你已正确地为 Web 准备了视频文件。你为其提供了正确的尺寸和分辨率。你甚至为不同的浏览器创建了单独的 WebM 和 MP4 文件。
为了让任何人都能看到你的视频,你仍然需要将其添加到网页中。要正确地做到这一点,需要添加两个 HTML 元素:<video> 元素和 <source> 元素。除了关于这些标记的基础知识外,本文还解释了你应该添加到这些标记中的属性,以打造良好的用户体验。
指定单个文件
虽然不建议这样做,但你可以单独使用 video 元素。始终使用 type 属性,如下所示。浏览器使用此属性来确定它是否可以播放提供的视频文件。如果不能,则会显示封闭的文本。
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
指定多个文件格式
回顾一下媒体文件基础知识,并非所有浏览器都支持相同的视频格式。<source> 元素允许你指定多种格式作为后备方案,以防用户的浏览器不支持其中一种格式。
下面的示例生成了嵌入式视频,该视频在本文章后面的部分中用作示例。
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
即使 type 属性是可选的,你也应该始终将其添加到 <source> 标记中。这可确保浏览器仅下载能够播放的文件。
与提供不同的 HTML 或服务器端脚本相比,这种方法具有多个优势,尤其是在移动设备上
- 你可以按偏好顺序列出格式。
- 客户端切换减少了延迟;只需发出一个请求即可获取内容。
- 让浏览器选择格式比使用具有用户代理检测的服务器端支持数据库更简单、更快捷,并且可能更可靠。
- 指定每个文件源的类型可以提高网络性能;浏览器可以选择视频源,而无需下载部分视频来“嗅探”格式。
