Lighthouse 现在支持性能预算。此功能(称为 LightWallet)可以在五分钟内设置完成,并提供有关性能指标以及页面资源大小和数量的反馈。
安装 Lighthouse
LightWallet 在 Lighthouse v5+ 的命令行版本中可用。
要开始使用,请安装 Lighthouse
npm install -g lighthouse
创建预算
创建一个名为 budget.json 的文件。在此文件中添加以下 JSON
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
此示例 budget.json 文件设置了五个单独的预算
- 交互所需时间预算为 3000 毫秒。
- 首次有效绘制预算为 1000 毫秒
- 页面上 JavaScript 总量的预算为 125 KB。
- 页面总体大小的预算为 300 KB。
- 对第三方来源发出的请求数的预算为 10 个请求。
有关受支持的性能指标和资源类型的完整列表,请参阅 Lighthouse 文档的 Performance Budgets 部分。
运行 Lighthouse
使用 --budget-path 标志运行 Lighthouse。此标志告诉 Lighthouse 您的预算文件的位置。
lighthouse https://example.com --budget-path=./budget.json
查看结果
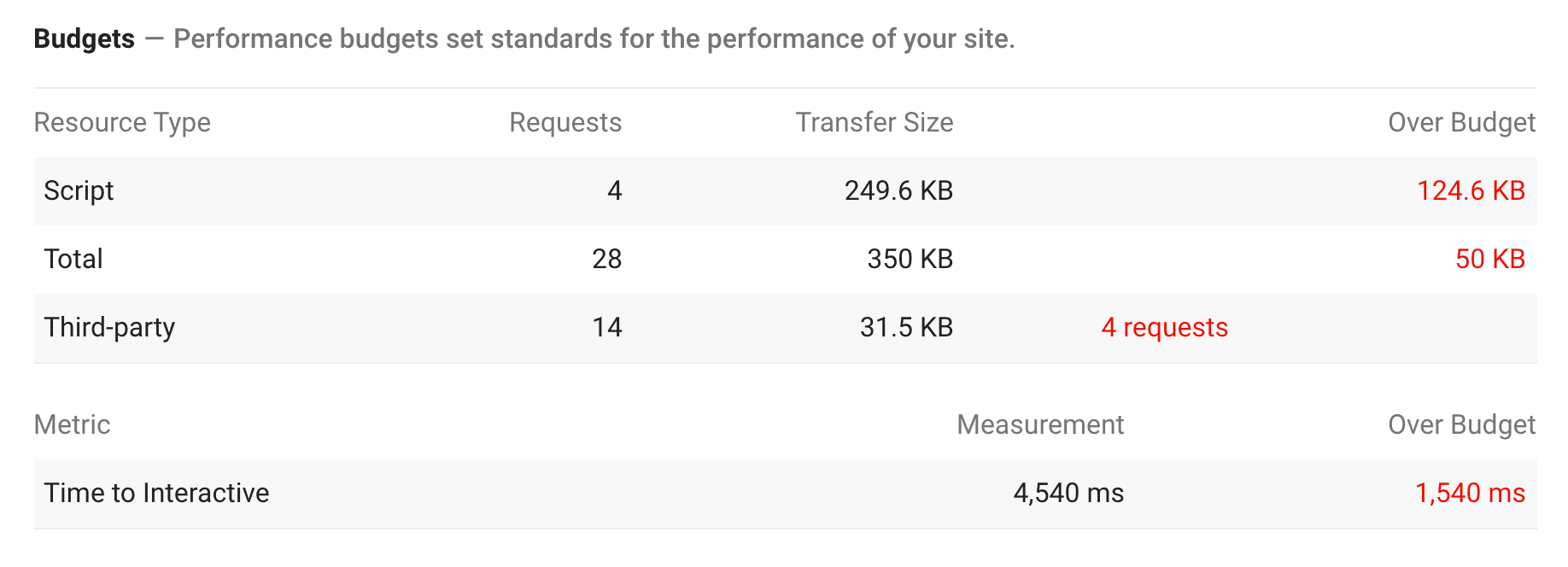
如果 LightWallet 配置正确,Lighthouse 报告将在 Performance 类别中包含一个 Budgets 部分。

在 Lighthouse 报告的 JSON 版本中,Lightwallet 结果可以在 performance-budget 审核的审核结果中找到。

