利用 A/B 测试来评估网站速度对您的业务指标的影响。
在过去几年中,人们已经充分认识到,网站速度性能是用户体验的重要组成部分,并且改进网站速度性能有益于不同的业务指标,例如转化率和跳出率。已经发布了多篇文章和案例研究来支持这一点,包括 Cloudflare 的网站性能如何影响转化率、Deloitte 的毫秒创造百万美元以及在 eBay.com 上为速度购物,仅举几例。
尽管速度的重要性显而易见,但许多公司仍然难以优先考虑改进网站速度的工作,因为他们不确切知道这会如何影响他们的用户,从而影响他们的业务。
在缺乏数据的情况下,很容易推迟网站速度方面的工作,而专注于其他任务。常见的情况是,公司中的一些人认识到网站速度的重要性,但却无法为此建立理由,并说服多个利益相关者进行相应的投资。
本文提供了关于如何利用 A/B 测试来评估网站速度对业务指标的影响的高级指导,从而能够就此事做出更有效的决策。
步骤 1:选择要进行 A/B 测试的页面
您的目标是测试页面速度与您的业务指标相关的假设。为简单起见,您可以先将自己限制为识别单个页面进行分析。未来的工作可以扩展到相同类型的多个页面以验证发现,然后再扩展到站点的其他区域。本步骤底部提供了一些关于从哪里开始的建议。页面选择过程受到以下几个要求的驱动
- A/B 测试应仅在移动设备用户的设备上运行。在全球范围内,我们协助的合作伙伴站点平均有超过 50%(并且还在增长!)的流量来自移动设备,但这可能会根据地区和垂直行业而显着增加。由于处理和内存限制以及不太稳定的网络,移动设备对速度较慢的网站更敏感。此外,移动使用模式意味着对速度的期望更高。
您选择用于测试的页面应该是您的转化渠道的重要组成部分。每个站点都有不同的目的,因此每个站点都会跟踪不同的成功指标。这些指标通常与用户旅程相关,用户旅程使用渠道进行分析。例如,电子商务网站上的用户必须浏览主页、类别页、产品页和结帐页才能完成购买。如果您正在优化转化次数,那么这些页面中的一个将是一个不错的选择。
页面应具有单一用途。除非您的站点有非常具体的任务,否则通常最好避免将主页用于测试。许多商业站点的主页是各种功能的门户,这会使您的分析变得混乱。例如,如果您正在优化新闻网站上每个会话的页面浏览量,则最好排除该网站的非商业部分,而专注于盈利部分和文章。
选择的页面应获得足够的流量,这样您就不必等待太久才能获得具有统计学意义的结果。
所选页面应该相对较慢。事实上,越慢越好。这不仅意味着您可能会更容易改进页面,还意味着数据应该更清晰。您可以快速浏览您的Google Analytics 速度报告或Search Console Core Web Vitals 报告,以查看哪些页面速度最慢。
页面应相对稳定。在测试完成之前,请勿更新页面(任何会影响业务指标的内容)。需要考虑的外部因素越少,分析就越清晰。
使用上述指南,应该可以更清楚地了解哪些页面是适合您测试的候选页面。广告着陆页也是一个不错的选择,因为您很可能可以使用内置的业务指标、A/B 测试和分析。如果您仍然不确定,以下是每个垂直行业的一些想法
- 内容网站:版块、文章
- 店面:类别页、产品页
- 媒体播放器:视频发现/搜索页、视频播放页
- 服务与发现(旅行、租车、服务注册等):初始表单输入页
步骤 2:衡量性能
衡量指标通常有两种方法:在实验室中和在现场。我们个人发现,在现场(也称为真实用户监控 (RUM))中衡量指标更有用,因为它反映了真实用户的体验。可以帮助您报告 RUM 数据的库和服务示例包括 Perfume、Firebase Performance Monitoring 和 Google Analytics 事件。
有许多指标可供选择,因为它们旨在捕获用户体验的不同方面。请记住,您的目标是最终确定您的速度和业务指标之间是否存在直接关联,因此跟踪一些速度指标可能很有用,以便确定哪个指标与您的业务成功具有最强的关联性。通常,我们建议从核心 Web 指标开始。web-vitals.js 库可以帮助您在现场衡量某些核心 Web 指标,但请注意浏览器支持不是 100%。除了核心 Web 指标之外,其他 Web 指标也值得查看。您还可以定义自定义指标,例如“首次广告点击时间”。
