更安全、解除阻止的文本和图像剪贴板访问
访问系统剪贴板的传统方式是通过 document.execCommand() 进行剪贴板交互。虽然这种方法得到了广泛支持,但剪切和粘贴方法是有代价的:剪贴板访问是同步的,并且只能读取和写入 DOM。
对于少量文本来说,这很好,但在许多情况下,阻止页面进行剪贴板传输是一种糟糕的体验。在内容可以安全粘贴之前,可能需要耗时的清理或图像解码。浏览器可能需要加载或内联粘贴文档中的链接资源。这会在等待磁盘或网络时阻止页面。想象一下,在混合中添加权限,要求浏览器在请求剪贴板访问时阻止页面。与此同时,围绕 document.execCommand() 进行剪贴板交互的权限定义松散,并且在浏览器之间有所不同。
异步剪贴板 API 解决了这些问题,提供了一个定义明确的权限模型,不会阻止页面。异步剪贴板 API 在大多数浏览器上仅限于处理文本和图像,但支持情况各不相同。请务必仔细研究以下每个部分的浏览器兼容性概述。
复制:将数据写入剪贴板
writeText()
要将文本复制到剪贴板,请调用 writeText()。由于此 API 是异步的,因此 writeText() 函数返回一个 Promise,该 Promise 会根据传递的文本是否成功复制而解析或拒绝
async function copyPageUrl() {
try {
await navigator.clipboard.writeText(location.href);
console.log('Page URL copied to clipboard');
} catch (err) {
console.error('Failed to copy: ', err);
}
}
write()
实际上,writeText() 只是通用 write() 方法的便捷方法,该方法还允许您将图像复制到剪贴板。与 writeText() 一样,它是异步的并返回 Promise。
要将图像写入剪贴板,您需要将图像作为 blob。一种方法是使用 fetch() 从服务器请求图像,然后在响应中调用 blob()。
由于各种原因,从服务器请求图像可能是不希望的或不可能的。幸运的是,您也可以将图像绘制到画布上并调用画布的 toBlob() 方法。
接下来,将 ClipboardItem 对象数组作为参数传递给 write() 方法。目前,您一次只能传递一个图像,但我们希望将来添加对多个图像的支持。ClipboardItem 接受一个对象,其中图像的 MIME 类型作为键,blob 作为值。对于从 fetch() 或 canvas.toBlob() 获取的 blob 对象,blob.type 属性会自动包含图像的正确 MIME 类型。
try {
const imgURL = '/images/generic/file.png';
const data = await fetch(imgURL);
const blob = await data.blob();
await navigator.clipboard.write([
new ClipboardItem({
// The key is determined dynamically based on the blob's type.
[blob.type]: blob
})
]);
console.log('Image copied.');
} catch (err) {
console.error(err.name, err.message);
}
或者,您可以将 Promise 写入 ClipboardItem 对象。对于此模式,您需要预先知道数据的 MIME 类型。
try {
const imgURL = '/images/generic/file.png';
await navigator.clipboard.write([
new ClipboardItem({
// Set the key beforehand and write a promise as the value.
'image/png': fetch(imgURL).then(response => response.blob()),
})
]);
console.log('Image copied.');
} catch (err) {
console.error(err.name, err.message);
}
复制事件
如果用户发起剪贴板复制并且不调用 preventDefault(),则 copy 事件 包括一个 clipboardData 属性,其中包含已采用正确格式的项目。如果您想实现自己的逻辑,则需要调用 preventDefault() 以阻止默认行为,而支持您自己的实现。在这种情况下,clipboardData 将为空。考虑一个包含文本和图像的页面,当用户全选并启动剪贴板复制时,您的自定义解决方案应丢弃文本并仅复制图像。您可以按以下代码示例所示实现此目的。此示例中未涵盖的是在不支持 Clipboard API 时如何回退到早期 API。
<!-- The image we want on the clipboard. -->
<img src="kitten.webp" alt="Cute kitten.">
<!-- Some text we're not interested in. -->
<p>Lorem ipsum</p>
document.addEventListener("copy", async (e) => {
// Prevent the default behavior.
e.preventDefault();
try {
// Prepare an array for the clipboard items.
let clipboardItems = [];
// Assume `blob` is the blob representation of `kitten.webp`.
