安装您的渐进式 Web 应用 (PWA) 可以让用户更轻松地查找和使用它。即使有了浏览器的推广,有些用户也没有意识到他们可以安装 PWA,因此提供应用内体验来推广和启用 PWA 的安装可能会有所帮助。

本文绝非详尽无遗,但为推广 PWA 安装的不同方式提供了一个起点。无论您使用哪种模式,或哪些模式,它们都会引导至相同的代码,从而触发安装流程,这在如何提供您自己的应用内安装体验中有所记录。
最佳实践
无论您在网站上使用哪种推广模式,都有一些最佳实践适用。
- 将推广保持在用户旅程流程之外。例如,在 PWA 登录页面中,将号召性用语放在登录表单和提交按钮下方。破坏性地使用推广模式会降低 PWA 的可用性,并对您的互动指标产生负面影响。
- 包含关闭或拒绝推广的功能。如果用户这样做,请记住用户的偏好,并且仅当用户的内容关系发生变化时才重新提示,例如用户已登录或完成购买。
- 在 PWA 的不同部分结合使用多种技术,但要注意不要用安装推广来压倒或惹恼您的用户。
- 仅在
beforeinstallprompt事件触发之后显示推广。
自动浏览器推广
当满足某些条件时,大多数浏览器会自动向用户指示您的渐进式 Web 应用是可安装的。例如,桌面版 Chrome 会在地址栏中显示一个安装按钮。


Android 版 Chrome 会向用户显示一个迷你信息栏,尽管可以通过在 beforeinstallprompt 事件上调用 preventDefault() 来阻止这种情况。如果您不调用 preventDefault(),则首次用户访问您的网站并在 Android 上满足可安装性条件时,以及大约 90 天后,将再次显示横幅。
用户界面推广模式
用户界面推广模式几乎可以用于任何类型的 PWA,并出现在站点导航和横幅等位置。与任何其他类型的推广模式一样,重要的是要注意用户的上下文,以最大限度地减少对用户旅程的干扰。
在触发推广 UI 时考虑周全的网站实现了更多的安装量,并避免干扰对安装不感兴趣的用户的旅程。
简单安装按钮
最简单的 UX 是在您的 Web 内容中的适当位置包含“安装”或“获取应用”按钮。确保按钮不会阻止其他重要功能,并且不会妨碍用户浏览您的应用程序。

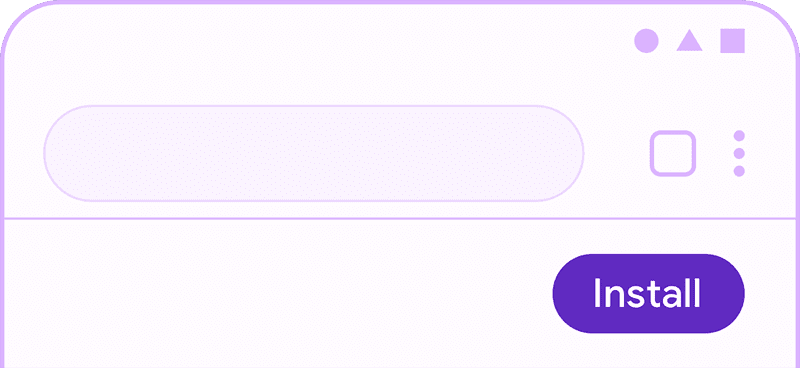
