Compat 2021 年中年更新 — 旨在消除五个主要关注领域的浏览器兼容性问题:CSS flexbox、CSS Grid、position: sticky、aspect-ratio 和 CSS transforms。
现在是 Compat 2021 年中年更新的时间了 — 这项工作旨在消除五个关键关注领域的浏览器兼容性问题。有关 #compat2021 工作的更多详细信息以及我们如何确定关注领域,请查看 3 月公告。
此帖子中讨论的 Chromium 的改进将影响 Chrome、Edge 和所有基于 Chromium 的浏览器。
我们如何衡量进度
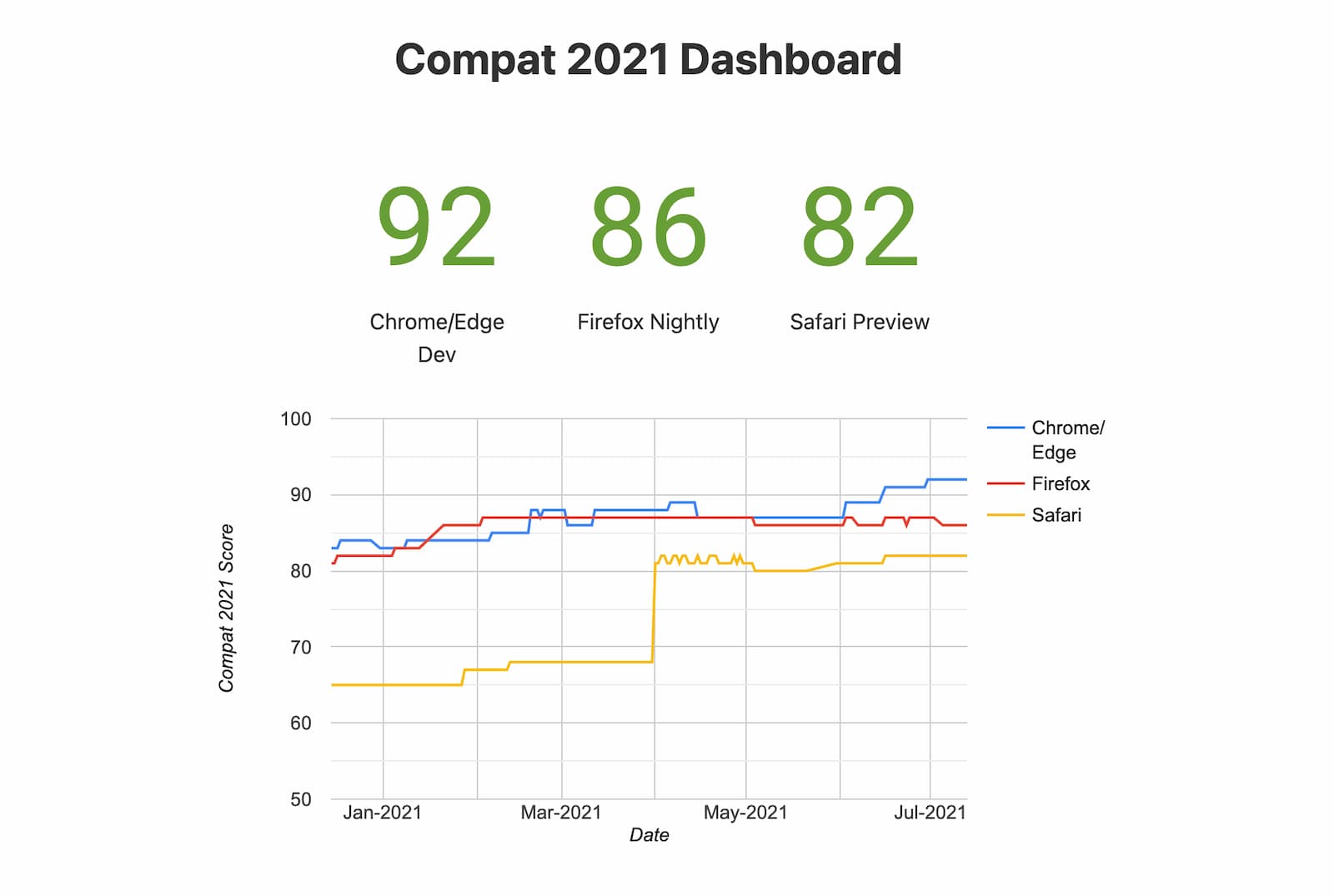
您可以查看 Compat 2021 仪表板,了解 web-platform-tests 以查看通过测试的数量以及不同浏览器的趋势图。
然而,简单的“通过测试”数字并不能完全说明浏览器兼容性的全部情况,但这仍然是我们用来了解工作进展的信号之一。测试结果中浏览器之间的差异越小,意味着 Web 功能在多个浏览器之间的互操作性就越高。

CSS flexbox
所有三个浏览器引擎都看到了 flexbox 的改进。
Safari 14.1 发布了 gap 属性(用于 flexbox)。gap 属性是设置项目之间间距的便捷方法。此属性通常用于 Grid 布局,并且 flexbox 布局中的支持是 MDN 浏览器兼容性报告 中最受欢迎的功能之一。通过此更新,所有主要浏览器都支持 flex 布局中的 gap 属性,并且顶级的兼容性挑战已得到解决。Safari 14.1 还包括对 flexbox 中的图像 的许多修复,从而消除了对旧有解决方法的需求。
Firefox 解决了将 表格渲染为 flex 项目 的问题,使 Firefox 更接近 100% 的通过测试率(目前为 98.5%)。
Chromium 也修复了 表格作为 flex 项目 的问题。在 Chromium 88 中,还对 图像作为 flex 项目进行了重写,解决了一些长期存在的错误。最后,Chromium 最近添加了对 新对齐关键字 的支持:start、end、self-start、self-end、left 和 right。这些关键字可在 Chrome Canary 和 Edge Canary 中试用。
CSS Grid
CSS Grid 的使用量 稳步增长,目前占页面浏览量的 9%。所有三个主要浏览器引擎都实现了 CSS Grid,并且已经通过了超过 89% 的相关 web-platform-tests。缩小兼容性差距对于支持此功能的稳定增长非常重要。
