尽可能简化您的注册和登录表单。
保存登录表单中的凭据,以便用户在返回时无需再次登录。
要存储表单中的用户凭据
- 在表单中包含
autocomplete。 - 阻止表单提交。
- 通过发送请求进行身份验证。
- 存储凭据。
- 更新 UI 或继续进入个性化页面。
在表单中包含 autocomplete
在继续之前,请检查您的表单是否包含 autocomplete 属性。这有助于凭据管理 API 从表单中查找 id 和 password 并构造凭据对象。
这也帮助不支持凭据管理 API 的浏览器理解其语义。要详细了解自动填充,请阅读 这篇文章,作者是 Jason Grigsby。
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
阻止表单提交
当用户按下提交按钮时,阻止表单提交,否则会导致页面转换
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
通过阻止页面转换,您可以在验证凭据的真实性时保留凭据信息。
通过发送请求进行身份验证
要验证用户身份,请使用 AJAX 将凭据信息传递到您的服务器。
在服务器端,创建一个端点(或简单地更改现有端点),该端点以 HTTP 代码 200 或 401 进行响应,以便浏览器清楚地了解注册/登录/更改密码是否成功。
例如
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
存储凭据
要存储凭据,首先检查 API 是否可用,然后同步或异步实例化一个以表单元素作为参数的 PasswordCredential。调用 navigator.credentials.store()。如果 API 不可用,您可以简单地将个人资料信息转发到下一步。
同步示例
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
异步示例
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
一旦请求成功,请存储凭据信息。(如果请求失败,请勿存储凭据信息,因为这样做会使用户感到困惑。)
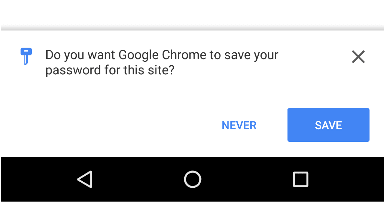
当 Chrome 浏览器获得凭据信息时,会弹出一个通知,询问是否存储凭据(或联合身份验证提供商)。

更新 UI
如果一切顺利,请使用个人资料信息更新 UI,或继续进入个性化页面。
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
完整代码示例
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
浏览器兼容性
PasswordCredential
navigator.credentials.store()