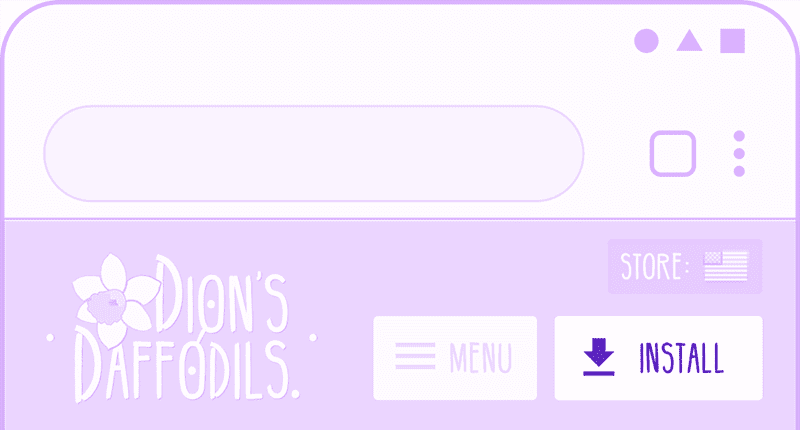
固定页眉
这是一个安装按钮,它是您网站页眉的一部分。其他页眉内容通常包括站点品牌,例如徽标和汉堡菜单。页眉可以是 position:fixed 或不是,具体取决于您网站的功能和用户需求。

如果使用得当,从您网站的页眉推广 PWA 安装是让您最忠实的客户更容易返回您的体验的好方法。PWA 页眉中的像素非常宝贵,因此请确保您的安装号召性用语尺寸适当、比其他可能的页眉内容更重要且不唐突。

请确保您
- 除非
beforeinstallprompt已触发,否则不要显示安装按钮。 - 评估已安装用例对用户的价值。考虑有选择地定位,仅向可能从中受益的用户展示您的推广。
- 有效地利用宝贵的页眉空间。考虑在页眉中还可以为您的用户提供哪些帮助,并权衡安装推广相对于其他选项的优先级。
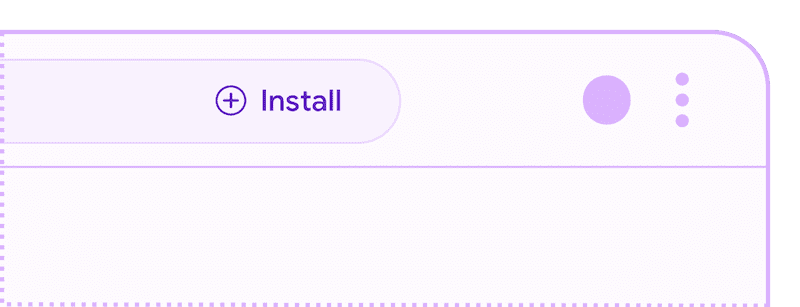
导航菜单

导航菜单是推广应用程序安装的好地方,因为打开菜单的用户表示与您的体验互动。
请确保您
