在 HTML5 <audio> 元素出现之前,需要 Flash 或其他插件来打破 Web 的沉默。虽然 Web 上的音频不再需要插件,但音频标签在实现复杂的游戏和交互式应用程序方面存在显著的局限性。
Web Audio API 是一个高级 JavaScript API,用于在 Web 应用程序中处理和合成音频。此 API 的目标是包含现代游戏音频引擎中的功能,以及现代桌面音频制作应用程序中的一些混音、处理和滤波任务。接下来是对如何使用这个强大的 API 的简要介绍。
AudioContext 入门
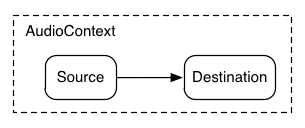
AudioContext 用于管理和播放所有声音。要使用 Web Audio API 生成声音,请创建一个或多个声源,并将它们连接到 AudioContext 实例提供的声音目标。此连接不需要是直接的,并且可以经过任意数量的中间 AudioNodes,这些节点充当音频信号的处理模块。Web Audio 规范 中更详细地描述了这种路由。
一个 AudioContext 实例可以支持多个声音输入和复杂的音频图,因此对于我们创建的每个音频应用程序,我们只需要一个这样的实例。
以下代码段创建一个 AudioContext
var context;
window.addEventListener('load', init, false);
function init() {
try {
context = new AudioContext();
}
catch(e) {
alert('Web Audio API is not supported in this browser');
}
}
对于较旧的基于 WebKit 的浏览器,请使用 webkit 前缀,例如 webkitAudioContext。
许多有趣的 Web Audio API 功能(例如创建 AudioNodes 和解码音频文件数据)都是 AudioContext 的方法。
加载声音
Web Audio API 使用 AudioBuffer 来处理短到中等长度的声音。基本方法是使用 XMLHttpRequest 来获取声音文件。
该 API 支持加载多种格式的音频文件数据,例如 WAV、MP3、AAC、OGG 和其他格式。浏览器对不同音频格式的支持各不相同。
以下代码段演示了加载声音样本
var dogBarkingBuffer = null;
var context = new AudioContext();
function loadDogSound(url) {
var request = new XMLHttpRequest();
request.open('GET', url, true);
request.responseType = 'arraybuffer';
// Decode asynchronously
request.onload = function() {
context.decodeAudioData(request.response, function(buffer) {
dogBarkingBuffer = buffer;
}, onError);
}
request.send();
}
音频文件数据是二进制数据(不是文本),因此我们将请求的 responseType 设置为 'arraybuffer'。有关 ArrayBuffers 的更多信息,请参阅这篇关于 XHR2 的文章。
一旦收到(未解码的)音频文件数据,就可以将其保留以供稍后解码,或者可以使用 AudioContext 的 decodeAudioData() 方法立即解码。此方法采用存储在 request.response 中的音频文件数据的 ArrayBuffer,并异步解码它(不阻塞主 JavaScript 执行线程)。
当 decodeAudioData() 完成时,它会调用一个回调函数,该函数将解码后的 PCM 音频数据作为 AudioBuffer 提供。
播放声音

一旦加载了一个或多个 AudioBuffers,我们就准备好播放声音了。假设我们刚刚加载了一个包含狗叫声的 AudioBuffer,并且加载已完成。然后我们可以使用以下代码播放此缓冲区。
var context = new AudioContext();
function playSound(buffer) {
var source = context.createBufferSource(); // creates a sound source
source.buffer = buffer; // tell the source which sound to play
source.connect(context.destination); // connect the source to the context's destination (the speakers)
source.noteOn(0); // play the source now
}
每次有人按下按键或用鼠标点击某些内容时,都可以调用此 playSound() 函数。
noteOn(time) 函数使您可以轻松地为游戏和其他时间关键型应用程序安排精确的声音播放。但是,为了使此调度正常工作,请确保您的声音缓冲区已预加载。
抽象化 Web Audio API
当然,最好创建一个更通用的加载系统,该系统不是硬编码为加载此特定声音。有很多方法可以处理音频应用程序或游戏将使用的许多短到中等长度的声音——这里有一种使用 BufferLoader 的方法(不是 Web 标准的一部分)。
以下是如何使用 BufferLoader 类的示例。让我们创建两个 AudioBuffers;并且,一旦它们被加载,让我们同时播放它们。
window.onload = init;
var context;
var bufferLoader;
function init() {
context = new AudioContext();
bufferLoader = new BufferLoader(
context,
[
'../sounds/hyper-reality/br-jam-loop.wav',
'../sounds/hyper-reality/laughter.wav',
],
finishedLoading
);
bufferLoader.load();
}
function finishedLoading(bufferList) {
// Create two sources and play them both together.
var source1 = context.createBufferSource();
var source2 = context.createBufferSource();
source1.buffer = bufferList[0];
source2.buffer = bufferList[1];
source1.connect(context.destination);
source2.connect(context.destination);
source1.noteOn(0);
source2.noteOn(0);
}
处理时间:有节奏地播放声音
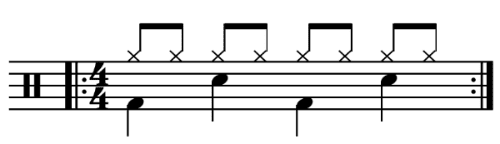
Web Audio API 使开发人员可以精确地安排播放。为了演示这一点,让我们设置一个简单的节奏轨道。可能最广为人知的鼓组模式如下