clipboardItems.push(
new ClipboardItem({
[blob.type]: blob,
})
);
await navigator.clipboard.write(clipboardItems);
console.log("Image copied, text ignored.");
} catch (err) {
console.error(err.name, err.message);
}
});
对于 copy 事件
对于 ClipboardItem
粘贴:从剪贴板读取数据
readText()
要从剪贴板读取文本,请调用 navigator.clipboard.readText() 并等待返回的 Promise 解析
async function getClipboardContents() {
try {
const text = await navigator.clipboard.readText();
console.log('Pasted content: ', text);
} catch (err) {
console.error('Failed to read clipboard contents: ', err);
}
}
read()
navigator.clipboard.read() 方法也是异步的,并返回一个 Promise。要从剪贴板读取图像,请获取 ClipboardItem 对象列表,然后遍历它们。
每个 ClipboardItem 都可以使用不同的类型保存其内容,因此您需要遍历类型列表,再次使用 for...of 循环。对于每种类型,调用 getType() 方法,并将当前类型作为参数,以获取相应的 blob。与之前一样,此代码不限于图像,并且可以与其他未来的文件类型一起使用。
async function getClipboardContents() {
try {
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
const blob = await clipboardItem.getType(type);
console.log(URL.createObjectURL(blob));
}
}
} catch (err) {
console.error(err.name, err.message);
}
}
处理粘贴的文件
用户能够使用剪贴板键盘快捷键(例如 ctrl+c 和 ctrl+v)非常有用。Chromium 在剪贴板上公开只读文件,如下所述。当用户按下操作系统的默认粘贴快捷键,或者用户单击浏览器菜单栏中的编辑,然后单击粘贴时,会触发此操作。无需进一步的管道代码。
document.addEventListener("paste", async e => {
e.preventDefault();
if (!e.clipboardData.files.length) {
return;
}
const file = e.clipboardData.files[0];
// Read the file's contents, assuming it's a text file.
// There is no way to write back to it.
console.log(await file.text());
});
粘贴事件
如前所述,有计划引入事件来使用 Clipboard API,但目前您可以使用现有的 paste 事件。它与新的异步方法读取剪贴板文本配合良好。与 copy 事件一样,不要忘记调用 preventDefault()。
document.addEventListener('paste', async (e) => {
e.preventDefault();
const text = await navigator.clipboard.readText();
console.log('Pasted text: ', text);
});
处理多种 MIME 类型
大多数实现将多种数据格式放在剪贴板上,用于单个剪切或复制操作。这样做有两个原因:作为应用开发者,您无法知道用户想要将文本或图像复制到哪个应用的功能,并且许多应用程序支持将结构化数据粘贴为纯文本。这通常通过一个名为粘贴并匹配样式或粘贴为纯文本的编辑菜单项呈现给用户。
以下示例展示了如何执行此操作。此示例使用 fetch() 来获取图像数据,但它也可以来自 <canvas> 或 File System Access API。
async function copy() {
const image = await fetch('kitten.png').then(response => response.blob());
const text = new Blob(['Cute sleeping kitten'], {type: 'text/plain'});
const item = new ClipboardItem({
'text/plain': text,
'image/png': image
});
await navigator.clipboard.write([item]);
}
安全性和权限
剪贴板访问一直是浏览器的一个安全问题。如果没有适当的权限,页面可能会静默地将各种恶意内容复制到用户的剪贴板,这会在粘贴时产生灾难性后果。想象一下,一个网页静默地将 rm -rf / 或 解压炸弹图像 复制到您的剪贴板。

为网页提供不受限制的剪贴板读取权限更加麻烦。用户通常会将密码和个人详细信息等敏感信息复制到剪贴板,然后任何页面都可以在用户不知情的情况下读取这些信息。
