合成是指将页面的绘制部分组合在一起以显示在屏幕上。非合成动画需要更多的工作,并且在低端手机上或在主线程上运行性能繁重的任务时,可能会显得卡顿(不流畅)。
在此领域,有两个关键因素会影响页面性能:需要管理的合成器图层数量以及用于动画的属性。
摘要
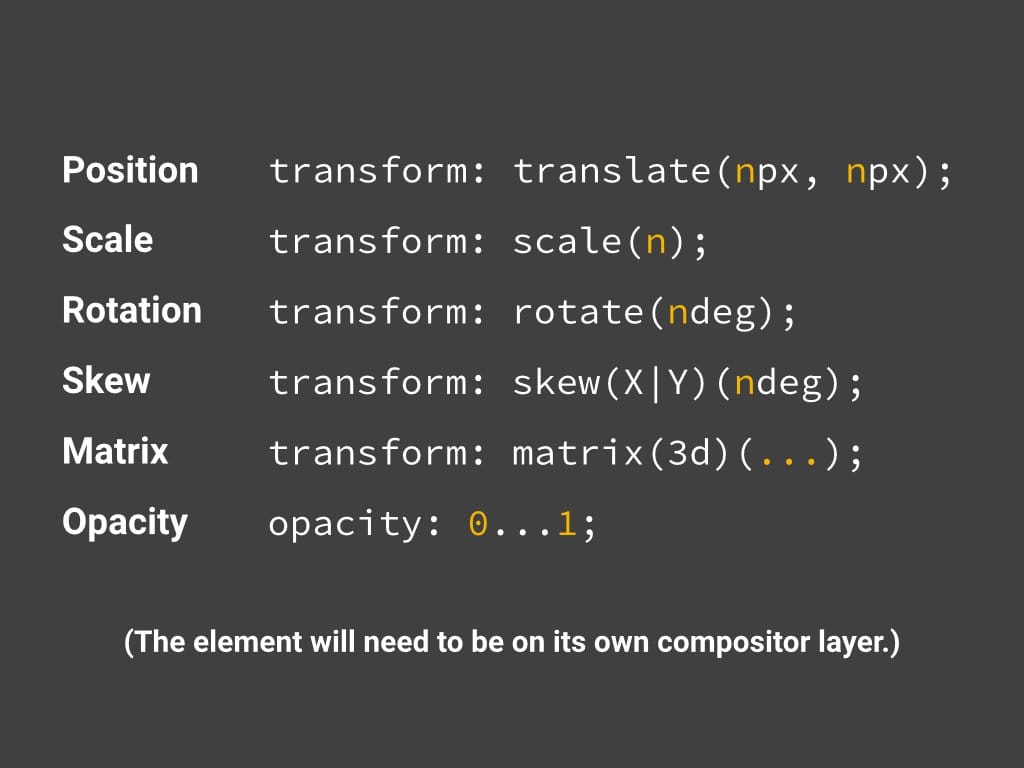
- 动画应坚持使用 transform 和 opacity 更改。
- 使用
will-change或translateZ提升移动元素。 - 避免过度使用提升规则;图层需要内存和管理。
动画应使用 transform 和 opacity 更改
像素管道的最佳性能版本避免了布局和绘制,并且只需要合成更改