其中踩镲每八分音符演奏一次,而底鼓和小军鼓在 4/4 拍中每四分音符交替演奏。
假设我们已经加载了 kick、snare 和 hihat 缓冲区,那么执行此操作的代码很简单
for (var bar = 0; bar < 2; bar++) {
var time = startTime + bar * 8 * eighthNoteTime;
// Play the bass (kick) drum on beats 1, 5
playSound(kick, time);
playSound(kick, time + 4 * eighthNoteTime);
// Play the snare drum on beats 3, 7
playSound(snare, time + 2 * eighthNoteTime);
playSound(snare, time + 6 * eighthNoteTime);
// Play the hi-hat every eighth note.
for (var i = 0; i < 8; ++i) {
playSound(hihat, time + i * eighthNoteTime);
}
}
在这里,我们只进行一次重复,而不是我们在乐谱中看到的无限循环。函数 playSound 是一种在指定时间播放缓冲区的方法,如下所示
function playSound(buffer, time) {
var source = context.createBufferSource();
source.buffer = buffer;
source.connect(context.destination);
source.noteOn(time);
}
更改声音的音量
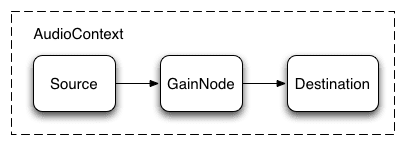
您可能想要对声音执行的最基本操作之一是更改其音量。使用 Web Audio API,我们可以通过 AudioGainNode 将我们的源路由到其目标,以便操纵音量

可以通过以下方式实现此连接设置
// Create a gain node.
var gainNode = context.createGainNode();
// Connect the source to the gain node.
source.connect(gainNode);
// Connect the gain node to the destination.
gainNode.connect(context.destination);
在设置好图之后,您可以通过操纵 gainNode.gain.value 来以编程方式更改音量,如下所示
// Reduce the volume.
gainNode.gain.value = 0.5;
在两个声音之间交叉淡入淡出
现在,假设我们有一个稍微复杂的场景,我们在播放多个声音,但想要在它们之间进行交叉淡入淡出。这在类似 DJ 的应用程序中很常见,我们在其中有两个唱盘,并且希望能够从一个声源平移到另一个声源。
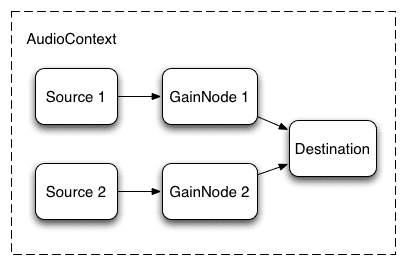
这可以使用以下音频图完成

要进行此设置,我们只需创建两个 AudioGainNodes,并通过节点连接每个源,使用类似于以下函数的方法
function createSource(buffer) {
var source = context.createBufferSource();
// Create a gain node.
var gainNode = context.createGainNode();
source.buffer = buffer;
// Turn on looping.
source.loop = true;
// Connect source to gain.
source.connect(gainNode);
// Connect gain to destination.
gainNode.connect(context.destination);
return {
source: source,
gainNode: gainNode
};
}
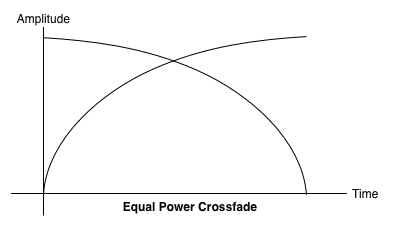
等功率交叉淡入淡出
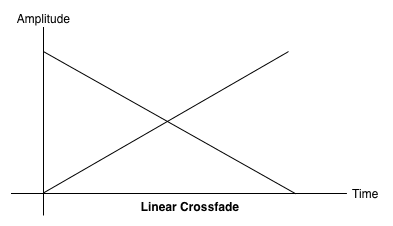
当您在样本之间平移时,幼稚的线性交叉淡入淡出方法会表现出音量下降。

为了解决这个问题,我们使用等功率曲线,其中相应的增益曲线是非线性的,并在更高的幅度处相交。这最大限度地减少了音频区域之间的音量下降,从而在级别可能略有不同的区域之间产生更均匀的交叉淡入淡出。

