获取 2021 年滚动调查报告,以及 Chrome 团队关于这如何影响 Chromium 和 Web 的优先事项和计划的说明。
今年 4 月,Chrome 团队根据 2019 年 MDN Web DNA 报告中报告最多的问题,发布了滚动和 touch-action 调查。2021 年滚动调查报告已准备就绪,Chrome 团队想分享一些我们从调查结果中收集到的想法和行动项。我们希望这些结果能够帮助浏览器供应商和标准组织了解如何改进 Web 滚动。
查看 2021 年滚动调查报告。
值得注意的结果
该调查匿名收集了 880 份提交,其中 366 份回答了所有问题。
虽然开始滚动只需一行 CSS 代码,例如 overflow-x: scroll;,但滚动 API 和选项的范围很广,从 JavaScript 到 CSS。以下结果有助于突出 Web 开发人员遇到的问题。
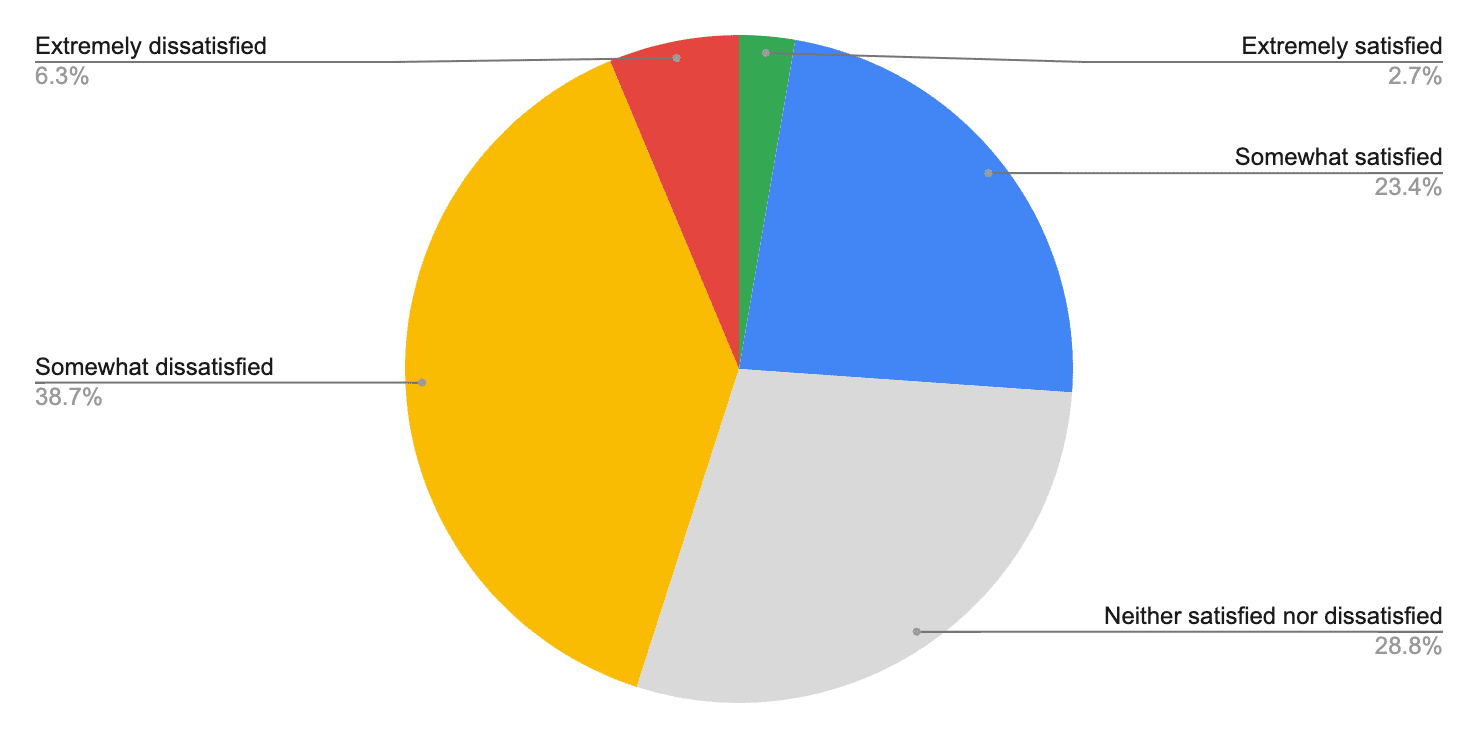
对 Web 滚动的总体满意度
问题 27
45%
对**总体**感到**有些**或**非常不满意**
对 **Web 滚动**感到不满意。
此问题有意放在调查的末尾,在 26 个滚动用例和功能问题之后。从回复来看,很明显 Web 社区在滚动方面遇到了困难。几乎一半的受访者报告了总体不满意的程度。
我们认为对滚动操作的总体看法不应如此之低。此指标需要更改;这清楚地表明还有工作要做。
滚动操作的难度
问题 2
43%
报告说**有些**或
非常困难
进行滚动操作.
