ARIA 和非原生 HTML 语义简介
到目前为止,我们一直鼓励使用原生 HTML 元素,因为它们为您提供焦点、键盘支持和内置语义,但有时简单的布局和原生 HTML 无法完成工作。例如,目前还没有针对非常常见的 UI 结构(弹出菜单)的标准化 HTML 元素。也没有 HTML 元素提供语义特征,例如“用户需要尽快了解此内容”。
那么,在本课程中,我们将探讨如何表达 HTML 自身无法表达的语义。
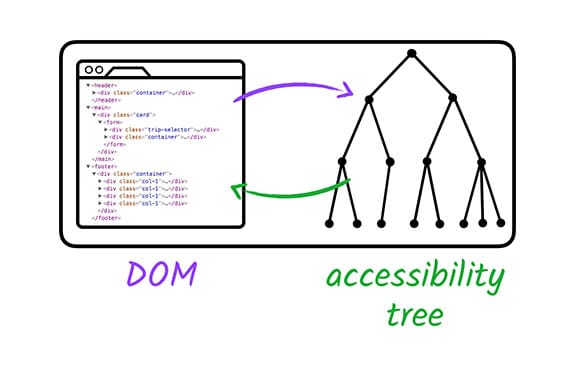
Web 无障碍倡议的可访问富互联网应用规范(WAI-ARIA,或简称 ARIA)非常适合桥接原生 HTML 无法管理的无障碍问题领域。它的工作原理是允许您指定属性,这些属性会修改元素转换为无障碍树的方式。让我们看一个例子。
在以下代码片段中,我们将列表项用作一种自定义复选框。CSS “checkbox” 类为元素提供了所需的视觉特性。
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
虽然这对有视觉的用户来说效果很好,但屏幕阅读器不会指示该元素旨在作为复选框,因此低视力用户可能会完全错过该元素。
但是,使用 ARIA 属性,我们可以为元素提供缺失的信息,以便屏幕阅读器可以正确解释它。在这里,我们添加了 role 和 aria-checked 属性,以明确将该元素标识为复选框,并指定默认情况下已选中。列表项现在将被添加到无障碍树中,屏幕阅读器将正确地将其报告为复选框。
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
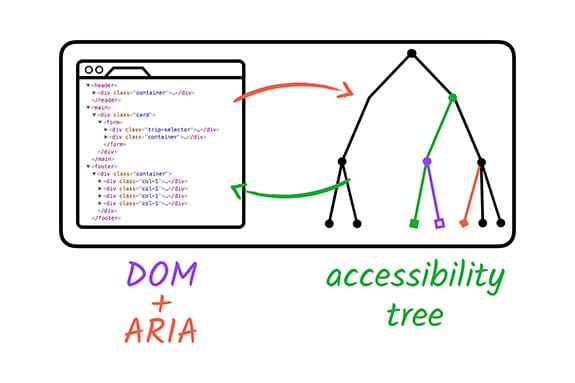
ARIA 通过更改和增强标准 DOM 无障碍树来工作。


虽然 ARIA 允许我们微妙地(甚至彻底地)修改页面上任何元素的无障碍树,但这是它唯一改变的东西。ARIA 不会增强元素的任何固有行为;它不会使元素可聚焦或为其提供键盘事件侦听器。这仍然是我们开发任务的一部分。
重要的是要理解,没有必要重新定义默认语义。无论其用途如何,标准的 HTML <input type="checkbox"> 元素都不需要额外的 role="checkbox" ARIA 属性即可正确声明。
还值得注意的是,某些 HTML 元素对可以对其使用的 ARIA 角色和属性有限制。例如,标准的 <input type="text"> 元素可能没有应用任何额外的角色/属性。
有关更多信息,请参阅 HTML 中的 ARIA 规范。
让我们看看 ARIA 还有哪些其他功能。
ARIA 可以做什么?
正如您在复选框示例中看到的那样,ARIA 可以修改现有元素语义,或为不存在原生语义的元素添加语义。它还可以表达 HTML 中根本不存在的语义模式,例如菜单或选项卡面板。通常,ARIA 允许我们创建使用纯 HTML 不可能实现的窗口小部件类型元素。
- 例如,ARIA 可以添加额外的标签和描述文本,这些文本仅向辅助技术 API 公开。
<button aria-label="screen reader only label"></button>
- ARIA 可以表达元素之间语义关系,这些关系扩展了标准的父/子连接,例如控制特定区域的自定义滚动条。
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- ARIA 可以使页面的某些部分“实时”,以便它们在更改时立即通知辅助技术。
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
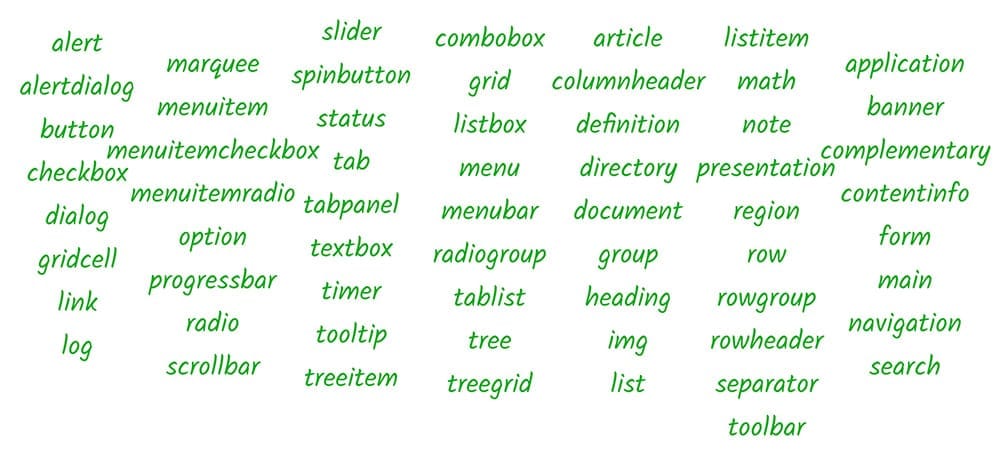
ARIA 系统的核心方面之一是其角色集合。在无障碍功能术语中,角色相当于特定 UI 模式的速记指示符。ARIA 提供了一个模式词汇表,我们可以通过任何 HTML 元素上的 role 属性来使用它。
当我们在前面的示例中应用 role="checkbox" 时,我们是在告诉辅助技术该元素应遵循“checkbox”模式。也就是说,我们保证它将具有选中状态(选中或未选中),并且可以使用鼠标或空格键切换状态,就像标准的 HTML 复选框元素一样。
事实上,由于键盘交互在屏幕阅读器使用中非常突出,因此非常重要的是要确保在创建自定义窗口小部件时,role 属性始终与 tabindex 属性应用在同一位置;这确保了键盘事件进入正确的位置,并且当焦点落在元素上时,其角色得到准确传达。
ARIA 规范描述了 role 属性的可能值以及可以与这些角色结合使用的相关 ARIA 属性的分类。这是关于 ARIA 角色和属性如何协同工作以及如何在浏览器和辅助技术支持的方式中使用它们的权威信息的最佳来源。

但是,该规范非常密集;一个更平易近人的起点是 ARIA 创作实践文档,该文档探讨了使用可用 ARIA 角色和属性的最佳实践。
ARIA 还提供地标角色,这些角色扩展了 HTML5 中可用的选项。有关更多信息,请参阅 地标角色设计模式规范。



