INP 不再是实验性指标。了解 Chrome 将其在 2024 年设为 Core Web Vitals 的计划。
Chrome 的 Web Vitals 计划 的使命是帮助开发者专注于对出色用户体验至关重要的指标,即 Core Web Vitals。我们一直关注的用户体验的一个重要方面是响应速度,即网页快速响应用户交互的能力。
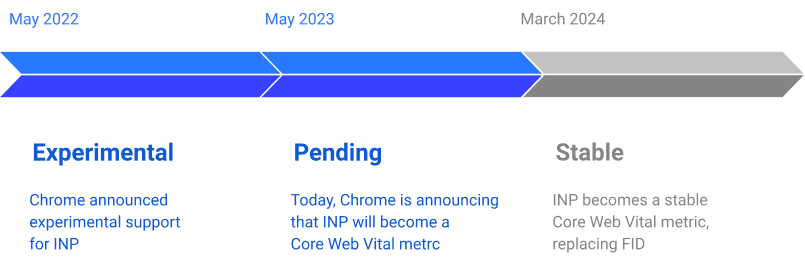
首次输入延迟 (FID) 是衡量响应速度的 Core Web Vitals 指标,但正如我们过去所写的那样,FID 存在已知的局限性。这促使我们探索并征求对(当时)实验性指标的反馈,该指标更有效地解决了这些局限性。2022 年,我们宣布 互动到下次绘制 (INP) 作为新的指标,在我们的工具中广泛提供,并开始与社区合作测试其有效性。
经过又一年的测试和收集社区的反馈,我们准备好解除限制,并宣布 INP 不再是实验性的。此外,从 2024 年 3 月起,我们还致力于将 INP 推广为新的 Core Web Vitals 响应速度指标,以取代 FID。
在这篇文章中,我们将更详细地介绍该决定背后的动机、具体的变化以及如何开始使用。有关这如何影响 Google 搜索的更多信息,请参阅他们的博客文章。
更佳的响应速度指标
当我们 引入 FID 作为 2020 年的 Core Web Vital 时,这是一个巨大的进步。它为开发者提供了一种新的方式来衡量真实用户体验到的响应速度,这始终是 Web Vitals 计划的重要组成部分。与仅近似页面互动性的类似指标(如 总阻塞时间 (TBT) 和 可交互就绪时间 (TTI))不同,FID 直接衡量用户体验。至关重要的是,由于真实用户与页面互动的方式,页面的 TBT 或 TTI 速度可能很慢,但仍然可以被认为是响应迅速的。
虽然 FID 确实改进了我们衡量响应速度的方式,但它并非没有局限性。名称本身实际上就暴露了两个这样的局限性:“首次输入”和“延迟”。FID 仅报告用户首次与页面互动时的响应速度。即使第一印象很重要,但首次互动不一定代表页面生命周期中所有互动。此外,FID 仅衡量首次互动的输入延迟部分,即浏览器在甚至开始处理互动之前必须等待的时间量(由于主线程繁忙)。
INP 应运而生。INP 不仅衡量首次互动,还考虑了 所有互动,报告页面整个生命周期中最慢的互动之一。而且,INP 不仅衡量延迟部分,还衡量从互动开始到事件处理程序完成,再到浏览器能够绘制下一帧的完整持续时间。因此,称为“互动到下次绘制”。这些实现细节使 INP 成为比 FID 更全面的用户感知响应速度的衡量标准。
INP 的演变
从今天开始,INP 不再是实验性的,而是将被视为 待定 Core Web Vitals 指标。这是一个新的 designation,表明 INP 已证明其已准备好取代 FID,但我们尚未立即进行更改。为了给生态系统留出调整时间,INP 将于 2024 年 3 月正式成为稳定的 Core Web Vitals 指标。

在我们的工具中,您将开始看到 INP 没有 experimental 前缀或图标。如果您以编程方式从以下任何 API 中使用 INP 数据,则需要更新您的代码以切换到非实验性 INP 字段。
为了方便过渡并避免破坏任何下游应用程序,这些 API 将在另外 90 天内继续提供实验性 INP 字段。对实验性 INP 字段的 API 支持将于 2023 年 8 月 8 日结束。
同时,FID 将在 2024 年 3 月之前仍然是 Core Web Vital。届时,INP 将与 最大内容渲染时间 (LCP) 和 累积布局偏移 (CLS) 一起成为三个稳定的 Core Web Vitals。在未来的更新中,我们将分享更多关于更改的具体时间以及 FID 在被替换为 Core Web Vital 后的计划的信息。
开始使用 INP

不要等到 2024 年 INP 成为 Core Web Vital 才开始改进它。您的网站很可能属于 93% 在移动设备上具有良好 FID 性能的网站;但是,您可能会惊讶地发现,只有 65% 的网站在移动设备上具有良好的 INP。INP 更准确地描绘了响应速度,因此这些数字帮助我们更清楚地看到我们面前的改进空间。
要了解您的网站是否存在 INP 问题、如何解决这些问题以及所有关于 INP 的信息,最好的起点是 INP 优化指南。无论您是第一次了解响应速度,还是性能专家,我们都添加了许多新的指导,以便每个人都能尽可能轻松地学习如何衡量和优化 INP。
学习 INP 可能需要一些时间,这很正常。为了帮助您专注于具有最大投资回报率的优化,今年早些时候,我们发布了 一篇博客文章,将我们的指导提炼为改进 Core Web Vitals 的最有效建议。具体来说,我们写了三个必须掌握的技术,这些技术同样适用于优化 FID 和 INP:避免或分解长任务、避免不必要的 JavaScript 以及避免大型渲染更新。您可以在 我们的文档 中了解有关这些技术和许多其他 INP 优化技术的更多信息。
未来的道路
响应速度的新标准已经设定,我们很高兴看到社区迎接挑战,以获得更好的用户体验。早期的 反馈 和 案例分析 令人鼓舞,但我们知道,对于许多人来说,这可能是一条漫长而陌生的道路。我们努力通过改进的 诊断、工具 和 文档 来尽可能简化这一过程,以帮助开发者一路前行。
请继续关注关于 INP 在 2024 年 3 月的确切毕业日期的更新。即使该指标不再是实验性的,我们始终欢迎通过 web-vitals-feedback@googlegroups.com 提供反馈,以帮助我们改进 INP 和整个 Web Vitals 计划。


