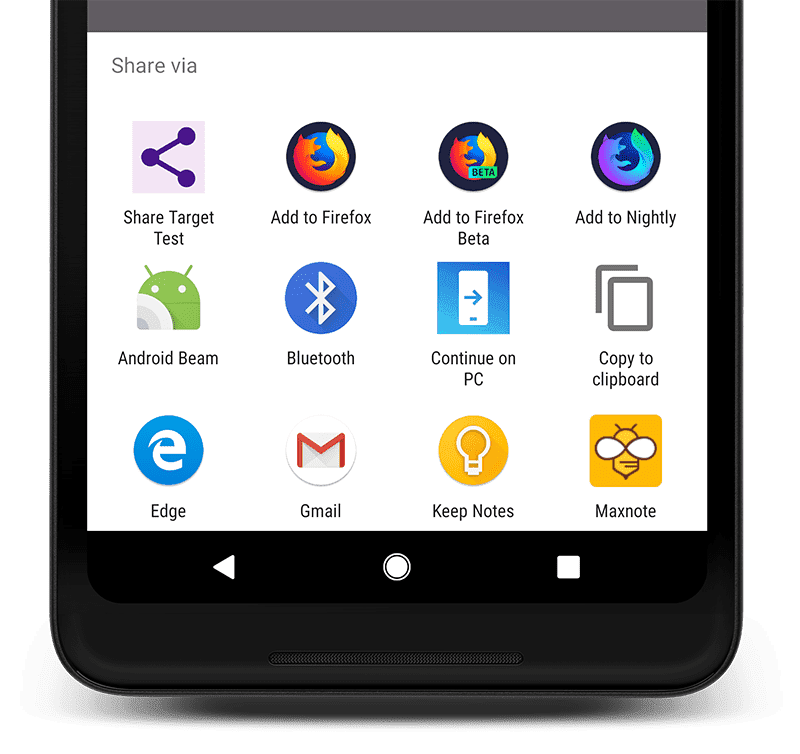
Web 应用可以使用与平台专用应用相同的系统提供的共享功能。
借助 Web Share API,Web 应用能够使用与平台专用应用相同的系统提供的共享功能。Web Share API 使 Web 应用可以像平台专用应用一样,与其他安装在设备上的应用共享链接、文本和文件。

功能和限制
Web Share 具有以下功能和限制
- 它只能在通过 HTTPS 访问的网站上使用。
- 如果共享发生在第三方 iframe 中,则必须使用
allow属性。 - 它必须响应用户操作(例如点击)来调用。通过
onload处理程序调用它是不可能的。 - 它可以共享 URL、文本或文件。
共享链接和文本
要共享链接和文本,请使用 share() 方法,这是一个基于 Promise 的方法,需要一个属性对象。为了防止浏览器抛出 TypeError,该对象必须至少包含以下属性之一:title、text、url 或 files。例如,您可以共享没有 URL 的文本,反之亦然。允许所有三个成员扩展了用例的灵活性。想象一下,如果在运行以下代码后,用户选择电子邮件应用程序作为目标。title 参数可能会变成电子邮件主题,text 变成邮件正文,而文件则变成附件。
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://webdev.ac.cn/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
如果您的网站对同一内容有多个 URL,请共享页面的规范 URL,而不是当前 URL。您应该检查页面 <head> 中的规范 URL <meta> 标记并共享它,而不是共享 document.location.href。这将为用户提供更好的体验。它不仅避免了重定向,而且还确保共享的 URL 为特定客户端提供正确的用户体验。例如,如果朋友共享了一个移动 URL,而您在台式计算机上查看它,您应该看到桌面版本
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
共享文件
要共享文件,请首先测试并调用 navigator.canShare()。然后在对 navigator.share() 的调用中包含文件数组
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
请注意,示例通过测试 navigator.canShare() 而不是 navigator.share() 来处理功能检测。传递给 canShare() 的数据对象仅支持 files 属性。可以共享某些类型的音频、图像、pdf、视频和文本文件。有关完整列表,请参阅Chromium 中允许的文件扩展名。将来可能会添加更多文件类型。
在第三方 iframe 中共享
要从第三方 iframe 中触发共享操作,请使用 allow 属性(值为 web-share)嵌入 iframe
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
您可以在 Glitch 上的演示中看到这一点,并查看源代码。未能提供该属性将导致 NotAllowedError,并显示消息 Failed to execute 'share' on 'Navigator': Permission denied。
圣诞老人追踪器案例分析

圣诞老人追踪器是一个开源项目,是 Google 的节日传统。每年 12 月,您都可以通过游戏和教育体验来庆祝节日。
2016 年,圣诞老人追踪器团队在 Android 上使用了 Web Share API。此 API 非常适合移动设备。在过去几年中,该团队在移动设备上移除了共享按钮,因为空间非常宝贵,他们无法证明拥有多个共享目标是合理的。
但是借助 Web Share API,他们能够呈现一个按钮,从而节省了宝贵的像素。他们还发现,使用 Web Share 的用户共享次数比未启用 API 的用户多约 20%。前往圣诞老人追踪器查看 Web Share 的实际应用。
浏览器支持
Web Share API 的浏览器支持非常细致,建议您使用功能检测(如之前的代码示例中所述),而不是假设支持特定方法。
以下是此功能支持的粗略概述。有关详细信息,请点击任一支持链接。
navigator.canShare()navigator.share()
展示对 API 的支持
您是否计划使用 Web Share API?您的公开支持有助于 Chromium 团队确定功能的优先级,并向其他浏览器供应商展示支持这些功能的重要性。
发送推文至 @ChromiumDev,使用主题标签 #WebShare,让我们知道您在哪里以及如何使用它。

