当您设定个人、企业或家庭预算时,您是在为支出设定限制,并确保您保持在预算范围内。性能预算的工作方式相同,但适用于影响网站性能的指标。
通过建立和执行性能预算,您可以确保您的网站尽可能快速地呈现。这将为您的访问者提供更好的体验,并对业务指标产生积极影响。
以下是如何通过几个简单的步骤定义您的首个性能预算。
初步分析
如果您尝试改进现有网站的性能,请首先确定最重要的页面。例如,这些页面可能是用户流量最高的页面或产品着陆页。
在确定了您的关键页面后,就该分析它们了。首先,我们将重点关注最能衡量用户体验的时间里程碑。
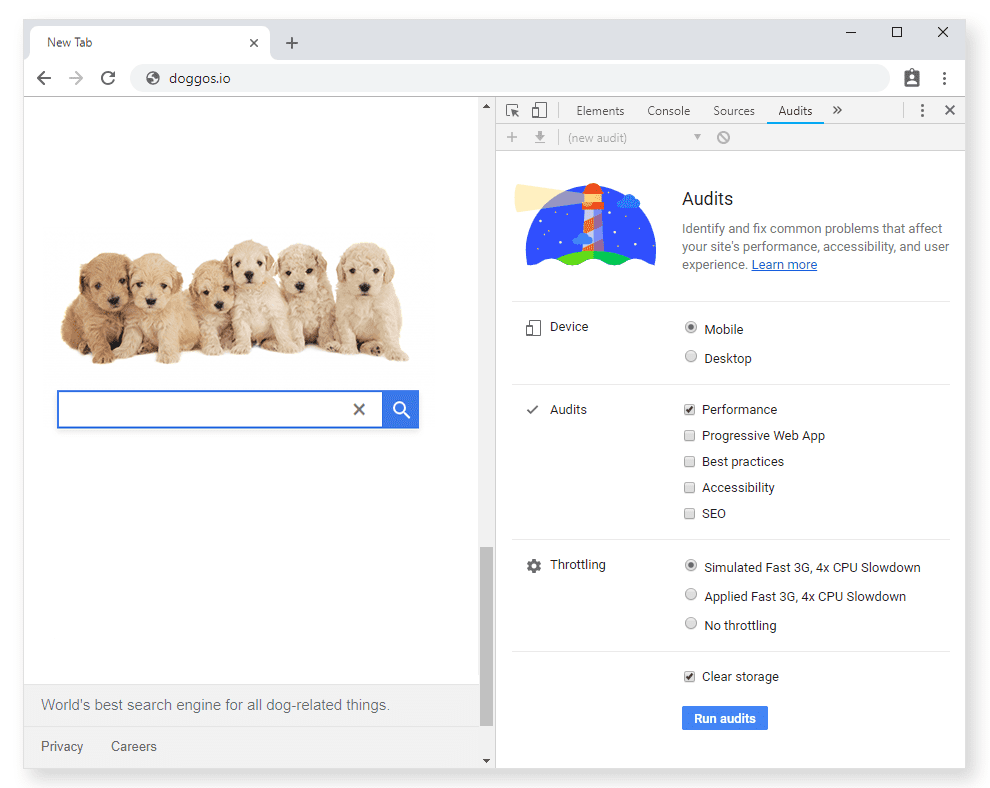
在 Chrome DevTools 的“Audits”(审核)面板下,您会找到 Lighthouse。在 访客窗口 中对每个页面运行审核,以记录以下两个时间

让我们以高度专业化的搜索引擎 Doggos.com 为例。Doggos.com 旨在索引互联网上所有与狗相关的事物,其最重要的页面是主页和结果页面。以下是在桌面设备和移动设备上测得的该网站的 FCP 和 TTI 数字。
| 桌面设备 | FCP | TTI |
|---|---|---|
| 主页 | 1,680 毫秒 | 5,550 毫秒 |
| 结果页 | 2,060 毫秒 | 6,690 毫秒 |
| 移动设备 | FCP | TTI |
|---|---|---|
| 主页 | 1,800 毫秒 | 6,150 毫秒 |
| 结果页 | 1,100 毫秒 | 7,870 毫秒 |
竞争分析
在分析完您自己的网站后,就该分析您竞争对手的网站了。比较与您的网站类似的网站的结果是找出性能预算的好方法。无论您是在处理现有项目还是从头开始,这都是重要的一步。当您比竞争对手更快时,您将获得竞争优势。
如果您不确定要查看哪些网站,以下是一些可以尝试的工具
- Google 搜索的“related:”关键字
- Alexa 的类似网站功能
- SimilarWeb

为了获得真实的画面,请尝试找到大约 10 个竞争对手。
时间里程碑预算
在本例中,我们的利基搜索引擎有一些竞争对手,我们将专注于优化移动设备的主页。如今,超过 一半的互联网流量发生在移动网络上,使用移动设备的数据作为默认值不仅有利于您的移动用户,也有利于您的桌面用户。
创建一个图表,其中包含所有类似网站的 FCP 和 TTI 时间,并突出显示其中最快的网站。像这样的图表让您可以更清楚地了解您的网站与竞争对手相比表现如何。
| 网站/主页 | FCP | TTI |
|---|---|---|
| goggles.com | 880 毫秒 | 3,150 毫秒 |
| Doggos.com | 1,800 毫秒 | 6,500 毫秒 |
| quackquackgo.com | 2,680 毫秒 | 4,740 毫秒 |
| ding.xyz | 2,420 毫秒 | 7,040 毫秒 |

