了解预测性预取以及 Guess.js 如何实现它。
在我在 Google I/O 2019 大会上做的通过预测性预取实现更快的网络导航会议中,我首先谈到了通过代码拆分优化 Web 应用,以及后续页面导航的潜在性能影响。在演讲的第二部分,我讨论了如何通过使用 Guess.js 设置预测性预取来提高导航速度
通过代码拆分加速 Web 应用
Web 应用速度很慢,而 JavaScript 是您交付的最昂贵的资源之一。等待缓慢的 Web 应用加载可能会让用户感到沮丧,并降低转化率。

延迟加载是一种有效的技术,可减少您通过网络传输的 JavaScript 字节数。您可以使用多种技术来延迟加载 JavaScript,包括
- 组件级代码拆分
- 路由级代码拆分
通过组件级代码拆分,您可以将各个组件移动到单独的 JavaScript 代码块中。在特定事件中,您可以加载相关脚本并呈现组件。
但是,通过路由级代码拆分,您可以将整个路由移动到独立的区块中。当用户从一个路由转换到另一个路由时,他们必须下载相关的 JavaScript 并引导请求的页面。这些操作可能会导致明显的延迟,尤其是在网络速度较慢的情况下。
预取 JavaScript
预取允许浏览器下载并缓存用户可能很快需要的资源。常用的方法是使用 <link rel="prefetch">,但有两个常见的陷阱
- 预取过多资源(过度预取)会消耗大量数据。
- 用户需要的某些资源可能永远不会被预取。
预测性预取通过使用用户导航模式的报告来确定要预取的资产,从而解决这些问题。

使用 Guess.js 进行预测性预取
Guess.js 是一个 JavaScript 库,提供预测性预取功能。Guess.js 使用 Google Analytics 或其他分析提供商的报告来构建预测模型,该模型可用于智能地预取用户可能需要的内容。
Guess.js 与 Angular、Next.js、Nuxt.js 和 Gatsby 集成。要在您的应用程序中使用它,请将以下行添加到您的 webpack 配置中,以指定 Google Analytics 视图 ID
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
如果您未使用 Google Analytics,则可以指定 reportProvider 并从您喜欢的服务下载数据。
与框架集成
要详细了解如何将 Guess.js 与您喜欢的框架集成,请查看以下资源
有关与 Angular 集成的快速演示,请查看此视频
Guess.js 如何工作?
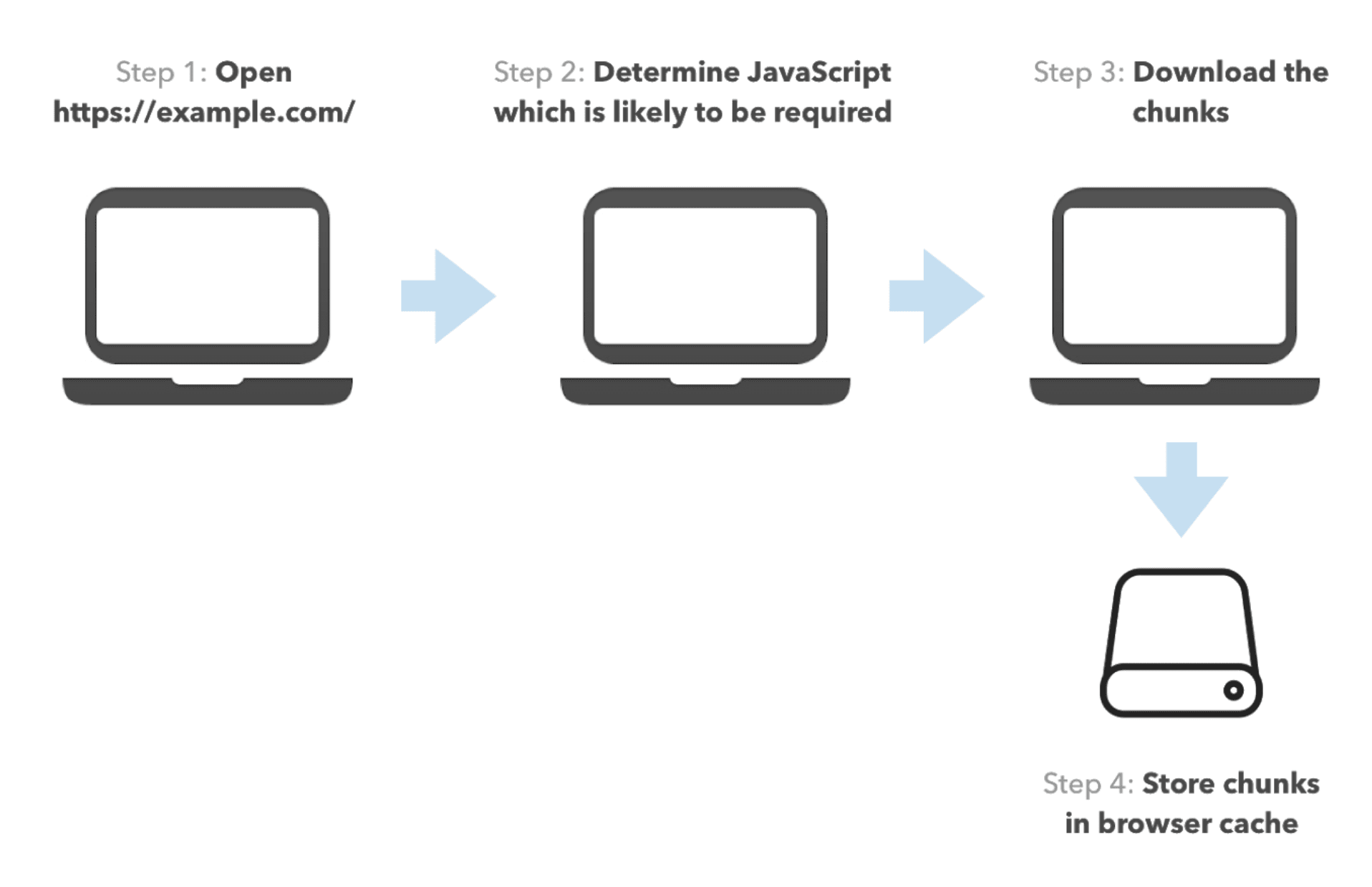
以下是 Guess.js 如何实现预测性预取的
- 它首先从您喜欢的分析提供商处提取用户导航模式的数据。
- 然后,它将报告中的 URL 映射到 webpack 生成的 JavaScript 代码块。
- 根据提取的数据,它创建了一个简单的预测模型,用于预测用户可能从任何给定页面导航到的其他页面。
- 它为每个 JavaScript 代码块调用模型,预测接下来可能需要的其他代码块。
- 它将预取指令添加到每个代码块。
当 Guess.js 完成后,每个代码块将包含类似于以下的预取指令
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
此 Guess.js 生成的代码告诉浏览器考虑预取代码块 a.js 的概率为 0.2,预取代码块 b.js 的概率为 0.8。
浏览器执行代码后,Guess.js 将检查用户的连接速度。如果速度足够快,Guess.js 将在页面的标头中插入两个 <link rel="prefetch"> 标记,每个代码块一个。如果用户使用的是高速网络,Guess.js 将预取两个代码块。如果用户的网络连接较差,Guess.js 将仅预取代码块 b.js,因为它被需要的可能性很高。
了解更多
要详细了解 Guess.js,请查看以下资源