步骤 3:创建速度性能变体
在此阶段,您将实施更改,以创建页面的更快版本,以便针对当前版本进行测试。
需要记住以下几点
- 避免对 UI 或 UX 进行任何更改。除了一个页面比另一个页面快之外,更改对于用户来说必须是不可见的。
- 衡量也是此阶段的关键方面。在开发过程中,应使用 Lighthouse 等实验室测试工具来指示您的更改对性能的影响。请记住,对一个指标的更改通常会影响另一个指标。页面上线后,坚持使用 RUM 进行更准确的评估。
创建性能变体可以通过不同的方式完成。为了测试的目的,您需要尽可能简单地进行操作。以下是一些选项。
创建更快的页面
- 使用 Squoosh 等工具手动优化测试页面上的图像
- 使用 DevTools 代码覆盖率手动消除仅该页面未使用的 JavaScript 或 CSS
- 高效加载第三方脚本
- 使用 Critical 等工具分解并内联关键 CSS
- 删除不影响用户体验且为了测试目的可以省略的非关键 JavaScript 代码(例如,某些第三方库)
- 实施浏览器级延迟加载,并非所有浏览器都支持该功能,但在支持的情况下,它仍然可以显着提高性能
- 删除非关键分析标签或异步加载它们
其他需要考虑的优化可以在快速加载时间和前端性能检查清单中找到。您还可以使用 PageSpeed Insights 运行 Lighthouse,它可以识别改进性能的机会。
减慢页面速度
这可能是创建变体最简单的方法,可以通过添加简单的脚本、减慢服务器响应时间、加载更大的图像等来实现。《金融时报》在测试性能如何影响其业务指标时选择了此选项:请参阅更快的 FT.com。
加快页面加载速度
对于测试页面(例如产品详细信息页面)主要从不同页面(例如主页)链接出来的情况,从主页直接为测试组预取或预渲染产品页面将加快页面后续加载速度。请注意,在这种情况下,A/B 测试拆分(步骤 4)是在主页上完成的。此外,所有这些都可能会减慢首页的速度,因此请务必衡量这一点,并在分析测试结果时(步骤 5)加以考虑。
步骤 4:创建 A/B 测试
一旦您拥有同一页面的两个版本,其中一个版本比另一个版本更快,下一步就是拆分流量以衡量影响。通常,有很多技术和工具可以执行 A/B 测试,但请注意,并非所有方法都非常适合衡量速度性能影响。
如果您正在使用 Optimizely 或 Optimize 等 A/B 测试工具,我们强烈建议设置服务器端测试而不是客户端测试,因为客户端 A/B 测试通常通过隐藏页面内容直到实验加载来工作,这意味着 A/B 测试本身会歪曲您想要衡量的指标。如果您只能进行客户端测试,请考虑在不同的页面上设置实验,并更改指向您的测试页面的链接以拆分流量。这样,测试页面本身就不会被客户端测试拖累。
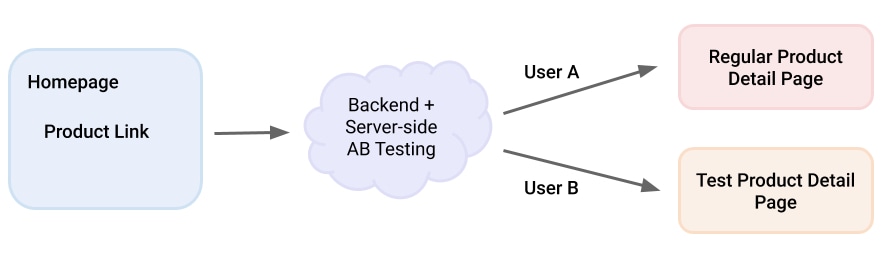
通过服务器端测试在给定的产品详细信息页 (PDP) 上进行 AB 测试性能更改的示例

请求转到后端,后端将用户分配到页面的两个不同版本。虽然这通常是一个好的设置,但通常需要 IT 资源来设置服务器端拆分。
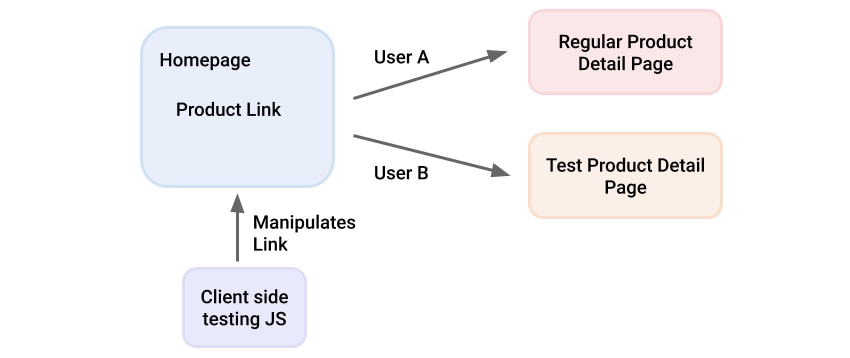
这是一个客户端测试设置的示例,使用之前的页面(下图中的主页)来运行测试 JavaScript

测试 JavaScript 操作出站链接,为两组测试用户提供指向相关 PDP 的两个版本的链接。这很容易通过 Optimizely 或 Optimize 等常见的 A/B 测试工具进行设置和维护,并且不会影响性能测试,因为测试 JavaScript 在不同的页面上运行。
或者,您可以选择两个行为和性能非常相似的页面(例如,对于两个非常相似的产品)。将您的更改应用于其中一个页面,然后比较指标随时间推移的差异。这意味着您没有进行适当的 A/B 测试,但它仍然可以提供很多启发。
如果您的测试页面用作广告系列的着陆页,则使用您的广告网络的内置 A/B 测试工具(例如 Facebook 广告拆分测试或 Google Ads 草稿和实验)可能很方便。如果这不是一个选项,您可以使用两个具有相同设置的广告系列,并将不同的着陆页设置为目标。