- 避免干扰重要的导航内容。将 PWA 安装推广放在其他菜单项下方。
- 简要介绍用户从安装您的 PWA 中受益的原因。
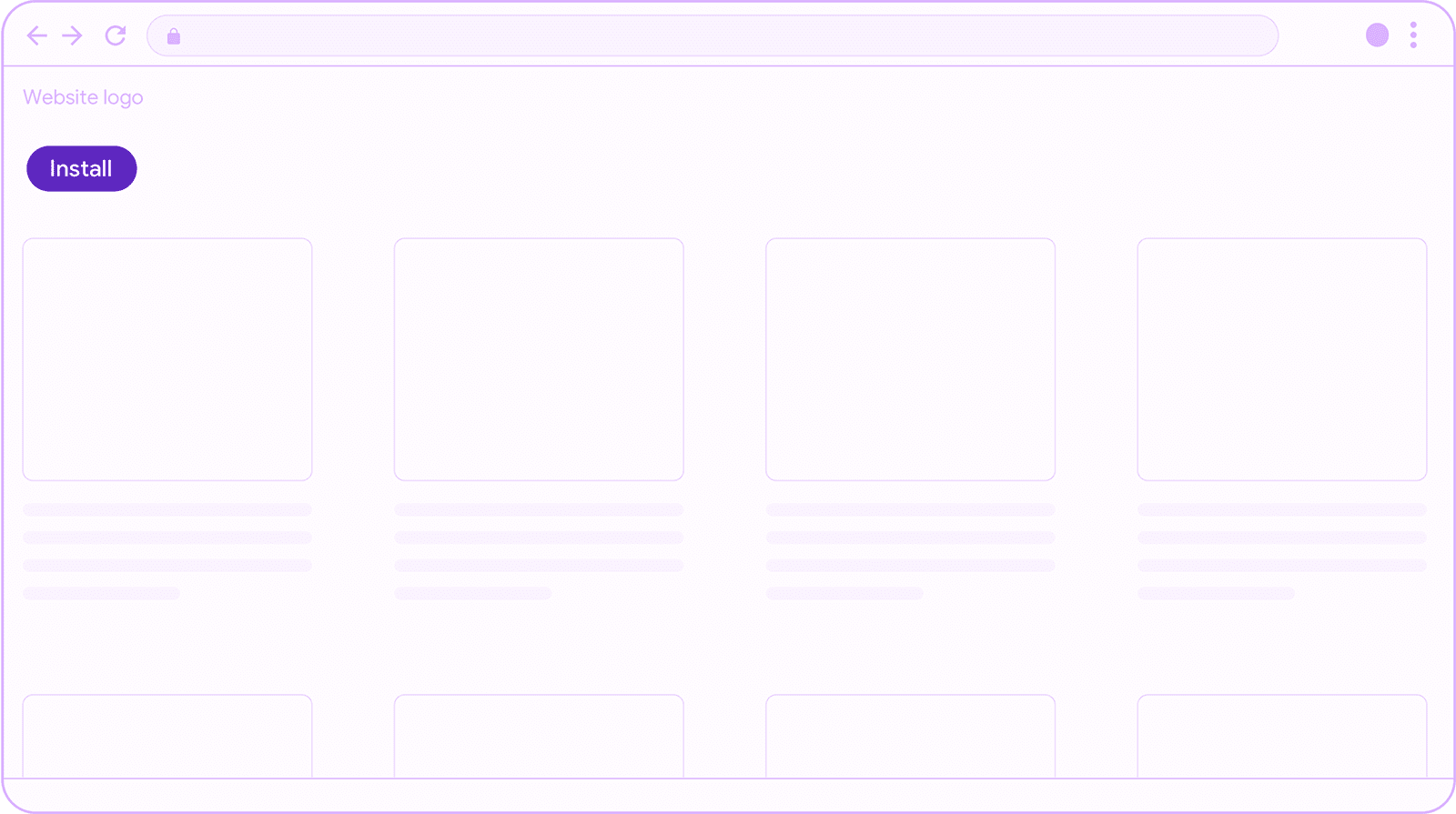
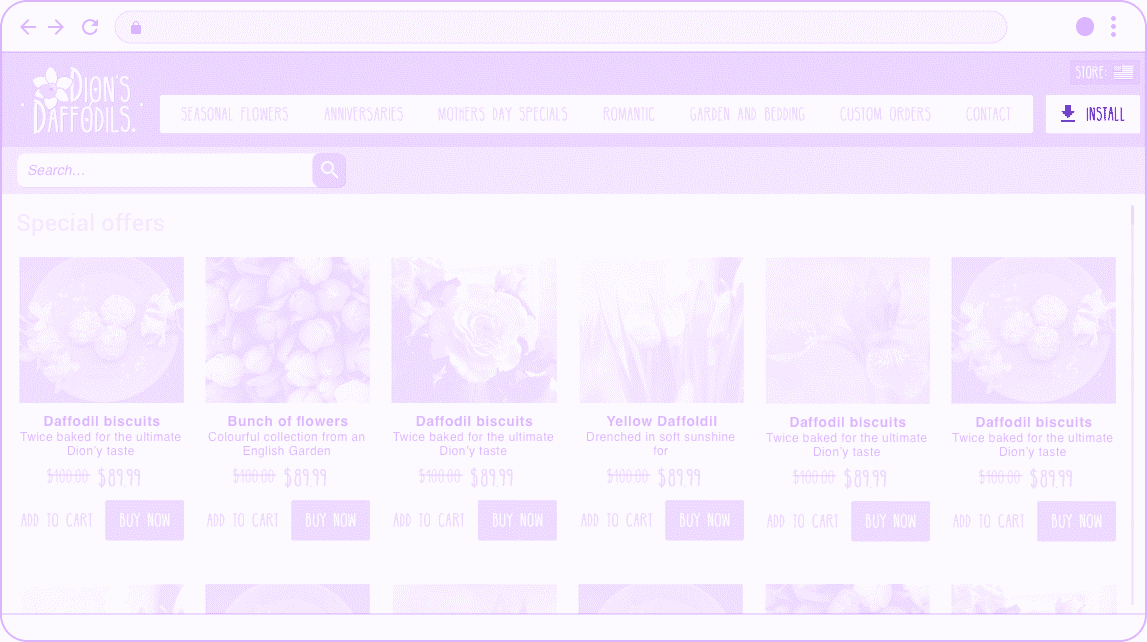
着陆页
着陆页的目的是推广您的产品和服务,因此这里是推广安装 PWA 的好处时可以大做文章的地方之一。

首先,解释您网站的价值主张,然后让访问者知道他们将从安装中获得什么。
请确保您
- 吸引访问者最关心的功能,并强调可能将他们带到您的着陆页的关键词。
- 使您的安装推广和号召性用语引人注目,但前提是您已明确您的价值主张。毕竟,这是您的着陆页。
- 考虑在用户花费最多时间的应用部分添加安装推广。
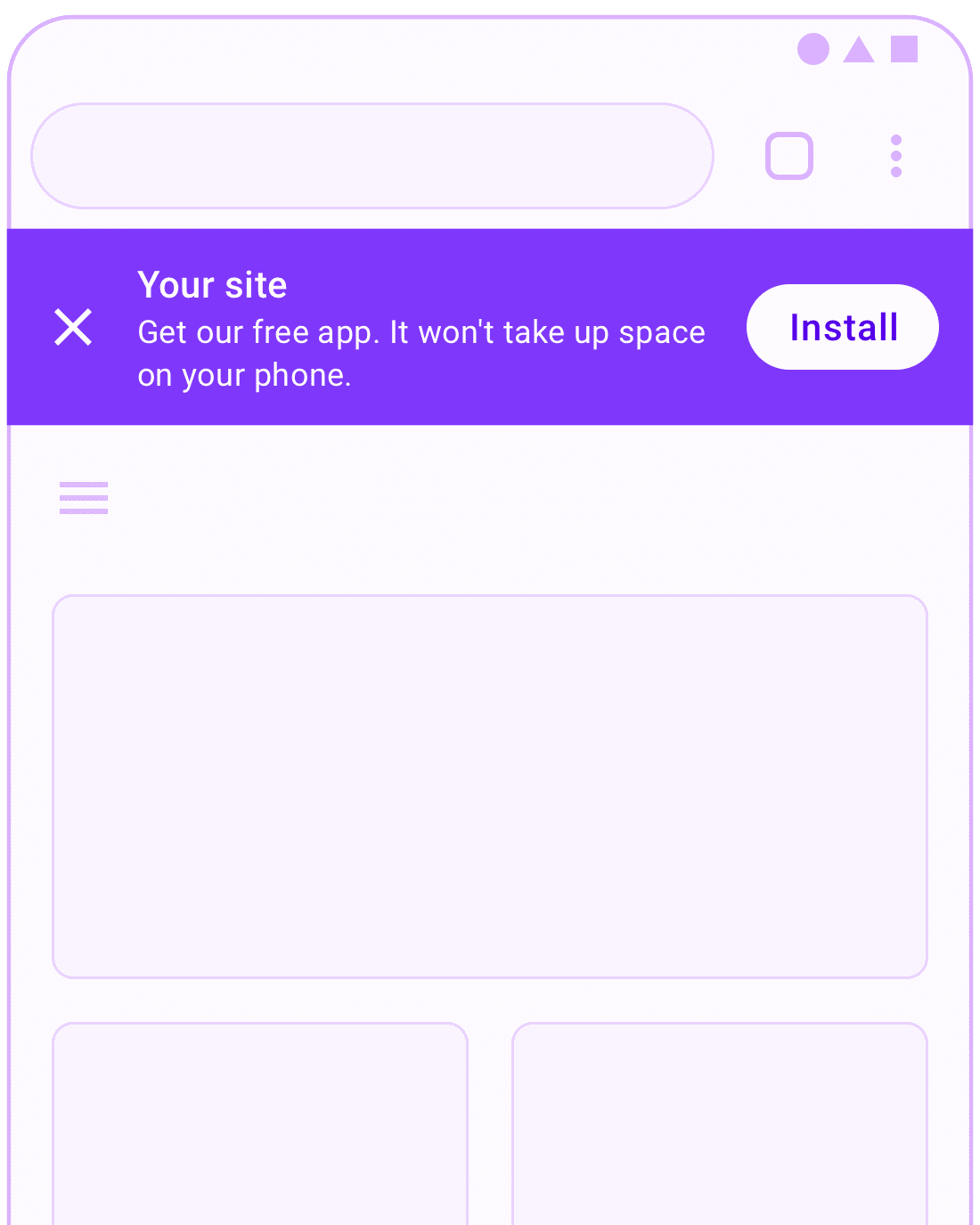
安装横幅
大多数用户在移动体验中都遇到过安装横幅,并且熟悉横幅提供的互动。应谨慎使用横幅,因为它们可能会打断用户。

请确保您
- 等到用户表现出对您网站的兴趣后再显示横幅。如果用户关闭了您的横幅,除非用户触发了转化事件(表明与您的内容的互动程度更高),例如电子商务网站上的购买或注册帐户,否则不要再次显示它。
