Google 正在与其他浏览器供应商和行业合作伙伴合作,以解决 Web 开发人员的五个主要浏览器兼容性痛点:CSS flexbox、CSS Grid、position: sticky、aspect-ratio 和 CSS transforms。
Google 正在与其他浏览器供应商和行业合作伙伴合作,以解决 Web 开发人员的五个主要浏览器兼容性痛点。重点领域是 CSS flexbox、CSS Grid、position: sticky、aspect-ratio 和 CSS transforms。查看如何贡献和关注,了解如何参与其中。
背景
Web 兼容性一直是开发人员面临的一大挑战。在过去的几年中,Google 和包括 Mozilla 和 Microsoft 在内的其他合作伙伴开始更多地了解 Web 开发人员的主要痛点,以推动我们的工作和优先级,从而改善情况。这个项目与Google 的开发者满意度 (DevSAT) 工作相关联,并且最初是在更大规模上启动的,即在 2019 年和 2020 年创建了 MDN DNA(开发者需求评估)调查,以及在MDN 浏览器兼容性报告 2020 中提出的深入研究工作。其他研究已在各种渠道中完成,例如State of CSS 和 State of JS 调查。
2021 年的目标是消除五个关键重点领域的浏览器兼容性问题,以便开发人员可以放心地将它们作为可靠的基础进行构建。这项工作称为 #Compat 2021。
选择重点关注的内容
虽然 Web 平台的几乎所有方面都存在浏览器兼容性问题,但该项目的重点是少数几个最成问题的领域,这些领域可以得到显着改善,从而消除它们作为开发人员的首要问题。
兼容性项目使用多个标准来影响优先考虑的领域,其中一些是
- 功能使用情况。例如,flexbox 在 75% 的所有页面浏览量中使用,并且在 HTTP Archive 中的采用率正在强劲增长。
- 错误数量(在 Chromium、Gecko、WebKit 中),对于 Chromium,这些错误有多少星标。
调查结果
- MDN DNA 调查
- MDN 浏览器兼容性报告
- State of CSS 最为人所知和常用的功能
来自 web-platform-tests 的测试结果。例如,wpt.fyi 上的 flexbox。
Can I use's 搜索次数最多的功能。
2021 年的五个主要重点领域
2020 年,Chromium 开始着手解决 2020 年改进 Chromium 的浏览器兼容性 中概述的主要领域。在 2021 年,我们开始专门努力以进一步改进。Google 和 Microsoft 正在合作解决 Chromium 中的主要问题,以及 Igalia。Igalia 是 Chromium 和 WebKit 的常规贡献者,也是嵌入式设备的官方 WebKit 端口的维护者,他们非常支持并积极参与这些兼容性工作,并将帮助解决和跟踪已识别的问题。
以下是承诺在 2021 年修复的领域。
CSS flexbox
CSS flexbox 在 Web 上 被广泛使用,但开发人员仍然面临一些重大挑战。例如,Chromium 和 WebKit 都存在 auto-height flex 容器导致图像尺寸不正确的问题。


照片由 Alireza Mahmoudi 拍摄。
Igalia 的 flexbox Cats 博客文章更深入地探讨了这些问题,并提供了更多示例。
为什么优先考虑它
- 调查:MDN 浏览器兼容性报告 中的首要问题,State of CSS 中最知名和最常用的功能
- 测试:所有浏览器中的 85% 通过率
- 使用情况:75% 的页面浏览量,在 HTTP Archive 中强劲增长
CSS Grid
CSS Grid 是现代 Web 布局的核心构建块,取代了许多旧技术和解决方法。随着采用率的增长,它需要非常可靠,这样浏览器之间的差异永远不会成为避免使用它的理由。一个缺乏的领域是网格布局的动画效果,Gecko 支持,但 Chromium 或 WebKit 不支持。当支持时,可以实现这样的效果
为什么优先考虑它
- 调查:MDN 浏览器兼容性报告 中的亚军,State of CSS 中知名度高但使用频率较低
- 测试:所有浏览器中的 75% 通过率
- 使用情况:8% 并且稳定增长,在 HTTP Archive 中略有增长
CSS position: sticky
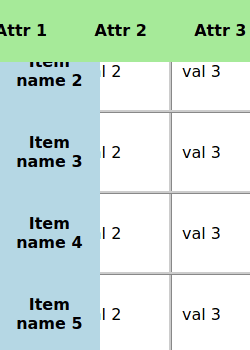
粘性定位 允许内容粘附到视口边缘,通常用于始终在视口顶部可见的标题。虽然所有浏览器都支持它,但在某些常见用例中,它无法按预期工作。例如,Chromium 不支持 粘性表格标题,虽然现在 在标志后支持,但结果在不同浏览器中不一致



