大多数情况下,为本地开发使用 https://127.0.0.1 都可以,但在某些特殊情况下除外。这篇文章解释了何时需要在本地开发站点上运行 HTTPS。
另请参阅:如何在本地开发中使用 HTTPS。
在这篇文章中,关于 localhost 的陈述对于 127.0.0.1 和 [::1] 也有效,因为它们都描述了本地计算机地址,也称为“环回地址”。此外,为了保持简单,端口号未指定。 因此,当你看到 https://127.0.0.1 时,请将其理解为 https://127.0.0.1:{PORT} 或 http://127.0.0.1:{PORT}。
摘要
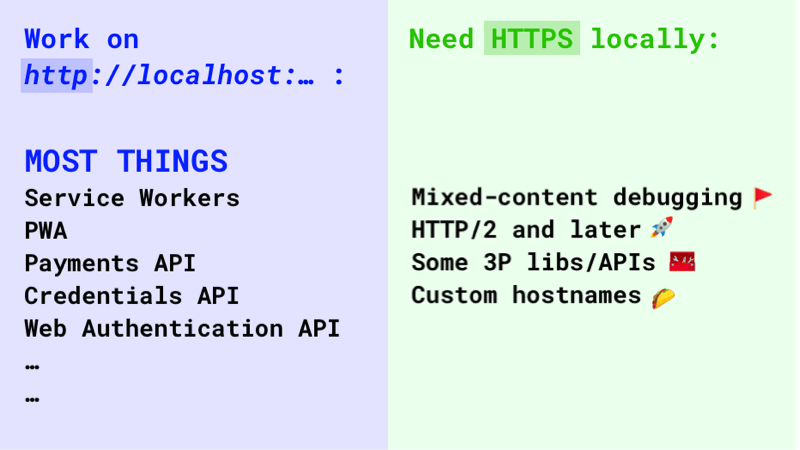
在本地开发时,默认使用 https://127.0.0.1。Service Workers、Web Authentication API 和更多功能将正常工作。但是,在以下情况下,你将需要在本地开发中使用 HTTPS
- 调试混合内容问题
- 使用 HTTP/2 及更高版本
- 使用需要 HTTPS 的第三方库或 API
使用自定义主机名

何时在本地开发中使用 HTTPS。
✨ 这就是你需要知道的全部内容。如果你对更多细节感兴趣,请继续阅读!
为什么你的开发站点应该安全地运行
为了避免遇到意外问题,你希望你的本地开发站点尽可能像你的生产网站一样运行。因此,如果你的生产网站使用 HTTPS,你希望你的本地开发站点表现得像一个 HTTPS 站点。
默认使用 https://127.0.0.1
浏览器以特殊方式处理 https://127.0.0.1:虽然它是 HTTP,但它在很大程度上表现得像 HTTPS 站点。
在 https://127.0.0.1 上,Service Workers、Sensor API、Authentication API、Payments 和 其他需要特定安全保证的功能 受到支持,并且表现得与 HTTPS 站点完全一样。
何时在本地开发中使用 HTTPS
你可能会遇到 https://127.0.0.1 不 像 HTTPS 站点一样表现的特殊情况,或者你可能只是想使用不是 https://127.0.0.1 的自定义站点名称。
在以下情况下,你需要在本地开发中使用 HTTPS
- 你需要本地调试仅在 HTTPS 网站上发生,但在 HTTP 网站上(甚至在
https://127.0.0.1上)不发生的问题,例如 混合内容 问题。 - 你需要本地测试或重现 HTTP/2 或更高版本特有的行为。例如,如果你需要测试 HTTP/2 或更高版本上的加载性能。不支持不安全的 HTTP/2 或更高版本,即使在
localhost上也不支持。 - 你需要本地测试需要 HTTPS 的第三方库或 API(例如 OAuth)。
你没有使用
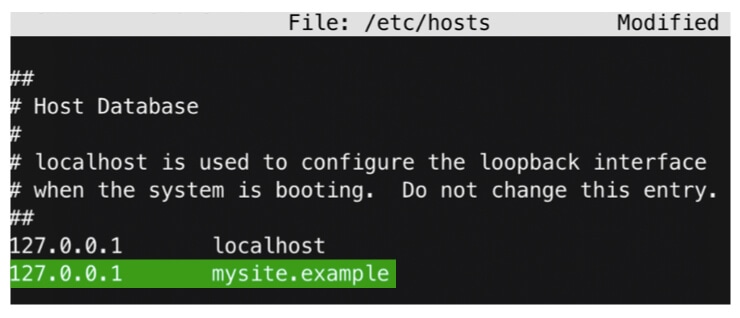
localhost,而是使用自定义主机名进行本地开发,例如mysite.example。通常,这意味着你已覆盖了本地 hosts 文件
编辑 hosts 文件以添加自定义主机名。 在这种情况下,Chrome、Edge、Safari 和 Firefox 默认情况下不认为
mysite.example是安全的,即使它是一个本地站点。因此,它不会表现得像 HTTPS 站点。其他情况!这不是一个详尽的列表,但是如果你遇到此处未列出的情况,你就会知道:在
https://127.0.0.1上事情会崩溃,或者它的行为与你的生产站点不太一样。🙃
在所有这些情况下,你都需要在本地开发中使用 HTTPS。
如何在本地开发中使用 HTTPS
如果你需要在本地开发中使用 HTTPS,请前往如何在本地开发中使用 HTTPS。
如果你正在使用自定义主机名,请注意以下提示
如果你正在使用自定义主机名,例如,编辑你的 hosts 文件
- 不要使用像
mysite这样的裸主机名,因为如果恰好有与该名称相同的顶级域名 (TLD) (mysite),你将遇到问题。这并非不可能:在 2020 年,有超过 1,500 个 TLD,并且该列表还在增长。coffee、museum、travel以及许多大型公司名称(甚至可能是你正在工作的公司的名称!)都是 TLD。在此处查看完整列表。 - 仅使用属于你自己的域名或为此目的保留的域名。如果你没有自己的域名,你可以使用
test或localhost(mysite.localhost)。test在浏览器中没有特殊待遇,但localhost有特殊待遇:Chrome 和 Edge 开箱即用地支持http://<name>.localhost,并且当 localhost 安全时,它也将安全地运行。试用一下:在 localhost 上运行任何站点,并在 Chrome 或 Edge 中访问http://<whatever name you like>.localhost:<your port>。这可能很快也会在 Firefox 和 Safari 中实现。你可以这样做(拥有像mysite.localhost这样的子域名)的原因是,localhost不仅仅是一个主机名:它也是一个完整的 TLD,就像com一样。
了解更多
非常感谢所有审阅者的贡献和反馈——特别是 Ryan Sleevi、Filippo Valsorda、Milica Mihajlija、Rowan Merewood 和 Jake Archibald。🙌
英雄图片由 @moses_lee 在 Unsplash 上提供,已编辑。