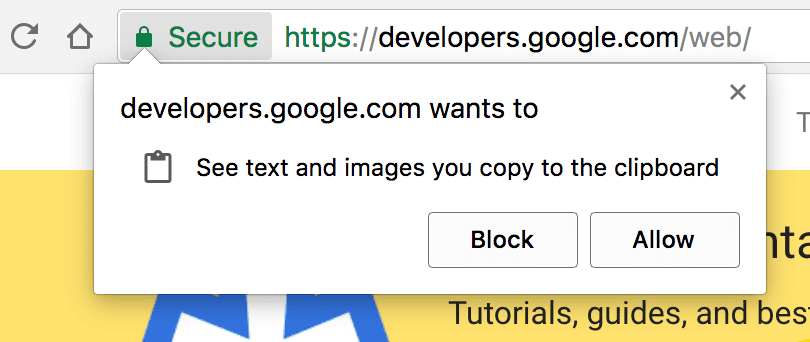
与许多新的 API 一样,Clipboard API 仅支持通过 HTTPS 提供的页面。为了帮助防止滥用,仅当页面是活动选项卡时才允许剪贴板访问。活动选项卡中的页面可以写入剪贴板而无需请求权限,但从剪贴板读取始终需要权限。
复制和粘贴的权限已添加到 Permissions API。clipboard-write 权限会自动授予作为活动选项卡的页面。clipboard-read 权限必须请求,您可以通过尝试从剪贴板读取数据来执行此操作。以下代码显示了后者
const queryOpts = { name: 'clipboard-read', allowWithoutGesture: false };
const permissionStatus = await navigator.permissions.query(queryOpts);
// Will be 'granted', 'denied' or 'prompt':
console.log(permissionStatus.state);
// Listen for changes to the permission state
permissionStatus.onchange = () => {
console.log(permissionStatus.state);
};
您还可以使用 allowWithoutGesture 选项控制是否需要用户手势来调用剪切或粘贴。此值的默认值因浏览器而异,因此您应始终包含它。
异步剪贴板 API 的异步特性在这里真正派上用场:尝试读取或写入剪贴板数据会自动提示用户请求权限(如果尚未授予)。由于 API 是基于 Promise 的,因此这是完全透明的,并且用户拒绝剪贴板权限会导致 Promise 拒绝,以便页面可以做出适当的响应。
由于浏览器仅允许在页面是活动选项卡时访问剪贴板,因此您会发现此处的一些示例如果直接粘贴到浏览器的控制台中则无法运行,因为开发者工具本身就是活动选项卡。这里有一个技巧:使用 setTimeout() 延迟剪贴板访问,然后在调用函数之前快速单击页面内部以使其成为焦点
setTimeout(async () => {
const text = await navigator.clipboard.readText();
console.log(text);
}, 2000);
Permissions Policy 集成
要在 iframe 中使用 API,您需要使用 Permissions Policy 启用它,Permissions Policy 定义了一种机制,允许有选择地启用和禁用各种浏览器功能和 API。具体而言,您需要传递 clipboard-read 和 clipboard-write 中的一个或两个,具体取决于您的应用程序的需求。
<iframe
src="index.html"
allow="clipboard-read; clipboard-write"
>
</iframe>
功能检测
要在支持所有浏览器的同时使用异步剪贴板 API,请测试 navigator.clipboard 并回退到早期方法。例如,以下是如何实现粘贴以包含其他浏览器的方法。
document.addEventListener('paste', async (e) => {
e.preventDefault();
let text;
if (navigator.clipboard) {
text = await navigator.clipboard.readText();
}
else {
text = e.clipboardData.getData('text/plain');
}
console.log('Got pasted text: ', text);
});
这还不是全部。在异步剪贴板 API 之前,Web 浏览器中存在各种不同的复制和粘贴实现。在大多数浏览器中,可以使用 document.execCommand('copy') 和 document.execCommand('paste') 触发浏览器自己的复制和粘贴。如果要复制的文本是一个 DOM 中不存在的字符串,则必须将其注入到 DOM 中并选中
button.addEventListener('click', (e) => {
const input = document.createElement('input');
input.style.display = 'none';
document.body.appendChild(input);
input.value = text;
input.focus();
input.select();
const result = document.execCommand('copy');
if (result === 'unsuccessful') {
console.error('Failed to copy text.');
}
input.remove();
});
演示
您可以在以下演示中试用异步剪贴板 API。在 Glitch 上,您可以混音 文本演示 或 图像演示 以进行实验。
第一个示例演示了在剪贴板上和剪贴板下移动文本。
要使用图像试用 API,请使用此演示。请记住,仅支持 PNG,并且仅在 少数浏览器 中支持。
相关链接
致谢
异步剪贴板 API 由 Darwin Huang 和 Gary Kačmarčík 实现。Darwin 还提供了演示。感谢 Kyarik 和 Gary Kačmarčík 再次审阅了本文的部分内容。
题图由 Markus Winkler 在 Unsplash 上提供。