- 在横幅中简要说明安装 PWA 的价值。例如,您可以通过提及它几乎不占用用户设备上的存储空间,或者它将立即安装而无需商店重定向,从而将 PWA 的安装与 iOS/Android 应用程序区分开来。
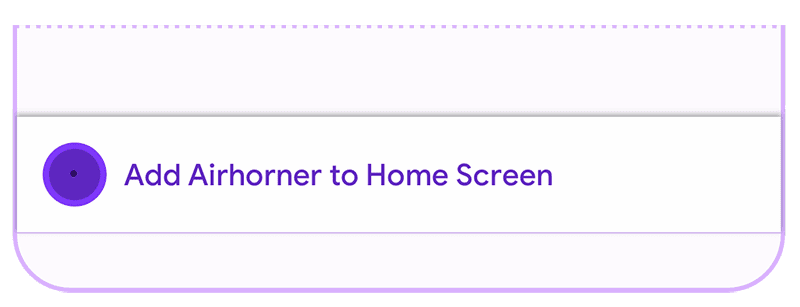
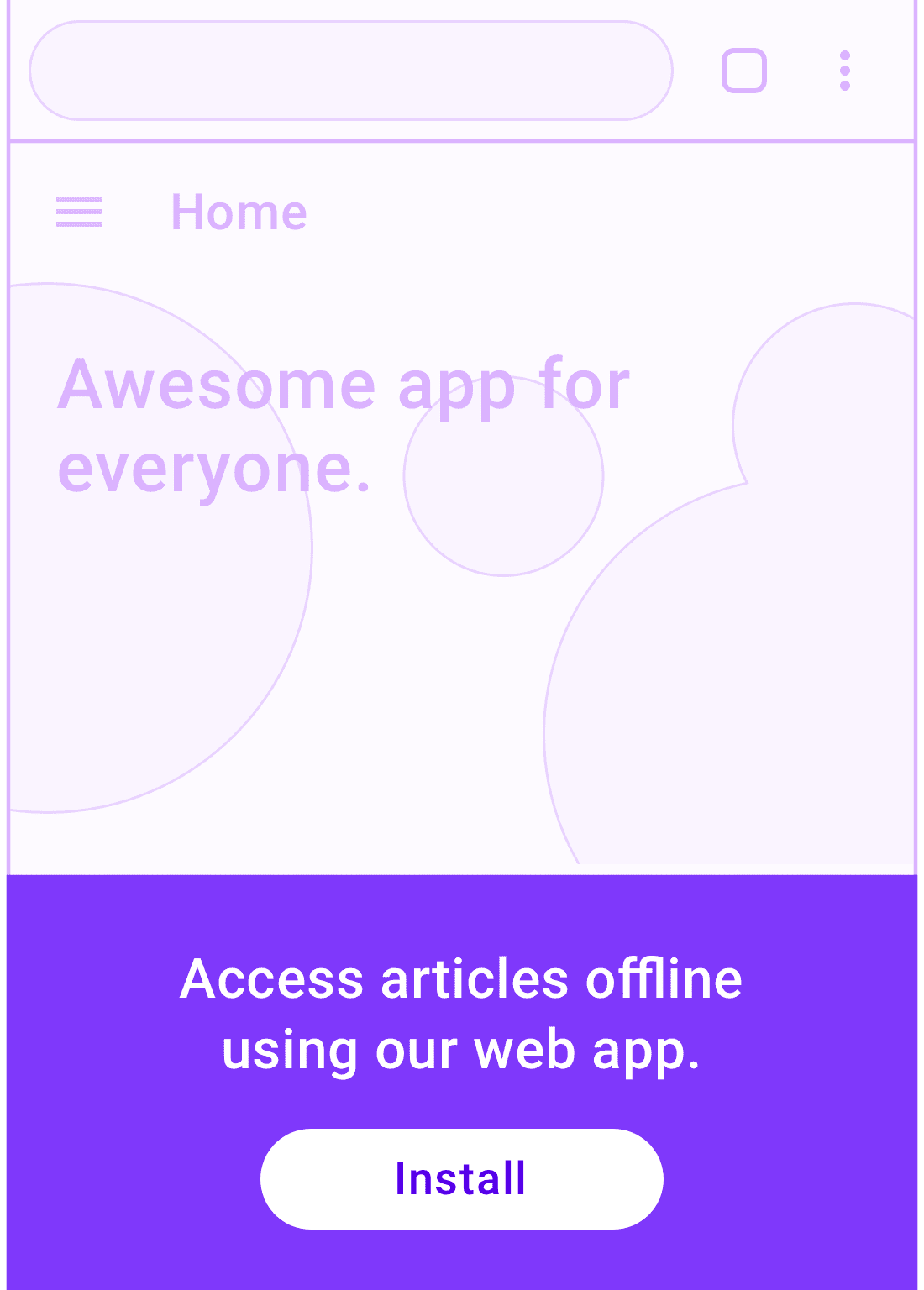
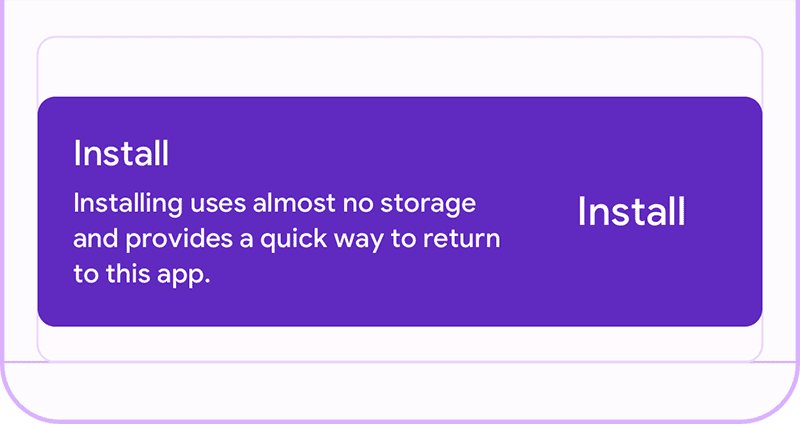
临时 UI
临时 UI,例如 Snackbar 设计模式,会通知用户,并允许他们轻松完成操作,在本例中为安装应用程序。如果使用得当,这些类型的 UI 模式不会中断用户流程,并且如果用户忽略它们,通常会自动关闭。

在与您的应用进行几次互动后显示 Snackbar。如果在页面加载时或在上下文之外出现,则很容易被错过或导致认知超载。当发生这种情况时,用户只会关闭他们看到的所有内容。请记住,您网站的新用户可能尚未准备好安装您的 PWA。因此,最好等到您收到来自用户的强烈兴趣信号后再使用此模式,例如,重复访问、用户登录或类似的转化事件。