步骤 5:分析 A/B 测试
在您运行测试足够长时间并拥有足够的数据以对结果感到满意后,就该将所有内容放在一起并运行分析了。您如何执行此操作实际上取决于测试的运行方式,因此让我们了解一下这些选项。
如果您的测试是使用上述工具在广告着陆页上运行的,则分析应该像读取结果一样简单。如果您使用的是 Google 的草稿和实验,请查看使用 记分卡进行的比较。
Optimizely 或 Optimize 等平台还提供简便的方法来解释结果并确定速度对您的页面有多大影响。
如果您使用的是 Google Analytics 或类似工具,您将必须自己汇总报告。幸运的是,Google Analytics 可以非常轻松地构建自定义报告,因此您应该从这里开始。如果您已使用自定义维度将速度数据发送到 Google Analytics,请查看报告指南,了解如何设置这些维度并将其包含在您的自定义报告中。确保您的报告涵盖实验日期,并配置为显示两个变体。此报告中应包含哪些内容?
- 首先,您需要包含您最关心的业务指标:转化次数、页面浏览量、广告浏览量、转化率、电子商务指标、点击率等。
- 此外,其他标准页面指标也可以很好地证明改进网站速度的理由,包括跳出率、平均会话时长和退出百分比。
您可能还需要按移动设备进行过滤,并确保排除漫游器和其他非用户流量。更高级的分析还将按地区、网络、设备、流量来源以及用户个人资料和类型(例如,新用户与回访用户)进行过滤。每组用户可能对较慢的速度或多或少敏感,识别这些用户也很有帮助。
Looker Studio(以前称为 Data Studio)或其他数据可视化工具可以轻松集成各种数据源,包括 Google Analytics。这使得进行分析变得容易,并且还可以创建可与参与运行现代网站的许多利益相关者共享的仪表板,以进一步获得支持。例如,《卫报》创建了一个自动化警报系统,当最近发布的内容超出其页面大小或速度阈值并且可能导致用户不满意时,该系统会向编辑团队发出警告。
步骤 6:得出结论并决定后续步骤
一旦您拥有连接性能和业务指标的数据,您就可以检查结果并开始得出结论。
如果您可以清楚地看到提高性能和提高业务指标之间的相关性,请总结结果并在整个公司范围内报告。现在,您可以用“商业语言”谈论速度性能,您更有可能引起不同利益相关者的注意,并将网站速度性能放在每个人的关注范围内。下一步是根据结果设置性能预算,并计划工作以满足这些预算。由于您知道此类工作将提供的价值,因此您将能够相应地确定优先级。
如果您无法识别相关性,请查看下面的注意事项,并评估是否应在网站的其他位置(例如,通过整个购买渠道或在不同类型的页面上)运行类似的测试。
注意事项
未发现网站速度指标与业务指标之间存在显着相关性可能有以下几个原因
- 选择的页面对您正在检查的业务指标没有足够的影响。例如,如果结帐页面非常不友好或速度很慢,则更快的产品页面可能对转化率没有太大影响。考虑查看更相关的指标,例如跳出率、添加到购物篮率或任何其他与您正在测试的页面更直接相关的指标。
- 两个版本之间的速度差异不够显着。这应根据您正在衡量的 RUM 指标进行评估。
- A/B 测试机制存在故障。流量可能未正确分配或分析报告不正确。为了排除这种情况,请考虑运行 A/A 测试,您可以使用相同的测试机制测试页面的相同版本,并确保这样做时结果没有差异。
- 网站速度确实不会影响您的业务指标。这种情况很少见,但可能发生在您的目标市场对速度不太敏感(例如,该网站主要从强大的设备在强大的网络上访问)或用户需求非常高且选择有限(例如,独家销售高需求演出的票务服务)的情况下。请注意,这并不意味着更快的网站不会改善用户体验,因此影响品牌声誉。
结论
虽然在整个站点上启动速度优化很诱人,但从长远来看,首先了解更快的网站对您的用户和您的公司意味着什么通常更有益。这与说“我们将 FCP 提高了 1.5 秒”和“我们将 FCP 提高了 1.5 秒,这使我们的转化率提高了 5%”之间存在差异。这将使您能够优先考虑进一步的工作,获得不同利益相关者的支持,并使网站速度性能成为全公司范围的努力。



