"Same-site" 和 "same-origin" 是经常被引用但经常被误解的术语。例如,它们用于页面过渡、fetch() 请求、Cookie、打开弹出窗口、嵌入资源和 iframe 的上下文中。此页面解释了它们是什么以及它们彼此有何不同。
Origin(源)

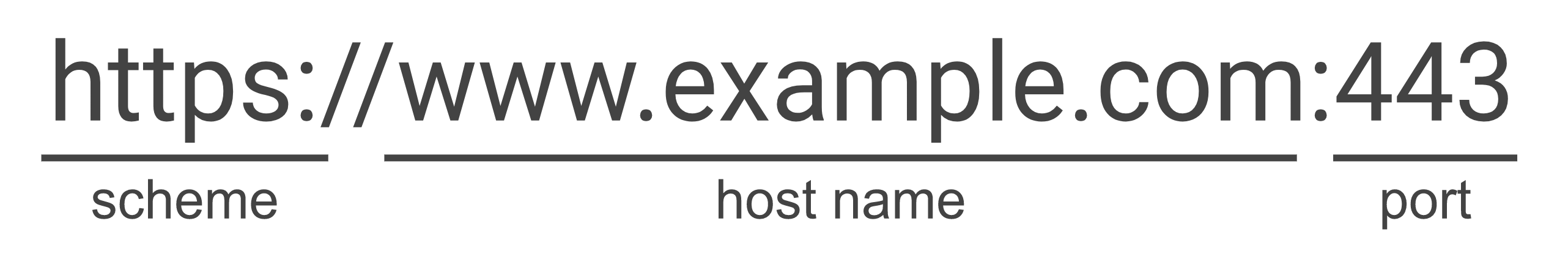
“源”是 scheme(协议)(也称为 protocol(协议),例如 HTTP 或 HTTPS)、hostname(主机名) 和 port(端口)(如果指定)的组合。例如,给定 URL https://www.example.com:443/foo,“源”是 https://www.example.com:443。
"Same-origin" 和 "cross-origin"(同源和跨源)
具有相同 scheme、hostname 和 port 组合的网站被认为是“同源”的。其他所有内容都被认为是“跨源”的。
| 源 A | 源 B | “同源”还是“跨源”? |
|---|---|---|
| https://www.example.com:443 | https://www.evil.com:443 | 跨源:不同的域名 |
| https://example.com:443 | 跨源:不同的子域名 | |
| https://login.example.com:443 | 跨源:不同的子域名 | |
| http://www.example.com:443 | 跨源:不同的协议 | |
| https://www.example.com:80 | 跨源:不同的端口 | |
| https://www.example.com:443 | 同源:完全匹配 | |
| https://www.example.com | 同源:隐式端口号 (443) 匹配 |
Site(站点)

