关于 Compat 2021 的年终更新 — 旨在消除五个关键重点领域(CSS Flexbox、CSS Grid、position: sticky、aspect-ratio 和 CSS transforms)中的浏览器兼容性问题。
年底临近,现在是时候对 Compat 2021 进行最终更新了 — 这项工作旨在消除五个关键重点领域的浏览器兼容性问题。
>90%
所有浏览器中的得分
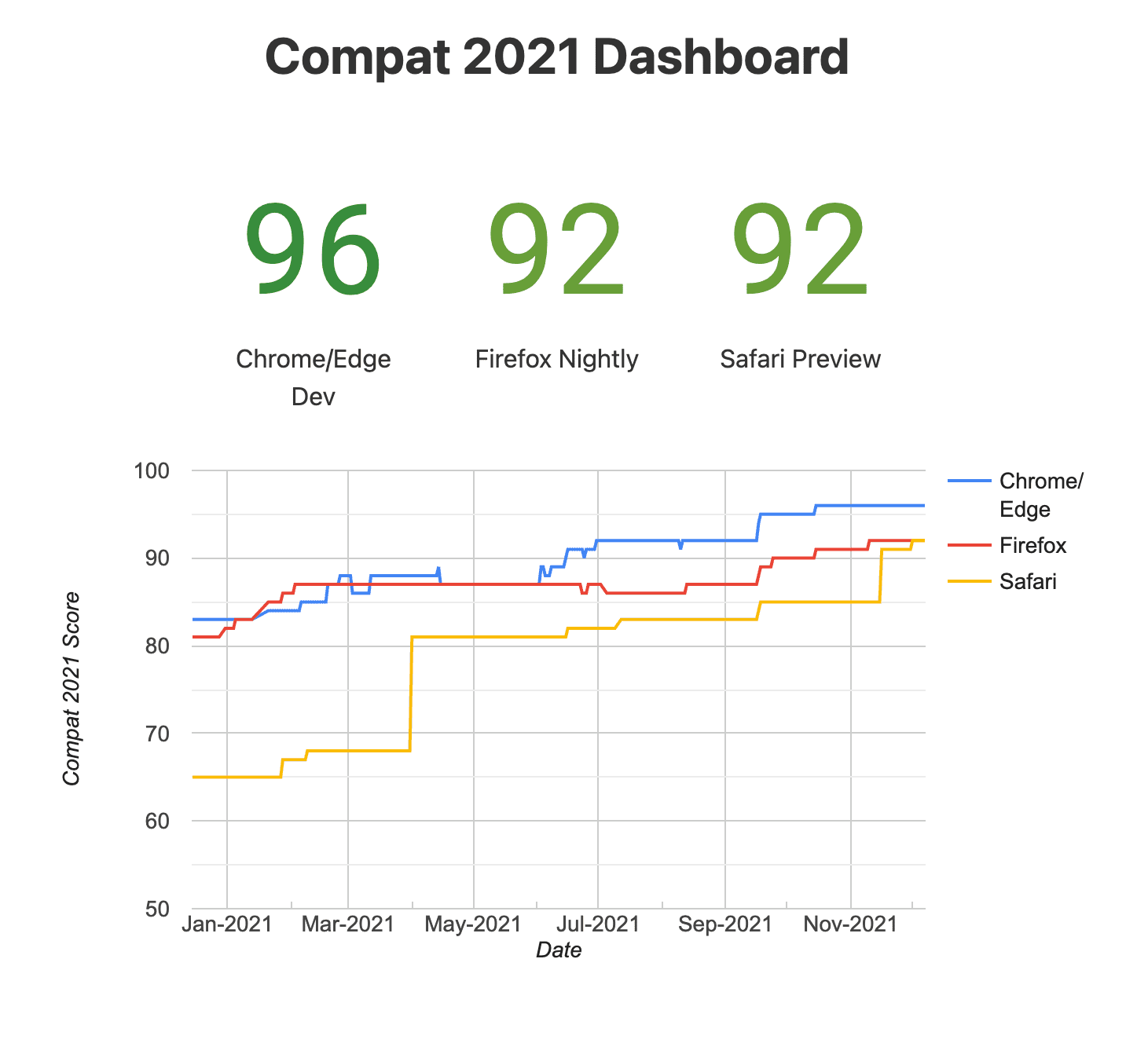
自从我们的上次更新以来,我们持续看到所有浏览器都有所改进。所有浏览器在年初的测试得分都非常低,但现在所有浏览器都已超过 90%!这意味着 web 平台已显著提高了五个重点领域的互操作性。

对浏览器引擎的贡献不仅来自浏览器供应商,还来自 Web 社区的其他成员。对于这个项目,我们特别要感谢 Igalia 他们的参与以及为提高分数而持续进行的工作。Igalia 为改进 Compat 2021 的所有五个重点领域做出了贡献。
在 wpt.fyi(测试结果仪表板)上,现在有一个筛选后的测试结果视图,其中显示了 Compat 2021 中包含的所有测试,以及Chrome、Firefox 和 Safari 的视图,将结果与我们在 7 月的上次更新进行了比较。
让我们来看看每个领域的改进!