播放列表交叉淡入淡出
另一个常见的交叉淡入淡出器应用程序用于音乐播放器应用程序。当歌曲更改时,我们希望淡出当前曲目,并淡入新曲目,以避免不和谐的过渡。为此,请安排一个在未来进行的交叉淡入淡出。虽然我们可以使用 setTimeout 来进行此调度,但这不精确。使用 Web Audio API,我们可以使用 AudioParam 接口来安排未来值的参数,例如 AudioGainNode 的增益值。
因此,给定一个播放列表,我们可以通过在当前播放的曲目上安排增益降低,并在下一个曲目上安排增益增加,在当前曲目完成播放之前稍微安排一下,从而在曲目之间进行过渡
function playHelper(bufferNow, bufferLater) {
var playNow = createSource(bufferNow);
var source = playNow.source;
var gainNode = playNow.gainNode;
var duration = bufferNow.duration;
var currTime = context.currentTime;
// Fade the playNow track in.
gainNode.gain.linearRampToValueAtTime(0, currTime);
gainNode.gain.linearRampToValueAtTime(1, currTime + ctx.FADE_TIME);
// Play the playNow track.
source.noteOn(0);
// At the end of the track, fade it out.
gainNode.gain.linearRampToValueAtTime(1, currTime + duration-ctx.FADE_TIME);
gainNode.gain.linearRampToValueAtTime(0, currTime + duration);
// Schedule a recursive track change with the tracks swapped.
var recurse = arguments.callee;
ctx.timer = setTimeout(function() {
recurse(bufferLater, bufferNow);
}, (duration - ctx.FADE_TIME) - 1000);
}
Web Audio API 提供了一组方便的 RampToValue 方法来逐步更改参数的值,例如 linearRampToValueAtTime 和 exponentialRampToValueAtTime。
虽然可以从内置的线性和指数函数中选择过渡时间函数(如上所述),但您也可以使用 setValueCurveAtTime 函数通过值数组指定您自己的值曲线。
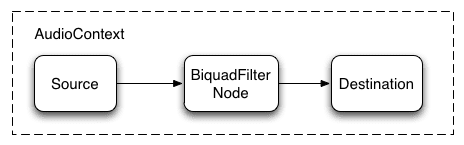
对声音应用简单的滤波器效果

Web Audio API 允许您将声音从一个音频节点管道传输到另一个音频节点,从而创建一个可能复杂的处理器链,以向您的声波添加复杂的效果。
一种方法是将 BiquadFilterNode 放置在您的声源和目标之间。这种类型的音频节点可以执行各种低阶滤波器,这些滤波器可用于构建图形均衡器,甚至更复杂的效果,主要与选择要强调的声音频谱的哪些部分以及要抑制哪些部分有关。
支持的滤波器类型包括
- 低通滤波器
- 高通滤波器
- 带通滤波器
- 低频搁架滤波器
- 高频搁架滤波器
- 峰值滤波器
- 陷波滤波器
- 全通滤波器
所有滤波器都包含参数,用于指定一定量的 增益、应用滤波器的频率和品质因数。低通滤波器保留较低的频率范围,但丢弃高频。截止点由频率值决定,Q 因子是无量纲的,并决定了图形的形状。增益仅影响某些滤波器,例如低频搁架滤波器和峰值滤波器,而不影响此低通滤波器。
让我们设置一个简单的低通滤波器,仅从声音样本中提取低音
// Create the filter
var filter = context.createBiquadFilter();
// Create the audio graph.
source.connect(filter);
filter.connect(context.destination);
// Create and specify parameters for the low-pass filter.
filter.type = 0; // Low-pass filter. See BiquadFilterNode docs
filter.frequency.value = 440; // Set cutoff to 440 HZ
// Playback the sound.
source.noteOn(0);
一般来说,频率控件需要调整为在对数刻度上工作,因为人类听觉本身也以相同的原理工作(即,A4 为 440hz,A5 为 880hz)。有关更多详细信息,请参阅上面源代码链接中的 FilterSample.changeFrequency 函数。
最后,请注意,示例代码允许您连接和断开滤波器,从而动态更改 AudioContext 图。我们可以通过调用 node.disconnect(outputNumber) 从图中断开 AudioNodes。例如,要将图从通过滤波器重新路由到直接连接,我们可以执行以下操作
// Disconnect the source and filter.
source.disconnect(0);
filter.disconnect(0);
// Connect the source directly.
source.connect(context.destination);
进一步聆听
我们已经介绍了 API 的基础知识,包括加载和播放音频样本。我们构建了带有增益节点和滤波器的音频图,并安排了声音和音频参数调整,以实现一些常见的音效。此时,您已准备好开始构建一些很棒的 Web 音频应用程序!
如果您正在寻求灵感,许多开发人员已经使用 Web Audio API 创建了出色的作品。我最喜欢的一些包括
- AudioJedit,一种使用 SoundCloud 永久链接的浏览器内声音拼接工具。
- ToneCraft,一种声音音序器,其中声音是通过堆叠 3D 块创建的。
- Plink,一款使用 Web Audio 和 Web Sockets 的协作音乐制作游戏。