顶级域名 (TLD),例如 .com 和 .org,在 根区数据库中列出。在之前的
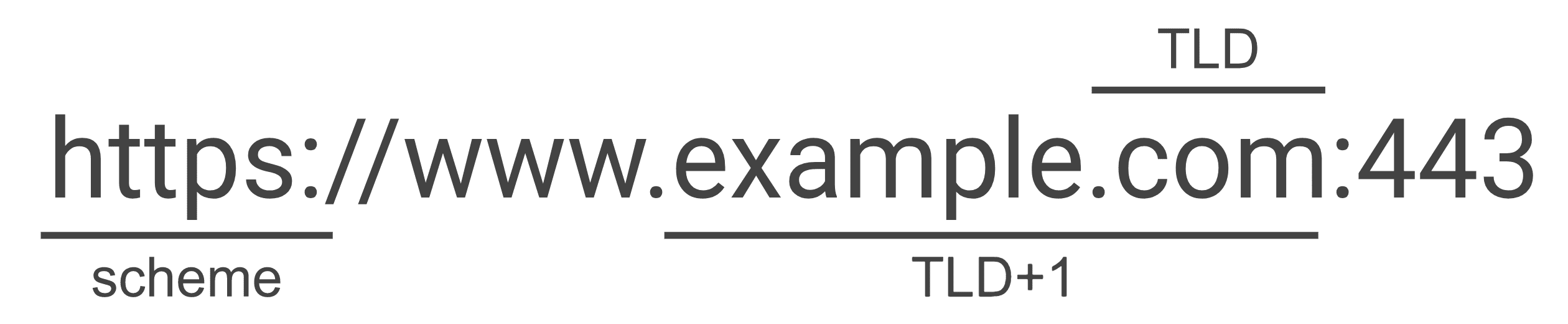
示例中,“站点”是 scheme(协议)、TLD(顶级域名) 以及紧随其前的域名部分(我们称之为 TLD+1)的组合。例如,给定 URL https://www.example.com:443/foo,“站点”是 https://example.com。
公共后缀列表和 eTLD
对于包含 .co.jp 或 .github.io 等元素的域名,仅使用 .jp 或 .io 不足以明确标识“站点”。无法通过算法确定特定 TLD 的可注册域名级别。为了解决这个问题,公共后缀列表定义了公共后缀列表,也称为有效顶级域名 (eTLD)。eTLD 列表维护在 publicsuffix.org/list。
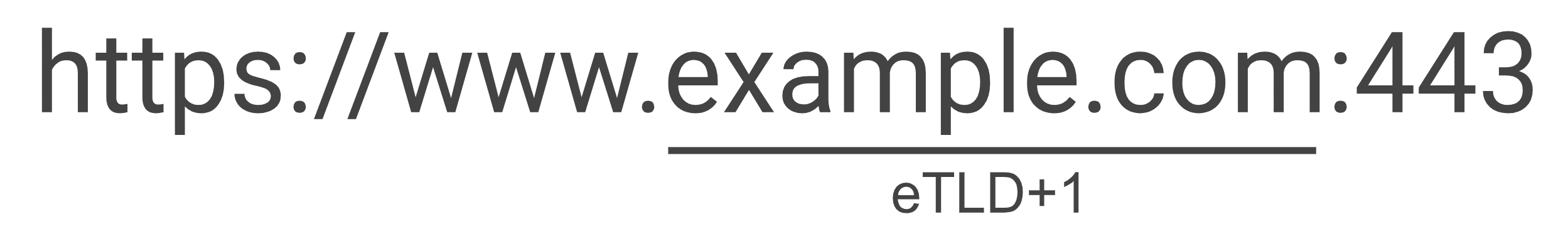
要识别包含 eTLD 的域名的“站点”部分,请应用与 .com 示例相同的做法。以 https://www.project.github.io:443/foo 为例,协议是 https,eTLD 是 .github.io,eTLD+1 是 project.github.io,因此 https://project.github.io 被视为此 URL 的“站点”。

“same-site” 和 “cross-site”(同站和跨站)
具有相同协议和相同 eTLD+1 的网站被认为是“同站”的。具有不同协议或不同 eTLD+1 的网站是“跨站”的。
| 源 A | 源 B | “同站”还是“跨站”? |
|---|---|---|
| https://www.example.com:443 | https://www.evil.com:443 | 跨站:不同的域名 |
| https://login.example.com:443 | 同站:不同的子域名无关紧要 | |
| http://www.example.com:443 | 跨站:不同的协议 | |
| https://www.example.com:80 | 同站:不同的端口无关紧要 | |
| https://www.example.com:443 | 同站:完全匹配 | |
| https://www.example.com | 同站:端口无关紧要 |
“Schemeless same-site”(无协议同站)

“同站”的定义已更改为将 URL 协议作为站点的一部分,以防止 HTTP 用作 弱通道。“同站”的旧概念(不包含协议比较)现在称为 “schemeless same-site”(无协议同站)。例如,http://www.example.com 和 https://www.example.com 被认为是无协议同站,但不是同站,因为只有 eTLD+1 部分重要,而协议未被考虑在内。
| 源 A | 源 B | “Schemeless same-site”(无协议同站)还是“cross-site”(跨站)? |
|---|---|---|
| https://www.example.com:443 | https://www.evil.com:443 | 跨站:不同的域名 |
| https://login.example.com:443 | 无协议同站:不同的子域名无关紧要 | |
| http://www.example.com:443 | 无协议同站:不同的协议无关紧要 | |
| https://www.example.com:80 | 无协议同站:不同的端口无关紧要 | |
| https://www.example.com:443 | 无协议同站:完全匹配 | |
| https://www.example.com | 无协议同站:端口无关紧要 |
如何检查请求是“同站”、“同源”还是“跨站”
所有现代浏览器都会发送带有 Sec-Fetch-Site HTTP 标头的请求。该标头具有以下值之一
cross-site(跨站)same-site(指包含协议的同站)same-origin(同源)none(无)
你可以检查 Sec-Fetch-Site 的值,以确定请求是同站、同源还是跨站。
你可以合理地信任 Sec-Fetch-Site 标头的值,因为
- 以
Sec-开头的 HTTP 标头无法通过 JavaScript 修改 - 浏览器始终会设置这些标头。