请确保您
- Snackbar 的显示时间介于 4 到 7 秒之间,以便为用户提供足够的时间来查看和对其做出反应,而又不会妨碍用户。
- 避免将其显示在其他临时 UI(如横幅等)之上。
- 最好等到您收到来自用户的强烈兴趣信号后再使用此模式,例如,重复访问、用户登录或类似的转化事件。
转化后
紧随用户转化事件之后,例如在电子商务网站上购买之后,是推广 PWA 安装的绝佳机会。用户显然对您的内容很感兴趣,并且转化通常表明用户将再次与您的服务互动。

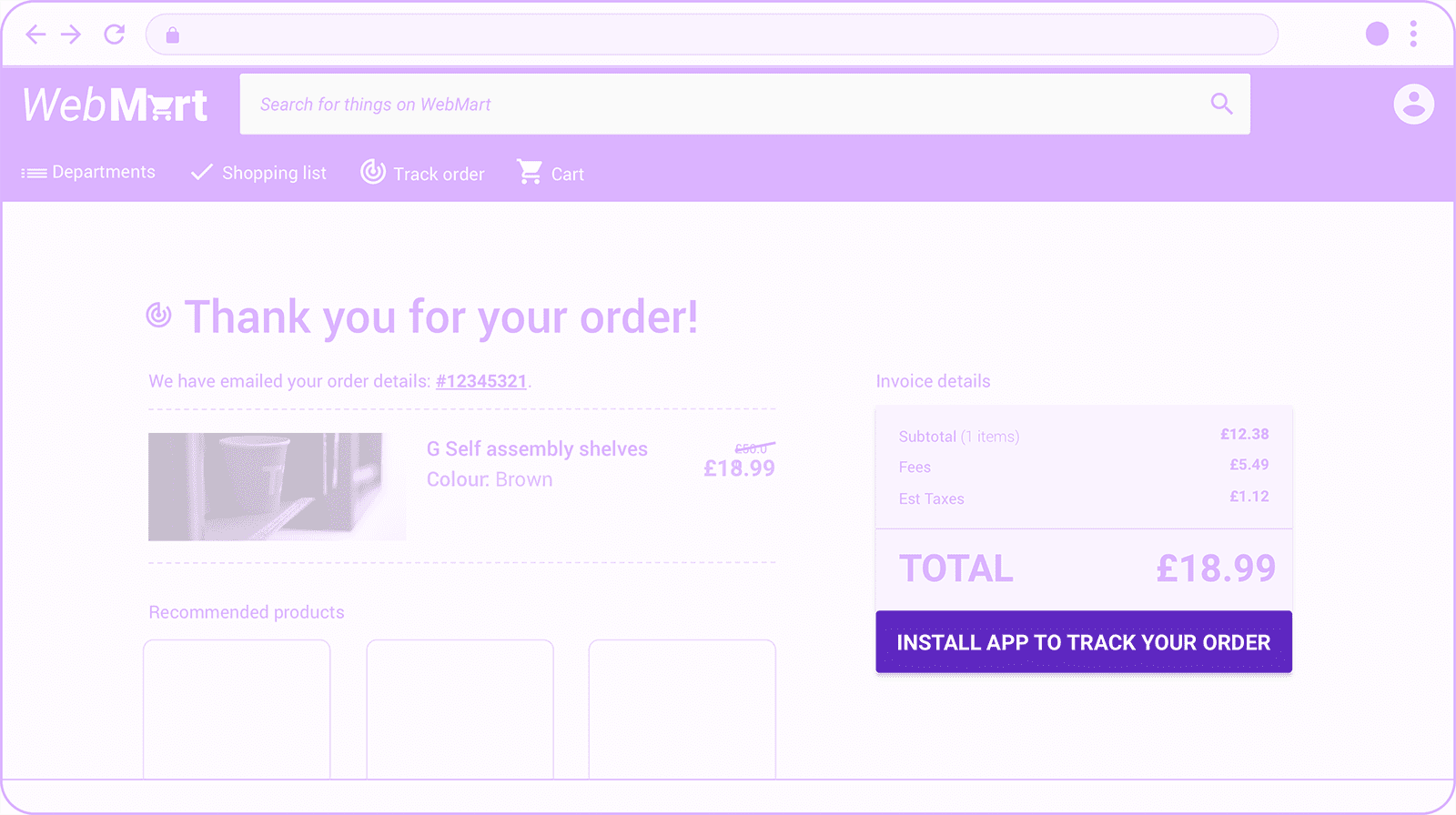
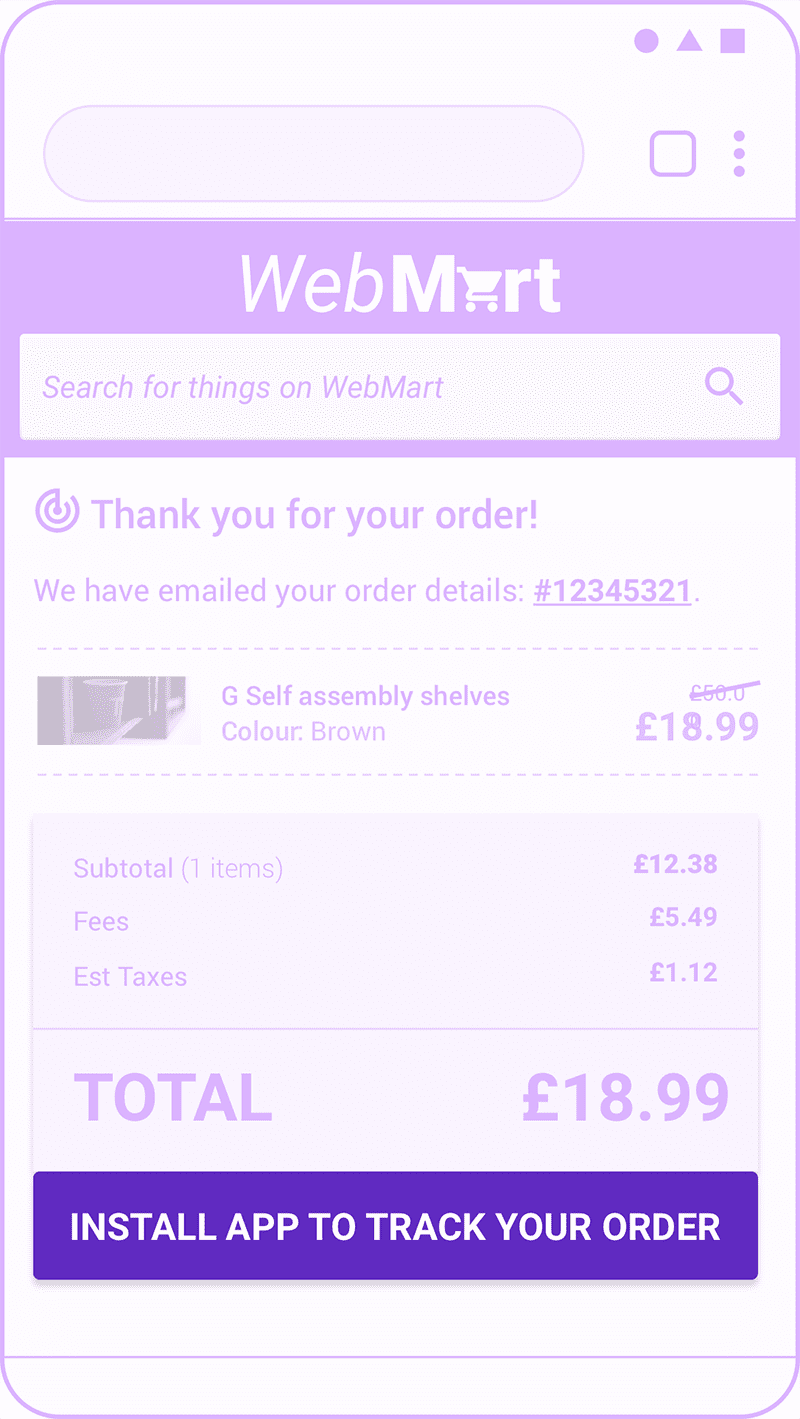
预订或结账流程
在连续旅程期间或之后显示安装推广,例如在预订或结账流程之后。如果您在用户完成旅程后显示推广,通常可以使其更加突出,因为旅程已完成。

请确保您
- 包含相关的号召性用语。哪些用户将从安装您的应用程序中受益以及原因?它与他们当前进行的旅程有何关系?