根据我们的研究,这些困难来自于滚动用例的多样性。当我们谈论滚动时,可能包括:- 滚动区域内的元素定位 - 无限滚动 - 滚动链接动画 - 轮播 - Scrollview 内边距 - 循环滚动 - 虚拟化滚动
缺少浏览器功能、复杂的 JavaScript 以及需要支持包括触摸、键盘和游戏手柄在内的输入模式,所有这些都使事情变得更加困难。
触摸互动的重要性
问题 3
51%
报告**触摸互动**为
**非常**或**极其重要**
对他们的工作而言。
随着移动 Web 用户在访问统计数据中持续增长,看到一半的受访者报告触摸对他们在 Web 上的工作非常重要,这并不令人意外。这表明 CSS 滚动捕捉和 touch-action 等 Web 功能需要格外关注,以便 Web 能够提供高质量的触摸互动。
Tab 键或游戏手柄导航的难度
问题 5a
44%
报告**有些**或**非常困难**
进行**游戏手柄**和 **Tab 导航**。
滚动包括键盘箭头、Tab 键、空格键按下和游戏手柄等导航方法,并且在进行自定义滚动工作时,可能难以包含这些方法。几乎一半的受访者报告说,包含这些输入有些或非常困难。
学习 touch-action
问题 9
50%
报告**学习**了关于
`touch-action: manipulation`
从调查中。
一些调查问题询问了使用某些 API 的情况,可能的答案为“是”、“否”或“今天我学会了”。一个值得注意的反馈是,许多人报告说从调查中了解了 touch-action,因为在构建需要在滚动中交互的自定义触摸手势时,这是一个关键属性。
循环滚动
问题 27
58%
报告**有时、经常**或在**每个项目**中
使用**循环滚动**。
60 秒后,它又从 0 开始。
对于 Web 平台几乎或根本不提供支持的滚动功能而言,这些数字很高。由于这个原因,该功能通常会产生大量的技术债务,通过重复或注入 JavaScript 来强制实现效果。它在产品轮播以及选择秒或分钟的时间以提供循环滚动时很受欢迎。
滚动区域是否重要
问题 2
55%
**非常**或
极其重要
16%
报告**一点也不**
或**稍微重要**
受访者对滚动区域的重要性感受强烈,这再次表明交付高质量的滚动需要付出努力。
轮播
问题 20
87%
**使用过**轮播。
24%
报告说它们
**易于**管理。
几乎每个受访者都在他们的 Web 工作中交付轮播,但只有 25% 的人认为轮播易于管理。现成的轮播在我们研究期间很受欢迎,但这个统计数据让我们感到惊讶,因为它听起来不太像已解决的问题。
无限滚动
问题 22
65%
**有时**使用它
到**每个项目**
60%
**有些**或
非常困难.
三分之二的受访者在他们的 Web 工作中交付无限滚动,并且同样比例的人报告说这很难做到。这是高使用率与高难度的另一个例子,这向我们表明这是一个需要关注的领域。
虽然 content-visibility 和 contain-intrinsic-size 可以结合使用以降低长滚动区域的渲染成本,但它似乎对“加载更多”无限滚动用户体验没有帮助。
滚动链接或滚动触发的动画
问题 24
47%
**有时**使用它
到**每个项目**
56%
报告**有些**或
非常困难
几乎一半的受访者使用滚动编排的动画,一半的受访者发现它很困难,再次将高使用率与难度联系起来。
与内置滚动竞争
问题 26
32%
**总是**或
大多数时候
50%
有时
手机和平板电脑应用程序的内置滚动和触摸交互通常被吹捧为 Web 可以赶上的明确领域。这些功能包括滚动链接动画、程序化界面、语音集成、滚动提示和下拉刷新 API。
只有一半的受访者认为有时才有可能与内置滚动的体验相匹配。
在 Web 上构建滚动交互的总体满意度
问题 27

调查总结
兼容性
Chrome 团队已宣布一个目标,即减少 Web 兼容性问题的数量,包括滚动兼容性。
要关注的前三个兼容性问题:1. 横向滚动兼容性。2. overscroll-behavior 跨浏览器。3. 删除 -webkit-scrollbar 的前缀并遵循标准。
教育
调查结果表明,需要围绕 touch-action 和逻辑属性进行更多教育。浏览器处于国际布局的最前沿,但显然它未被充分利用或被误解。
要关注的领域:1. touch-action 2. 逻辑属性
API
滚动捕捉的使用正在增长,开发人员已回复说他们希望将这些功能与流行的库和插件互操作地使用。缩小 CSS 和插件库之间的差距将有助于提高滚动捕捉开发人员和用户体验的满意度。
我们将 API 工作重点放在 scroll-snap 上:1. API 跨浏览器的可用性和兼容性。2. 开始开发新的 CSS API,例如 scroll-start。3. 开始开发新的 JS 事件,例如 snapChanged()。
功能
调查结果表明,用户在 Web 上的一些特定类型的滚动相关组件方面遇到了困难,因为该平台没有提供他们构建这些组件所需的基元,而无需插件或付出大量的努力。这是我们希望更深入探索的领域。
开发人员难以构建的功能包括:1. 轮播 2. 虚拟滚动 3. 无限滚动
资源
缩略图:照片由 Taylor Wilcox 拍摄,来自 Unsplash。