CSS flexbox
flex-basis: content 现在正向所有浏览器普及,并且已在 Chromium 和 WebKit 中实现。(Gecko 已支持 content 值。)
在 Chromium 中,flexbox 大小调整问题已修复,与规范和 Gecko 的行为相匹配。在 Gecko 中,几个影响 Compat 2021 的问题已修复,包括flex 项目上百分比高度的问题。最后,在 WebKit 中,现在添加了对更多对齐属性值的支持(left、right、self-start、self-end、start、end),并对 绝对定位进行了许多改进,这也提高了 Compat 2021 中的 flexbox 测试结果。
CSS Grid
Web 上 CSS Grid 的使用持续增长,这可以在2021 Web Almanac 和 Chrome 的 使用情况指标中看到。
Chrome 和 Edge 93 中 GridNG 的发布解决了 Grid 的许多长期存在的问题,并在 Chromium 的错误跟踪器中关闭了惊人的 38 个问题。加上随后的许多较小改进,Chromium 中 Grid 的 Compat 2021 得分提高了 3% 至 97%。这项工作由 Microsoft 的 Edge 团队领导。
影响 Grid 的绝对定位错误已在 Gecko 中修复,并且 许多修复已在 WebKit 中落地,从而使 Firefox 的 Grid 测试提高了 1%,Safari 提高了 3%。
CSS position: sticky
在我们的上次更新中,我们注意到 position: sticky 是第一个任何浏览器(在本例中为 Chrome 和 Edge)达到 100% 通过测试的领域。现在,在 WebKit 的实现中进行了多项修复之后,Safari 在这些测试中的得分也达到了 100%。大多数改进都包含在 Safari 15 中。
CSS aspect-ratio 属性
用于定义元素纵横比(宽度与高度之比)的跨浏览器支持持续改进,Chrome/Edge、Firefox 和 Safari 的 Compat 2021 得分分别达到 99%、97% 和 95%。大多数改进与 aspect-ratio 属性本身无关,而是与 width 和 height 属性如何映射到元素的默认 aspect-ratio 值有关。这已在 WebKit 中为多个元素实现,并在 Chromium 中为 <canvas> 实现。
CSS transforms
现在,Chromium、Gecko 和 WebKit 中都支持 transform: perspective(none)。这将使在透视和无透视之间进行动画处理变得更加容易。
在 Chromium 中,transform-style: preserve-3d(允许子元素参与同一 3D 场景)和 perspective 属性(将透视变换应用于子元素)现在通过使其仅应用于子元素而与规范保持一致。
所有浏览器 CSS transforms 的 得分大幅提高主要是由于测试套件的改进,其中不正确的测试已修复或删除。这使得更容易理解剩余的互操作性问题,并避免将来出现回归。
结论
我们感谢大家为在年底取得许多分数改进以及更好的测试基础设施所做的努力。aspect-ratio 是 Web 开发人员长期以来要求的功能,现在所有浏览器都支持它。flexbox、grid 和 position: sticky 的使用都在增长,并且由于 2021 年进行的许多改进,这些功能现在在浏览器之间得到了更好的支持。
下一步是什么?我们很高兴在下一轮工作中继续与其他浏览器供应商和更广泛的社区合作。我们已开始研究和讨论 2022 年的重点领域。请关注即将发布的公告。
如果您有任何反馈或问题,请在 Twitter 上通过 @ChromiumDev 与我们联系。