- 如果您的品牌为已安装应用的用户提供独特的优惠,请提及它们。
- 将推广放在不妨碍您的旅程中后续步骤的位置,否则您可能会对旅程完成率产生负面影响。在上面的电子商务示例中,请注意结账的关键号召性用语是如何高于应用安装推广的。
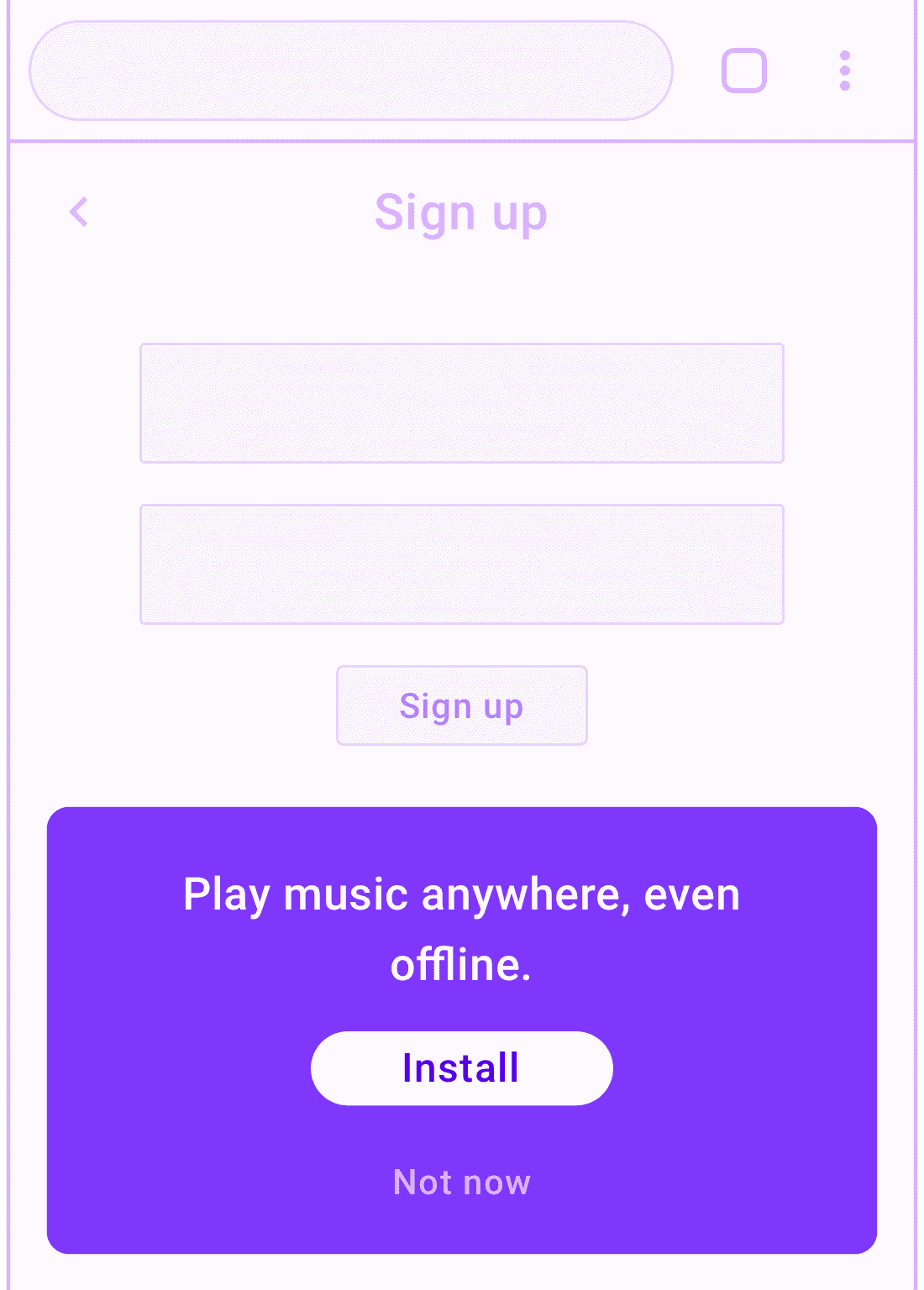
注册、登录或注销流程
此推广是旅程推广模式的特殊情况,其中推广卡可以更突出。

这些页面通常仅由参与度高的用户查看,在这些用户中,您的 PWA 的价值主张已经确立。通常,这些页面上也没有太多其他有用的内容可放置。因此,只要不碍事,就可以制作更大的号召性用语,这样干扰性较小。
请确保您
- 避免打断用户在注册表单内的旅程。如果是多步骤流程,您可能需要等到用户完成旅程。
- 推广与已注册用户最相关的功能。