到 2021 年为止,Safari 的通过测试率已从 89% 提高到 93%,而 Chromium 正在开发一种新的架构 GridNG,以解决更多 CSS Grid 问题。这是 Microsoft 团队主导的一项工作,并导致 目标 Grid 测试 最近从 94% 增加到 97%。您可以期待很快在 Edge 博客 上获得有关 GridNG 的更新。
CSS position: sticky
在 Chromium 中,随着 TablesNG 的发布,position: sticky 用于表头 的问题得到了修复 — TablesNG 是一项多年的工作,旨在重新构建表格的渲染。此更改以及一些 最终 修复,使 Chrome 和 Edge 93 开发者渠道通过了 100% 的 目标测试。
除了 position: sticky 之外,TablesNG 还解决了 72 个 Chromium 错误!
CSS aspect-ratio 属性
aspect-ratio 属性使设置宽高比变得简单明了,这对于响应式 Web 设计至关重要。它也是防止 累积布局偏移 的解决方案。
aspect-ratio 属性现在在 Chrome、Edge 和 Firefox 的稳定版本以及 Safari 15 beta 版 中均受支持。随着跨浏览器支持的改进,使用量 也在增加。
尽管没有浏览器通过 100% 的测试,但 aspect-ratio 的兼容性差距是 Compat 2021 的所有五个关注领域中最小的。它在 所有主要浏览器中都通过了 90% 以上的测试。展望未来,我们将继续使用此测试套件来监控进度,使其成为一项非常可靠的功能。
了解有关 aspect-ratio 属性在 web.dev 上的用法和优势的更多信息。
CSS transforms
由于错误修复以及对测试本身的改进,CSS transforms 的目标测试 的结果一直在缓慢而稳步地改进。
Chromium 团队还在努力提高 transform-style: preserve-3d 和 transform :perspective() 的互操作性。我们希望在下次更新中分享更多进展。
总体得分改进
自 3 月份发布公告以来,所有三个浏览器引擎的 Compat 2021 得分均有所提高
- Chrome 和 Edge Dev 从 86 提高到 92。
- Firefox 从 83 提高到 86。
- Safari 从 64 提高到 82。
值得注意的是,Safari 通过 WebKit 贡献者的辛勤工作,推动兼容性差距缩小了 18 个点。特别是 Igalia 团队贡献了 aspect-ratio 属性以及 Flexbox 和 Grid 的许多改进,例如 flexbox 的 gap 和各种错误修复。
关注 Compat 2021 进展
要关注 Compat 2021 的进展,请关注 仪表板,订阅 我们的邮件列表,或通过 @chromiumdev 联系我们。如果您遇到任何问题,请务必为受影响的浏览器 提交错误。

