓存功能,该功能与框架和 Angular 命令行界面 (CLI) 良好集成。
要添加 Service Worker,请在 CLI 中运行此命令
ng add @angular/pwa
@angular/service-worker 和 @angular/pwa 现在应该已安装在应用中,并且应该出现在 package.json 中。ng-add 原理图 还向项目添加了一个名为 ngsw-config.json 的文件,您可以使用该文件来配置 Service Worker。(该文件包含一个默认配置,稍后您将对其进行一些自定义。)
现在为生产环境构建项目
ng build --prod
在 dist/service-worker-web-dev 目录中,您会找到一个名为 ngsw.json 的文件。此文件告诉 Angular Service Worker 如何缓存应用中的资源。该文件是在构建过程中根据配置 (ngsw-config.json) 和构建时生成的资源生成的。
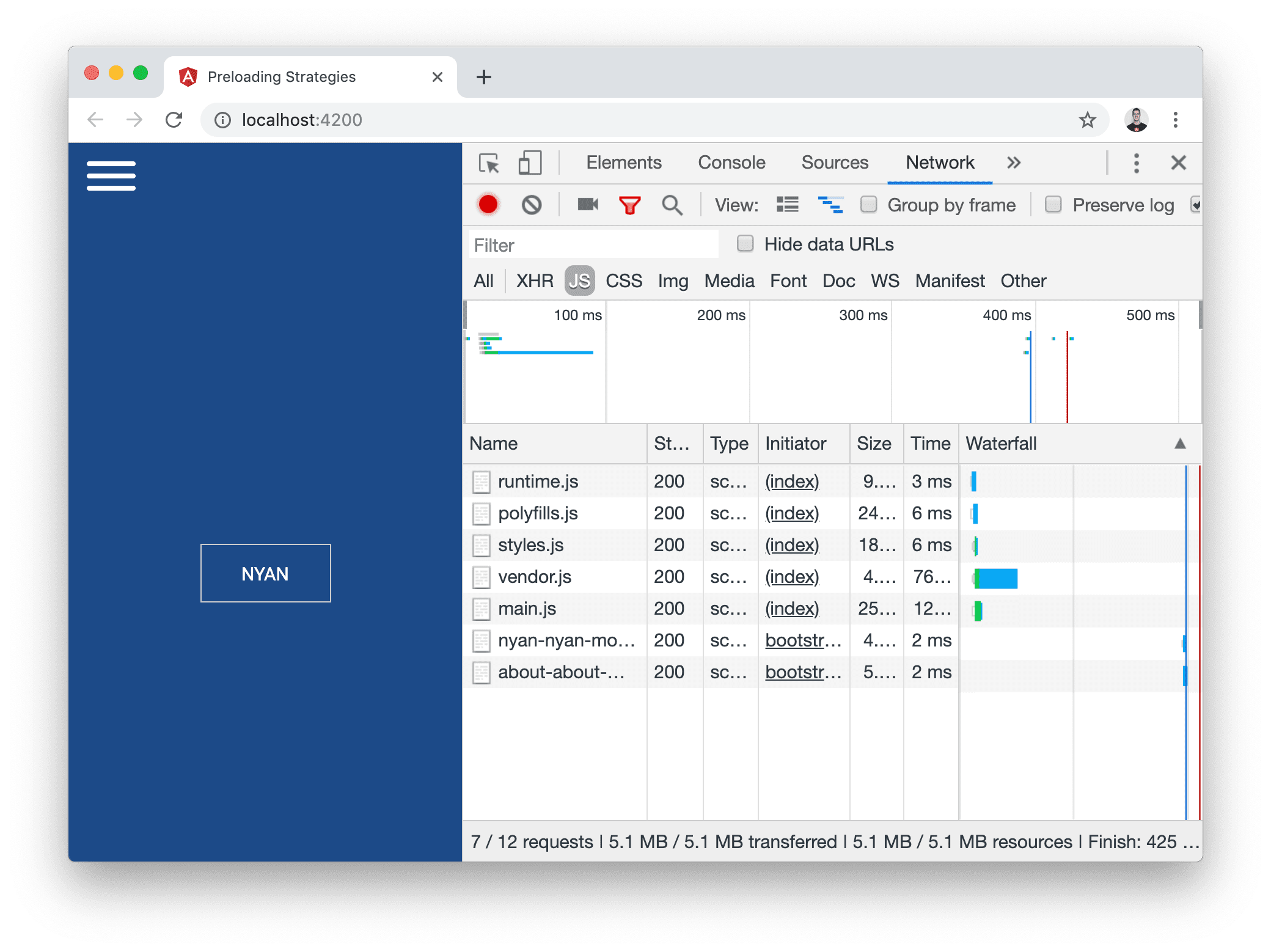
现在在包含应用生产资源的目录中启动 HTTP 服务器,打开公共 URL,并在 Chrome DevTools 中查看其网络请求
- 按 `Control+Shift+J`(或 Mac 上的 `Command+Option+J`)打开 DevTools。
- 点击 Network 选项卡。
请注意,网络选项卡有一堆静态资源由 ngsw-worker.js 脚本直接在后台下载

这是 Angular Service Worker 预缓存生成的 ngsw.json 清单文件中指定的静态资源。
但是,有一个重要的资源缺失:nyan.png。要预缓存此图像,您需要将包含它的模式添加到 ngsw-config.json 中,该文件位于工作区的根目录中
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
此更改将 /assets 文件夹中的所有 PNG 图像添加到 app 资源资产组。由于此资产组的 installMode 设置为 prefetch,因此 Service Worker 将预缓存所有指定的资源,现在包括 PNG 图像。
指定要预缓存的其他资源同样简单:更新 app 资源资产组中的模式即可。
结论
使用 Service Worker 进行预缓存可以通过将资源保存到本地缓存来提高应用的性能,从而使应用在网络不佳的情况下更可靠。要将预缓存与 Angular 和 Angular CLI 结合使用
- 将
@angular/pwa包添加到您的项目。 - 通过编辑
ngsw-config.json来控制 Service Worker 缓存的内容。