这些问题在移动环境中尤为重要,在移动环境中,带宽和延迟非常宝贵,用户的耐心可能有限。当存在具有不受支持类型的多个源时,省略 type 属性可能会影响性能。
你可以通过几种方法深入了解详细信息。查看 Geek 数字媒体入门,以了解有关视频和音频如何在 Web 上工作的更多信息。你还可以使用 DevTools 中的 远程调试来比较带有 type 属性和不带 type 属性的网络活动。
指定开始时间和结束时间
节省带宽并使你的网站感觉响应更快:使用媒体片段向视频元素添加开始时间和结束时间。
要使用媒体片段,请将 #t=[start_time][,end_time] 添加到媒体网址。例如,要从第 5 秒播放到第 10 秒,请指定
<source src="chrome.webm#t=5,10" type="video/webm">
你还可以使用 <hours>:<minutes>:<seconds> 格式指定时间。例如,#t=00:01:05 在 1 分 5 秒处开始播放视频。要仅播放视频的第一分钟,请指定 #t=,00:01:00。
你可以使用此功能在同一视频上提供多个视图(如 DVD 中的提示点),而无需编码和提供多个文件。
为了使此功能起作用,你的服务器必须支持范围请求,并且必须启用该功能。大多数服务器默认启用范围请求。由于某些托管服务会关闭范围请求,因此你应该确认范围请求可用于在你的网站上使用片段。
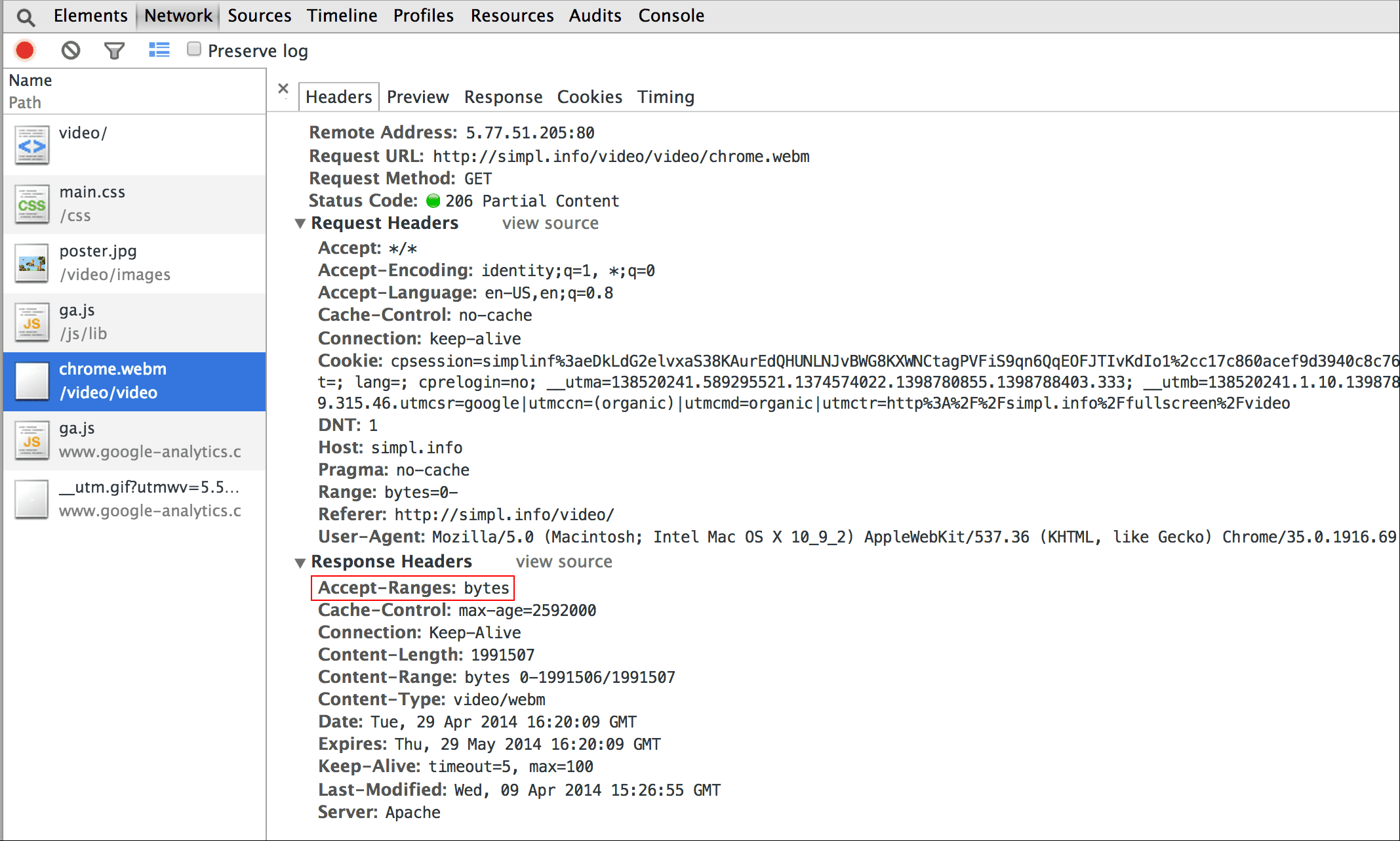
幸运的是,你可以在浏览器开发者工具中执行此操作。例如,在 Chrome 中,它位于“网络”面板中。查找 Accept-Ranges 标头,并验证它是否显示 bytes。在图中,我用红色框框住了此标头。如果你没有看到 bytes 作为值,则需要联系你的托管服务提供商。