为了实现这一点,您需要坚持更改只能由合成器处理的属性。如今,只有两个属性可以做到这一点 - transform 和 opacity

使用 transform 和 opacity 的注意事项是,您更改这些属性的元素应位于其自己的合成器图层上。为了创建图层,您必须提升元素,我们将在接下来介绍。
提升您计划制作动画的元素
正如我们在“简化绘制复杂性并减少绘制区域”部分中提到的,您应该将计划制作动画的元素(在合理的范围内,不要过度!)提升到它们自己的图层
.moving-element {
will-change: transform;
}
或者,对于较旧的浏览器,或那些不支持 will-change 的浏览器
.moving-element {
transform: translateZ(0);
}
管理图层并避免图层爆炸
那么,知道图层通常有助于提高性能,因此可能会很想使用类似以下内容来提升页面上的所有元素
* {
will-change: transform;
transform: translateZ(0);
}
这实际上是在说您想提升页面上的每个元素。这里的问题是,您创建的每个图层都需要内存和管理,而这并非免费的。实际上,在内存有限的设备上,对性能的影响可能远远超过创建图层的任何好处。每个图层的纹理都需要上传到 GPU,因此在 CPU 和 GPU 之间的带宽以及 GPU 上可用于纹理的内存方面存在更多限制。
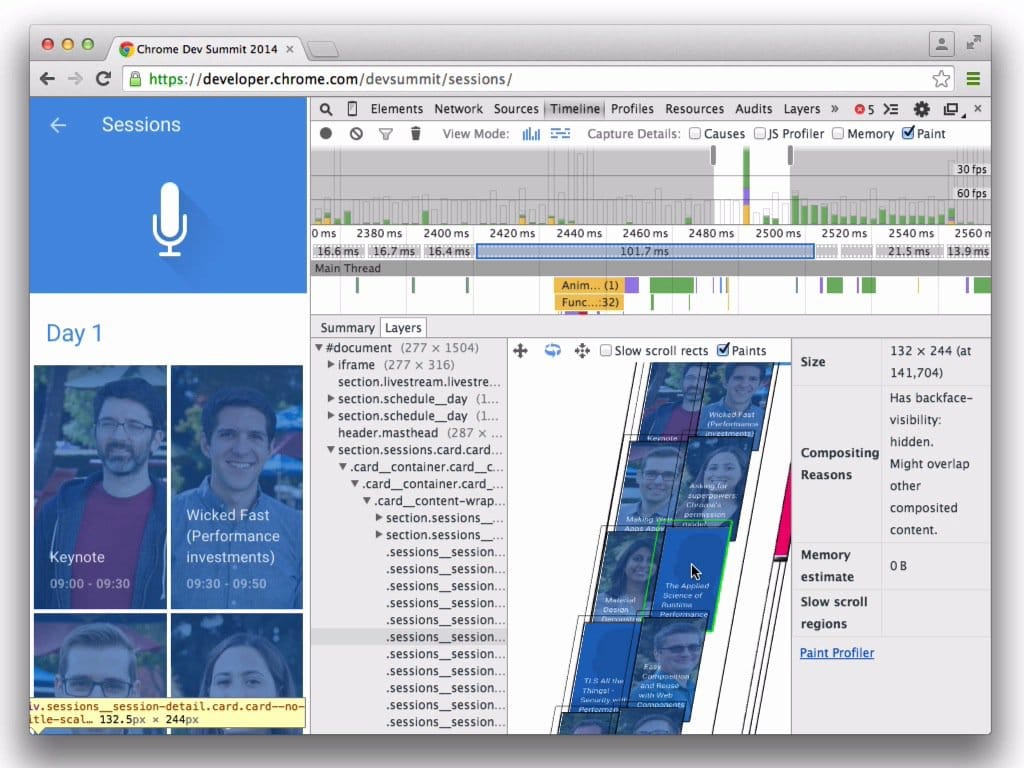
使用 Chrome DevTools 了解应用中的图层

要了解应用程序中的图层以及元素具有图层的原因,您必须在 Chrome DevTools 的时间线中启用绘制分析器
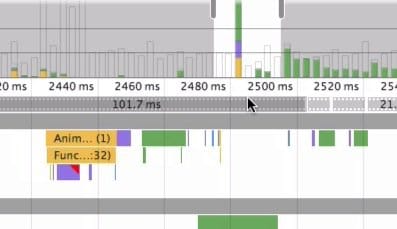
启用此功能后,您应该进行录制。录制完成后,您将可以单击单个帧,该帧位于每秒帧数条和详细信息之间

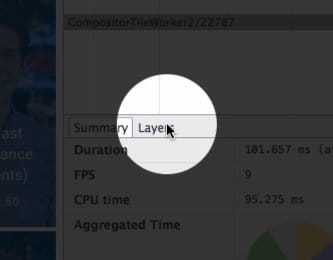
单击此选项将在详细信息中为您提供一个新选项:图层选项卡。

此选项将弹出一个新视图,您可以在其中平移、扫描和缩放该帧期间的所有图层,以及创建每个图层的原因。

使用此视图,您可以跟踪您拥有的图层数量。如果您在滚动或过渡等性能关键操作期间花费大量时间进行合成(您的目标应约为 4-5 毫秒),则可以使用此处的信息来查看您有多少个图层、创建它们的原因,并由此管理应用中的图层计数。