- 考虑在您应用的已登录区域内添加额外的安装推广。
内联推广模式
内联推广技术将推广与网站内容交织在一起。这通常比用户界面中的推广更微妙,这有利弊权衡。您希望您的推广足够突出,以便感兴趣的用户会注意到它,但又不会过多地减损您的用户体验质量。
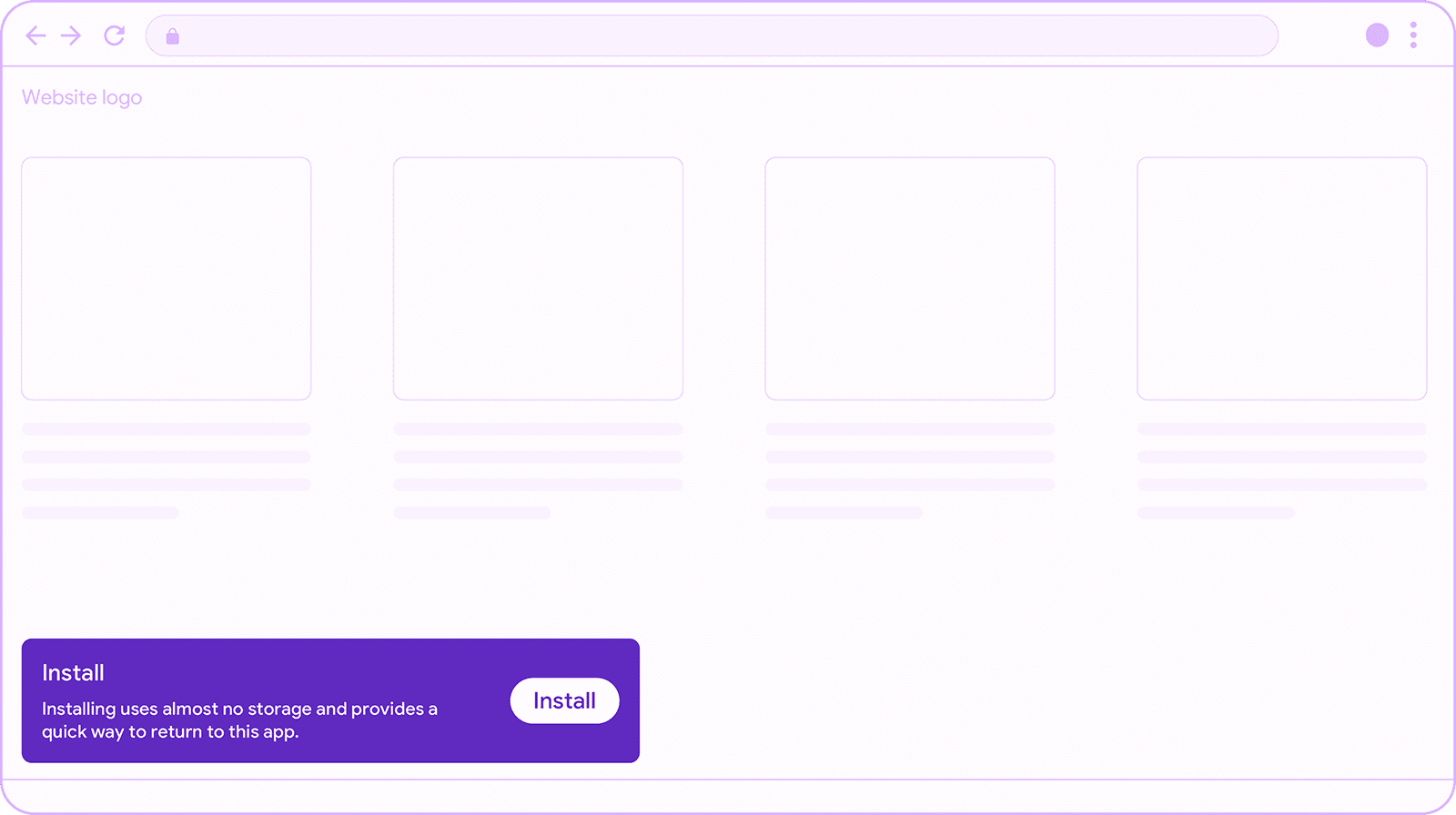
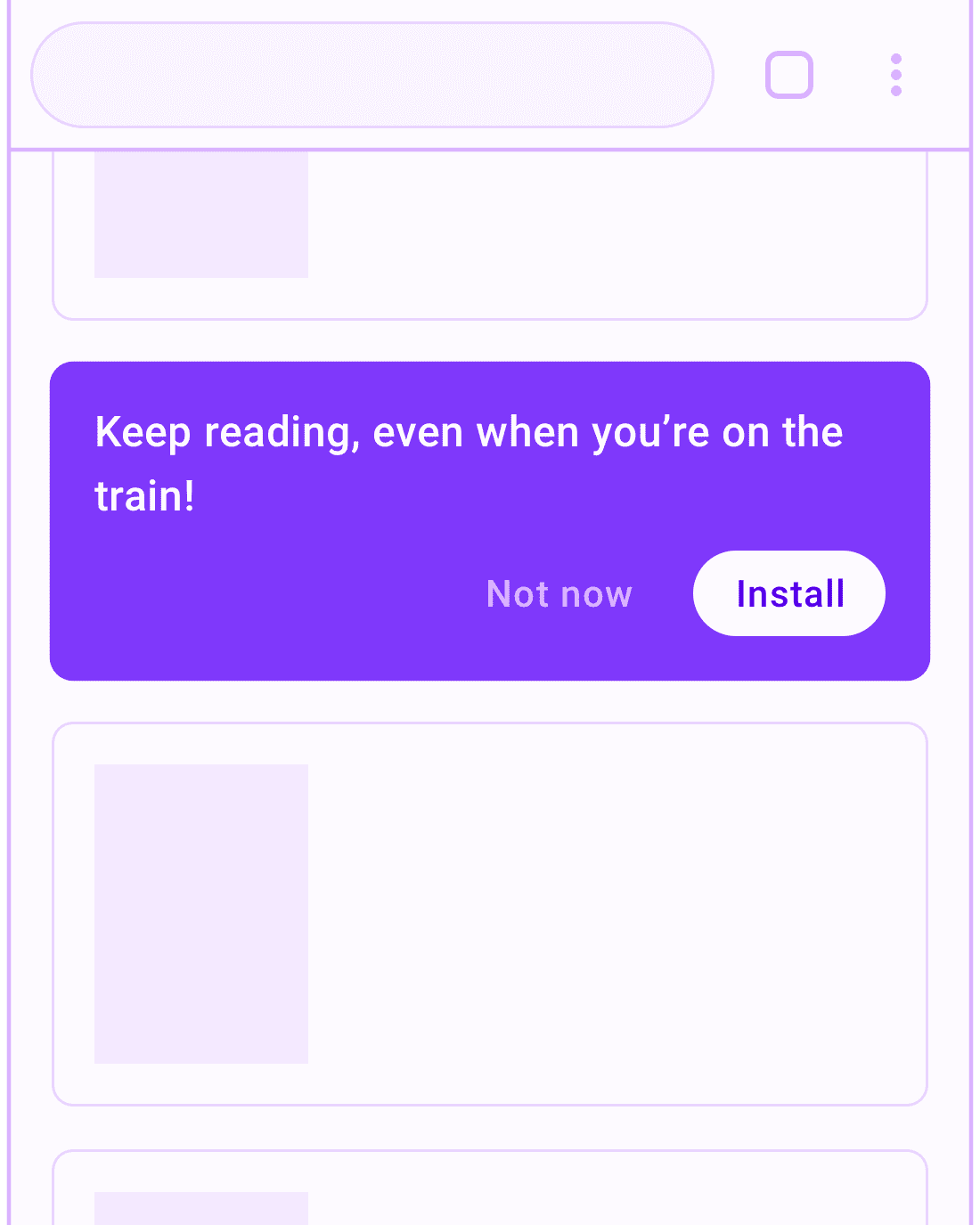
信息流中
信息流中的安装推广会出现在新闻文章或 PWA 中的其他信息卡列表之间。

您的目标是向用户展示如何更方便地访问他们喜欢的内容。专注于推广对您的用户有帮助的功能和特性。
请确保您
- 限制推广的频率,以避免惹恼用户。
- 让您的用户能够关闭推广。
- 记住用户选择关闭。