有改进的空间,一个好的指导原则是 20% 规则。研究表明,当响应时间大于 20% 时,用户会意识到响应时间的差异。这意味着,如果您想明显优于最佳同类网站,您必须至少快 20%。
| 衡量 | 当前时间 | 预算(比竞争对手快 20%) |
|---|---|---|
| FCP | 1,800 毫秒 | 704 毫秒 |
| TTI | 6,500 毫秒 | 2,520 毫秒 |
如果您正在尝试优化现有网站,那么这个目标可能看起来遥不可及。但这并不是您放弃的信号。从小处着手,并将预算设定为比您当前速度快 20%。从那里继续优化。
对于 Doggos.com,修订后的预算可能如下所示。
| 衡量 | 当前时间 | 初始预算(比当前时间快 20%) | 长期目标(比竞争对手快 20%) |
|---|---|---|---|
| FCP | 1,800 毫秒 | 1,440 毫秒 | 704 毫秒 |
| TTI | 6,500 毫秒 | 5,200 毫秒 | 2,520 毫秒 |
结合不同的指标
一个可靠的性能预算结合了不同类型的指标。我们已经定义了里程碑时间的预算,现在我们将再添加两个指标
- 基于数量的指标
- 基于规则的指标
基于数量的指标预算
无论您得出什么总页面权重数字,都尽量交付低于 170 KB 的 关键路径资源(压缩/精简)。这保证了您的网站即使在廉价设备和慢速 3G 网络上也能快速运行。
您可以为桌面体验设置更大的预算,但不要过度。根据 HTTP Archive 去年数据的统计,桌面设备和移动设备的页面权重中位数都超过 1MB。为了获得高性能的网站,您必须将目标设定在这些中位数以下。
以下是一些基于 TTI 预算的示例
| 网络 | 设备 | JS | 图片 | CSS | HTML | 字体 | 总计 | 可交互就绪时间预算 |
|---|---|---|---|---|---|---|---|---|
| 慢速 3G | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~170 KB | 5 秒 |
| 慢速 4G | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~345 KB | 3 秒 |
| WiFi | 桌面设备 | 300 | 250 | 50 | 50 | 100 | ~750 KB | 2 秒 |
基于数量指标定义预算是一项棘手的事情。一个包含大量产品照片的电子商务网站与一个主要以文本为主的新闻门户网站截然不同。如果您的网站上有广告或分析,那会增加您交付的 JavaScript 量。
使用上表作为起点,并根据您正在处理的内容类型进行调整。定义您的页面将包含的内容,回顾您的研究,并对单个资源大小进行有根据的猜测。例如,如果您正在构建一个包含大量图片的网站,请对 JS 大小设置更严格的限制。
一旦您拥有一个可用的网站,请检查您在以用户为中心的性能指标方面的表现,并调整您的预算。
基于规则的指标预算
非常有效的基于规则的指标是 Lighthouse 分数。Lighthouse 在 5 个类别中对您的应用进行评分,其中一个类别是性能。性能分数是根据 5 个不同的指标计算的,包括首次内容ful 绘制和可交互就绪时间。
当您尝试构建一个优秀的网站时,将 Lighthouse 性能分数预算设置为至少 85 分(满分 100 分)。使用 Lighthouse CI 在拉取请求中强制执行它。
确定优先级
问问自己您对网站的交互程度有何期望。如果是新闻网站,用户的首要目标是阅读内容,因此您应该专注于快速呈现并保持较低的 FCP。Doggos.com 的访问者希望尽快点击相关链接,因此首要任务是降低 TTI。
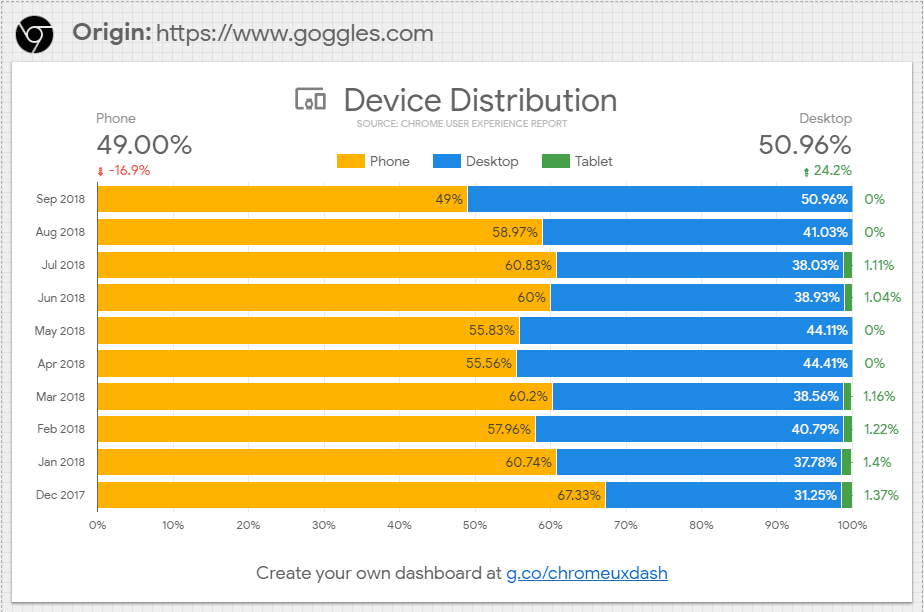
准确了解您的受众中哪些部分在桌面设备上浏览,哪些部分在移动设备上浏览,并相应地确定优先级。确定这一点的其中一种方法是通过 Chrome 用户体验报告仪表板查看您的受众在竞争对手网站上的行为。

后续步骤
确保在整个项目中强制执行您的性能预算,并将其纳入您的构建流程。