查看 Rob Flack 的 粘性表格标题演示。
为什么优先考虑它
- 调查:在 State of CSS 中非常知名/常用,并在 MDN 浏览器兼容性报告 中多次被提及
- 测试:所有浏览器中的 66% 通过率
- 使用情况:8%
CSS aspect-ratio 属性
新的 aspect-ratio CSS 属性使保持元素一致的宽高比变得容易,无需使用众所周知的 padding-top 技巧
.container { width: 100%; padding-top: 56.25%; }
.container { width: 100%; aspect-ratio: 16 / 9; }
由于这是一个非常常见的用例,因此预计它将被广泛使用,我们希望确保它在所有常见场景和跨浏览器中都稳定可靠。
为什么优先考虑它
- 调查:在 State of CSS 中已经广为人知,但尚未广泛使用
- 测试:所有浏览器中的 27% 通过率
- 使用情况:3% 并且预计会增长
CSS transforms
CSS transforms 已在所有浏览器中支持多年,并在 Web 上得到广泛使用。但是,在许多领域,它们在不同浏览器中的工作方式仍然不同,尤其是在动画和 3D transforms 方面。例如,卡片翻转效果在不同浏览器中可能非常不一致
为什么优先考虑它
- 调查:在 State of CSS 中非常知名和常用
- 测试:所有浏览器中的 55% 通过率
- 使用情况:80%
如何贡献和关注
关注并分享我们在 @ChromiumDev 或 公共邮件列表 Compat 2021 上发布的任何更新。确保存在错误,或者为您遇到的问题提交错误,如果缺少任何内容,请通过上述渠道联系我们。
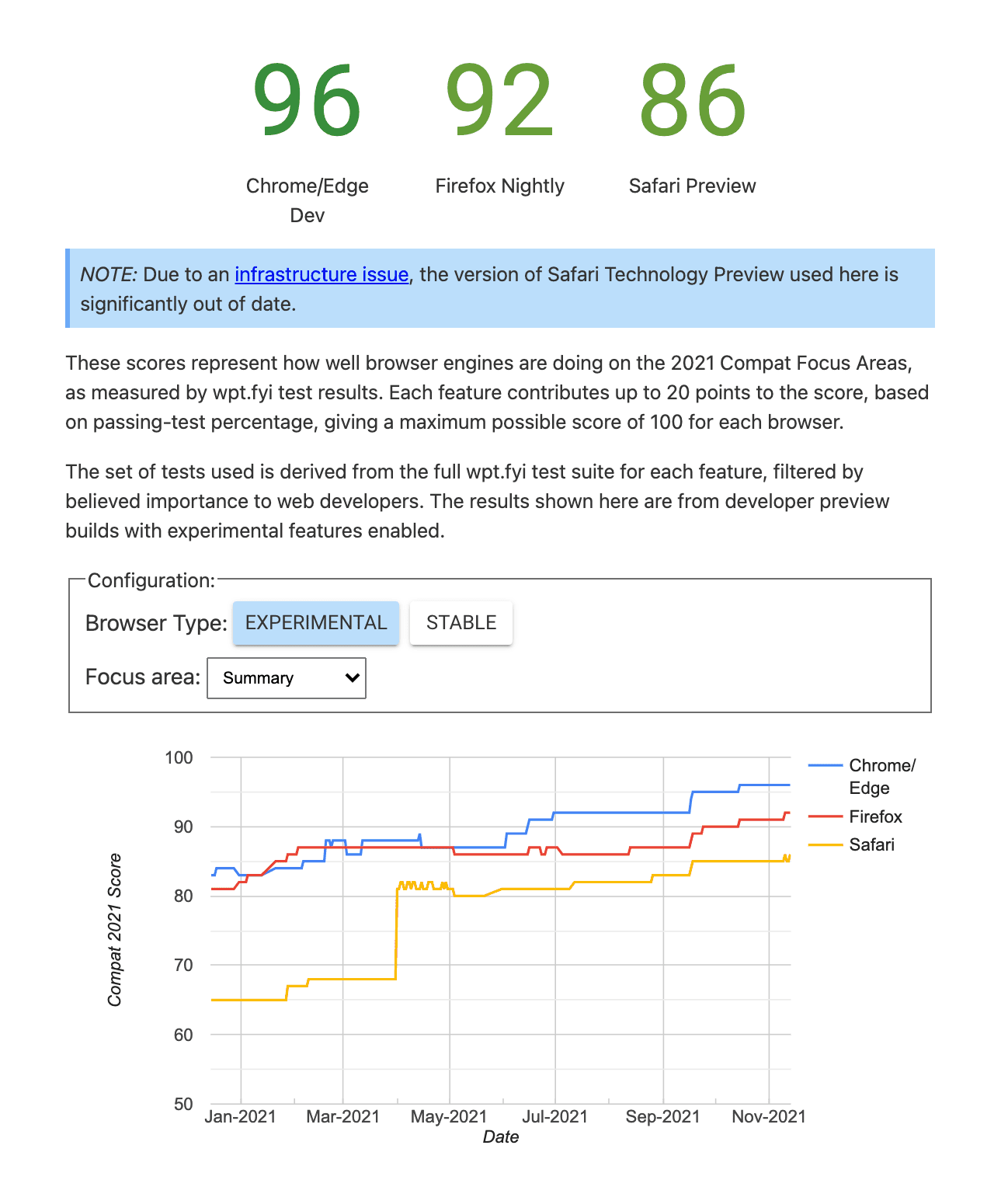
web.dev 上将定期更新有关进度的信息,您还可以通过 Compat 2021 仪表板 跟踪每个重点领域的进度。

我们希望浏览器供应商之间为提高可靠性和互操作性而共同努力,将帮助您在 Web 上构建令人惊叹的事物!