包含海报图像
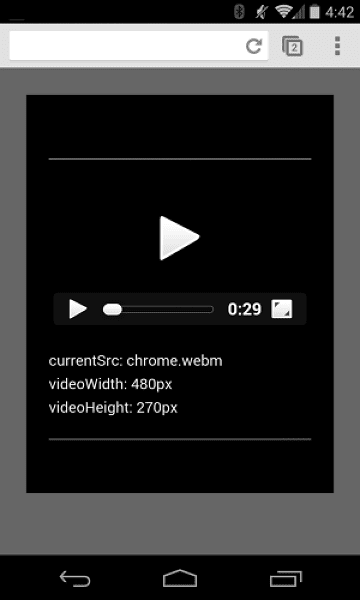
向 video 元素添加 poster 属性,以便查看者在元素加载后立即了解内容,而无需下载视频或开始播放。
<video poster="poster.jpg" ...>
…
</video>
如果视频 src 损坏或不支持任何提供的视频格式,海报也可以作为后备方案。海报图像的唯一缺点是额外的文件请求,这会消耗一些带宽并需要渲染。有关更多信息,请参阅高效编码图像。


确保视频不会溢出容器
当视频元素对于视口来说太大时,它们可能会溢出其容器,从而使用户无法查看内容或使用控件。


你可以使用 CSS 控制视频尺寸。如果 CSS 不能满足你的所有需求,JavaScript 库和插件(如 FitVids)可以提供帮助,即使对于来自 YouTube 和其他来源的视频也是如此。遗憾的是,这些资源可能会增加你的网络负载大小,从而对你的收入和用户的钱包产生负面影响。
对于像我在此处描述的简单用途,请使用 CSS 媒体查询来指定元素的大小,具体取决于视口尺寸;max-width: 100% 是你的好帮手。
对于 iframe 中的媒体内容(例如 YouTube 视频),请尝试响应式方法(如 John Surdakowski 提出的方法)。
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
将响应式示例与非响应式版本进行比较。正如你所见,非响应式版本不是很好的用户体验。
设备方向
设备方向对于台式显示器或笔记本电脑来说不是问题,但在考虑移动设备和平板电脑的网页设计时,设备方向非常重要。
iPhone 上的 Safari 在纵向和横向方向之间切换方面做得很好


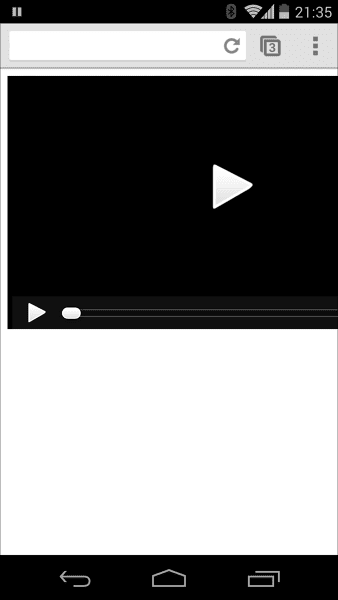
iPad 上的设备方向以及 Android 上的 Chrome 可能会有问题。例如,在 iPad 上以横向方向播放的视频在没有任何自定义的情况下看起来像这样

使用 CSS 将视频 width: 100% 或 max-width: 100% 设置为可以解决许多设备方向布局问题。
自动播放
autoplay 属性控制浏览器是否立即下载并播放视频。其精确的工作方式取决于平台和浏览器。
Chrome:取决于多种因素,包括但不限于查看是否在桌面设备上进行,以及移动用户是否已将你的网站或应用添加到他们的主屏幕。有关详细信息,请参阅自动播放最佳实践。
Firefox:阻止所有视频和声音,但允许用户放宽对所有网站或特定网站的这些限制。有关详细信息,请参阅在 Firefox 中允许或阻止媒体自动播放
Safari:历来需要用户手势,但在最新版本中已放宽了该要求。有关详细信息,请参阅适用于 iOS 的新 <video> 策略。
即使在可以自动播放的平台上,你也需要考虑启用自动播放是否是个好主意
- 数据使用可能会很昂贵。
- 在用户想要之前播放媒体可能会占用带宽和 CPU,从而延迟页面渲染。
- 用户可能处于播放视频或音频会造成干扰的环境中。
预加载
preload 属性为浏览器提供有关要预加载多少信息或内容的提示。
| 值 | 描述 |
|---|---|
none |
用户可能选择不观看视频,因此不要预加载任何内容。 |
metadata |
应预加载元数据(时长、尺寸、文本轨道),但视频应尽量少。 |
auto |
立即下载整个视频被认为是可取的。空字符串产生相同的结果。 |
preload 属性在不同的平台上具有不同的效果。例如,Chrome 在桌面设备上缓冲 25 秒的视频,但在 iOS 或 Android 上不缓冲。这意味着在移动设备上,可能会出现桌面设备上不会发生的播放启动延迟。有关更多详细信息,请参阅使用音频和视频预加载实现快速播放或 Steve Souders 的博客。
现在你已经了解了如何将媒体添加到你的网页,现在是时候了解媒体无障碍功能了,你将在其中为听力受损人士或在音频播放不可行时为你的视频添加字幕。



